注:
Mixed Reality Academy のチュートリアルは、HoloLens (第 1 世代) と Mixed Realityイマーシブ ヘッドセットを念頭に置いて設計されました。 そのため、これらのデバイスの開発に関するガイダンスを引き続き探している開発者には、これらのチュートリアルを配置しておくことが重要だと考えます。 これらのチュートリアルは、HoloLens 2に使用されている最新のツールセットや相互作用では更新されません。 これらは、サポートされているデバイスでの作業を継続するために維持されます。 今後、HoloLens 2向けに開発する方法を示すために、新しい一連のチュートリアルが掲載される可能性があります。
このコースでは、Microsoft Bot Framework V4 を使用してボットを作成してデプロイし、Windows Mixed Reality アプリケーションを介してボットと通信する方法について説明します。

Microsoft Bot Framework V4 は、拡張可能でスケーラブルなボット アプリケーションを構築するためのツールを開発者に提供するように設計された API のセットです。 詳細については、Microsoft Bot Framework ページまたは V4 Git リポジトリに関するページを参照してください。
このコースを完了すると、次のことが可能なWindows Mixed Reality アプリケーションを構築しました。
- タップ ジェスチャを使用して、ユーザーの音声をリッスンするボットを開始します。
- ユーザーが何かを言うと、ボットは応答を提供しようとします。
- ボットの応答をテキストとして表示し、ボットの近くに配置して、Unity シーンに表示します。
アプリケーションでは、結果を設計と統合する方法はユーザー次第です。 このコースは、Azure サービスをUnity プロジェクトに統合する方法を教えるために設計されています。 このコースから得た知識を使用して、Mixed Reality アプリケーションを強化するのがあなたの仕事です。
デバイスのサポート
| コース | HoloLens | イマーシブ ヘッドセット |
|---|---|---|
| MR と Azure 312: ボットの統合 | ✔️ | ✔️ |
注:
このコースでは主に HoloLens に焦点を当てていますが、このコースで学習した内容をイマーシブ (VR) ヘッドセットWindows Mixed Reality適用することもできます。 イマーシブ (VR) ヘッドセットにはアクセス可能なカメラがないため、PC に接続されている外部カメラが必要です。 コースに沿って進むにつれて、イマーシブ (VR) ヘッドセットをサポートするために採用する必要がある変更に関するメモを参照してください。
前提条件
注:
このチュートリアルは、Unityと C# に関する基本的な経験を持つ開発者向けに設計されています。 このドキュメント内の前提条件と記述された手順は、執筆時点 (2018 年 7 月) にテストおよび検証された内容を表しています。 ツールのインストールに関する記事に記載されているように、最新のソフトウェアを自由に使用できますが、このコースの情報が新しいソフトウェアで見つけたものと完全に一致するとは考えられません。
このコースでは、次のハードウェアとソフトウェアをお勧めします。
- イマーシブ (VR) ヘッドセット開発用のWindows Mixed Realityと互換性のある開発用 PC
- 開発者モードが有効になっているWindows 10 Fall Creators Update (またはそれ以降)
- 最新のWindows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- 開発者モードが有効になっているWindows Mixed Realityイマーシブ (VR) ヘッドセットまたはMicrosoft HoloLens
- Azure用とボット取得用のインターネット アクセスAzure。 詳細については、 こちらのリンクを参照してください。
始める前に
- このプロジェクトで長いフォルダー パスに関連するビルドの問題を回避するには、チュートリアル プロジェクトをルート フォルダーまたはほぼルート フォルダーに作成します。
- HoloLens を設定してテストします。 HoloLens のセットアップのサポートが必要な場合は、 HoloLens のセットアップに関する記事にアクセスしてください。
- 新しい HoloLens アプリの開発を開始するときに、調整とセンサーのチューニングを実行することをお勧めします (場合によっては、ユーザーごとにこれらのタスクを実行するのに役立つ場合があります)。
調整に関するヘルプについては、 HoloLens の調整に関する記事のリンクを参照してください。
センサーのチューニングに関するヘルプについては、 HoloLens センサーチューニングに関する記事のリンクを参照してください。
第 1 章 – ボット アプリケーションを作成する
最初の手順は、ローカル ASP.Net Core Web アプリケーションとしてボットを作成することです。 完了してテストしたら、Azure ポータルに発行します。
Visual Studio を開きます。 新しいプロジェクトを作成し、プロジェクトの種類として [ASP NET Core Web アプリケーション ] を選択し (サブセクション .NET Core の下で見つけます)、 MyBot と呼びます。 [OK] をクリックします。
表示されたウィンドウで、[空] を選択 します。 また、ターゲットが ASP NET Core 2.0 に設定され、[認証] が [認証なし] に設定されていることを確認します。 [OK] をクリックします。
![[New A S P dot N E T Core Web Application]\(新しい A S P ドット N E T Core Web アプリケーション\) ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-01.png)
ソリューションが開きます。 ソリューション エクスプローラーで [Solution Mybot] を右クリックし、[ソリューションの NuGet パッケージの管理] をクリックします。
![[MyBot] と [ソリューションの NuGet パッケージの管理] が強調表示されている開いているソリューションを示すスクリーンショット。](images/azurelabs-lab312-02.png)
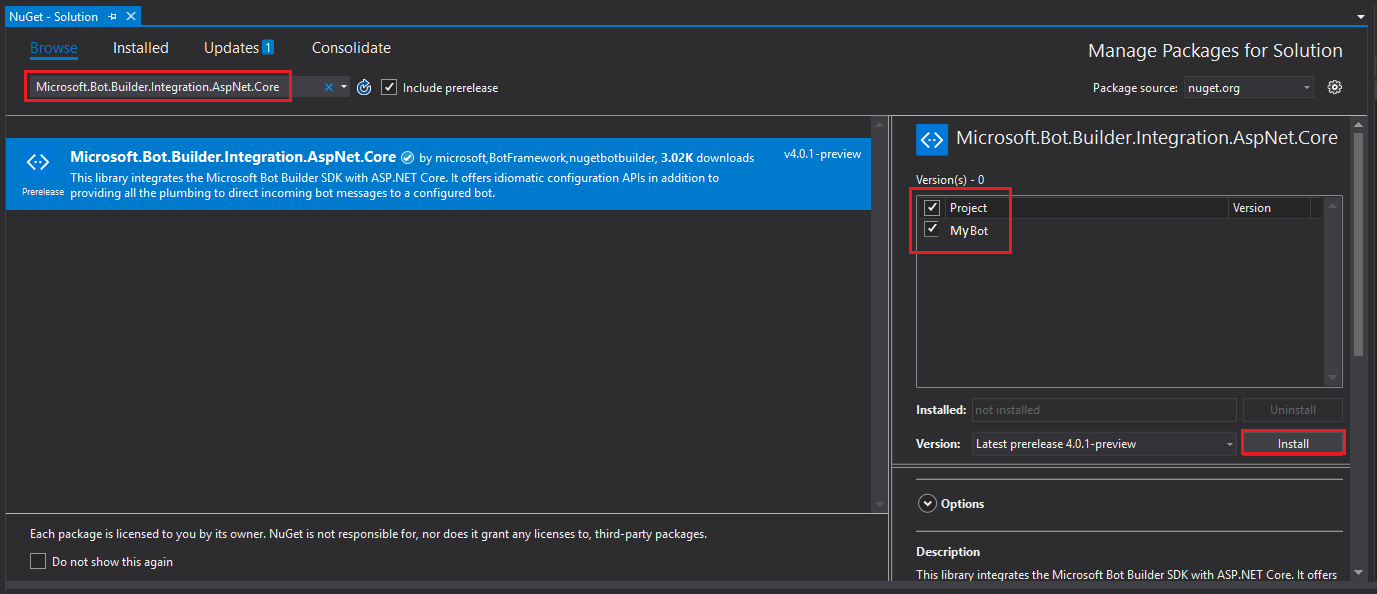
[ 参照 ] タブで、 Microsoft.Bot.Builder.Integration.AspNet.Core を検索します ([ プレリリースを含める] がオンになっていることを確認します)。 パッケージ バージョン 4.0.1-preview を選択し、プロジェクト ボックスをオンにします。 次に、[ インストール] をクリックします。 ライブラリは Bot Framework v4 用にインストールされます。 NuGet ページを閉じます。

