
ボタンは、特定の操作を直ちに実行する手段をユーザーに提供します。 これは、Mixed Reality の最も基本的なコンポーネントの 1 つです。 MRTK には、さまざまな種類のボタン プレハブがあります。
MRTK のボタン プレハブ
MRTK/SDK/Features/UX/Interactable/Prefabs フォルダーのボタン プレハブの例
Unity UI イメージ/グラフィック ベースのボタン
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
コライダー ベースのボタン
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
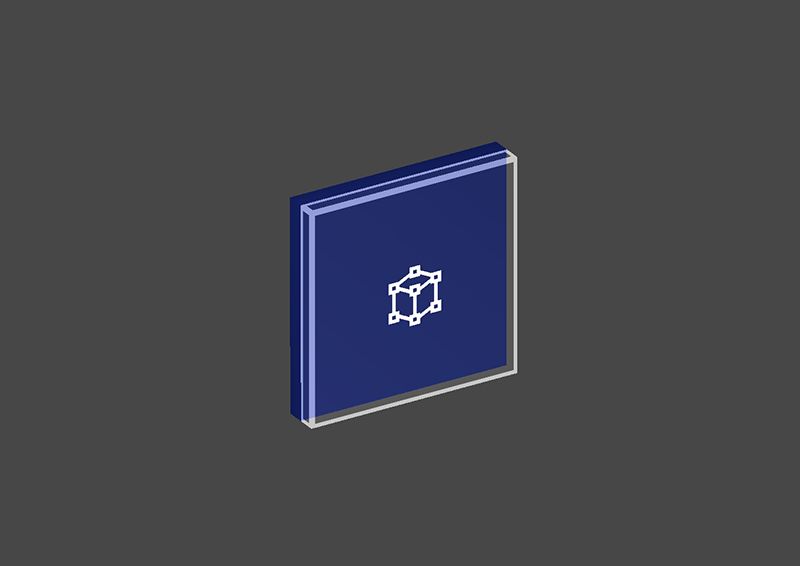
HoloLens 2 のシェルスタイル ボタン。枠線ライト、近接ライト、圧縮フロント プレートなど、さまざまなビジュアル フィードバックを備えたバックプレートがあります
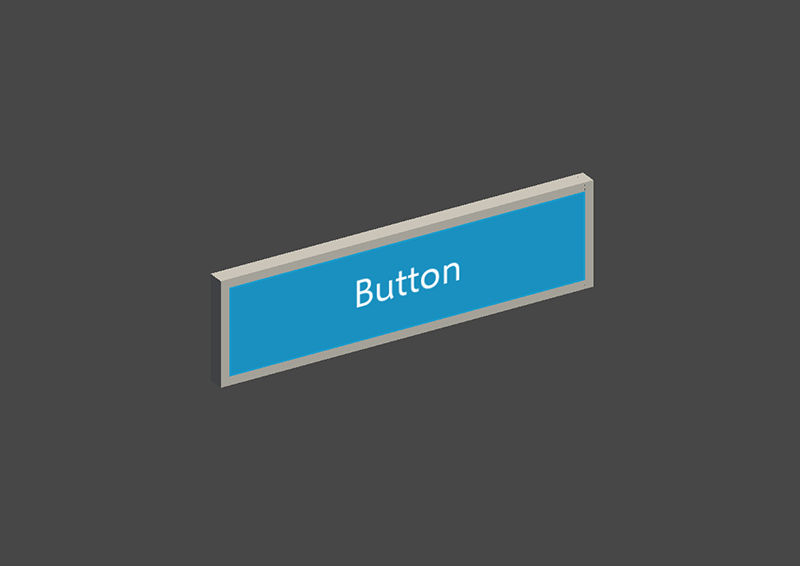
HoloLens 2 のバックプレートなしのシェル スタイル ボタン
HoloLens 2 の円形シェル スタイル ボタン
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
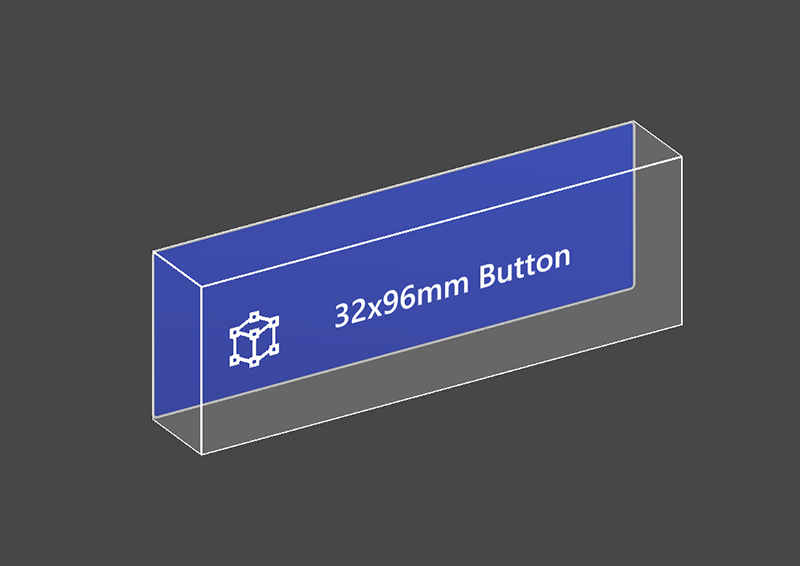
HoloLens 2 のワイド シェル スタイル ボタン (32 x 96 mm)
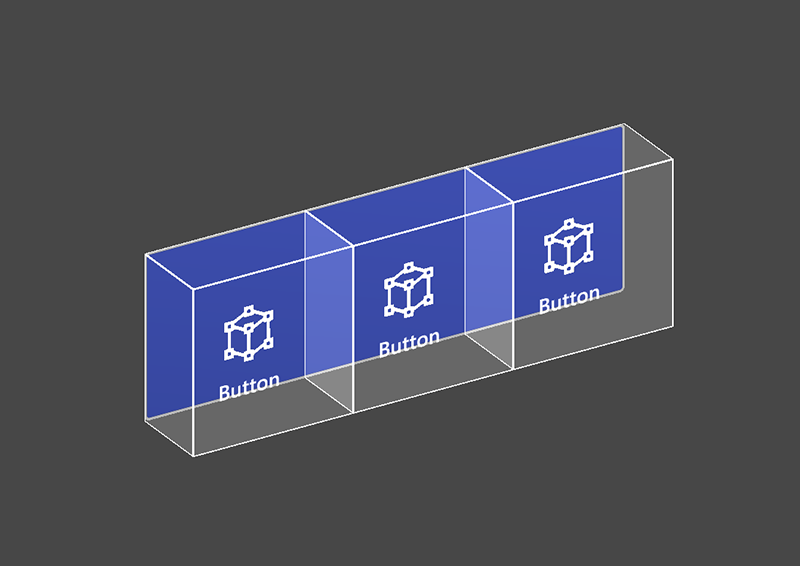
HoloLens 2 のバックプレートが共有された水平ボタン バー
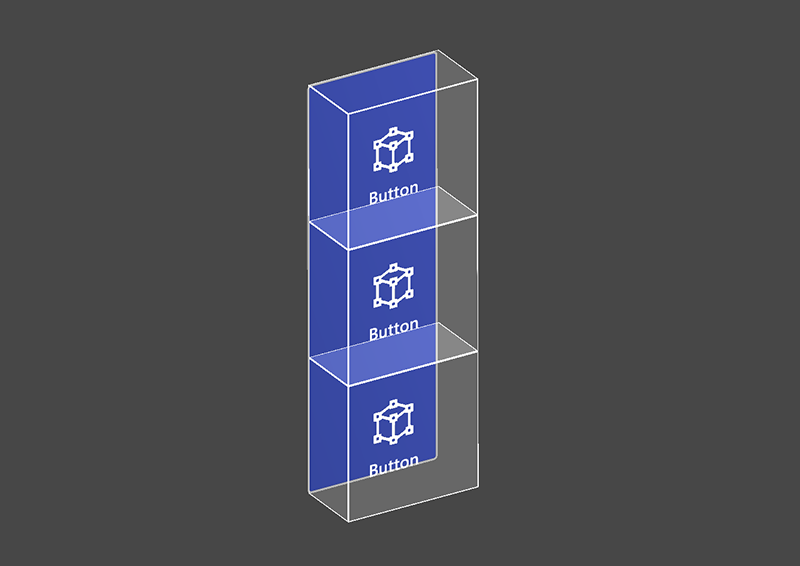
HoloLens 2 のバックプレートが共有された垂直ボタン バー
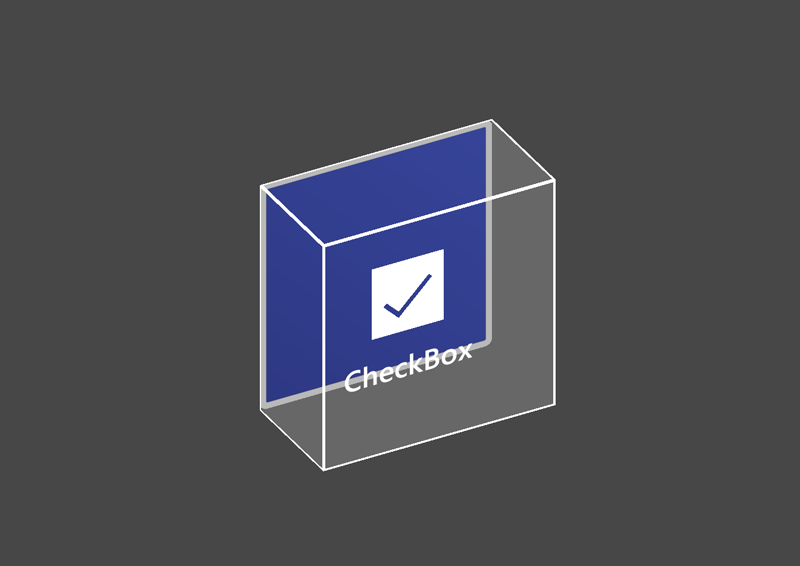
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
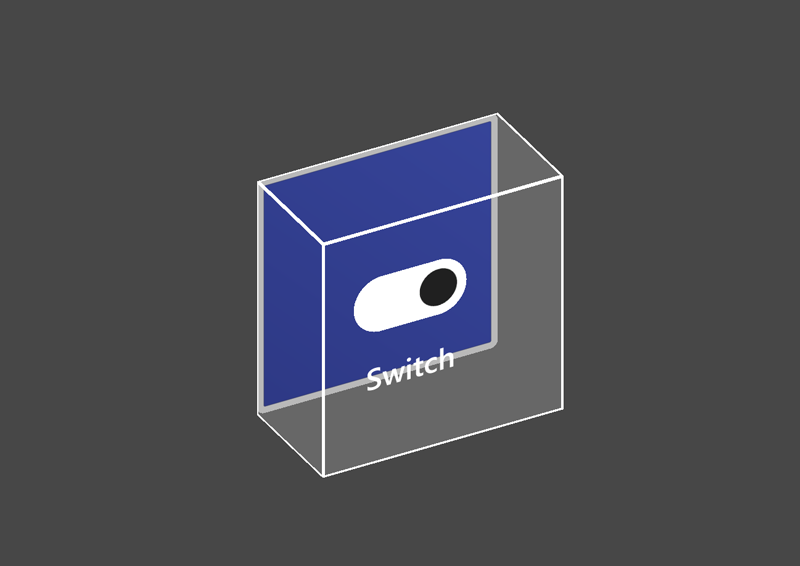
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
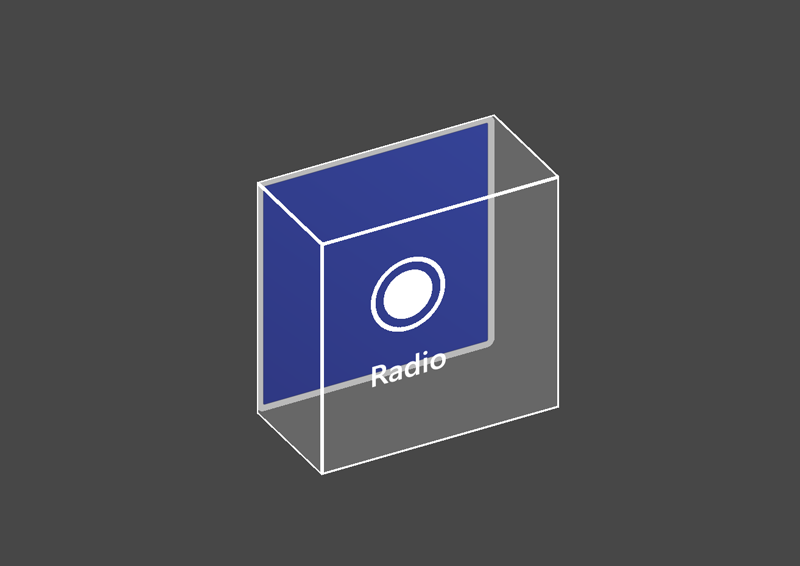
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2 のシェル スタイル チェックボックス (32 x 32 mm)
