注:
Mixed Reality Academy のチュートリアルは、HoloLens (第 1 世代) と Mixed Realityイマーシブ ヘッドセットを念頭に置いて設計されました。 そのため、これらのデバイスの開発に関するガイダンスを探している開発者には、これらのチュートリアルを配置しておくことが重要だと考えます。 これらのチュートリアルは、HoloLens 2に使用されている最新のツールセットや相互作用では更新されません。 これらは、サポートされているデバイスで引き続き作業できるように維持されます。 新しい一連のチュートリアルでは、HoloLens 2用に開発する方法を示します。 この通知は、投稿時にこれらのチュートリアルへのリンクで更新されます。


このコースでは、Azure Media Services を Windows Mixed Reality VR エクスペリエンスに接続して、イマーシブ ヘッドセットで 360 度のビデオ再生をストリーミングできるようにする方法について説明します。
Azure Media Services は、ブロードキャスト品質のビデオ ストリーミング サービスを提供するサービスのコレクションであり、現在最も人気のあるモバイル デバイスで多くのユーザーに配信できます。 詳細については、 Azure Media Services のページを参照してください。
コースの完了時に、Mixed Reality イマーシブ ヘッドセット アプリケーションで次のことが可能になります。
Azure Media Service を使用して、Azure Storage から 360 度のビデオを取得します。
取得した 360 度のビデオをUnityシーン内に表示します。
2 つの異なるビデオを使用して、2 つのシーン間を移動します。
アプリケーションでは、結果を設計と統合する方法はユーザー次第です。 このコースは、Azure サービスを Unity プロジェクトと統合する方法を説明するように設計されています。 このコースから得た知識を使用して、Mixed Reality アプリケーションを強化するのがあなたの仕事です。
デバイスのサポート
| コース | HoloLens | イマーシブ ヘッドセット |
|---|---|---|
| MR と Azure 306: ストリーミング ビデオ | ✔️ |
前提条件
注:
このチュートリアルは、Unityと C# に関する基本的な経験を持つ開発者向けに設計されています。 このドキュメント内の前提条件と記述された手順は、執筆時点 (2018 年 5 月) にテストおよび検証された内容を表しています。 ツールのインストールに関する記事に記載されているように、最新のソフトウェアを自由に使用できます。 このコースの情報は、新しいソフトウェアで見つけたものと完全に一致するとは想定されていません。
このコースでは、次のハードウェアとソフトウェアをお勧めします。
- イマーシブ (VR) ヘッドセット開発用のWindows Mixed Realityと互換性のある開発用 PC
- 開発者モードが有効になっているWindows 10 Fall Creators Update (またはそれ以降)
- 最新のWindows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Windows Mixed Realityイマーシブ (VR) ヘッドセット
- Azure のセットアップとデータ取得のためのインターネット アクセス
- mp4 形式の 2 つの 360 度ビデオ ( このダウンロード ページで一部のロイヤリティフリー動画を見つけることができます)
始める前に
このプロジェクトのビルドの問題を減らすには、チュートリアル プロジェクトをルート フォルダーまたはほぼルート フォルダーに作成します。 フォルダー パスが長い場合、ビルド時に問題が発生する可能性があります。
Mixed Realityイマーシブ ヘッドセットを設定してテストします。
注:
このコースではモーション コントローラーは必要 ありません 。 イマーシブ ヘッドセットの設定のサポートが必要な場合は、Windows Mixed Realityの設定方法のリンクをクリックします。
第 1 章 - Azure Portal: Azure ストレージ アカウントの作成
Azure Storage Service を使用するには、Azure portalでストレージ アカウントを作成して構成する必要があります。
Azure Portal にログインします。
注:
Azure アカウントがまだない場合は、アカウントを作成する必要があります。 教室やラボの状況でこのチュートリアルに従っている場合は、講師またはプロクターに新しいアカウントの設定に関するヘルプを依頼してください。
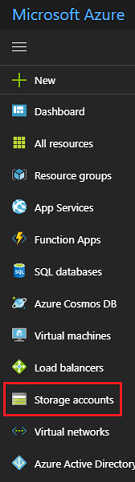
ログインしたら、左側のメニューで [ ストレージ アカウント ] をクリックします。