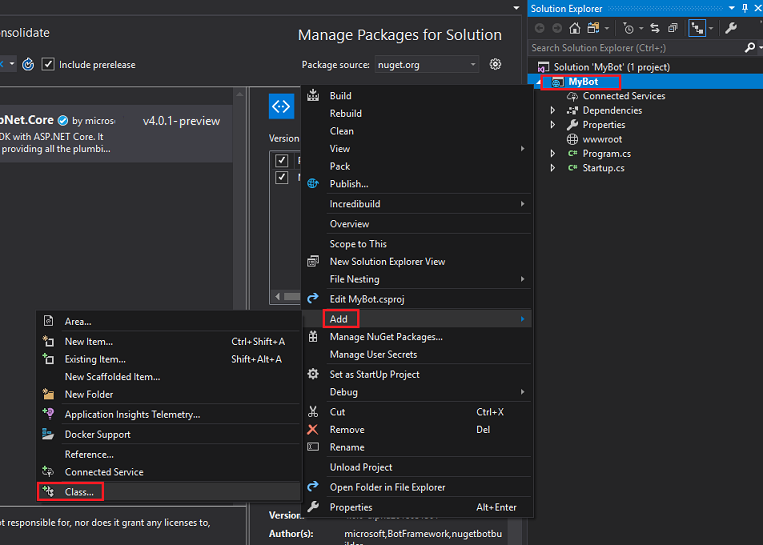
ソリューション エクスプローラーで ProjectMyBot を右クリックし、[追加|Class] をクリックします。

MyBot クラスに名前を付け、[追加] をクリックします。

前の点を繰り返して、 ConversationContext という名前の別のクラスを作成します。
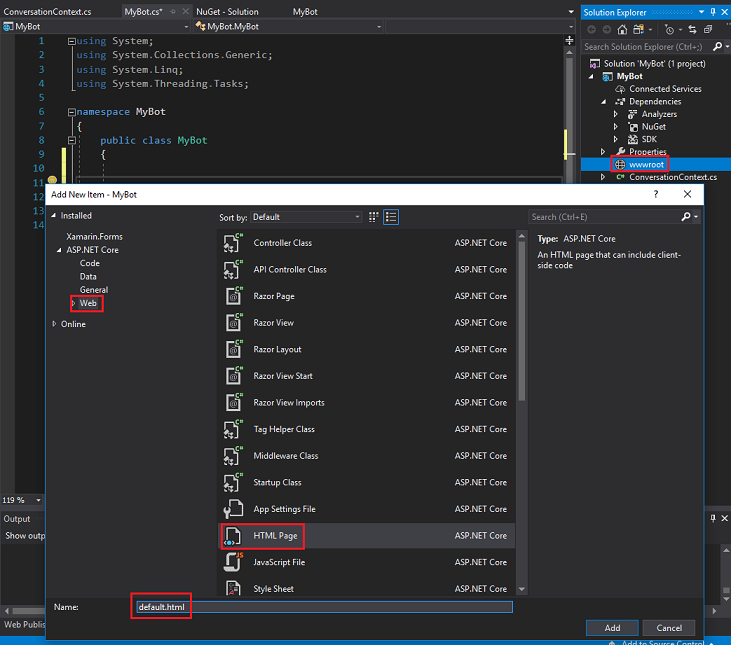
ソリューション エクスプローラーで wwwroot を右クリックし、[追加|新しい項目] をクリックします。 [ HTML ページ ] を選択します (サブセクション Web の下で見つけます)。 ファイルにdefault.htmlという名前を 付 けます。 [追加] をクリックします。