HoloLens 2 のシェル スタイル スイッチ (32 x 32 mm)
HoloLens 2 のシェル スタイル ラジオ (32 x 32 mm)
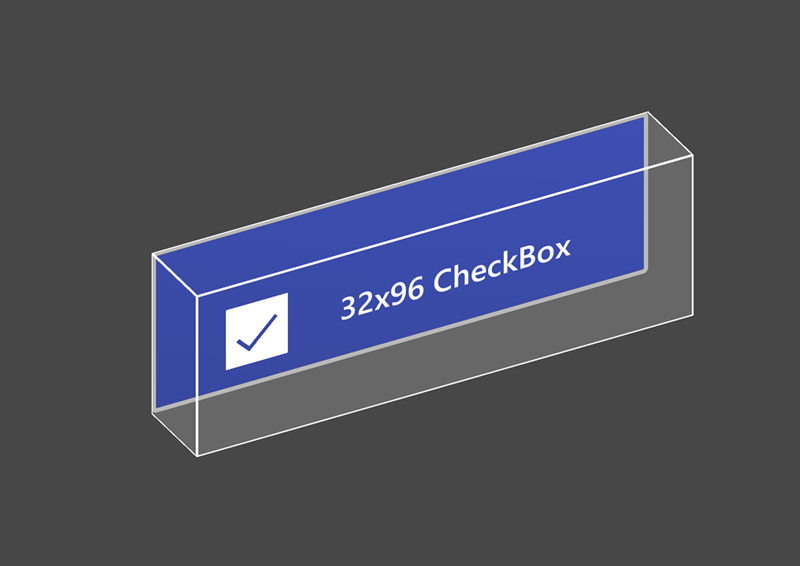
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2 のシェル スタイル チェックボックス (32 x 96 mm)
HoloLens 2 のシェル スタイル スイッチ (32 x 96 mm)
HoloLens 2 のシェル スタイル ラジオ (32 x 96 mm)
 Radial
Radial
 Checkbox
Checkbox
 ToggleSwitch
ToggleSwitch
放射型ボタン
チェックボックス
トグル スイッチ
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Button
Button
HoloLens 第 1 世代シェル スタイル ボタン
丸型プッシュ ボタン
[基本] ボタン
Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) では、Interactable の概念に基づいて、ボタンや他の種類の対話型サーフェスの UI コントロールが提供されます。 ベースライン ボタンでは、近接対話式操作でのアーティキュレート ハンド入力や遠隔対話式操作での視線とエアタップの組み合わせを含む、使用可能なすべての入力方法がサポートされます。 音声コマンドを使用してボタンをトリガーすることもできます。
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) は、ダイレクト ハンド トラッキング入力でのボタンの正確な動きをサポートする HoloLens 2 のシェル スタイル ボタンです。 これによって、Interactable スクリプトと PressableButton スクリプトを組み合わされます。
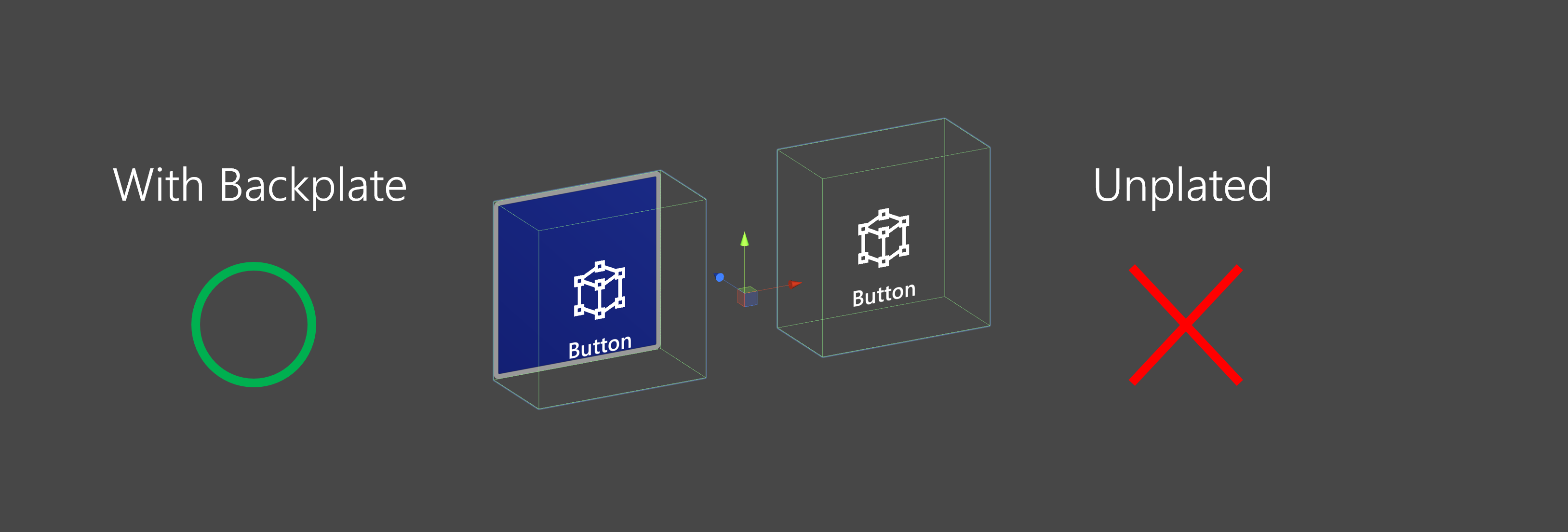
HoloLens 2 では、不透明のバックプレートのボタンの使用が推奨されます。 使用性と安定性の問題のため透明なボタンは推奨されません。
- 物理的な環境でアイコンとテキストを読み取りにくい
- いつイベントがトリガーされるかがわかりにくい