[ ストレージ アカウント ] タブで、[ 追加] をクリックします。
![[ストレージ アカウント] ダイアログ ボックスのスクリーンショット。[追加] が強調表示されています。](images/azurelabs-lab6-03.png)
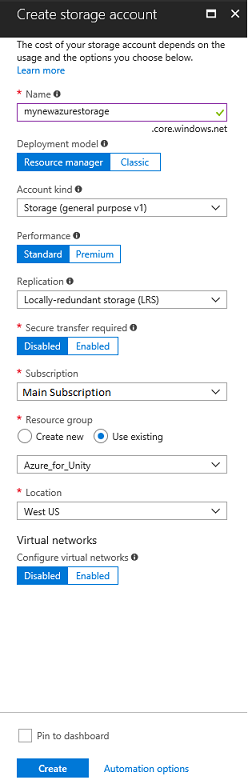
[ ストレージ アカウントの作成 ] タブで、次の手順を実行します。
アカウントの [名前] を挿入します。このフィールドは数字と小文字のみを受け入れることに注意してください。
[デプロイ モデル] で、[リソース マネージャー] を選択します。
[ アカウントの種類] で、[ ストレージ (汎用 v1)] を選択します。
[パフォーマンス] で、[Standard] を選択します。*
[ レプリケーション ] で、[ ローカル冗長ストレージ (LRS)] を選択します。
[ 安全な転送が必要] は [無効] のままにします。
サブスクリプションを選択 します。
リソース グループを選択するか、新しい リソース グループ を作成します。 リソース グループを使用すると、Azure 資産のコレクションの監視、アクセスの制御、課金のプロビジョニングと管理を行うことができます。
リソース グループの 場所 を決定します (新しいリソース グループを作成する場合)。 この場所は、アプリケーションが実行されるリージョンに理想的です。 一部の Azure 資産は、特定のリージョンでのみ使用できます。
お客様は、本サービスに適用される使用条件を理解していることを確認する必要があります。

[ 作成 ] をクリックし、1 分かかる場合があるため、サービスが作成されるのを待ちます。
サービス インスタンスが作成されると、ポータルに通知が表示されます。

この時点で、リソースに従う必要はありません。次のチャプターに移動します。
第 2 章 - Azure Portal: Media Service の作成
Azure Media Service を使用するには、アプリケーションで使用できるようにサービスのインスタンスを構成する必要があります (アカウント所有者は管理である必要があります)。
Azure Portal で、左上隅にある [ リソースの作成 ] をクリックし、 Media Service を検索して Enter キーを押 します。 新しいページを表示するリソースのピンクのアイコンをクリックします。

新しいページには、 Media Service の説明が表示されます。 このプロンプトの左下にある [ 作成 ] ボタンをクリックして、このサービスとの関連付けを作成します。
![Azure Portal のスクリーンショット。[作成] ボタンが強調表示されています。](images/azurelabs-lab6-07.png)
新しい Media Service に関するいくつかの詳細を提供するパネルが表示されます。
このサービス インスタンスの目的の アカウント名 を挿入します。
サブスクリプションを選択 します。
リソース グループを選択するか、新しい リソース グループ を作成します。 リソース グループを使用すると、Azure 資産のコレクションの監視、アクセスの制御、課金のプロビジョニングと管理を行うことができます。 1 つのプロジェクト (これらのラボなど) に関連付けられているすべての Azure サービスを共通リソース グループの下に保持することをお勧めします。
Azure リソース グループの詳細については、Azure リソース グループの 管理方法に関するこちらのリンクを参照してください。
リソース グループの 場所 を決定します (新しいリソース グループを作成する場合)。 この場所は、アプリケーションが実行されるリージョンに理想的です。 一部の Azure 資産は、特定のリージョンでのみ使用できます。
[ ストレージ アカウント ] セクションで、[ 選択してください].. セクションをクリックし、最後の章で作成した ストレージ アカウント をクリックします。
また、本サービスに適用される使用条件を理解していることを確認する必要があります。
[作成] をクリックします。
![[メディア サービス アカウントの作成] ページのスクリーンショット。](images/azurelabs-lab6-08.png)
[ 作成] をクリックすると、サービスが作成されるのを待つ必要があります。これは 1 分かかる場合があります。
サービス インスタンスが作成されると、ポータルに通知が表示されます。

通知をクリックして、新しいサービス インスタンスを確認します。

通知の [ リソースに移動 ] ボタンをクリックして、新しいサービス インスタンスを探索します。
新しい Media サービス ページ内の左側のパネルで、[ Assets ]\(アセット\) リンクをクリックします。このリンクは約半分下にあります。
次のページで、ページの左上隅にある [ アップロード] をクリックします。
![[資産] ページのスクリーンショット。[アップロード] オプションと [アセット] オプションが強調表示されています。](images/azurelabs-lab6-11.png)
[フォルダー] アイコンをクリックしてファイルを参照し、ストリーミングする最初の 360 ビデオを選択します。
このリンクに従って 、サンプル ビデオをダウンロードできます。

警告
長いファイル名はエンコーダーに問題を引き起こす可能性があります。ビデオに問題がないことを確認するには、ビデオ ファイル名の長さを短くすることを検討してください。
ビデオのアップロードが完了すると、進行状況バーが緑色に変わります。

上のテキスト (yourservicename - Assets) をクリックして、[ 資産 ] ページに戻ります。
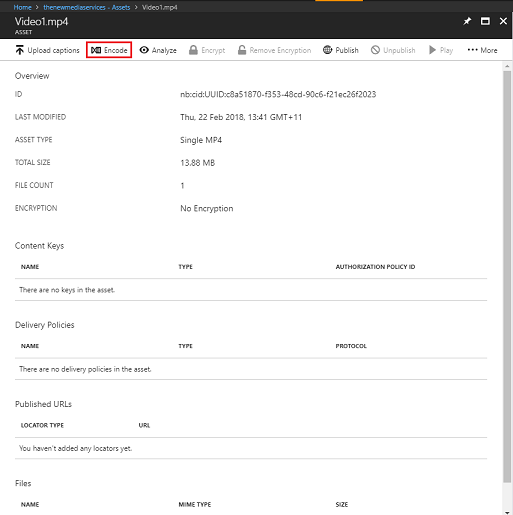
アップロードしたビデオに注目してください。 クリックします。
![[資産] ページのスクリーンショット。ビデオ 1 ドット M P 4 が強調表示されています。](images/azurelabs-lab6-14.png)
リダイレクト先のページには、ビデオに関する詳細情報が表示されます。 ビデオを使用できるようにするには、ページの左上にある [ エンコード ] ボタンをクリックしてエンコードする必要があります。

