
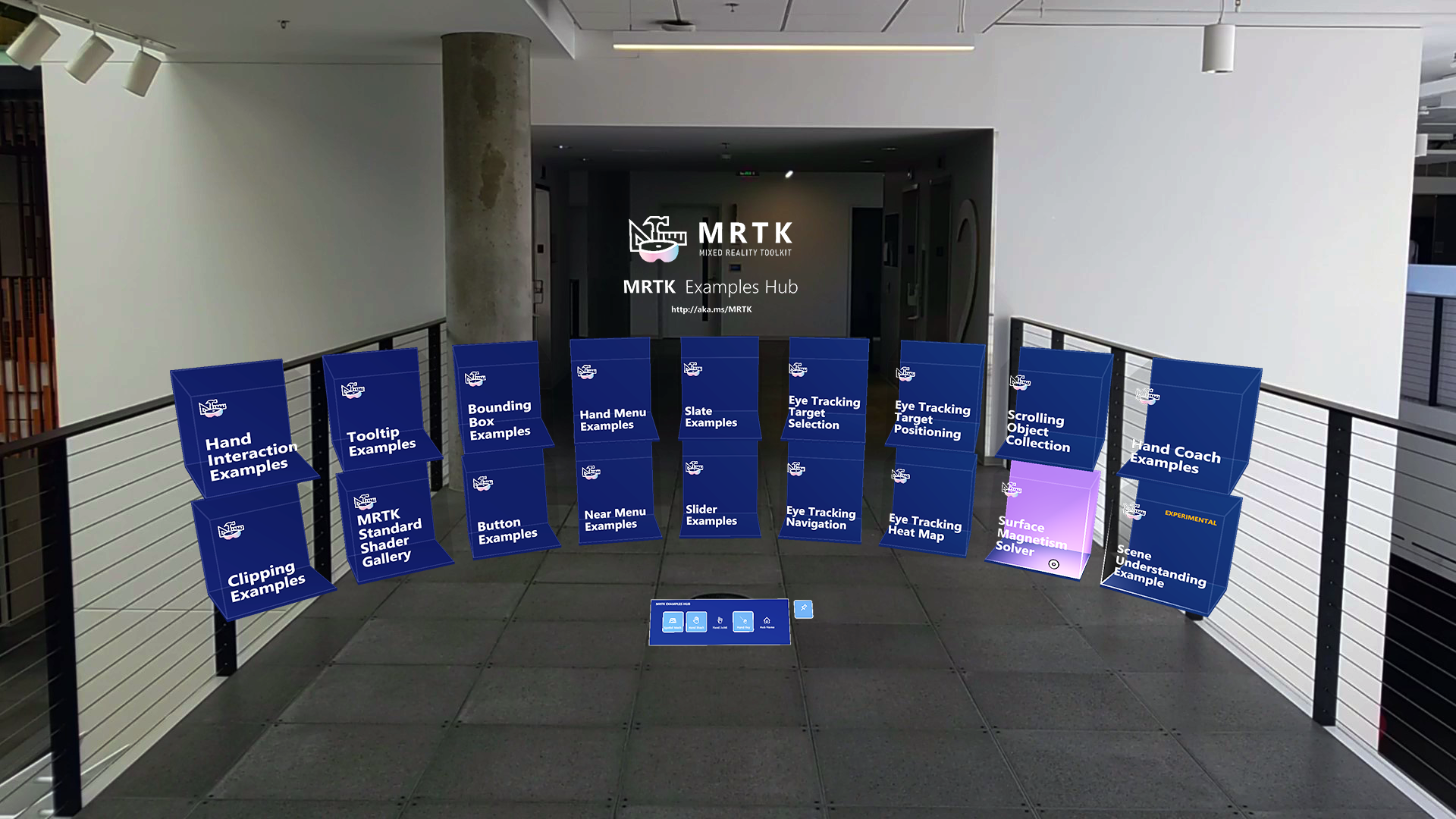
MRTK2 Examples Hub は、複数のシーンを簡単に体験できるUnity シーンです。 MRTK のシーン システムを使用してシーンをロード & アンロードします。
MRTKExamplesHub.unity は、 MixedRealityToolkit や MixedRealityPlayspaceを含む共有コンポーネントを持つコンテナー シーンです。
MRTKExamplesHubMainMenu.unity シーンには、キューブ ボタンがあります。
HoloLens 2で Microsoft Store からアプリをダウンロードする
HoloLens 2デバイスがある場合は、デバイスにアプリを直接ダウンロードしてインストールできます。
前提条件