ソリューション エクスプローラー内のクラス/オブジェクトの一覧は、次のようになります。
![クラスの一覧を含む [ソリューション エクスプローラー] ウィンドウのスクリーンショット。](images/azurelabs-lab312-07.png)
ConversationContext クラスをダブルクリックします。 このクラスは、会話のコンテキストを維持するためにボットによって使用される変数を保持する役割を担います。 MyBot クラスのインスタンスはアクティビティを受信するたびに更新されるため、これらの会話コンテキスト値はこのクラスのインスタンスで維持されます。 クラスに次のコードを追加します。
namespace MyBot { public static class ConversationContext { internal static string userName; internal static string userMsg; } }MyBot クラスをダブルクリックします。 このクラスは、顧客からの受信アクティビティによって呼び出されるハンドラーをホストします。 このクラスでは、ボットと顧客の間の会話を構築するために使用するコードを追加します。 前述のように、このクラスのインスタンスは、アクティビティが受信されるたびに初期化されます。 このクラスに次のコードを追加します。
using Microsoft.Bot; using Microsoft.Bot.Builder; using Microsoft.Bot.Schema; using System.Threading.Tasks; namespace MyBot { public class MyBot : IBot { public async Task OnTurn(ITurnContext context) { ConversationContext.userMsg = context.Activity.Text; if (context.Activity.Type is ActivityTypes.Message) { if (string.IsNullOrEmpty(ConversationContext.userName)) { ConversationContext.userName = ConversationContext.userMsg; await context.SendActivity($"Hello {ConversationContext.userName}. Looks like today it is going to rain. \nLuckily I have umbrellas and waterproof jackets to sell!"); } else { if (ConversationContext.userMsg.Contains("how much")) { if (ConversationContext.userMsg.Contains("umbrella")) await context.SendActivity($"Umbrellas are $13."); else if (ConversationContext.userMsg.Contains("jacket")) await context.SendActivity($"Waterproof jackets are $30."); else await context.SendActivity($"Umbrellas are $13. \nWaterproof jackets are $30."); } else if (ConversationContext.userMsg.Contains("color") || ConversationContext.userMsg.Contains("colour")) { await context.SendActivity($"Umbrellas are black. \nWaterproof jackets are yellow."); } else { await context.SendActivity($"Sorry {ConversationContext.userName}. I did not understand the question"); } } } else { ConversationContext.userMsg = string.Empty; ConversationContext.userName = string.Empty; await context.SendActivity($"Welcome! \nI am the Weather Shop Bot \nWhat is your name?"); } } } }Startup クラスをダブルクリックします。 このクラスはボットを初期化します。 クラスに次のコードを追加します。
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Bot.Builder.BotFramework; using Microsoft.Bot.Builder.Integration.AspNet.Core; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; namespace MyBot { public class Startup { public IConfiguration Configuration { get; } public Startup(IHostingEnvironment env) { var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath) .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true) .AddEnvironmentVariables(); Configuration = builder.Build(); } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddSingleton(_ => Configuration); services.AddBot<MyBot>(options => { options.CredentialProvider = new ConfigurationCredentialProvider(Configuration); }); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); app.UseBotFramework(); } } }Program クラス ファイルを開き、その中のコードが次と同じであることを確認します。
using Microsoft.AspNetCore; using Microsoft.AspNetCore.Hosting; namespace MyBot { public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .Build(); } }変更を保存するには、Visual Studio の上部にあるツール バーから [ファイル>すべて保存] に移動してください。
第 2 章 - Azure Bot Serviceを作成する
これでボットのコードをビルドしたら、Azure ポータルの Web App Bot Service のインスタンスに発行する必要があります。 この章では、AzureでBot Serviceを作成して構成し、コードを発行する方法について説明します。
まず、Azure ポータル (https://portal.azure.com) にログインします。
- Azure アカウントがまだない場合は、アカウントを作成する必要があります。 教室やラボの状況でこのチュートリアルに従っている場合は、講師またはプロクターに新しいアカウントの設定に関するヘルプを依頼してください。
ログインしたら、左上隅にある [ リソースの作成 ] をクリックし、 Web アプリ ボットを検索し、[ Enter] をクリックします。
![左上に [リソースの作成] が強調表示されている Microsoft Azure ダッシュボードのスクリーンショット。](images/azurelabs-lab312-08.png)
新しいページには、 Web App Bot Service の説明が表示されます。 このページの左下にある [ 作成 ] ボタンを選択して、このサービスとの関連付けを作成します。
![左下の [Web アプリ ボット] ページと [作成] ボタンのスクリーンショット。](images/azurelabs-lab312-09.png)
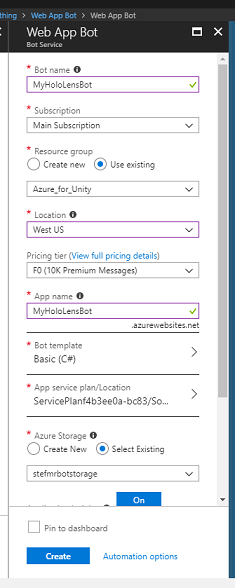
[ 作成] をクリックすると、次のようになります。
このサービス インスタンスの目的の 名前 を挿入します。
サブスクリプションを選択 します。
リソース グループを選択するか、新しい リソース グループ を作成します。 リソース グループを使用すると、Azure資産のコレクションに対して、アクセスの監視、制御、課金のプロビジョニング、管理を行うことができます。 すべてのAzure サービスを 1 つのプロジェクト (これらのコースなど) に関連付けて、共通リソース グループの下に保持することをお勧めします。
Azureリソース グループの詳細については、こちらのリンクを参照してください
リソース グループの場所を決定します (新しいリソース グループを作成する場合)。 この場所は、アプリケーションが実行されるリージョンに理想的です。 一部のAzure資産は、特定のリージョンでのみ使用できます。
適切な 価格レベル を選択します。 Web App Bot Service を初めて作成するときに、無料レベル (F0 という名前) を使用できるようになります
アプリ名 は、 ボット名と同じままにすることができます。
Bot テンプレートは Basic (C#) のままにします。
App Service プラン/場所 は、アカウントに対して自動入力する必要があります。
ボットのホストに使用する Azure Storage を設定します。 まだお持ちでない場合は、ここで作成できます。
お客様は、本サービスに適用される使用条件を理解していることを確認する必要があります。
[作成] をクリックします。

[ 作成] をクリックしたら、サービスが作成されるまで待ちます。これは 1 分かかる場合があります。
Service インスタンスが作成されると、ポータルに通知が表示されます。

通知をクリックして、新しいサービス インスタンスを確認します。
![デプロイが成功し、[リソースに移動] ボタンを示すスクリーンショット。](images/azurelabs-lab312-12.png)
通知の [ リソースに移動 ] ボタンをクリックして、新しいサービス インスタンスを探索します。 新しい Azure Service インスタンスにアクセスします。
![前のウィンドウの [リソースに移動] ボタンをクリックした後の [リソース] ウィンドウのスクリーンショット。](images/azurelabs-lab312-13.png)
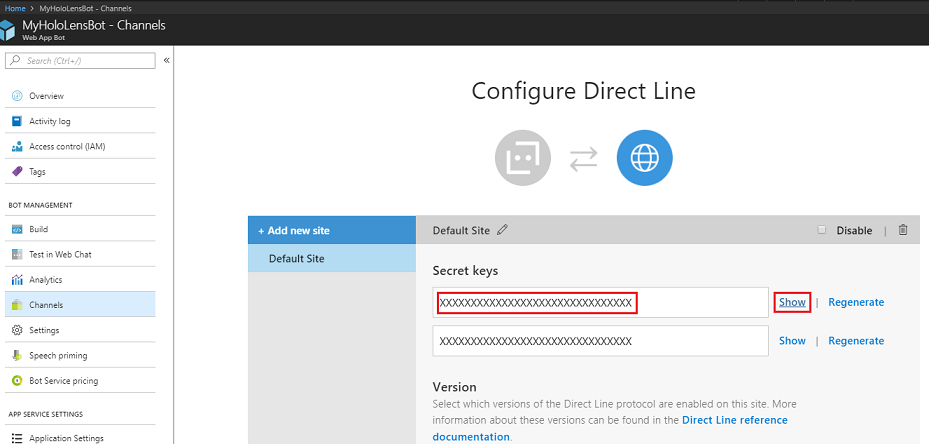
この時点で、クライアント アプリケーションがこのBot Serviceと通信できるように、Direct Lineという機能を設定する必要があります。 [チャネル] をクリックし、[おすすめチャネルの追加] セクションで、[Direct Line チャネルの構成] をクリックします。
![MyHoloLensBot で強調表示されている [Direct Line チャネルの構成] を示すスクリーンショット。](images/azurelabs-lab312-14.png)
このページで、クライアント アプリがボットで認証できるようにする シークレット キー を見つけます。 [ 表示 ] ボタンをクリックし、表示されているいずれかのキーのコピーを取得して、プロジェクトの後半で使用します。

第 3 章 – ボットを Azure Web アプリ Bot Serviceに発行する
サービスの準備ができたので、以前にビルドしたボット コードを、新しく作成した Web アプリ Bot Serviceに発行する必要があります。
注:
Bot ソリューション/コードに変更を加えるたびに、ボットを Azure サービスに発行する必要があります。
前に作成した Visual Studio ソリューションに戻るします。
MyBot プロジェクトを右クリックし、ソリューション エクスプローラーで [発行] をクリックします。
![右クリックした後の [MyBot] プロジェクトのドロップダウン メニューを示すスクリーンショット。](images/azurelabs-lab312-16.png)
[発行先の選択] ページで、[App Service]、[既存の選択] の順にクリックし、最後に [プロファイルの作成] をクリックします (表示されていない場合は、[発行] ボタンの横にあるドロップダウン矢印をクリックする必要がある場合があります)。
![[App Service]、[既存の選択]、[プロファイルの作成] が強調表示されている [発行先の選択] ページを示すスクリーンショット。](images/azurelabs-lab312-17.png)
Microsoft アカウントにまだログインしていない場合は、ここでログインする必要があります。
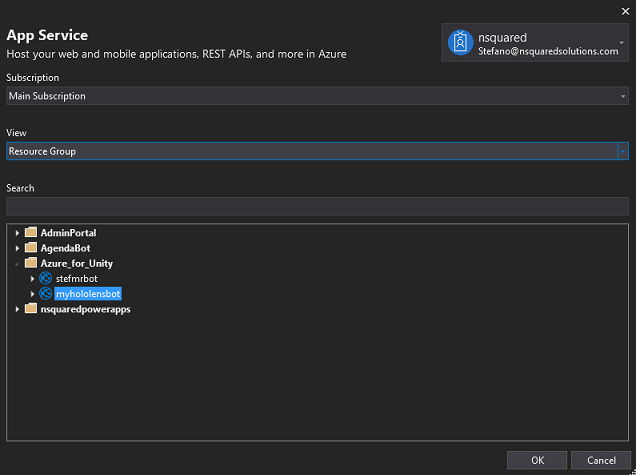
[発行] ページで、Web App Bot Service の作成に使用したのと同じサブスクリプションを設定する必要があります。 次に、[リソース グループとして表示] を設定し、ドロップダウン フォルダー構造で、前に作成したリソース グループを選択します。 [OK] をクリックします。