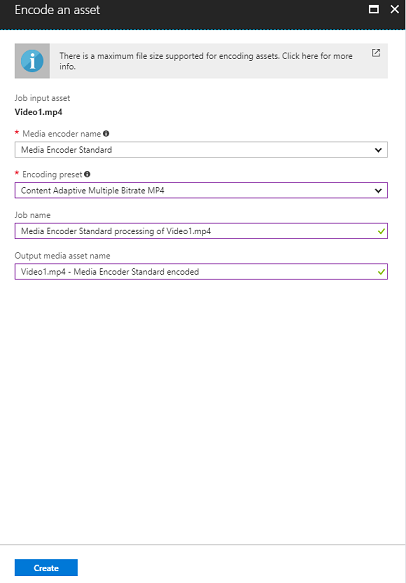
ファイルのエンコード オプションを設定できる新しいパネルが表示されます。 次のプロパティを設定します (一部のプロパティは既定で既に設定されています)。
メディア エンコーダー名Media Encoder Standard
エンコード プリセット コンテンツ アダプティブ マルチ ビットレート MP4
ジョブ名Media Encoder Standard Video1.mp4の処理
出力メディア資産名 Video1.mp4 -- エンコードMedia Encoder Standard

[作成] ボタンをクリックします。
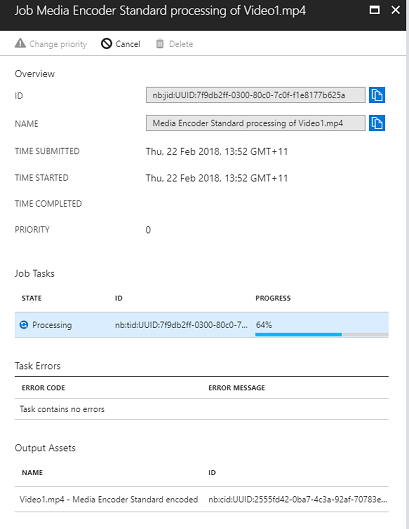
エンコード ジョブが追加されたバーに注目し、そのバーをクリックすると、[エンコードの進行状況] が表示されたパネルが表示されます。


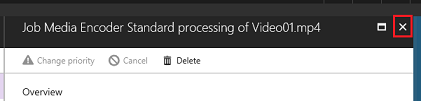
ジョブが完了するまで待ちます。 ジョブが完了したら、パネルの右上にある 'X' でパネルを閉じてください。


重要
ジョブ時間は、ビデオのファイル サイズによって異なります。 このプロセスにはかなりの時間がかかる場合があります。
エンコードされたバージョンのビデオが作成されたので、公開してアクセスできるようにします。 これを行うには、青いリンク [ 資産 ] をクリックして [資産] ページに戻ります。
![Azure Portal のスクリーンショット。[assets]\(アセット\) リンクが強調表示されています。](images/azurelabs-lab6-21.png)
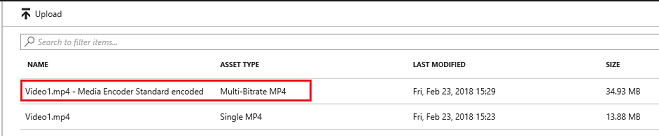
ビデオは、 アセットタイプ マルチビットレートMP4の別のビデオと一緒に表示されます。

注:
最初のビデオと共に新しいアセットが 不明であり、 サイズに対して '0' バイトがあることに気付く場合があります。更新するにはウィンドウを更新するだけです。
この新しいアセットをクリックします。

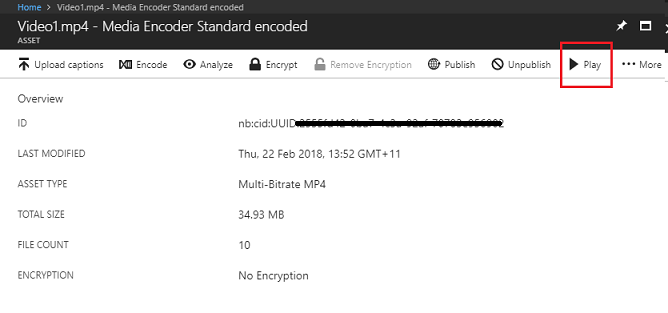
以前に使用したパネルと同様のパネルが、別のアセットとして表示されます。 ページの上部中央にある [ 発行 ] ボタンをクリックします。
![上部のメニュー バーのスクリーンショット。[発行] ボタンが強調表示されています。](images/azurelabs-lab6-24.png)
エントリ ポイントである ロケーターをアセット内のファイルに設定するように求められます。 シナリオでは、次のプロパティを設定します。
ロケーターの種類>プログレッシブ。
日付と時刻は、現在の日付から将来の時刻 (この場合は 100 年) に設定されます。 そのままにするか、それに合わせて変更します。
そのパネルの下部にある [ 追加 ] ボタンをクリックします。
![[発行する資産] ダイアログを含むディレクトリの一覧を示すスクリーンショット。](images/azurelabs-lab6-25.png)
これでビデオが公開され、そのエンドポイントを使用してストリーミングできます。 ページの下には、さまざまなエンコードされたバージョンのビデオが存在する [ファイル ] セクションがあります。 可能な限り高い解像度 (画像は 1920x960 ファイル) を選択し、パネルが表示されます。 ダウンロード URL が表示されます。 コードの後半で使用するときに、この エンドポイント をコピーします。
![[Microsoft Azure Files] セクションのスクリーンショット。](images/azurelabs-lab6-26.png)