- HoloLens 2 の深度 LSR 安定化では透明な平面に表示されるホログラムが安定しない場合がある

押しボタンを使用する方法
Unity UI ベースのボタン
シーン内にキャンバスを作成します ([GameObject] (GameObject) -> [UI] (UI) -> [Canvas] (キャンバス))。 キャンバスの [Inspector] (インスペクター) パネルで次のようにします。
- [CONVERT TO MRTK Canvas] (MRTK キャンバスに変換) をクリックします。
- [Add NearInteractionTouchableUnityUI] (NearInteractionTouchableUnityUI の追加) をクリックします。
- [Rect Transform] (四角形の変換) コンポーネントの X、Y、および Z スケールを 0.001 に設定します。
次に、PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab)、PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab)、または PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) をキャンバスにドラッグします。
コライダー ベースのボタン
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) または PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) をシーンにドラッグするだけです。 これらのボタン プレハブは、さまざまな種類の入力 (アーティキュレート ハンド入力や視線入力など) に対してオーディオ ビジュアル フィードバックを行うように既に構成されています。
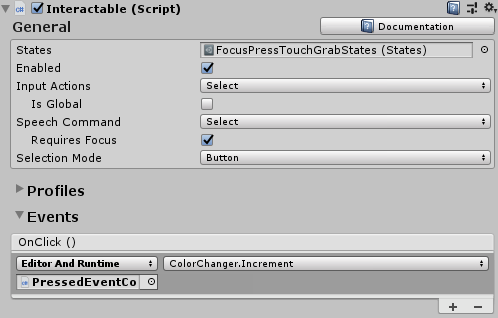
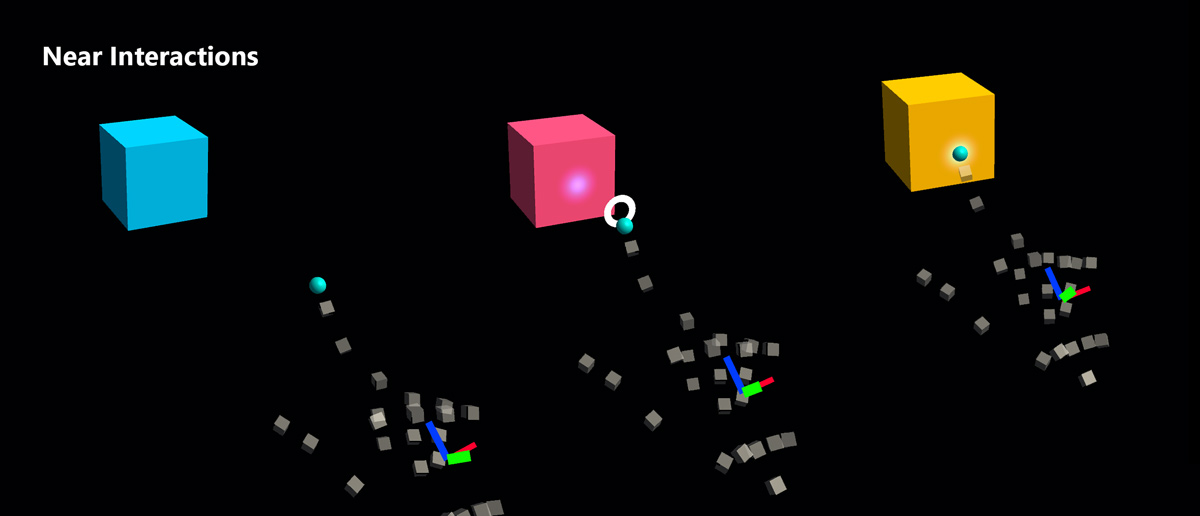
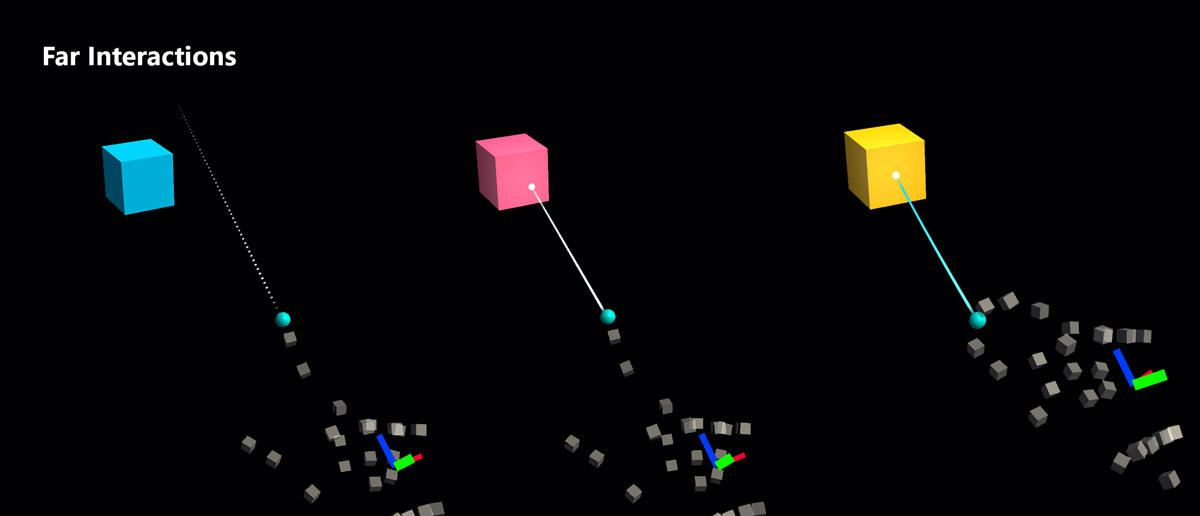
プレハブ自体および Interactable コンポーネントで公開されるイベントを使用して、追加のアクションをトリガーできます。 HandInteractionExample シーンの押しボタンは、Interactable の OnClick イベントを使用して、キューブの色の変更をトリガーします。 このイベントは、視線、エアタップ、ハンドレイや、押しボタン スクリプトによる物理的なボタン押下など、さまざまな種類の入力方法でトリガーすることができます。