MRTK Examples Hub では、 Scene Transition Service と関連するスクリプトが使用されます。 Unity パッケージで MRTK を使用している場合は、Microsoft.MixedReality.Toolkit.Unity をインポートしてください。リリース パッケージの一部である Extensions.x.x.x.unitypackage。 リポジトリ クローンを使用して MRTK を使用している場合は、プロジェクトに MRTK/Extensions フォルダーが既に存在する必要があります。
MRTKExamplesHub シーンとシーン システム
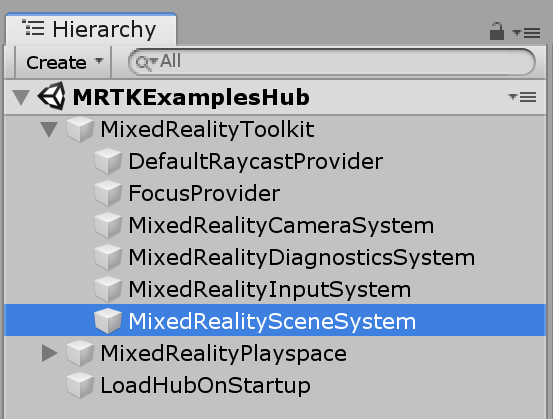
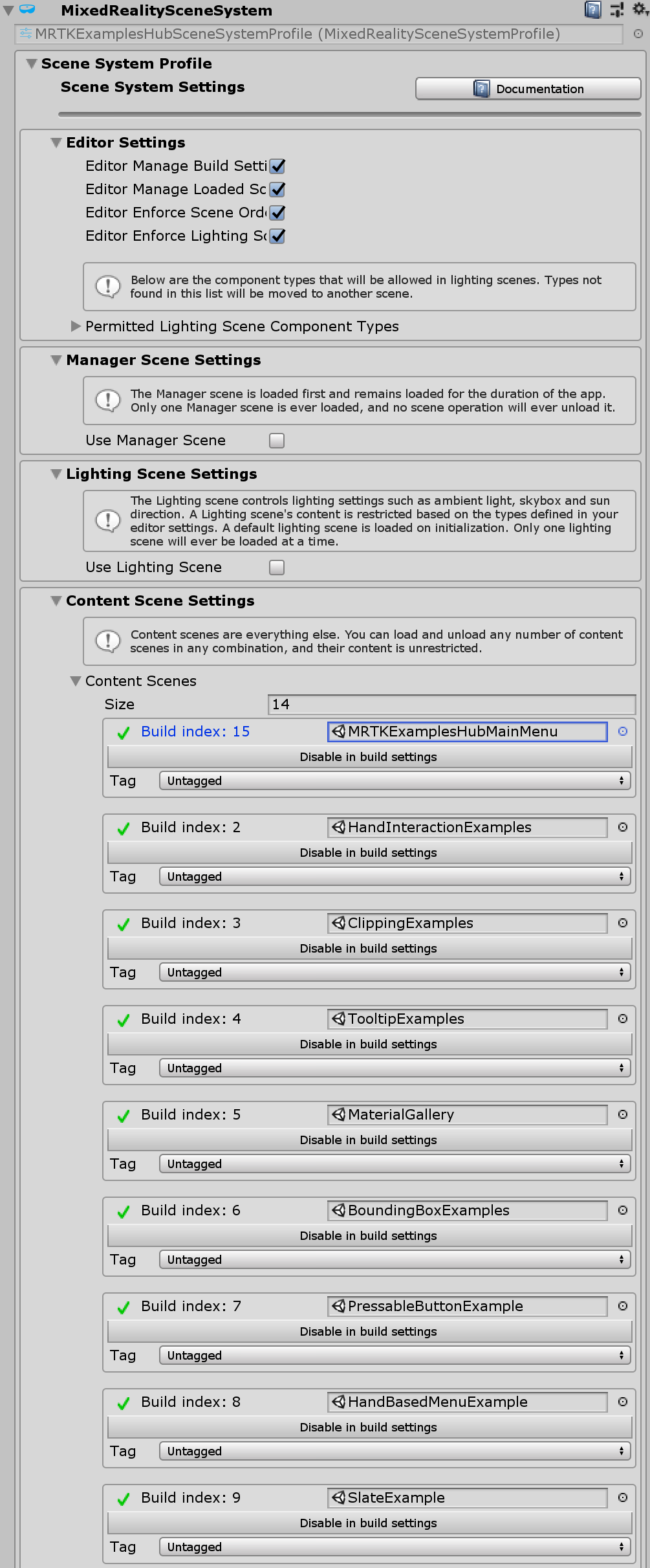
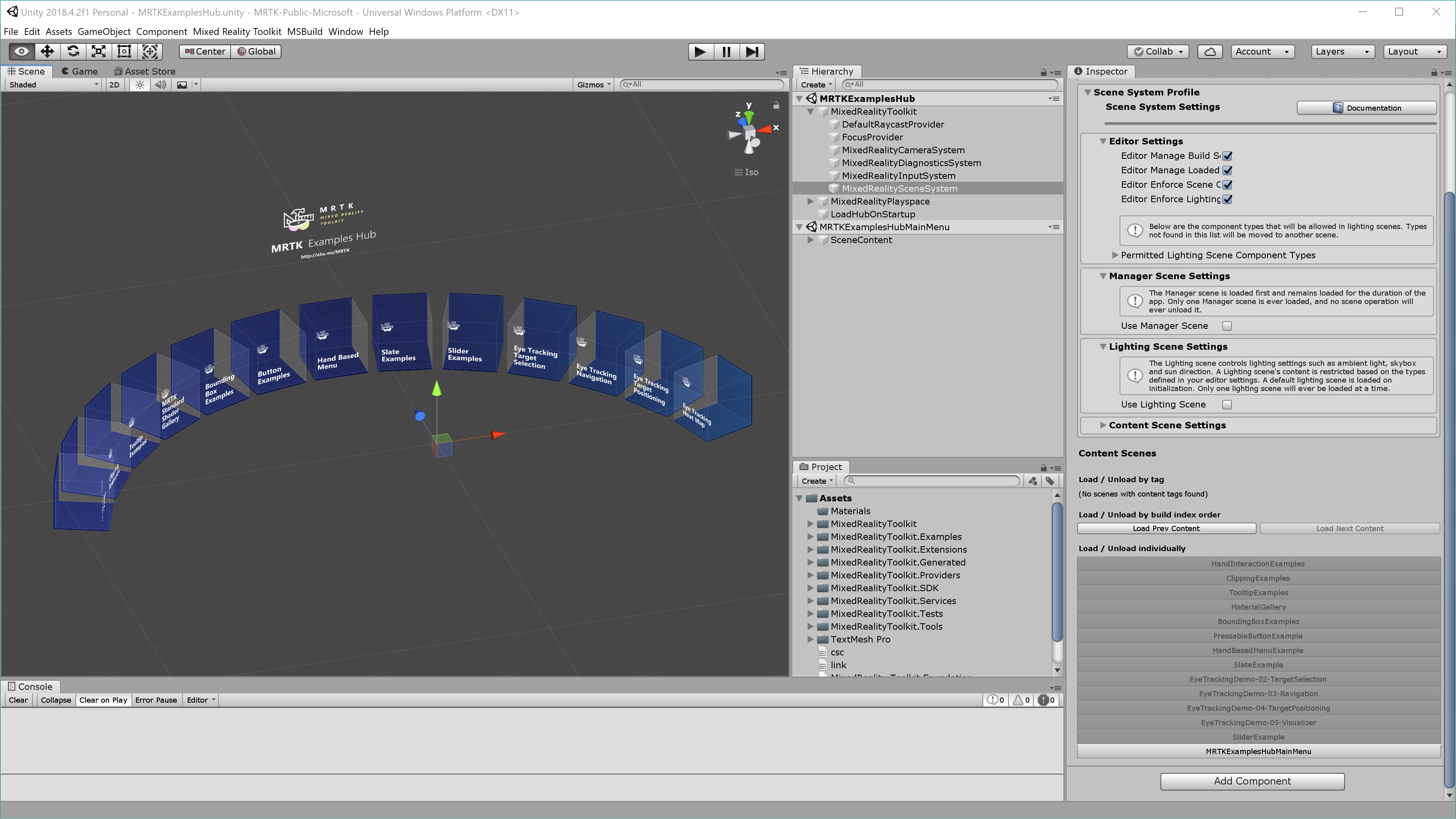