注:
[ 再生 ] ボタンを押してビデオを再生し、テストすることもできます。
ここで、このラボで使用する 2 番目のビデオをアップロードする必要があります。 上記の手順に従い、2 番目のビデオで同じプロセスを繰り返します。 2 つ目の エンドポイント もコピーしてください。 次の リンクを使用して、2 つ目のビデオをダウンロードします。
両方のビデオが公開されたら、次のチャプターに移動する準備が整います。
第 3 章 - Unity プロジェクトの設定
これは、Mixed Realityを使用して開発するための一般的なセットアップであり、他のプロジェクトに適したテンプレートです。
Unityを開き、[新規] をクリックします。
![[Unity プロジェクト] タブのスクリーンショット。[新規] ボタンが強調表示されています。](images/azurelabs-lab6-28.png)
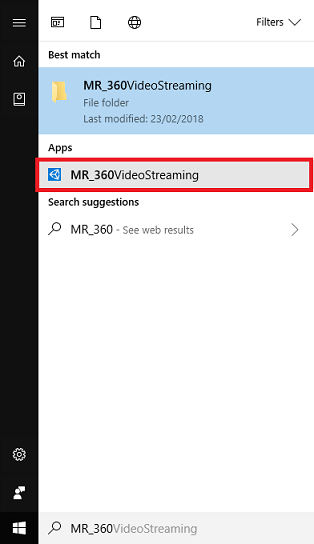
次に、Unityプロジェクト名を指定し、MR_360VideoStreamingを挿入する必要があります。 プロジェクトの種類が 3D に設定されていることを確認します。 [場所] を適切な場所に設定します (ルート ディレクトリに近い方が適しています)。 次に、[ プロジェクトの作成] をクリックします。
![[新しいプロジェクトのUnity] ページのスクリーンショット。](images/azurelabs-lab6-29.png)
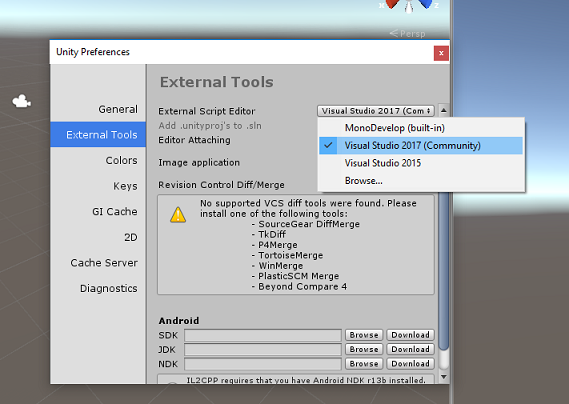
Unityが開いている場合は、既定の [スクリプト] エディターが Visual Studio に設定されていることを確認する価値があります。[設定の編集] に移動し、新しいウィンドウから [外部ツール] に移動します。 [外部スクリプト] エディターを Visual Studio 2017 に変更します。 [基本設定] ウィンドウを閉じます。

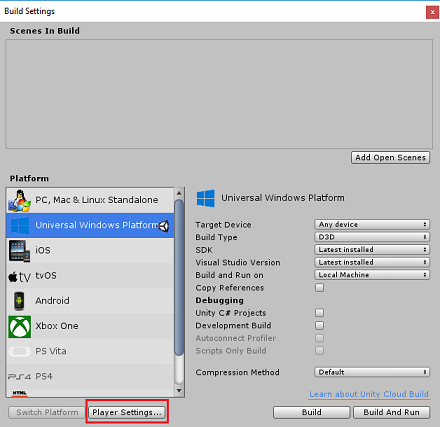
次に、[ファイルビルド設定] に移動し、[プラットフォームの切り替え] ボタンをクリックして、プラットフォームをユニバーサル Windows プラットフォームに切り替えます。
また、次の点も確認してください。
[ターゲット デバイス] が [ 任意のデバイス] に設定されています。
ビルドの種類が D3D に設定されています。
SDK が [インストール済みの最新] に設定されています。
Visual Studio のバージョンが [最新インストール済み] に設定されています。
[ビルドと実行] が [ローカル コンピューター] に設定されています。
後でシーンを設定する場合 は 、シーンを今すぐ設定する必要はありません。
残りの設定は、現時点では既定値のままにする必要があります。