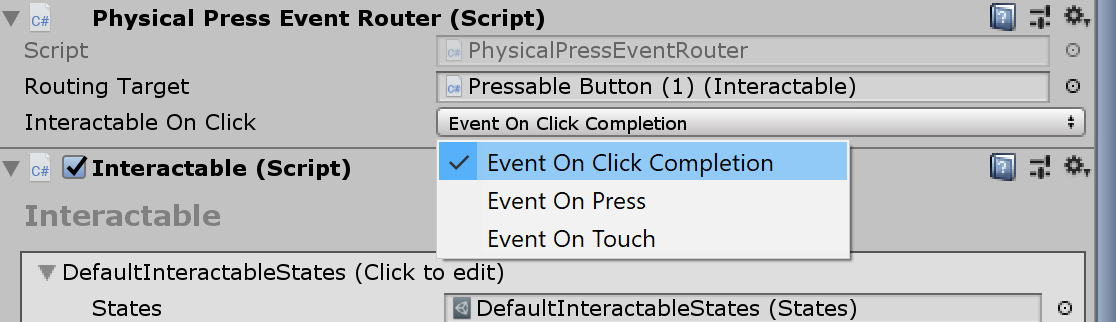
押しボタンが OnClick イベントをいつ起動するかを構成するには、ボタンに対する PhysicalPressEventRouter を使用します。 たとえば、[Interactable On Click] (Interactable クリック時) を [Event On Press] (押下時にイベント) に設定すると、ボタンを押してから離したときではなく、ボタンを最初に押したときに OnClick が起動するように設定できます。

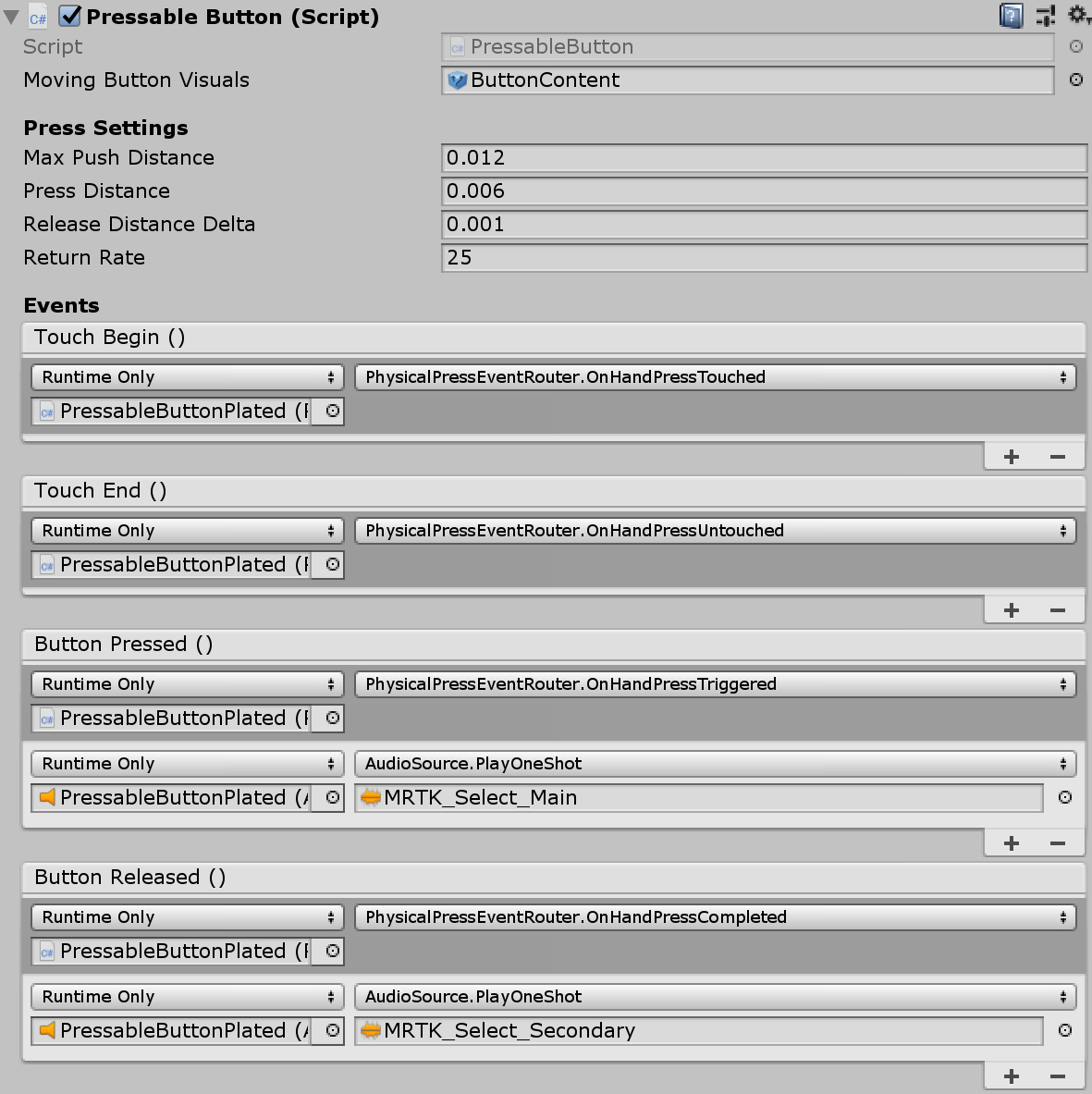
特定のアーティキュレート ハンド入力状態情報を利用するには、押しボタンのイベント、[Touch Begin]\(タッチ開始\)、[Touch End]\(タッチ終了\)、[Button Pressed]\(ボタン押下\)、[Button Released]\(ボタン解放\) を使用できます。 ただし、これらのイベントは、エアタップ、ハンドレイ、または視線の入力に応答して起動されることはありません。 近接対話式操作と遠隔対話式操作の両方をサポートするには、Interactable の OnClick イベントの使用をお勧めします。

Interaction の状態
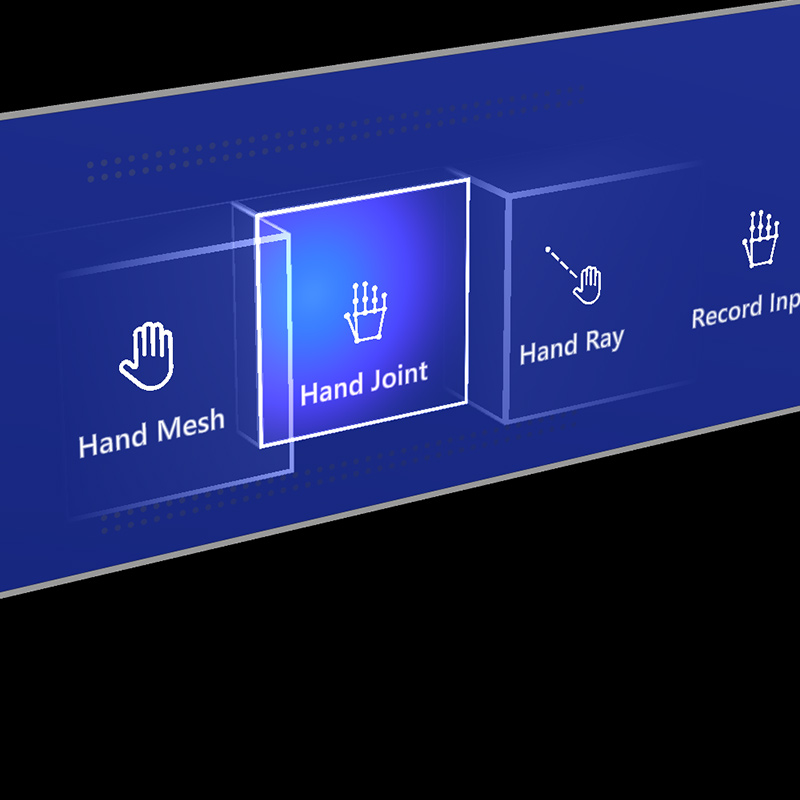
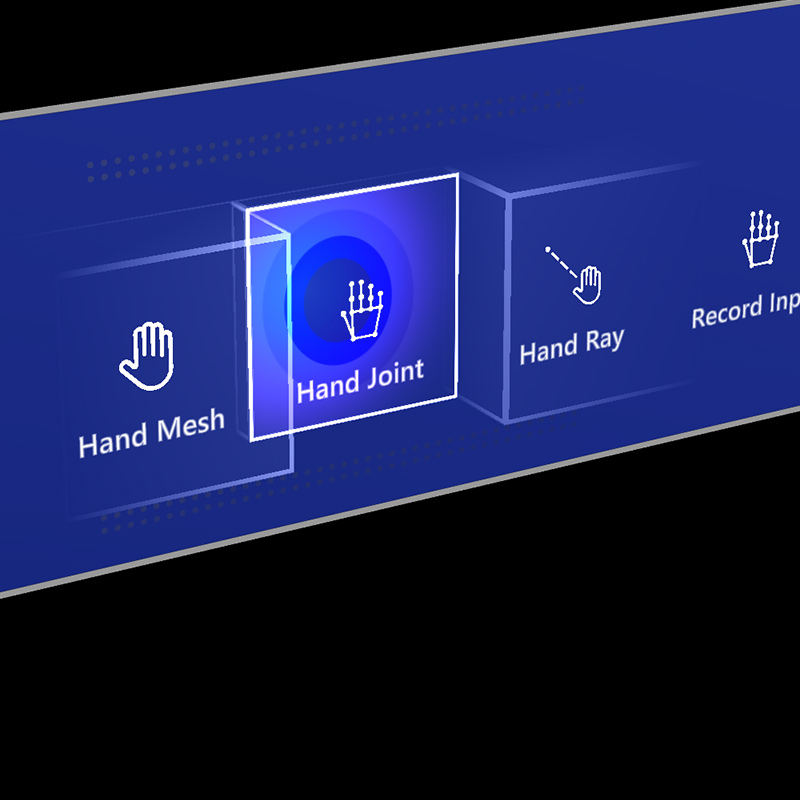
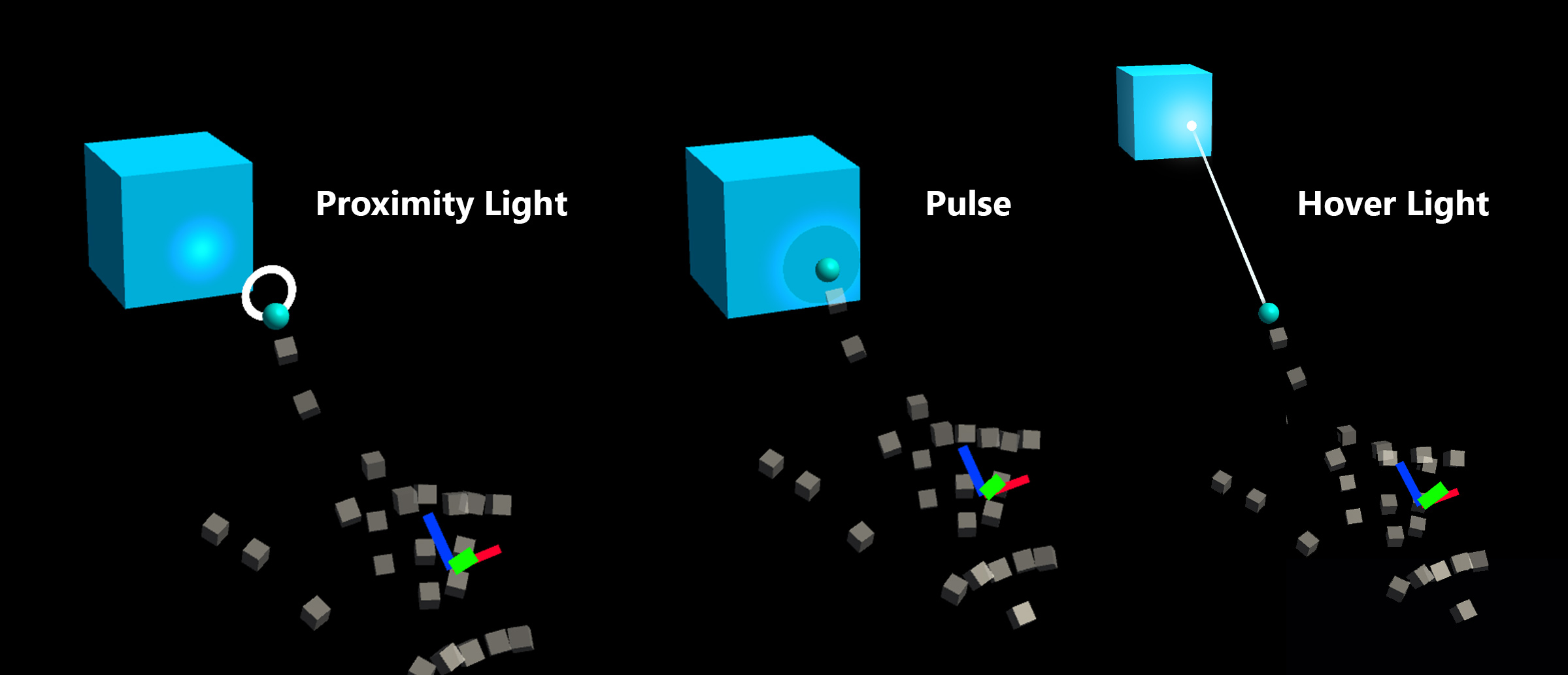
アイドル状態では、ボタンのフロント プレートは表示されません。 指が近づくか、視線入力のカーソルがサーフェスをターゲットにすると、フロント プレートの枠線が光って見えるようになります。 フロント プレート サーフェス上で指先の位置はさらに強調表示されます。 指で押すとフロント プレートは指先と一緒に動きます。 指先がフロント プレートのサーフェスに触れると、タッチ ポイントのビジュアル フィードバックを提供するために、かすかなパルス効果が表示されます。
HoloLens 2 のシェル スタイル ボタンには、対話式操作に対するユーザーの確信を高めるために多くのビジュアル キューおよびアフォーダンスがあります。
 |
 |
 |
 |
|---|---|---|---|