[ 発行 ] ボタンをクリックし、ボットが発行されるまで待ちます (数分かかる場合があります)。
![[発行] ボタンが表示された [発行] ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-19.png)
第 4 章 – Unity プロジェクトを設定する
次の手順は、Mixed Reality を使用して開発するための一般的なセットアップであり、そのため、他のプロジェクトに適したテンプレートです。
Unityを開き、[新規] をクリックします。
![右上に [新規] プロジェクト アイコンが強調表示されている [プロジェクトのUnity] ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-20.png)
Unityプロジェクト名を指定する必要があります。 HoloLens Bot を挿入します。 プロジェクト テンプレートが 3D に設定されていることを確認します。 [場所] を適切な場所に設定します (ルート ディレクトリに近い方が適しています)。 次に、[ プロジェクトの作成] をクリックします。
![[プロジェクト名] フィールドが強調表示されている新しいUnityを示すスクリーンショット。](images/azurelabs-lab312-21.png)
Unity開いている場合は、既定の [スクリプト エディター] が Visual Studio に設定されていることを確認する必要があります。 [>基本設定の編集] に移動し、新しいウィンドウから [外部ツール] に移動します。 [外部スクリプト エディター] を Visual Studio 2017 に変更します。 [基本設定] ウィンドウを閉じます。
![[Unity設定] ウィンドウと必要な設定を示すスクリーンショット。](images/azurelabs-lab312-22.png)
次に、[ファイル>ビルド設定] に移動し、[ユニバーサル Windows プラットフォーム] を選択し、[プラットフォームの切り替え] ボタンをクリックして選択内容を適用します。
![[プラットフォームの切り替え] ボタンが強調表示されている [ビルド設定] ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-23.png)
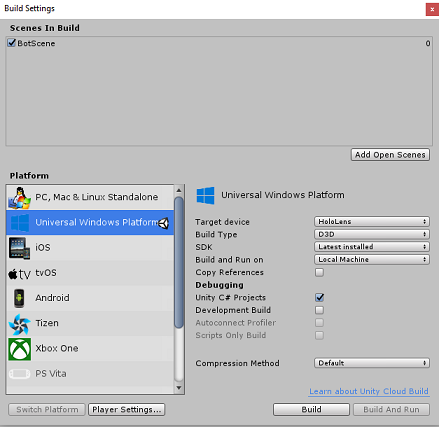
[ファイル>ビルド設定] で、次の点を確認します。
ターゲット デバイスが HoloLens に設定されている
イマーシブ ヘッドセットの場合は、[ ターゲット デバイス] を [任意のデバイス] に設定します。
ビルドの種類が D3D に設定されている
SDK が [最新インストール済み] に設定されている
Visual Studio のバージョンが [最新インストール済み] に設定されている
ビルドと実行がローカル コンピューターに設定されている
シーンを保存し、ビルドに追加します。
これを行うには、[ 開いているシーンの追加] を選択します。 保存ウィンドウが表示されます。
![[開いているシーンの追加] ボタンが強調表示されている [ビルド設定] ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-24.png)
このために新しいフォルダーと将来のシーンを作成し、[ 新しいフォルダー ] ボタンを選択して新しいフォルダーを作成し、 Scenes という名前を付けます。
![新しい [シーン] フォルダーの作成を示すスクリーンショット。](images/azurelabs-lab312-25.png)
新しく作成した Scenes フォルダーを開き、[ ファイル名: テキスト] フィールドに 「BotScene」と入力し、[保存] をクリック します。
![[シーン] フォルダーと、新しく作成されたファイルが保存されているスクリーンショット。](images/azurelabs-lab312-26.png)
[ ビルド設定] の残りの設定は、現時点では既定値のままにする必要があります。
[ ビルド設定] ウィンドウで、[ プレイヤー設定] ボタンをクリックすると、 インスペクター が配置されている領域に関連するパネルが開きます。
![[インスペクター] タブの [ビルド設定] ウィンドウを示すスクリーンショット。](images/azurelabs-lab312-27.png)
このパネルでは、いくつかの設定を確認する必要があります。
[その他の設定] タブで、次 の手順を実行 します。
スクリプト ランタイム バージョン は 試験的 (NET 4.6 同等) にする必要があります。この変更には、エディターの再起動が必要です。
スクリプト バックエンドは .NET にする必要があります
API 互換性レベルは .NET 4.6 にする必要があります
![[その他の設定] タブと必要な設定を示すスクリーンショット。](images/azurelabs-lab312-28.png)
[発行設定] タブの [機能] で、次をチェックします。
InternetClient
マイク
![[発行設定] タブで [InternetClient] と [マイク] が有効になっていることを示すスクリーンショット。](images/azurelabs-lab312-29.png)
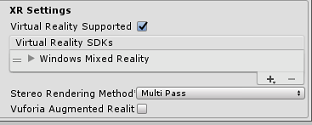
パネルの下の [XR 設定] ([発行設定] の下にあります) で、[Virtual Reality Supported]\(サポートされている Virtual Reality\) をオンにして、Windows Mixed Reality SDK が追加されていることを確認します。

[ビルド設定] に戻りますUnity C# プロジェクトは灰色表示されなくなりました。この横にあるチェック ボックスをオンにします。
[ビルド設定] ウィンドウを閉じます。
シーンとプロジェクトを保存します (FILE > SAVE SCENE /FILE > SAVE PROJECT)。
第 5 章 – カメラのセットアップ
重要
このコースのUnityセットアップ コンポーネントをスキップしてコードに直接進む場合は、このAzure-MR-312-Package.unitypackage を自由にダウンロードし、カスタム パッケージとしてプロジェクトにインポートしてから、第 7 章に進んでください。
[ 階層] パネルで、[ メイン カメラ] を選択します。
選択したら、[インスペクター] パネルでメイン カメラのすべてのコンポーネントを確認します。
- Camera オブジェクトには Main Camera という名前を付ける必要があります (スペルに注意してください)
- メイン カメラ タグ を MainCamera に設定する必要があります (スペル に注意してください)
- [位置の変換] が 0、0、0 に設定されていることを確認します
- [フラグのクリア] を [純色] に設定します。
- カメラ コンポーネントの 背景色 を 黒、アルファ 0 に設定します (16 進数コード: #000000000)
![[インスペクター] パネルのメイン カメラのすべてのコンポーネントを示すスクリーンショット。](images/azurelabs-lab312-31.png)
第 6 章 – Newtonsoft ライブラリをインポートする
受信し、Bot Serviceに送信されたオブジェクトを逆シリアル化し、シリアル化するには、Newtonsoft ライブラリをダウンロードする必要があります。 互換性のあるバージョンは、正しいUnityフォルダー構造で既に整理されています。
Newtonsoft ライブラリをプロジェクトにインポートするには、このコースに付属の Unity パッケージを使用します。
[Assets>Import Package>Custom Package] メニュー オプションを使用してUnityに .unitypackage を追加します。
![[パッケージのインポート] と [カスタム パッケージ] が選択されている [資産] ドロップダウン メニューを示すスクリーンショット。](images/azurelabs-lab312-34.png)
ポップアップ表示される [Unity パッケージのインポート] ボックスで、[プラグイン] の下 (および含む) がすべて選択されていることを確認します。
![[プラグイン] が選択されている [Unity パッケージのインポート] ポップアップ ボックスのスクリーンショット。](images/azurelabs-lab312-35.png)
[ インポート ] ボタンをクリックして、項目をプロジェクトに追加します。
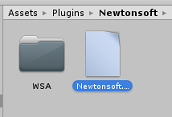
プロジェクト ビューの [プラグイン] の [Newtonsoft] フォルダーに移動し、Newtonsoft プラグインを選択します。