MRTK/Examples/Experimental/Demos/ExamplesHub/Scenes/にある MRTKExamplesHub.unity を開きます。これは、MixedRealityToolkit、MixedRealityPlayspace、LoadHubOnStartup を含む空のシーンです。 このシーンは、MRTK のシーン システムを使用するように構成されています。 [MixedRealityToolkit] の下の [ MixedRealitySceneSystem ] をクリックします。 [インスペクター] パネルにシーン システムの情報が表示されます。


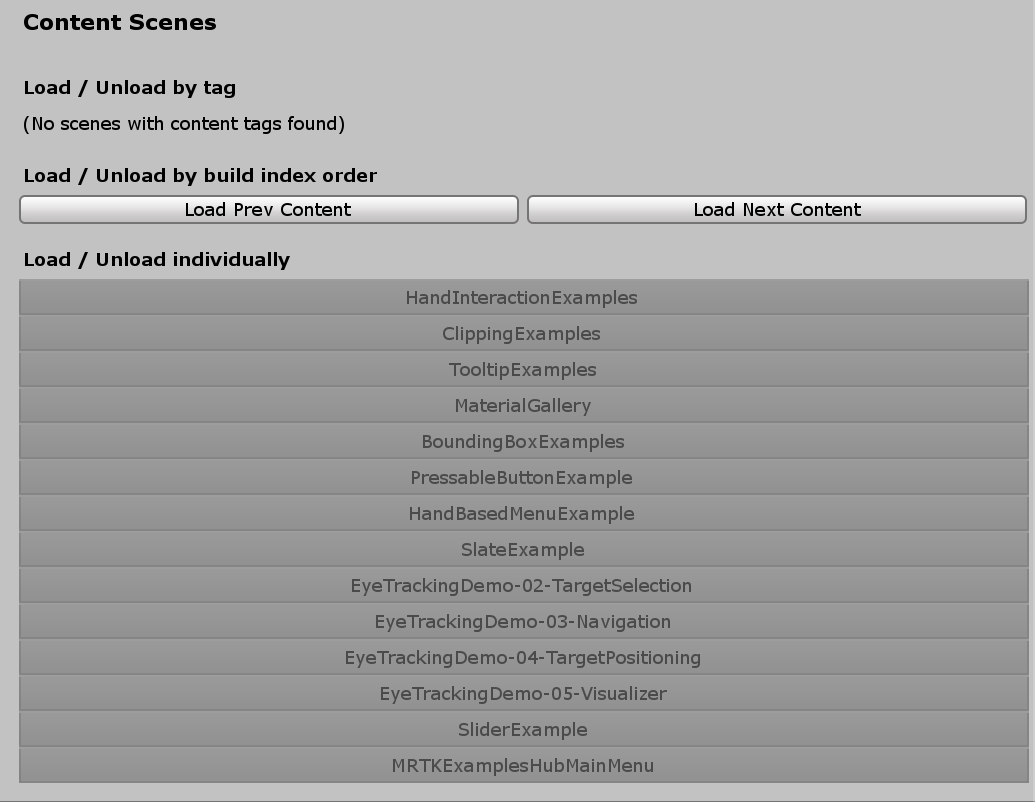
インスペクターの下部には、シーン システム プロファイルで定義されているシーンの一覧が表示されます。 シーン名をクリックすると、読み込み/アンロードできます。