| 近接ライト | フォーカスの強調表示 | 圧縮用のケージ | トリガー時のパルス |
かすかなパルス効果は、現在対話を行っているポインターに存在する ProximityLight を探す押しボタンによってトリガーされます。 近接ライトが見つかると、ProximityLight.Pulse メソッドが呼び出されて、パルスを表示するために自動的にシェーダー パラメーターがアニメーション化されます。
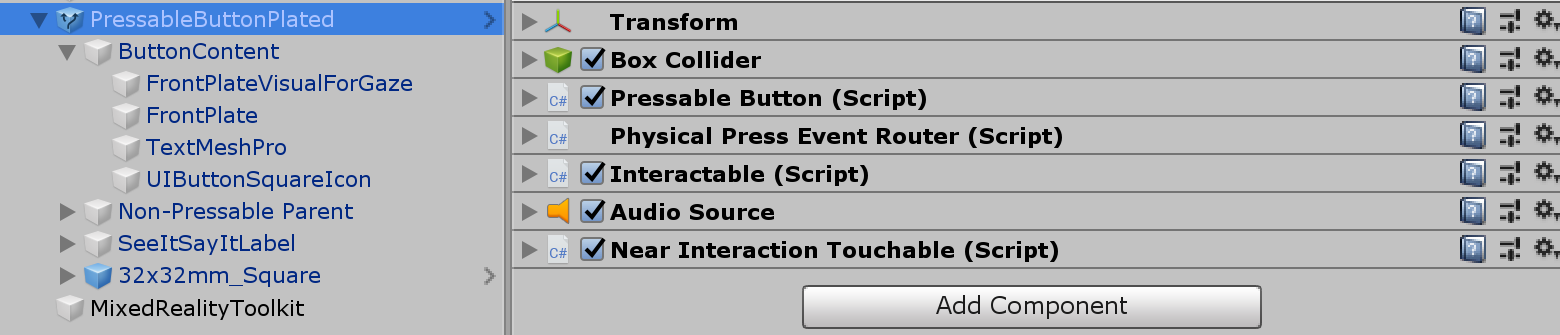
インスペクタープロパティ

Box Collider (ボックス コライダー) ボタンのフロント プレートの Box Collider。
Pressable Button (押しボタン) 手で押す操作によるボタン動作のロジック。
Physical Press Event Router (物理押下イベント ルーター) このスクリプトによって、手による押下対話式操作のイベントが Interactable に送信されます。
InteractableInteractable は、さまざまな種類の対話式操作の状態およびイベントを処理します。 HoloLens の視線、ジェスチャ、音声入力、およびイマーシブ ヘッドセット モーション コントローラー入力は、このスクリプトによって直接処理されます。
Audio Source (オーディオ ソース) オーディオ フィードバック クリップ用の Unity オーディオ ソース。
NearInteractionTouchable.cs アーティキュレート ハンド入力でオブジェクトをタッチ可能にするために必要です。
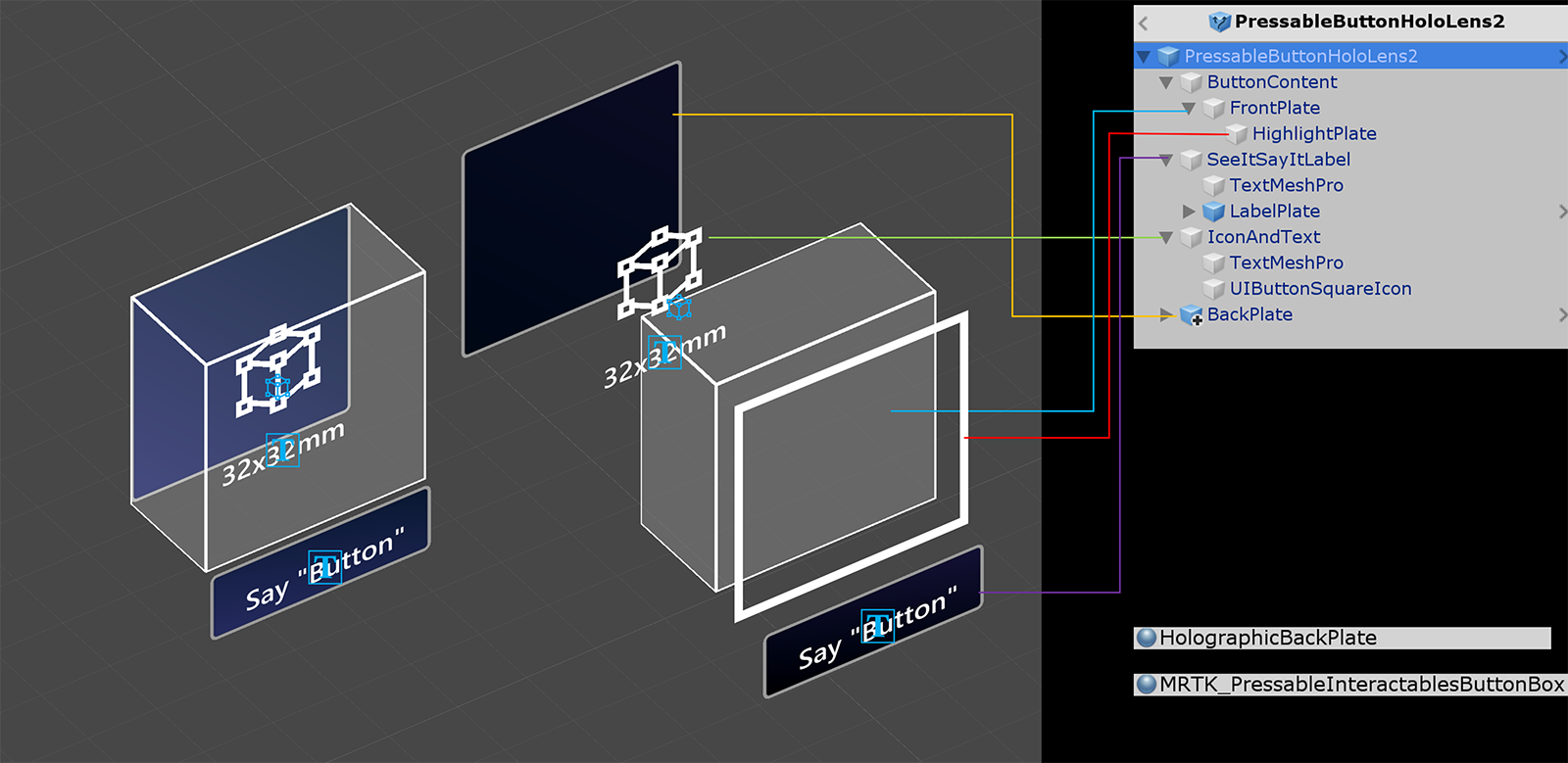
プレハブ レイアウト
ButtonContent オブジェクトには、フロント プレート、テキスト ラベル、およびアイコンが含まれます。 FrontPlate は、Button_Box シェーダーを使用して人差し指の先端の近接性に応答します。 光る枠線、近接ライト、およびタッチ時のパルス効果が表示されます。 テキスト ラベルは TextMesh Pro を使用して作成されます。 SeeItSayItLabel の可視性は、Interactable のテーマによって制御されます。

アイコンとテキストを変更する方法
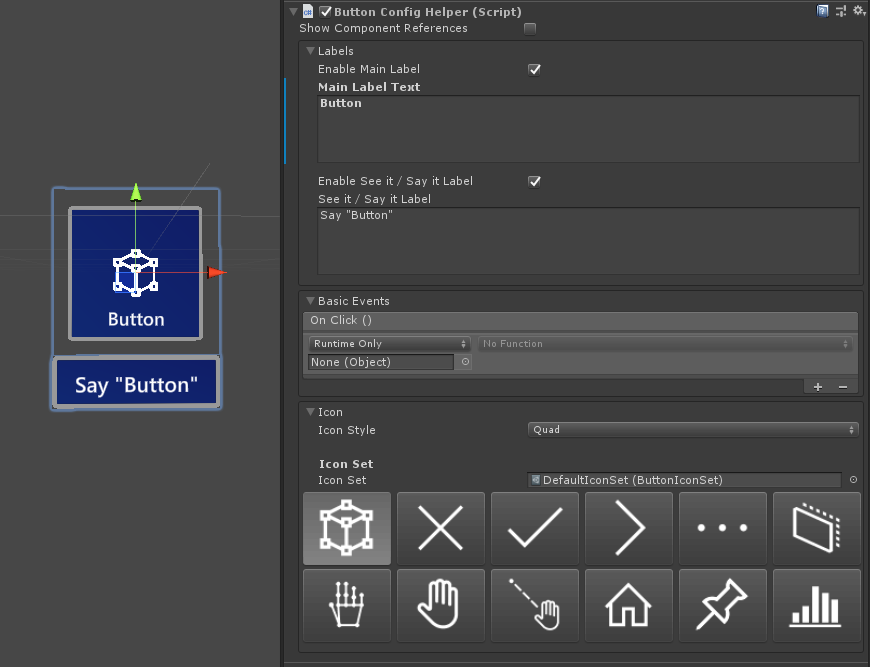
MRTK ボタンでは、ButtonConfigHelper コンポーネントを使用すると、ボタンのアイコン、テキスト、ラベルを変更するのに役立ちます。 (選択したボタンに要素が存在しない場合、一部のフィールドが表示されないことに注意してください。)