Newtonsoft プラグインを選択した状態で、[ Any Platform ]\(任意のプラットフォーム\ ) がオフになっていることを確認してから、 WSAPlayer も オフになっていることを確認し、[ 適用 ] をクリックしてファイルが正しく構成されていることを確認します。

注:
これらのプラグインをマークすると、Unity エディターでのみ使用されるように構成されます。 WSA フォルダーには、プロジェクトがUnityからエクスポートされた後に使用される別のセットがあります。
次に、Newtonsoft フォルダー内の WSA フォルダーを開き、構成したのと同じファイルのコピーを見つける必要があります。 ファイルを選択し、インスペクターで、
- [任意のプラットフォーム] がオフになっている
- WSAPlayerのみがチェックされます
- [処理しない ] が オンになっている

第 7 章 – BotTag を作成する
BotTag という名前の新しい Tag オブジェクトを作成します。 シーン内のメイン カメラを選択します。 [インスペクター] パネルの [タグ] ドロップダウン メニューをクリックします。 [ タグの追加] をクリックします。
![[インスペクター] パネルの [メイン カメラ タグ] ドロップダウン メニューのスクリーンショット。[タグの追加] が強調表示されています。](images/azurelabs-lab312-32.png)
+記号をクリックします。 新しい タグ に BotTag、Save という名前 を付けます。
![新しい BotTag 名と記号、および [保存] ボタンを含む [インスペクター] パネルのスクリーンショット。](images/azurelabs-lab312-33.png)
警告
BotTag をメイン カメラに適用しないでください。 誤って設定した場合は、Main Camera タグを MainCamera に戻してください。
第 8 章 – BotObjects クラスを作成する
最初に作成する必要があるスクリプトは BotObjects クラスです。これは、他の一連のクラス オブジェクトを同じスクリプト内に格納し、シーン内の他のスクリプトからアクセスできるように作成された空のクラスです。
このクラスの作成は、純粋にアーキテクチャ上の選択です。 これらのオブジェクトは、代わりに、このコースの後半で作成する Bot スクリプトでホストできます。
このクラスを作成するには:
[プロジェクト] パネルで右クリックし、[> フォルダーの作成] をクリックします。 [スクリプト] フォルダーに名前 を付けます。