[ ビルド設定] ウィンドウで、[プレーヤーの 設定] ボタンをクリックします。 これにより、インスペクター が配置されている領域に関連するパネルが開きます。
このパネルでは、いくつかの設定を確認する必要があります。
[その他の設定] タブで、次 の手順を実行 します。
スクリプト ランタイムバージョン は 安定している 必要があります (.NET 3.5 同等)。
スクリプト バックエンドは .NET にする必要があります。
API 互換性レベルは .NET 4.6 にする必要があります。
![[ユニバーサル Windows プラットフォームの設定] ページを示すスクリーンショット。](images/azurelabs-lab6-32.png)
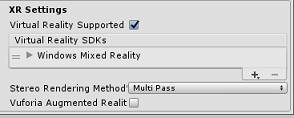
パネルの下の [XR 設定] ([発行設定] の下にあります) で、[Virtual Reality Supported]\(サポートされている Virtual Reality\) をオンにして、Windows Mixed Reality SDK が追加されていることを確認します。

[発行設定] タブの [機能] で、次をチェックします。
InternetClient
![[機能] 画面のスクリーンショット。[インターネット クライアント] がオンになっています。](images/azurelabs-lab6-34.png)
これらの変更を行ったら 、[ビルド設定] ウィンドウを閉じます。
プロジェクト ファイルの保存 プロジェクトを保存します。
第 4 章 - InsideOutSphere Unity パッケージのインポート
重要
このコースのUnityセットアップ コンポーネントをスキップし、そのままコードに進む場合は、自由にダウンロードしてください。 .unitypackage を使用して、 カスタム パッケージとしてプロジェクトにインポートし、 第 5 章から続行します。 Unity プロジェクトを作成する必要があります。
このコースでは、InsideOutSphere.unitypackage というUnityアセット パッケージをダウンロードする必要があります。
unitypackage をインポートする方法:
Unity ダッシュボードが目の前にある状態で、画面上部のメニューで [アセット] をクリックし、[パッケージのインポート] > [カスタム パッケージ] をクリックします。
![アセット メニューのスクリーンショット。[パッケージのインポート] メニューが開いています。[カスタム パッケージ] が選択されています。](images/azurelabs-lab6-35.png)
ファイル ピッカーを使用して InsideOutSphere.unitypackage パッケージを選択し、[ 開く] をクリックします。 この資産のコンポーネントの一覧が表示されます。 [インポート] をクリックして インポートを確認します。
![[Unity パッケージのインポート] 画面のスクリーンショット。](images/azurelabs-lab6-36.png)
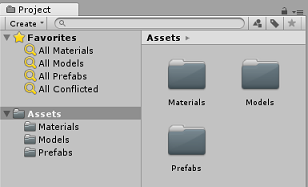
インポートすると、 マテリアル、 モデル、 プレハブの 3 つの新しいフォルダーが Assets フォルダーに追加されます。 この種類のフォルダー構造は、Unity プロジェクトの場合に一般的です。

Models フォルダーを開き、インポートされた InsideOutSphere モデルを確認します。
Materials フォルダー内で、InsideOutSpheres マテリアルランバート 1 と、GazeButton によって使用される ButtonMaterial という名前のマテリアルが検索されます。
Prefabs フォルダーには InsideOutSphere プレハブが含まれています。このプレハブには、InsideOutSphereモデルと GazeButton の両方が含まれています。
コードは含まれていません。このコースに従ってコードを記述します。
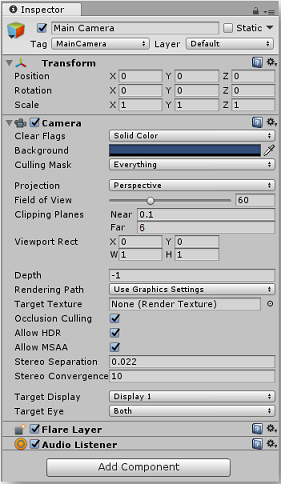
Hierarchy 内で Main Camera オブジェクトを選択し、次のコンポーネントを更新します。
Transform
Position = X: 0、 Y: 0、 Z: 0。
回転 = X: 0、 Y: 0、 Z: 0。
スケール X: 1、 Y: 1、 Z: 1。
カメラ
クリア フラグ: 単色。
クリッピング平面: ニア: 0.1、ファー: 6。