 一覧のシーン名をクリックして MRTKExamplesHub シーンを読み込む例。
一覧のシーン名をクリックして MRTKExamplesHub シーンを読み込む例。
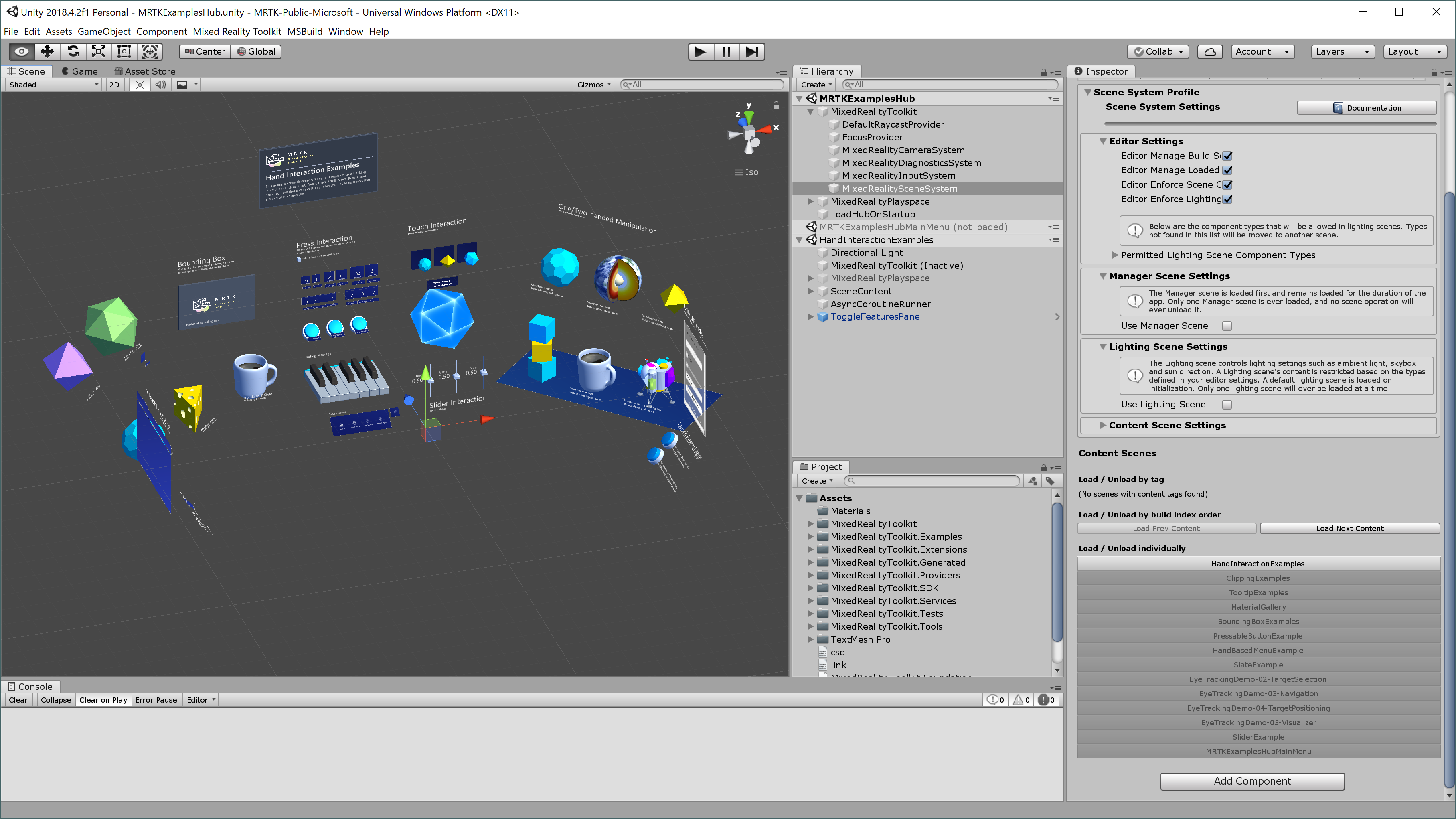
 HandInteractionExamples シーンの読み込みの例。
HandInteractionExamples シーンの読み込みの例。
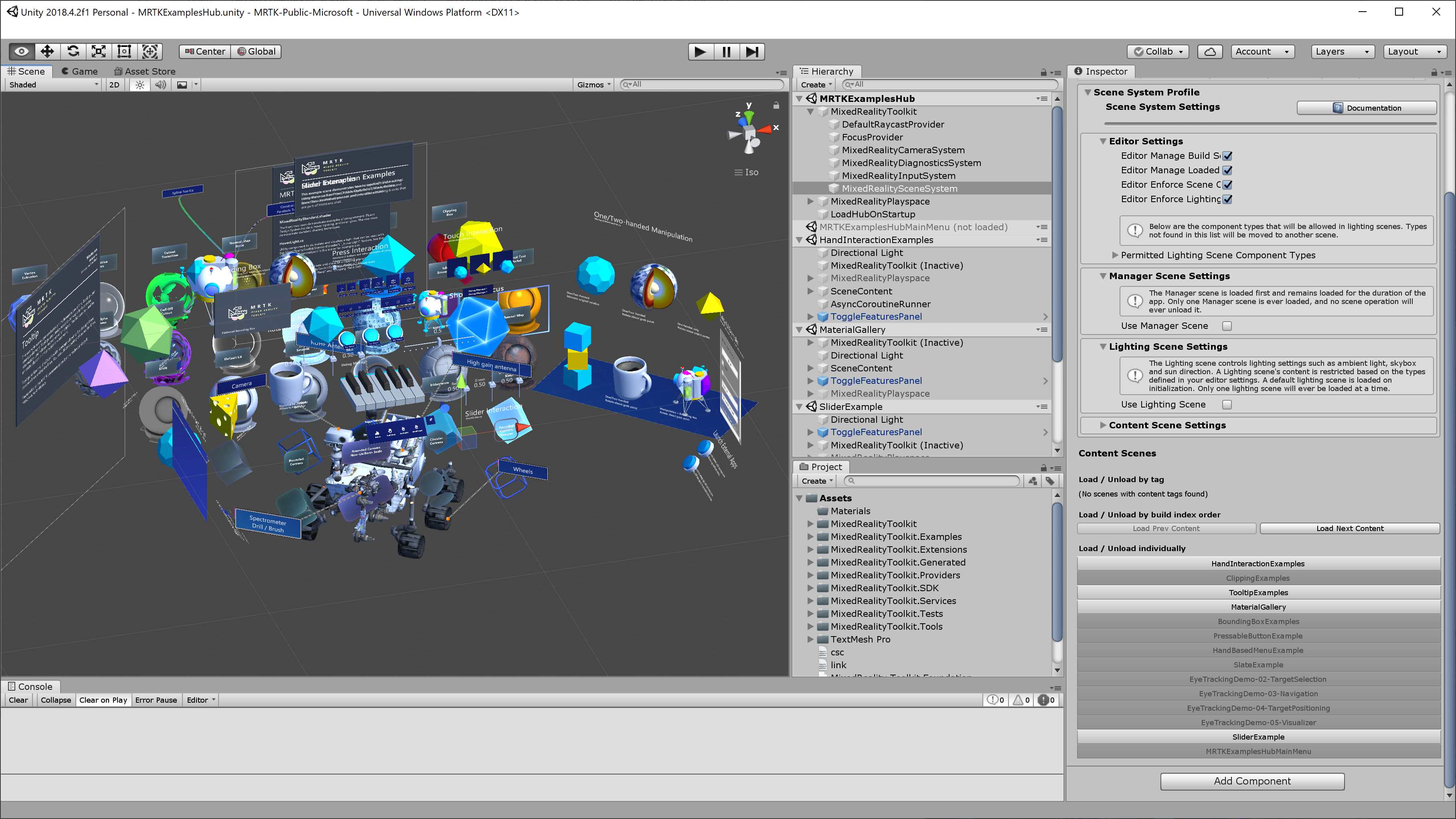
 複数のシーンを読み込む例。
複数のシーンを読み込む例。
シーンの実行
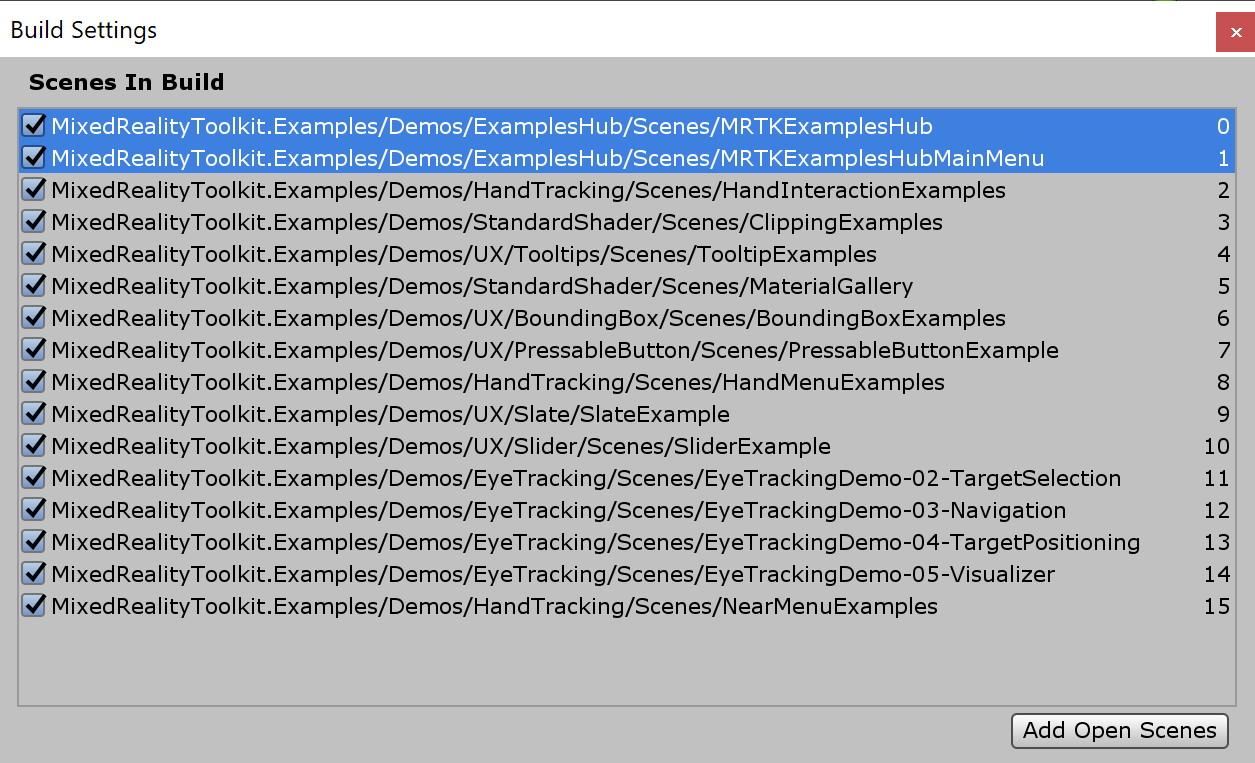
シーンは、Unityのゲーム モードとデバイスの両方で動作します。 Unity エディターで MRTKExamplesHub シーンを実行し、MRTK の入力シミュレーションを使用してシーンの内容を操作します。 