Scripts フォルダーをダブルクリックして開きます。 次に、そのフォルダー内で右クリックし、[ Create > C# Script]\(C# スクリプトの作成\) を選択します。 スクリプトに BotObjects という名前を付けます。
新しい BotObjects スクリプトをダブルクリックして 、Visual Studio で開きます。
スクリプトの内容を削除し、次のコードに置き換えます。
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; public class BotObjects : MonoBehaviour{} /// <summary> /// Object received when first opening a conversation /// </summary> [Serializable] public class ConversationObject { public string ConversationId; public string token; public string expires_in; public string streamUrl; public string referenceGrammarId; } /// <summary> /// Object including all Activities /// </summary> [Serializable] public class ActivitiesRootObject { public List<Activity> activities { get; set; } public string watermark { get; set; } } [Serializable] public class Conversation { public string id { get; set; } } [Serializable] public class From { public string id { get; set; } public string name { get; set; } } [Serializable] public class Activity { public string type { get; set; } public string channelId { get; set; } public Conversation conversation { get; set; } public string id { get; set; } public From from { get; set; } public string text { get; set; } public string textFormat { get; set; } public DateTime timestamp { get; set; } public string serviceUrl { get; set; } }Unityに戻る前に、変更を Visual Studio に保存してください。
第 9 章 – GazeInput クラスを作成する
次に作成するクラスは 、GazeInput クラスです。 このクラスは、次の役割を担います。
- プレイヤーの 視線入力 を表すカーソルを作成する。
- プレイヤーの視線入力によってヒットしたオブジェクトを検出し、検出されたオブジェクトへの参照を保持します。
このクラスを作成するには:
前に作成した Scripts フォルダーに移動します。
[ Create > C# Script]\(C# スクリプトの作成\) フォルダー内を右クリックします。 スクリプト GazeInput を呼び出します。
新しい GazeInput スクリプトをダブルクリックして 、Visual Studio で開きます。
クラス名の上に次の行を右に挿入します。
/// <summary> /// Class responsible for the User's gaze interactions /// </summary> [System.Serializable] public class GazeInput : MonoBehaviour次に、Start() メソッドの上にある GazeInput クラス内に次の変数を追加します。
[Tooltip("Used to compare whether an object is to be interacted with.")] internal string InteractibleTag = "BotTag"; /// <summary> /// Length of the gaze /// </summary> internal float GazeMaxDistance = 300; /// <summary> /// Object currently gazed /// </summary> internal GameObject FocusedObject { get; private set; } internal GameObject _oldFocusedObject { get; private set; } internal RaycastHit HitInfo { get; private set; } /// <summary> /// Cursor object visible in the scene /// </summary> internal GameObject Cursor { get; private set; } internal bool Hit { get; private set; } internal Vector3 Position { get; private set; } internal Vector3 Normal { get; private set; } private Vector3 _gazeOrigin; private Vector3 _gazeDirection;Start() メソッドのコードを追加する必要があり、クラスが初期化されるときに呼び出されます。
/// <summary> /// Start method used upon initialization. /// </summary> internal virtual void Start() { FocusedObject = null; Cursor = CreateCursor(); }視線入力カーソルをインスタンス化して設定するメソッドを実装します。
/// <summary> /// Method to create a cursor object. /// </summary> internal GameObject CreateCursor() { GameObject newCursor = GameObject.CreatePrimitive(PrimitiveType.Sphere); newCursor.SetActive(false); // Remove the collider, so it does not block Raycast. Destroy(newCursor.GetComponent<SphereCollider>()); newCursor.transform.localScale = new Vector3(0.05f, 0.05f, 0.05f); Material mat = new Material(Shader.Find("Diffuse")); newCursor.GetComponent<MeshRenderer>().material = mat; mat.color = Color.HSVToRGB(0.0223f, 0.7922f, 1.000f); newCursor.SetActive(true); return newCursor; }メイン カメラからレイキャストを設定し、現在フォーカスされているオブジェクトを追跡するメソッドを実装します。
/// <summary> /// Called every frame /// </summary> internal virtual void Update() { _gazeOrigin = Camera.main.transform.position; _gazeDirection = Camera.main.transform.forward; UpdateRaycast(); } /// <summary> /// Reset the old focused object, stop the gaze timer, and send data if it /// is greater than one. /// </summary> private void ResetFocusedObject() { // Ensure the old focused object is not null. if (_oldFocusedObject != null) { if (_oldFocusedObject.CompareTag(InteractibleTag)) { // Provide the OnGazeExited event. _oldFocusedObject.SendMessage("OnGazeExited", SendMessageOptions.DontRequireReceiver); } } } private void UpdateRaycast() { // Set the old focused gameobject. _oldFocusedObject = FocusedObject; RaycastHit hitInfo; // Initialize Raycasting. Hit = Physics.Raycast(_gazeOrigin, _gazeDirection, out hitInfo, GazeMaxDistance); HitInfo = hitInfo; // Check whether raycast has hit. if (Hit == true) { Position = hitInfo.point; Normal = hitInfo.normal; // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedObject = null; // Provide default position for cursor. Position = _gazeOrigin + (_gazeDirection * GazeMaxDistance); // Provide a default normal. Normal = _gazeDirection; } // Lerp the cursor to the given position, which helps to stabilize the gaze. Cursor.transform.position = Vector3.Lerp(Cursor.transform.position, Position, 0.6f); // Check whether the previous focused object is this same. If so, reset the focused object. if (FocusedObject != _oldFocusedObject) { ResetFocusedObject(); if (FocusedObject != null) { if (FocusedObject.CompareTag(InteractibleTag)) { // Provide the OnGazeEntered event. FocusedObject.SendMessage("OnGazeEntered", SendMessageOptions.DontRequireReceiver); } } } }Unityに戻る前に、変更を Visual Studio に保存してください。
第 10 章 – Bot クラスを作成する
ここで作成するスクリプトは Bot と呼ばれ、アプリケーションのコア クラスであり、次のものが格納されます。
- Web App Bot の資格情報
- ユーザー音声コマンドを収集するメソッド
- Web App Bot との会話を開始するために必要なメソッド
- Web App Bot にメッセージを送信するために必要なメソッド
Bot Serviceにメッセージを送信するには、SendMessageToBot() コルーチンによってアクティビティが作成されます。これは、Bot Framework によってユーザーによって送信されたデータとして認識されるオブジェクトです。
このクラスを作成するには:
Scripts フォルダーをダブルクリックして開きます。
[スクリプト] フォルダー内を右クリックし、[作成] >[C# スクリプト] をクリックします。 スクリプトに Bot という名前を付 けます。
新しいスクリプトをダブルクリックして、Visual Studio で開きます。
Bot クラスの上部にある次のように名前空間を更新します。
using Newtonsoft.Json; using System.Collections; using System.Text; using UnityEngine; using UnityEngine.Networking; using UnityEngine.Windows.Speech;Bot クラス内に、次の変数を追加します。
/// <summary> /// Static instance of this class /// </summary> public static Bot Instance; /// <summary> /// Material of the sphere representing the Bot in the scene /// </summary> internal Material botMaterial; /// <summary> /// Speech recognizer class reference, which will convert speech to text. /// </summary> private DictationRecognizer dictationRecognizer; /// <summary> /// Use this variable to identify the Bot Id /// Can be any value /// </summary> private string botId = "MRBotId"; /// <summary> /// Use this variable to identify the Bot Name /// Can be any value /// </summary> private string botName = "MRBotName"; /// <summary> /// The Bot Secret key found on the Web App Bot Service on the Azure Portal /// </summary> private string botSecret = "-- Add your Secret Key here --"; /// <summary> /// Bot Endpoint, v4 Framework uses v3 endpoint at this point in time /// </summary> private string botEndpoint = "https://directline.botframework.com/v3/directline"; /// <summary> /// The conversation object reference /// </summary> private ConversationObject conversation; /// <summary> /// Bot states to regulate the application flow /// </summary> internal enum BotState {ReadyToListen, Listening, Processing} /// <summary> /// Flag for the Bot state /// </summary> internal BotState botState; /// <summary> /// Flag for the conversation status /// </summary> internal bool conversationStarted = false;注:
BotSecret 変数に Bot 秘密鍵を挿入してください。 ボット シークレット キーについては、このコースの第 2 章の手順 10 で説明します。
Awake() と Start() のコードを追加する必要があります。
/// <summary> /// Called on Initialization /// </summary> void Awake() { Instance = this; } /// <summary> /// Called immediately after Awake method /// </summary> void Start() { botState = BotState.ReadyToListen; }音声キャプチャの開始と終了時に音声ライブラリによって呼び出される 2 つのハンドラーを追加します。 DictationRecognizer は、ユーザーが読み上げを停止すると、ユーザーの音声のキャプチャを自動的に停止します。
/// <summary> /// Start microphone capture. /// </summary> public void StartCapturingAudio() { botState = BotState.Listening; botMaterial.color = Color.red; // Start dictation dictationRecognizer = new DictationRecognizer(); dictationRecognizer.DictationResult += DictationRecognizer_DictationResult; dictationRecognizer.Start(); } /// <summary> /// Stop microphone capture. /// </summary> public void StopCapturingAudio() { botState = BotState.Processing; dictationRecognizer.Stop(); }次のハンドラーは、ユーザー音声入力の結果を収集し、Web アプリ Bot Serviceへのメッセージの送信を担当するコルーチンを呼び出します。
/// <summary> /// This handler is called every time the Dictation detects a pause in the speech. /// </summary> private void DictationRecognizer_DictationResult(string text, ConfidenceLevel confidence) { // Update UI with dictation captured Debug.Log($"User just said: {text}"); // Send dictation to Bot StartCoroutine(SendMessageToBot(text, botId, botName, "message")); StopCapturingAudio(); }ボットとの会話を開始するために、次のコルーチンが呼び出されます。 会話呼び出しが完了すると、メッセージ交換呼び出しは SendMessageToCoroutine() を呼び出します。このパラメーターは、Bot Serviceにダイアログを開始するように求める空のメッセージとしてBot Serviceに送信されるアクティビティを設定する一連のパラメーターを渡します。