[プレハブ] フォルダーに移動し、InsideOutSphere プレハブを階層パネルにドラッグします。
![[プレハブ フォルダー] メニューと開発者環境のスクリーンショット。](images/azurelabs-lab6-39.png)
階層内の InsideOutSphere オブジェクトを展開するには、その横にある小さな矢印をクリックします。 その下に GazeButton という名前の子オブジェクトが表示され、シーンやビデオを変更するために使用されます。
![[階層] タブのスクリーンショット。](images/azurelabs-lab6-40.png)
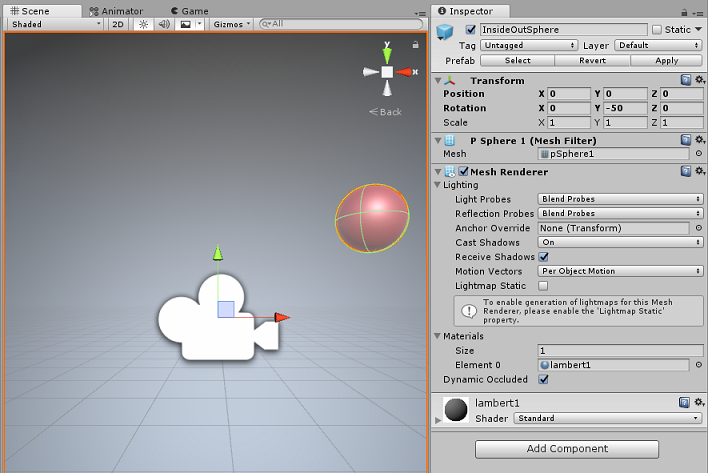
[インスペクター] ウィンドウで 、InsideOutSphere の [変換] コンポーネントをクリックし、次のプロパティが設定されていることを確認します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
![[内側の球体] の [インスペクター] 画面が開いているスクリーンショット。](images/azurelabs-lab6-41.png)
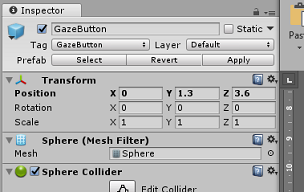
- GazeButton 子オブジェクトをクリックし、次のように Transform に設定します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

第 5 章 - VideoController クラスを作成する
VideoController クラスは、Azure Media Service からコンテンツをストリーミングするために使用される 2 つのビデオ エンドポイントをホストします。
このクラスを作成するには:
プロジェクト パネルにあるアセット フォルダーを右クリックし、[> フォルダーの作成] をクリックします。 [スクリプト] フォルダーに名前 を付けます。
![アセット フォルダー メニューのスクリーンショット。[作成] メニューが開き、フォルダーが選択されています。](images/azurelabs-lab6-43.png)
![プロジェクト タブのスクリーンショット。[Assets] フォルダーが選択されています。](images/azurelabs-lab6-44.png)
Scripts フォルダーをダブルクリックして開きます。
フォルダー内を右クリックし、[作成] > [C# スクリプト] をクリックします。 スクリプトに VideoController という名前を付けます。

新しい VideoController スクリプトをダブルクリックして 、Visual Studio 2017 で開きます。

コード ファイルの先頭にある名前空間を次のように更新します。
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;VideoController クラスに、Awake() メソッドと共に次の変数を入力します。
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }次に、Azure Media Service ビデオからエンドポイントを入力します。
video1endpoint 変数への最初の 。
video2endpoint 変数の 2 つ目。
警告
バージョン 2017.4.1f1 では、Unity内での https の使用に関する既知の問題があります。 ビデオで再生中にエラーが発生する場合は、代わりに 'http' を使用してみてください。
次に、 Start() メソッドを編集する必要があります。 このメソッドは、ユーザーが視線入力ボタンを見てシーン (ビデオを切り替える) を切り替えるたびにトリガーされます。
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Start() メソッドの後に、PlayVideo()IEnumerator メソッドを挿入します。これは、ビデオをシームレスに開始するために使用されます (スタッターが表示されません)。
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }このクラスに必要な最後のメソッドは、シーン間のスワップに使用される ChangeScene() メソッドです。
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }ヒント
ChangeScene() メソッドは、条件付き演算子と呼ばれる便利な C# 機能を使用します。 この機能を使用すると、条件をチェックし、チェックの結果に基づいて返される値をすべて 1 つのステートメント内で確認できます。 条件付き演算子の詳細については、こちらのリンクを参照してください。
Unityに戻る前に、Visual Studio に変更を保存します。
Unity エディターに戻り、VideoController クラス [from]{.underline} の Scripts フォルダーを階層パネルの Main Camera オブジェクトにクリックしてドラッグします。
メイン カメラをクリックし、[インスペクター] パネルを見ます。 新しく追加された Script コンポーネント内に、空の値を持つフィールドがあることに注意してください。 この参照フィールドは、コード内のパブリック変数を対象とします。
イメージに示すように、 InsideOutSphere オブジェクトを 階層パネル から Sphere スロットにドラッグします。


第 6 章 - 視線入力クラスを作成する
このクラスは、メイン カメラから前方に投影されるレイキャストを作成して、ユーザーが見ているオブジェクトを検出します。 この場合、 Raycast は、ユーザーがシーン内の GazeButton オブジェクトを見ているかどうかを識別し、動作をトリガーする必要があります。
このクラスを作成するには:
前に作成した Scripts フォルダーに移動します。
[プロジェクト] パネルの [C# スクリプトの作成] を右クリックします。 スクリプトに Gaze という名前を付 けます。
新しい 視線入力 スクリプトをダブルクリックして 、Visual Studio 2017 で開きます。
スクリプトの先頭に次の名前空間があることを確認し、他の名前空間を削除します。
using UnityEngine;次に、 Gaze クラス内に次の変数を追加します。
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Awake() メソッドと Start() メソッドのコードを追加する必要があります。
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Update() メソッドに次のコードを追加して Raycast を投影し、ターゲット ヒットを検出します。
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Unityに戻る前に、Visual Studio に変更を保存します。
[スクリプト] フォルダーの [視線入力 ] クラスをクリックして、[ 階層 ] パネルの [Main Camera] オブジェクトにドラッグします。
第 7 章 - 2 つのUnity シーンを設定する
この章の目的は、それぞれストリーミングするビデオをホストする 2 つのシーンを設定することです。 作成したシーンを複製して、セットアップ時間を短縮します。 次に、 GazeButton オブジェクトが別の場所にあり、シーン間で変更する方法を示す外観が異なるように、新しいシーンを編集します。
[ファイル] > [シーンを名前を付けて保存]に移動します。...保存ウィンドウが表示されます。 [ 新しいフォルダー ] ボタンをクリックします。