ビルドしてデプロイするには、シーン システムの一覧に含まれる他のシーンを使用して MRTKExamplesHub シーンをビルドするだけです。 インスペクターを使用すると、ビルド設定にシーンを簡単に追加できます。 [建物の設定] で、 MRTKExamplesHub シーンがインデックス 0 のリストの一番上にあることを確認します。

MRTKExamplesHub がシーンを読み込む方法
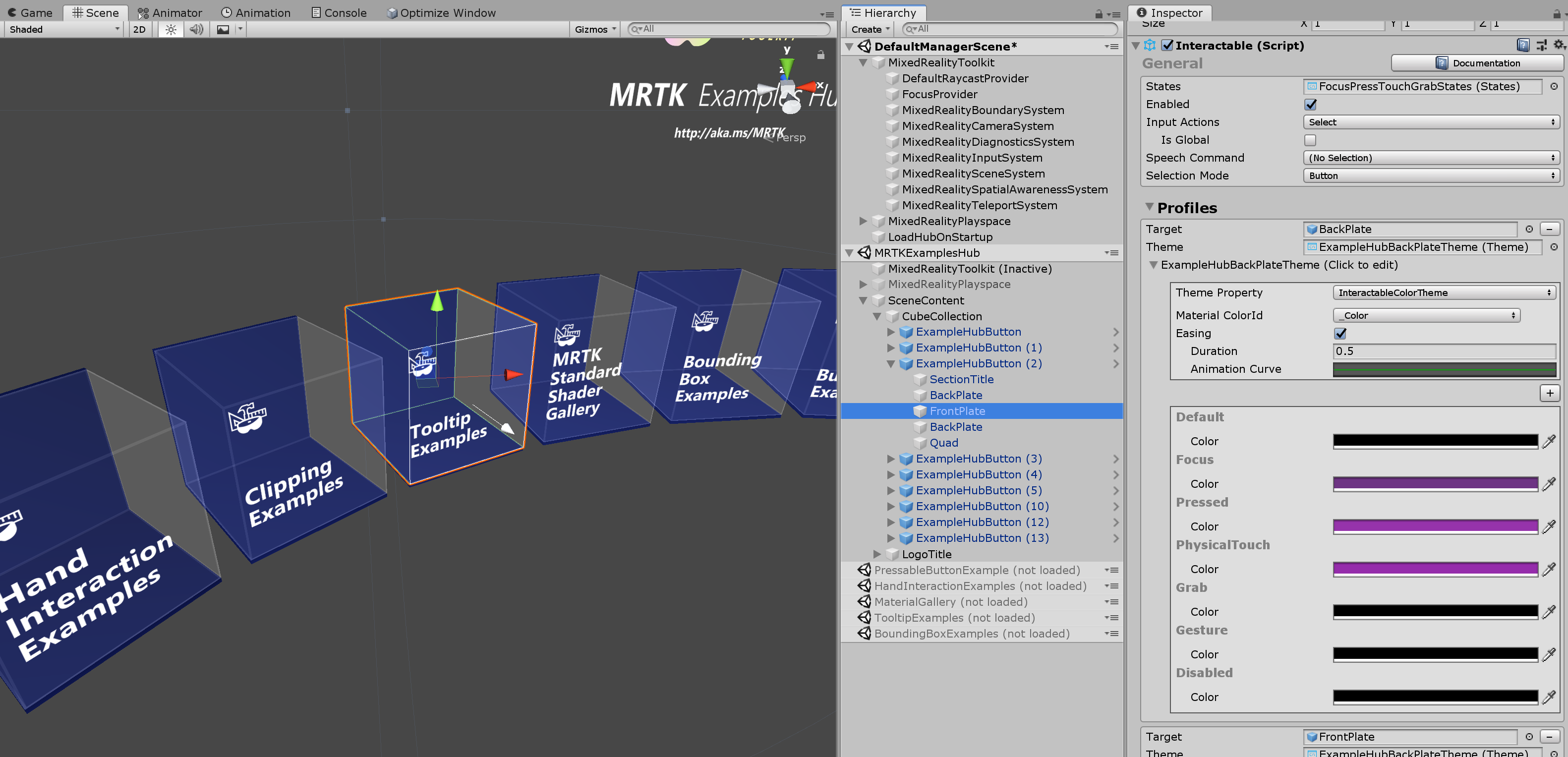
MRTKExamplesHub シーンでは、ExamplesHubButtonプレハブを見つけることができます。
プレハブには、Interactableを含む FrontPlate オブジェクトがあります。
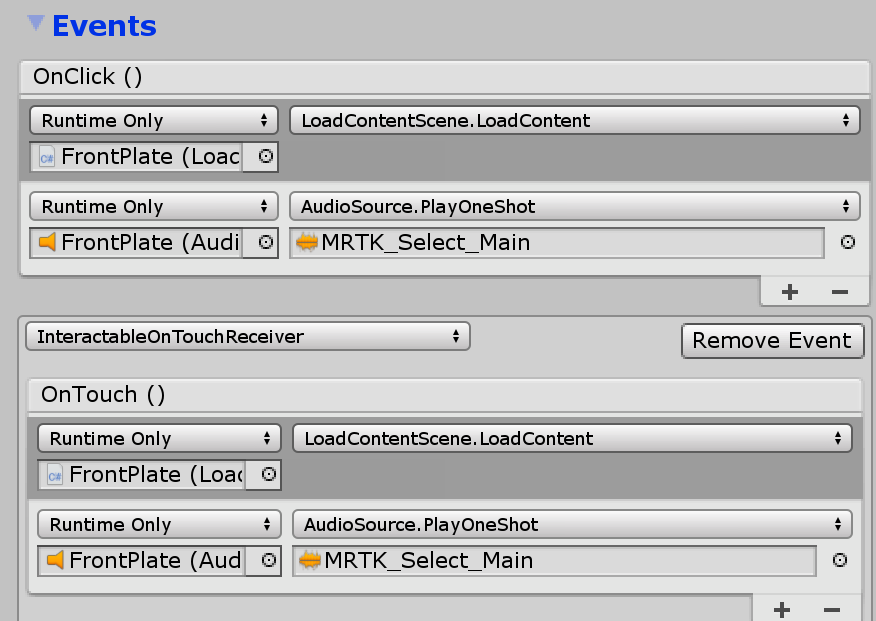