/// <summary> /// Request a conversation with the Bot Service /// </summary> internal IEnumerator StartConversation() { string conversationEndpoint = string.Format("{0}/conversations", botEndpoint); WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(conversationEndpoint, webForm)) { unityWebRequest.SetRequestHeader("Authorization", "Bearer " + botSecret); unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); yield return unityWebRequest.SendWebRequest(); string jsonResponse = unityWebRequest.downloadHandler.text; conversation = new ConversationObject(); conversation = JsonConvert.DeserializeObject<ConversationObject>(jsonResponse); Debug.Log($"Start Conversation - Id: {conversation.ConversationId}"); conversationStarted = true; } // The following call is necessary to create and inject an activity of type //"conversationUpdate" to request a first "introduction" from the Bot Service. StartCoroutine(SendMessageToBot("", botId, botName, "conversationUpdate")); }次のコルーチンが呼び出され、Bot Serviceに送信されるアクティビティがビルドされます。
/// <summary> /// Send the user message to the Bot Service in form of activity /// and call for a response /// </summary> private IEnumerator SendMessageToBot(string message, string fromId, string fromName, string activityType) { Debug.Log($"SendMessageCoroutine: {conversation.ConversationId}, message: {message} from Id: {fromId} from name: {fromName}"); // Create a new activity here Activity activity = new Activity(); activity.from = new From(); activity.conversation = new Conversation(); activity.from.id = fromId; activity.from.name = fromName; activity.text = message; activity.type = activityType; activity.channelId = "DirectLineChannelId"; activity.conversation.id = conversation.ConversationId; // Serialize the activity string json = JsonConvert.SerializeObject(activity); string sendActivityEndpoint = string.Format("{0}/conversations/{1}/activities", botEndpoint, conversation.ConversationId); // Send the activity to the Bot using (UnityWebRequest www = new UnityWebRequest(sendActivityEndpoint, "POST")) { www.uploadHandler = new UploadHandlerRaw(Encoding.UTF8.GetBytes(json)); www.downloadHandler = new DownloadHandlerBuffer(); www.SetRequestHeader("Authorization", "Bearer " + botSecret); www.SetRequestHeader("Content-Type", "application/json"); yield return www.SendWebRequest(); // extrapolate the response Id used to keep track of the conversation string jsonResponse = www.downloadHandler.text; string cleanedJsonResponse = jsonResponse.Replace("\r\n", string.Empty); string responseConvId = cleanedJsonResponse.Substring(10, 30); // Request a response from the Bot Service StartCoroutine(GetResponseFromBot(activity)); } }アクティビティをBot Serviceに送信した後に応答を要求するために、次のコルーチンが呼び出されます。
/// <summary> /// Request a response from the Bot by using a previously sent activity /// </summary> private IEnumerator GetResponseFromBot(Activity activity) { string getActivityEndpoint = string.Format("{0}/conversations/{1}/activities", botEndpoint, conversation.ConversationId); using (UnityWebRequest unityWebRequest1 = UnityWebRequest.Get(getActivityEndpoint)) { unityWebRequest1.downloadHandler = new DownloadHandlerBuffer(); unityWebRequest1.SetRequestHeader("Authorization", "Bearer " + botSecret); yield return unityWebRequest1.SendWebRequest(); string jsonResponse = unityWebRequest1.downloadHandler.text; ActivitiesRootObject root = new ActivitiesRootObject(); root = JsonConvert.DeserializeObject<ActivitiesRootObject>(jsonResponse); foreach (var act in root.activities) { Debug.Log($"Bot Response: {act.text}"); SetBotResponseText(act.text); } botState = BotState.ReadyToListen; botMaterial.color = Color.blue; } }このクラスに追加する最後のメソッドは、シーンにメッセージを表示するために必要です。
/// <summary> /// Set the UI Response Text of the bot /// </summary> internal void SetBotResponseText(string responseString) { SceneOrganiser.Instance.botResponseText.text = responseString; }注:
Unity エディター コンソールで、SceneOrganiser クラスが見つからないというエラーが表示される場合があります。 このメッセージを無視すると、このクラスはチュートリアルの後半で作成されます。
Unityに戻る前に、変更を Visual Studio に保存してください。
第 11 章 – Interactions クラスを作成する
ここで作成するクラスは 、Interactions と呼ばれます。 このクラスは、ユーザーからの HoloLens Tap Input を検出するために使用されます。
ユーザーがシーン内の Bot オブジェクトを見ながらタップし、ボットが音声入力をリッスンする準備ができた場合、Bot オブジェクトの色が 赤 に変わり、音声入力のリッスンが開始されます。
このクラスは GazeInput クラスを継承するため、基底の使用によって示される、そのクラスから Start() メソッドと変数を参照できます。
このクラスを作成するには:
Scripts フォルダーをダブルクリックして開きます。
[スクリプト] フォルダー内を右クリックし、[作成] >[C# スクリプト] をクリックします。 スクリプトに Interactions という名前を付けます。
新しいスクリプトをダブルクリックして、Visual Studio で開きます。
名前空間とクラスの継承を 、Interactions クラスの上部にある次のように更新します。
using UnityEngine.XR.WSA.Input; public class Interactions : GazeInput {Interactions クラス内に、次の変数を追加します。
/// <summary> /// Allows input recognition with the HoloLens /// </summary> private GestureRecognizer _gestureRecognizer;次に、 Start() メソッドを追加します。
/// <summary> /// Called on initialization, after Awake /// </summary> internal override void Start() { base.Start(); //Register the application to recognize HoloLens user inputs _gestureRecognizer = new GestureRecognizer(); _gestureRecognizer.SetRecognizableGestures(GestureSettings.Tap); _gestureRecognizer.Tapped += GestureRecognizer_Tapped; _gestureRecognizer.StartCapturingGestures(); }ユーザーが HoloLens カメラの前でタップ ジェスチャを実行したときにトリガーされるハンドラーを追加します
/// <summary> /// Detects the User Tap Input /// </summary> private void GestureRecognizer_Tapped(TappedEventArgs obj) { // Ensure the bot is being gazed upon. if(base.FocusedObject != null) { // If the user is tapping on Bot and the Bot is ready to listen if (base.FocusedObject.name == "Bot" && Bot.Instance.botState == Bot.BotState.ReadyToListen) { // If a conversation has not started yet, request one if(Bot.Instance.conversationStarted) { Bot.Instance.SetBotResponseText("Listening..."); Bot.Instance.StartCapturingAudio(); } else { Bot.Instance.SetBotResponseText("Requesting Conversation..."); StartCoroutine(Bot.Instance.StartConversation()); } } } }Unityに戻る前に、変更を Visual Studio に保存してください。
第 12 章 – SceneOrganiser クラスを作成する
このラボで必要な最後のクラスは SceneOrganiser と呼ばれます。 このクラスは、メイン カメラにコンポーネントとスクリプトを追加し、シーン内に適切なオブジェクトを作成することで、プログラムによってシーンを設定します。
このクラスを作成するには:
Scripts フォルダーをダブルクリックして開きます。
[スクリプト] フォルダー内を右クリックし、[作成] >[C# スクリプト] をクリックします。 スクリプトに SceneOrganiser という名前を付けます。
新しいスクリプトをダブルクリックして、Visual Studio で開きます。
SceneOrganiser クラス内に、次の変数を追加します。
/// <summary> /// Static instance of this class /// </summary> public static SceneOrganiser Instance; /// <summary> /// The 3D text representing the Bot response /// </summary> internal TextMesh botResponseText;次に、 Awake() メソッドと Start() メソッドを追加します。
/// <summary> /// Called on Initialization /// </summary> private void Awake() { Instance = this; } /// <summary> /// Called immediately after Awake method /// </summary> void Start () { // Add the GazeInput class to this object gameObject.AddComponent<GazeInput>(); // Add the Interactions class to this object gameObject.AddComponent<Interactions>(); // Create the Bot in the scene CreateBotInScene(); }シーンで Bot オブジェクトを作成し、パラメーターとコンポーネントを設定する次のメソッドを追加します。
/// <summary> /// Create the Sign In button object in the scene /// and sets its properties /// </summary> private void CreateBotInScene() { GameObject botObjInScene = GameObject.CreatePrimitive(PrimitiveType.Sphere); botObjInScene.name = "Bot"; // Add the Bot class to the Bot GameObject botObjInScene.AddComponent<Bot>(); // Create the Bot UI botResponseText = CreateBotResponseText(); // Set properties of Bot GameObject Bot.Instance.botMaterial = new Material(Shader.Find("Diffuse")); botObjInScene.GetComponent<Renderer>().material = Bot.Instance.botMaterial; Bot.Instance.botMaterial.color = Color.blue; botObjInScene.transform.position = new Vector3(0f, 2f, 10f); botObjInScene.tag = "BotTag"; }ボットからの応答を表す、シーン内に UI オブジェクトを作成する次のメソッドを追加します。
/// <summary> /// Spawns cursor for the Main Camera /// </summary> private TextMesh CreateBotResponseText() { // Create a sphere as new cursor GameObject textObject = new GameObject(); textObject.transform.parent = Bot.Instance.transform; textObject.transform.localPosition = new Vector3(0,1,0); // Resize the new cursor textObject.transform.localScale = new Vector3(0.1f, 0.1f, 0.1f); // Creating the text of the Label TextMesh textMesh = textObject.AddComponent<TextMesh>(); textMesh.anchor = TextAnchor.MiddleCenter; textMesh.alignment = TextAlignment.Center; textMesh.fontSize = 50; textMesh.text = "Hi there, tap on me and I will start listening."; return textMesh; }Unityに戻る前に、変更を Visual Studio に保存してください。
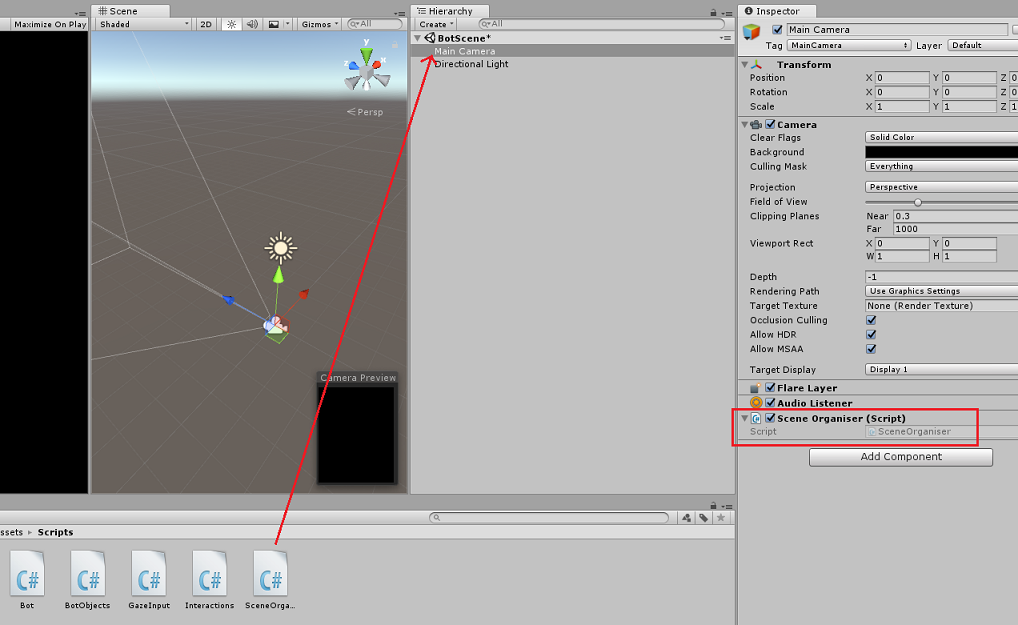
Unity エディターで、SceneOrganiser スクリプトを Scripts フォルダーからメイン カメラにドラッグします。 シーン オーガナイザー コンポーネントが、画像に示すように Main Camera オブジェクトに表示されるようになります。