フォルダーに Scenes という名前を付けます。
[ シーンの保存] ウィンドウが開いています。 新しく作成した Scenes フォルダーを 開きます。
[ ファイル名: テキスト] フィールドに 「VideoScene1」と入力し、[ 保存] を押します。
Unityに戻り、Scenes フォルダーを開き、VideoScene1 ファイルを左クリックします。 キーボードを使用し、 Ctrl キーを押しながら D キー を押すと、そのシーンが複製されます
ヒント
[複製] コマンドは、[編集] > [複製] に移動して実行することもできます。
Unityはシーン名番号を自動的にインクリメントしますが、チェックして、前に挿入したコードと一致するようにします。
VideoScene1 と VideoScene2 が必要です。
2 つのシーンで、[ ファイル > ビルド設定] に移動します。 [ビルド設定] ウィンドウが開いた状態で、シーンを [ビルドのシーン] セクションにドラッグします。
![[ビルド設定] ウィンドウのスクリーンショット。](images/azurelabs-lab6-50.png)
ヒント
Ctrl ボタンを押しながら各シーンを左クリックして、両方のシーンを Scenes フォルダーから選択し、最後に両方をドラッグできます。
[ビルド設定] ウィンドウを閉じ、VideoScene2 をダブルクリックします。
2 番目のシーンが開いた状態で、InsideOutSphere の GazeButton 子オブジェクトをクリックし、次のように Transform に設定します。
変換 - 位置
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
変換 - 回転
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
変換 - スケール
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
GazeButton 子が選択されている状態で、インスペクターとメッシュ フィルターを確認します。 メッシュ 参照フィールド の横にある小さなターゲットをクリックします。

[メッシュの選択] ポップアップ ウィンドウが表示されます。 アセットの一覧からキューブ メッシュをダブルクリックします。
![[メッシュの選択] ポップアップ ウィンドウのスクリーンショット。](images/azurelabs-lab6-52.png)
メッシュ フィルターが更新され、キューブになります。 次に、Sphere コライダーの横にある歯車アイコンをクリックし、[コンポーネントの削除] をクリックして、このオブジェクトからコライダーを削除します。
![[Sphere Collider]\(スフィア コライダー\) メニューのスクリーンショット。[コンポーネントの削除] が選択されています。](images/azurelabs-lab6-53.png)
GazeButton が選択されている状態で、インスペクターの下部にある [コンポーネントの追加] ボタンをクリックします。 検索フィールドに「box」と入力し、Box コライダーをオプションでクリックして、GazeButton オブジェクトに Box コライダーを追加します。
![[コンポーネントの追加] 検索ボックスのスクリーンショット。](images/azurelabs-lab6-54.png)
GazeButton は部分的に更新され、見た目が異なりますが、新しいマテリアルが作成され、最初のシーンのオブジェクトとは異なるオブジェクトとして認識しやすくなります。
プロジェクト パネル内の Materials フォルダーに移動します。 ButtonMaterial マテリアルを複製します (キーボードで Ctrl + Dキーを押すか、[マテリアル] を左クリックし、[ファイルの編集] メニュー オプションから [複製] を選択します。
![[プロジェクト] タブの [Materials] フォルダーのスクリーンショット。](images/azurelabs-lab6-55.png)

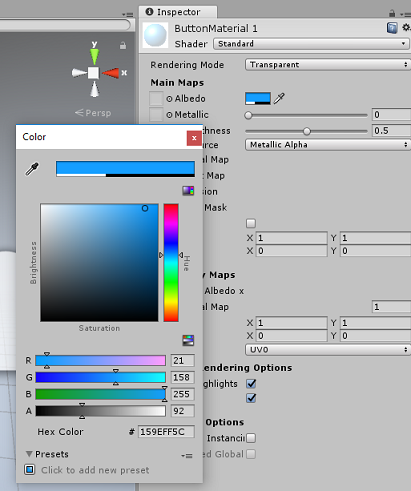
新しい ButtonMaterial マテリアル (ここでは ButtonMaterial 1) を選択し、 インスペクター内で Albedo カラー ウィンドウをクリックします。 ポップアップが表示され、別の色を選択して (好きな色を選択)、ポップアップを閉じます。 マテリアルは独自のインスタンスであり、元のインスタンスとは異なります。