Interactable の OnClick() イベントと OnTouch() イベントを使用して、 LoadContentScene スクリプトの LoadContent() 関数をトリガーします。
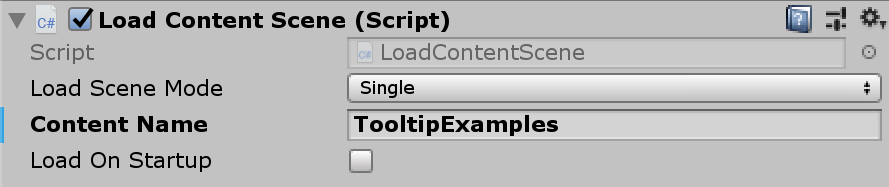
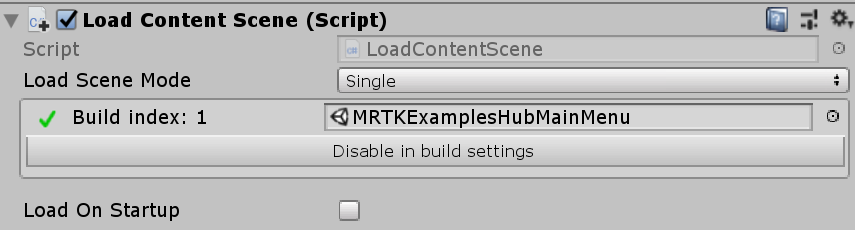
LoadContentScene スクリプトのインスペクターで、読み込むシーン名を定義できます。



このスクリプトでは、シーン システムの LoadContent() 関数を使用してシーンを読み込みます。 詳細については、「 シーン システム 」ページを参照してください。
MixedRealityToolkit.SceneSystem.LoadContent(contentName, loadSceneMode);
メイン メニュー シーンに戻る