第 13 章 – ビルド前
アプリケーションの徹底的なテストを実行するには、HoloLens にサイドロードする必要があります。 実行する前に、次のことを確認してください。
- 第 4 章で説明されているすべての設定が正しく設定されています。
- スクリプト SceneOrganiser は Main Camera オブジェクトにアタッチされます。
- Bot クラスで、Bot シークレット キーを botSecret 変数に挿入していることを確認します。
第 14 章 – HoloLens へのビルドとサイドロード
このプロジェクトのUnityセクションに必要なものはすべて完了したので、Unityからビルドします。
[ ビルド設定]、[ ファイル] > [ビルド設定]...に移動します。
[ ビルド設定] ウィンドウで、[ ビルド] をクリックします。

まだない場合は、[C# プロジェクト] Unityチェック ボックスをオンにします。
[ ビルド] をクリックします。 Unityは、アプリをビルドするフォルダーを作成して選択する必要があるエクスプローラー ウィンドウを起動します。 そのフォルダーを今すぐ作成し、App という名前 を付けます。 次に、[ アプリ ] フォルダーが選択された状態で、[ フォルダーの選択] をクリックします。
Unityは、App フォルダーへのプロジェクトのビルドを開始します。
ビルドUnity完了すると (時間がかかる場合があります)、ビルドの場所にエクスプローラー ウィンドウが開きます (タスク バーチェック、常にウィンドウの上に表示されるわけではありませんが、新しいウィンドウが追加されたことを通知します)。
第 15 章 – HoloLens へのデプロイ
HoloLens にデプロイするには:
HoloLens の IP アドレス (リモート展開用) と、HoloLens が 開発者モードであることを確認する必要があります。 これを行うには、次の手順を実行します。
- HoloLens の装着中に 、[設定] を開きます。
- [ネットワーク & インターネット > Wi-Fi >詳細オプション] に移動します
- IPv4 アドレスをメモします。
- 次に、[設定] に戻り、[Update & Security > for Developers]\(開発者向けセキュリティ の更新\) に戻ります。
- [開発者モード] を [オン] に設定します。
新しいUnity ビルド (App フォルダー) に移動し、Visual Studio でソリューション ファイルを開きます。
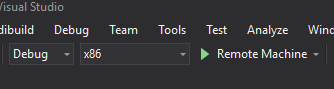
[ソリューション構成] で [デバッグ] を選択します。
ソリューション プラットフォームで、x86 リモート マシンを選択します。

[ビルド] メニューに移動し、[ソリューションの展開] をクリックして、アプリケーションを HoloLens にサイドロードします。
これで、HoloLens にインストールされているアプリの一覧にアプリが表示され、起動する準備が整いました。
注:
イマーシブ ヘッドセットにデプロイするには、 ソリューション プラットフォーム を ローカル コンピューターに設定し、[ 構成] を [デバッグ] に設定し、 プラットフォームとして x86を使用します。 次に、[ ビルド] メニューを使用して [ソリューションのデプロイ] を選択して、ローカル コンピューターに デプロイします。
第 16 章 – HoloLens でのアプリケーションの使用
アプリケーションを起動すると、ボットが目の前に青い球体として表示されます。
球体を見つめながら タップ ジェスチャ を使用して会話を開始します。
会話が開始されるまで待ちます (メッセージが発生すると UI にメッセージが表示されます)。 ボットから入門メッセージを受け取ったら、ボットをもう一度タップして赤色に変わり、音声の聞き取りを開始します。
通話を停止すると、アプリケーションによってメッセージがボットに送信され、UI に応答が表示されます。
プロセスを繰り返して、ボットにさらにメッセージを送信します (メッセージを送信するたびにタップする必要があります)。
この会話では、ボットが情報 (自分の名前) を保持しながら、在庫のあるアイテムなどの既知の情報を提供する方法を示します。
ボットに問い合わせるためにいくつかの質問:
what do you sell?
how much are umbrellas?
how much are raincoats?
完成した Web App Bot (v4) アプリケーション
これで、Azure Web App Bot Microsoft Bot Framework v4 を適用する Mixed Reality アプリが構築されました。

ボーナス演習
演習 1
このラボの会話構造は基本的です。 Microsoft LUIS を使用して、ボットに自然言語理解機能を提供します。
演習 2
この例には、会話の終了と新しい会話の再起動は含まれません。 ボット機能を完了するには、会話にクロージャを実装してみてください。