アイコン セットを作成および変更する
アイコン セットとは、ButtonConfigHelper コンポーネントによって使用されるアイコン アセットの共有セットです。 3 つのアイコン "スタイル" がサポートされています。
- クアッド アイコンは、
MeshRendererを使用してクアッド上にレンダリングされます。 これは既定のアイコン スタイルです。 - スプライト アイコンは、
SpriteRendererを使用してレンダリングされます。 これが役立つのは、アイコンをスプライト シートとしてインポートする場合や、アイコン アセットを Unity UI コンポーネントと共有する場合です。 このスタイルを使用するには、Sprite Editor パッケージをインストールする必要があります([Windows] -> [パッケージ マネージャー] -> [2D Sprite] (2D スプライト))。 - 文字アイコンは、
TextMeshProコンポーネントを使用してレンダリングされます。 これは、アイコン フォントを使用する場合に便利です。 HoloLens アイコン フォントを使用するには、TextMeshProフォント アセットを作成する必要があります。
ボタンで使用されるスタイルを変更するには、ButtonConfigHelper の [Icons] (アイコン) ドロップダウンを展開し、[Icon Style] (アイコン スタイル) ドロップダウンから選択します。
新しいボタン アイコンを作成するには:
Project ウィンドウで、Assets を右クリックしてコンテキスト メニューを開きます。 ( 内の空白を右クリックすることもできます。Assets フォルダーまたはそのサブフォルダーのいずれか)。
[Createate > Mixed Reality > Toolkit > Icon Set 選択します。
![[アイコン セット] メニュー項目のスクリーンショット。](../images/button/001-icon-set.png?view=mrtkunity-2022-05)
クワッド アイコンとスプライト アイコンを追加するには、それらをそれぞれの配列にドラッグするだけです。 文字アイコンを追加するには、まずフォント アセットを作成してから割り当てる必要があります。