メイン メニュー シーン (MRTKExamplesHubMainMenu シーン) に戻すには、同じ Scene System LoadContent() メソッドを使用できます。
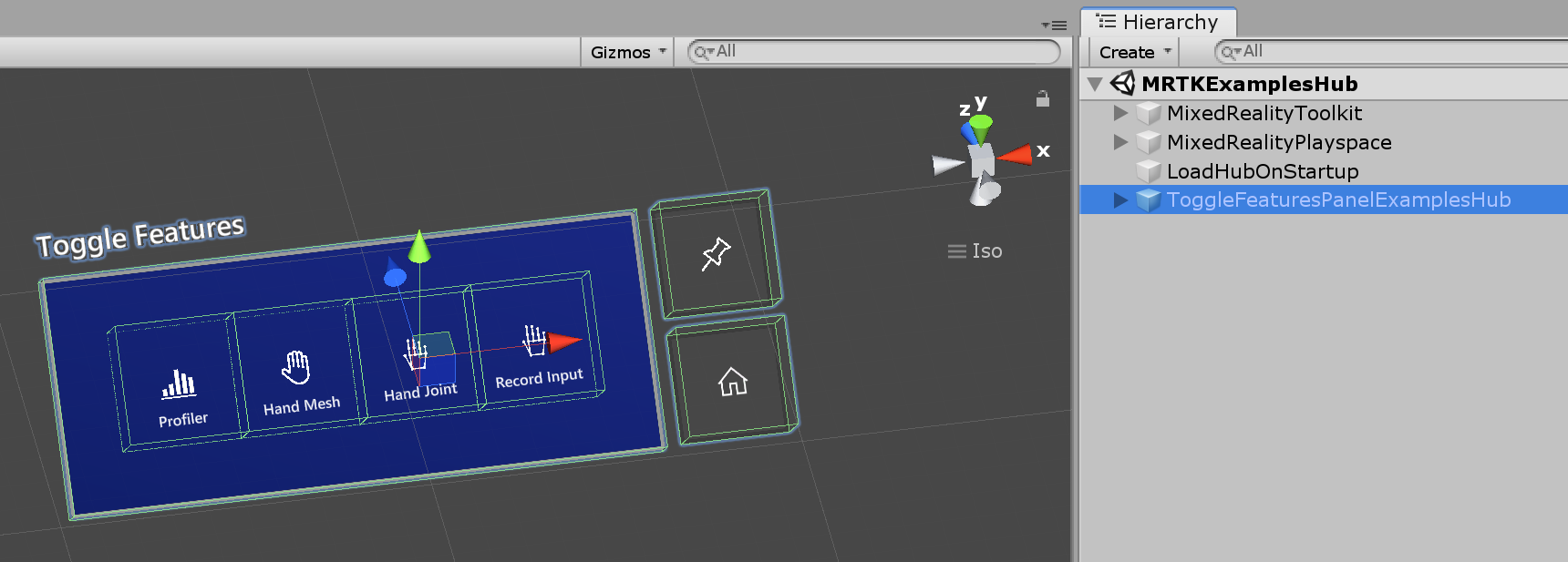
ToggleFeaturesPanelExamplesHub.prefab には、LoadContentScene スクリプトを含む [ホーム] ボタンが用意されています。 このプレハブを使用するか、各シーンにカスタム ホーム ボタンを指定して、ユーザーがメイン シーンに戻ることができるようにします。
ToggleFeaturesPanelExamplesHub.prefab を MRTKExamplesHub シーンに配置して、MRTKExamplesHub が共有コンテナー シーンであるため、常に表示させることができます。 各サンプル シーンで ToggleFeaturesPanel.prefab を非表示または非アクティブ化してください。