新しい マテリアル を GazeButton 子にドラッグして、最初のシーン ボタンと簡単に区別できるように外観を更新します。
![プロジェクト エディターの [シーン] タブのスクリーンショット。](images/azurelabs-lab6-58.png)
この時点で、UWP プロジェクトをビルドする前に、エディターでプロジェクトをテストできます。
エディターの [再生] ボタンを押し、ヘッドセットを装着します。

2 つの GazeButton オブジェクトを見て、1 番目と 2 番目のビデオを切り替えます。
第 8 章 - UWP ソリューションを構築する
エディターにエラーがないことを確認したら、ビルドする準備が整います。
ビルドするには:
[ファイル] > [保存] をクリックして、現在のシーンを保存します。
[Unity C# プロジェクト] というボックスをオンにします (このオプションを使用すると、ビルドが完了した後にクラスを編集できます)。
[ファイル] > [ビルド設定] に移動し、[ビルド] をクリックします。
ソリューションをビルドするフォルダーを選択するように求められます。
ビルド フォルダーを作成し、そのフォルダー内に、任意の適切な名前の別のフォルダーを作成します。
新しいフォルダーをクリックし、[ フォルダーの選択] をクリックして、そのフォルダーを選択して、その場所でビルドを開始します。
![[ビルド] フォルダーが強調表示されているスクリーンショット。](images/azurelabs-lab6-60.png)
![[Video Streaming Build]\(ビデオ ストリーミング ビルド\) フォルダーが強調表示されているスクリーンショット。](images/azurelabs-lab6-61.png)
ビルドUnity完了すると (時間がかかる場合があります)、ビルドの場所にエクスプローラー ウィンドウが開きます。
第 9 章 - ローカル コンピューターにデプロイする
ビルドが完了すると、ビルドの場所にエクスプローラー ウィンドウが表示されます。 Visual Studio 2017 でソリューションを開くには、名前を付けてビルドしたフォルダーを開き、そのフォルダー内のソリューション (.sln) ファイルをダブルクリックします。
残っているのは、アプリをコンピューター (または ローカル コンピューター) に展開することだけです。
ローカル コンピューターにデプロイするには:
Visual Studio 2017 で、ソリューション ファイルを開きます。
ソリューション プラットフォームで、x86、ローカル コンピューターを選択します。
[ソリューション構成] で [デバッグ] を選択します。
![[ソリューション構成] メニューのスクリーンショット。](images/azurelabs-lab6-62.png)
これで、ソリューションにパッケージを復元する必要があります。 ソリューションを右クリックし、[ソリューションの NuGet パッケージの復元]をクリックします。
注:
ビルドUnityパッケージは、ローカル コンピューター参照を操作するためにターゲットにする必要があります。
[ ビルド] メニュー に移動し、[ ソリューションのデプロイ ] をクリックして、アプリケーションをコンピューターにサイドロードします。 Visual Studio ではまず、アプリケーションをビルドしてからデプロイします。
これで、インストールされているアプリの一覧にアプリが表示され、起動する準備が整いました。

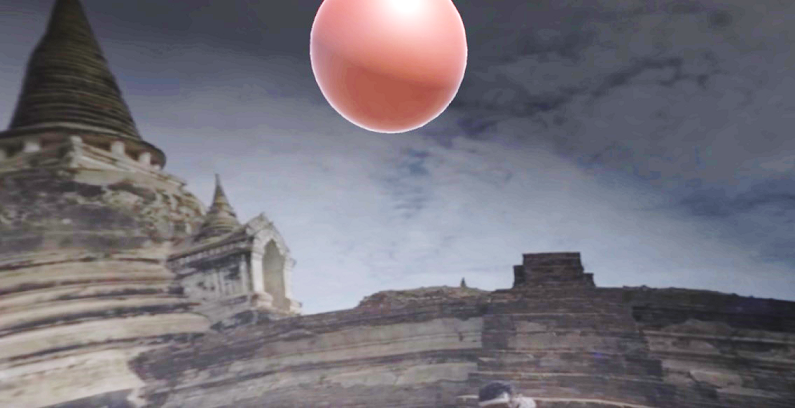
Mixed Reality アプリケーションを実行すると、アプリ内で使用した InsideOutSphere モデル内に配置されます。 この球体は、ビデオが にストリーミングされる場所であり、この種のパースペクティブ用に撮影された受信ビデオの 360 度ビューを提供します。 アプリが利用可能なインターネット速度の影響を受けるので、ビデオの読み込みに数秒かかることがあります。一方、ビデオはフェッチされ、ダウンロードされ、アプリにストリーミングされます。 準備ができたら、シーンを変更し、赤い球体を見て 2 番目のビデオを開きます。 その後、2番目のシーンで青いキューブを使用して、自由に戻ってください!
完成した Azure Media Service アプリケーション
これで、Azure Media Service を適用して 360 のビデオをストリーミングする Mixed Reality アプリを構築しました。


ボーナス演習
演習 1
このチュートリアルでは、1 つのシーンのみを使用してビデオを変更できます。 アプリケーションを試して、単一のシーンにしましょう。 ミックスに別のビデオを追加することもできます。
演習 2
Azure とUnityを試し、インターネット接続の強度に応じて、ファイル サイズが異なるビデオをアプリが自動的に選択する機能を実装します。