MRTK 2.4 以降では、カスタム アイコン テクスチャを IconSet に移動することをお勧めします。 プロジェクト内に含まれるすべてのボタンのアセットを推奨される新しい形式にアップグレードするには、ButtonConfigHelperMigrationHandler を使用します。 ([Mixed Reality Toolkit] -> [Utilities]\(ユーティリティ\) -> [Migration]\(移行\) ウィンドウ -> [Migration Handler Selection]\(移行ハンドラーの選択\) -> [Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler])
ボタンをアップグレードするのに必要な Microsoft.MixedRealityToolkit.Unity.Tools パッケージをインポートします。

移行中に既定のアイコン セット内でアイコンが見つからない場合は、MixedRealityToolkit.Generated/CustomIconSets にカスタム アイコン セットが作成されます。 これが行われたことがダイアログによって示されます。
HoloLens アイコン フォント アセットの作成
最初に、アイコン フォントを Unity にインポートします。 Windows マシンでは、既定の HoloLens フォントが Windows/Fonts/holomdl2.ttf にあります。このファイルをコピーして Assets フォルダーに貼り付けます。
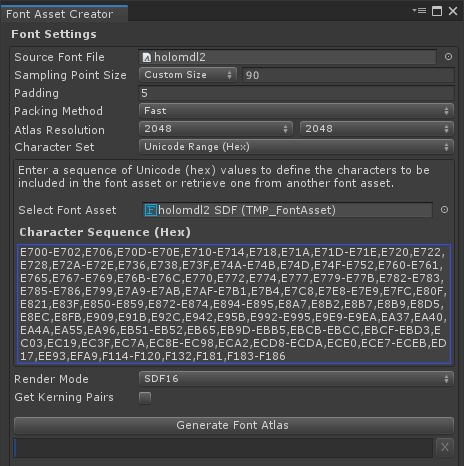
次に、[Window] > [TextMeshPro] > [Font Asset Creator] (フォント アセット クリエーター) を介して、TextMeshPro フォント アセット クリエイターを開きます。HoloLens フォント アトラスを生成するための推奨設定を次に示します。 すべてのアイコンを含めるには、次の Unicode 範囲を [Character Sequence] (文字シーケンス) フィールドに貼り付けます。
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

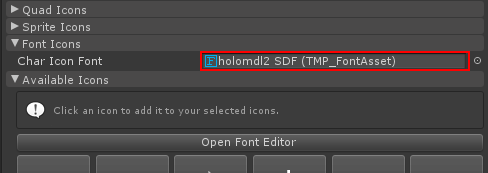
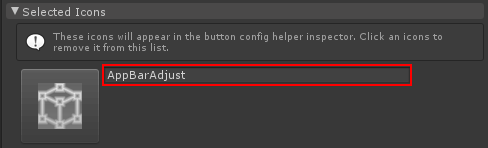