その他のボタンの追加
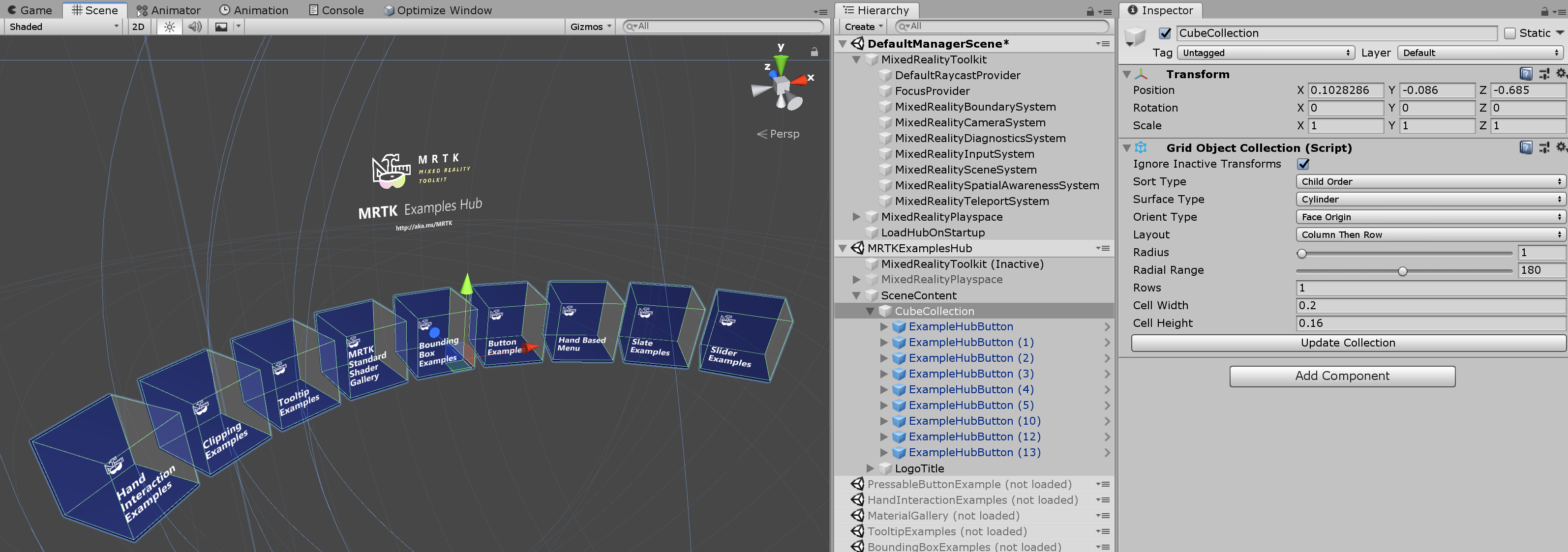
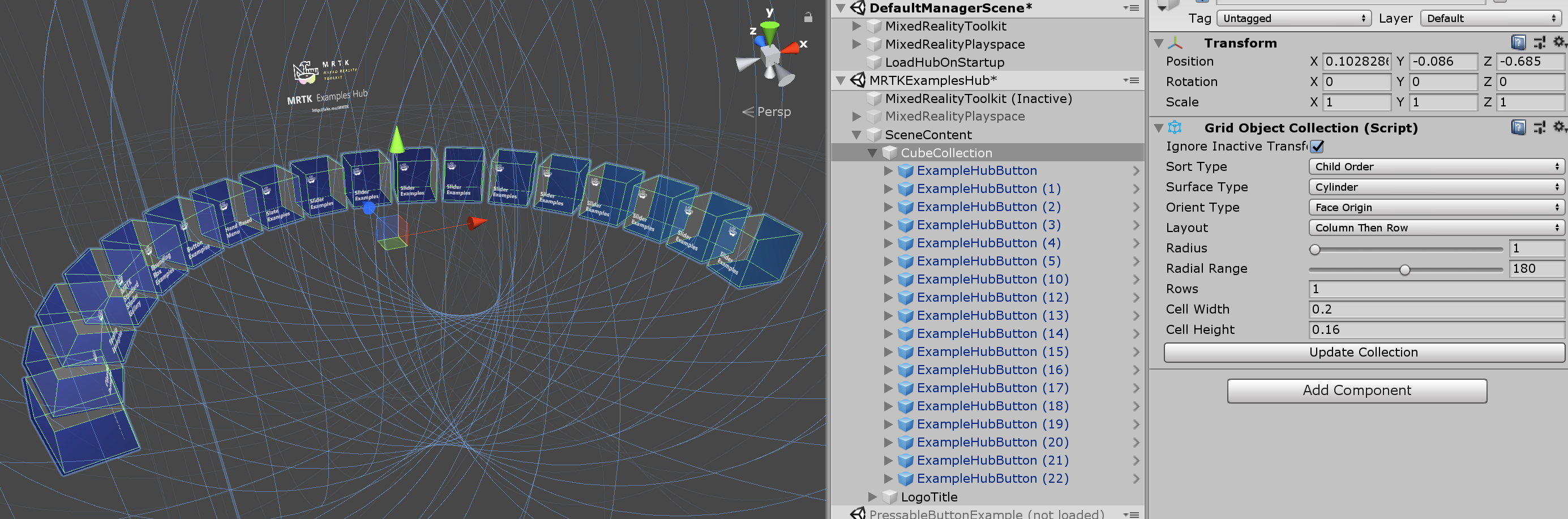
CubeCollection オブジェクトで、ExampleHubButton プレハブを複製 (または追加) し、GridObjectCollectionの [コレクションの更新] をクリックします。
これにより、新しいボタンの合計数に基づいて円柱レイアウトが更新されます。
詳細については、「 オブジェクト コレクション 」ページを参照してください。


ボタンを追加した後、 LoadContentScene スクリプトのシーン名を更新します (上記の説明)。 シーン システムのプロファイルにシーンを追加します。