フォント アセットが生成されたら、プロジェクトに保存して、アイコン セットの [Char Icon Font]\(文字アイコン フォント\) フィールドに割り当てます。 これで [Available Icons] (使用可能なアイコン) ドロップダウンが設定されます。 アイコンをボタンで使用するには、そのアイコンをクリックします。 これが [Selected Icons] (選択されたアイコン) ドロップダウンに追加され、ButtonConfigHelper. に表示されます。アイコンにタグを付けることもできます。 これにより、実行時にアイコンを設定できるようになります。


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
アイコン セットを使用するには、ボタンを選択し、ButtonConfigHelper の [Icon] (アイコン) ドロップダウンを展開し、[Icon Set] (アイコン セット) フィールドに割り当てます。
![]()
ボタンのサイズを変更する方法
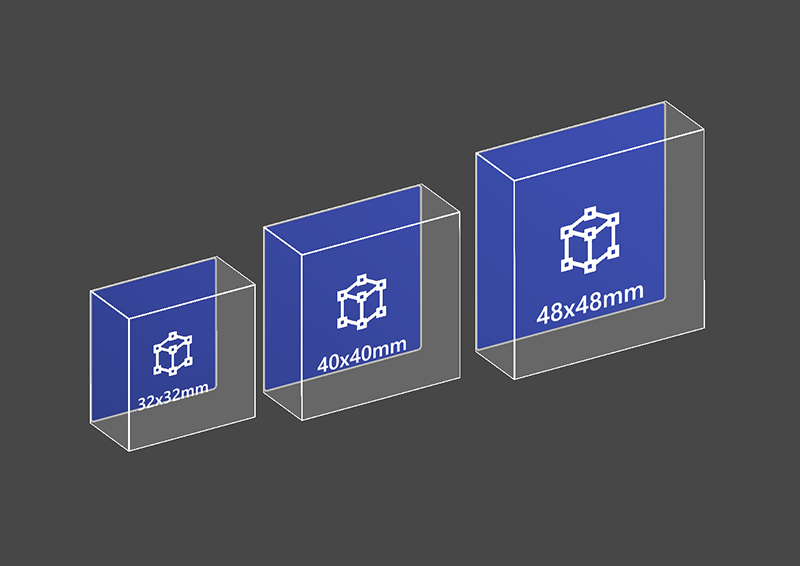
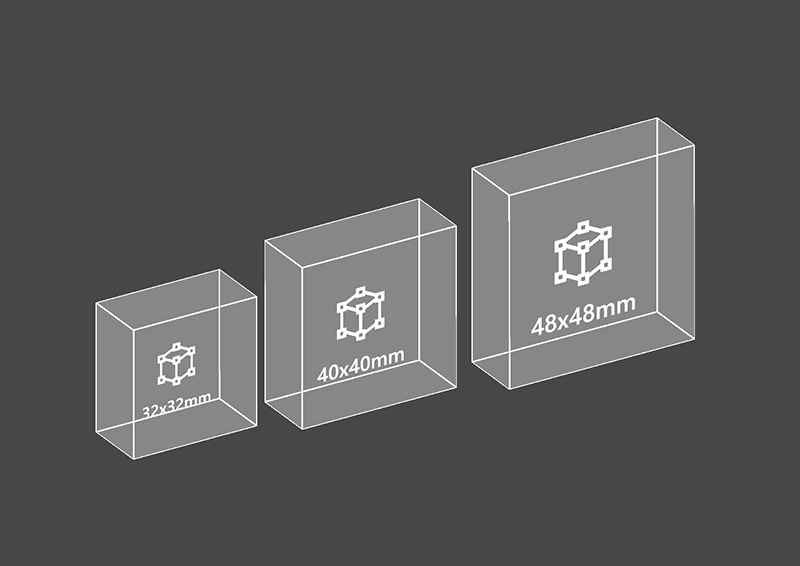
HoloLens 2 のシェル スタイル ボタンのサイズは 32 x 32 mm です。 大きさをカスタマイズするには、ボタン プレハブの次のオブジェクトのサイズを変更します。
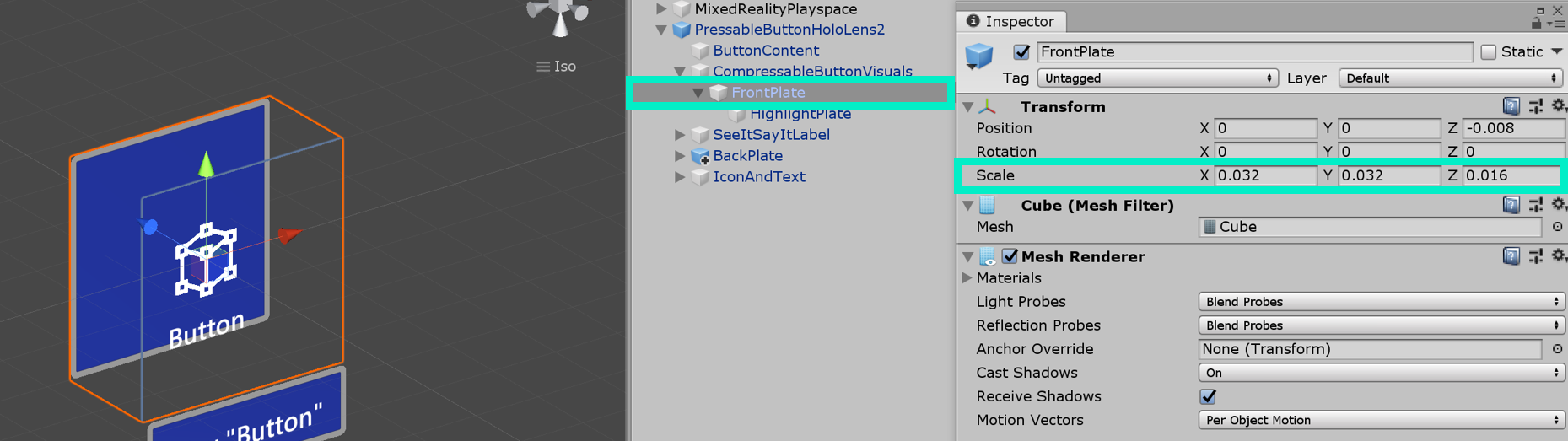
- FrontPlate
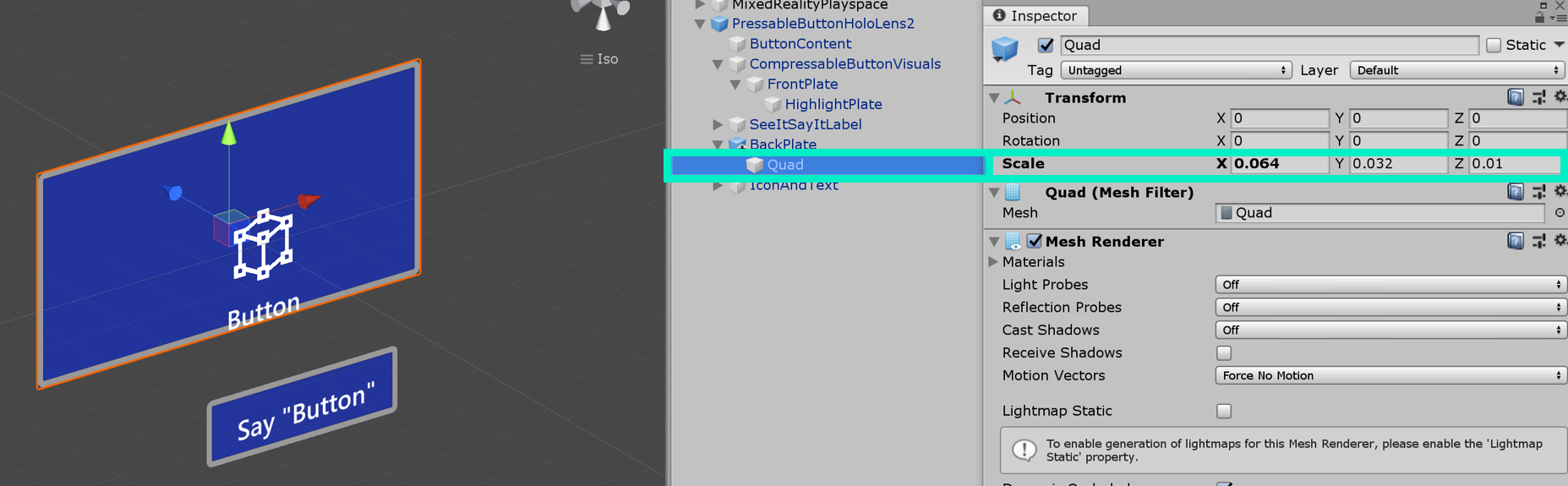
- BackPlate の下の Quad
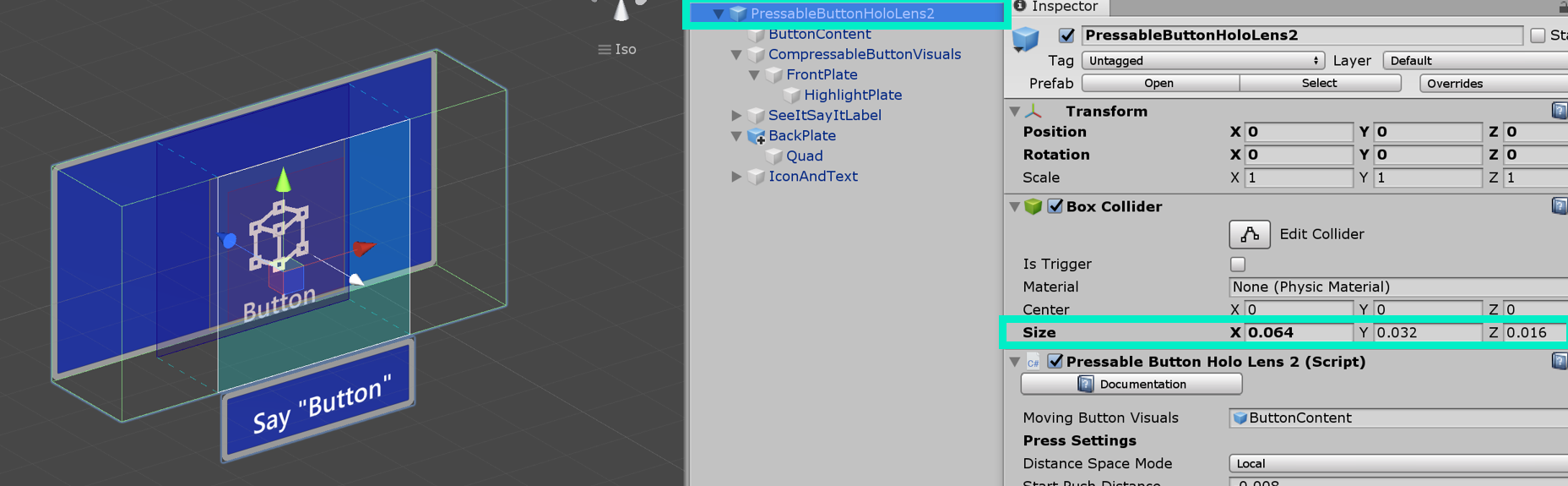
- ルートの [Box Collider] (ボックス コライダー)
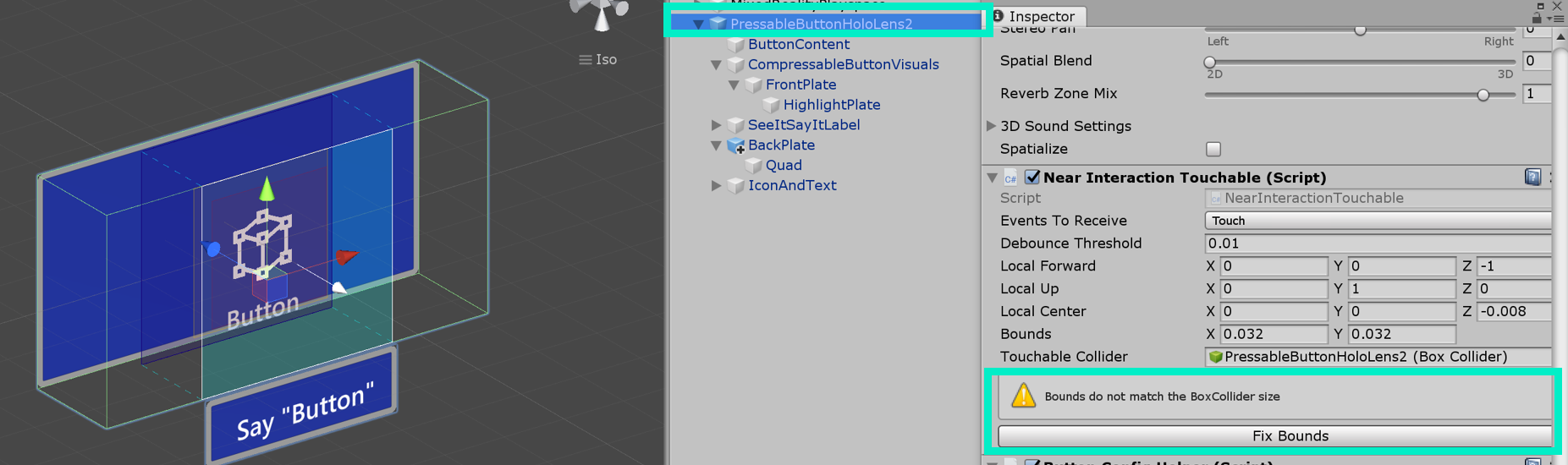
次に、ボタンのルートにある NearInteractionTouchable スクリプトの [Fix Bounds] (境界の修正) ボタンをクリックします。
FrontPlate のサイズを更新する 
クワッドのサイズを更新する 
ボックス コライダーのサイズを更新する 
[境界の修正] をクリックします 
音声コマンド ("see-it, say-it")
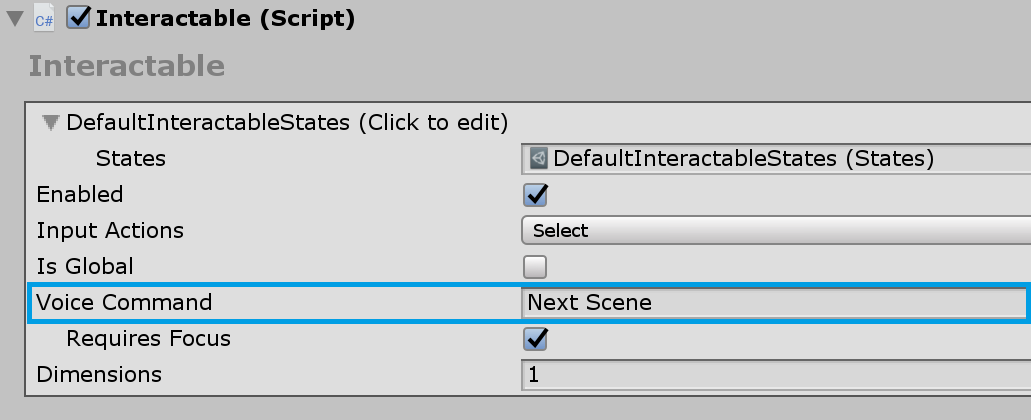
音声入力ハンドラー 押しボタンの Interactable スクリプトによって IMixedRealitySpeechHandler が既に実装されています。 ここでは、音声コマンド キーワードを設定できます。

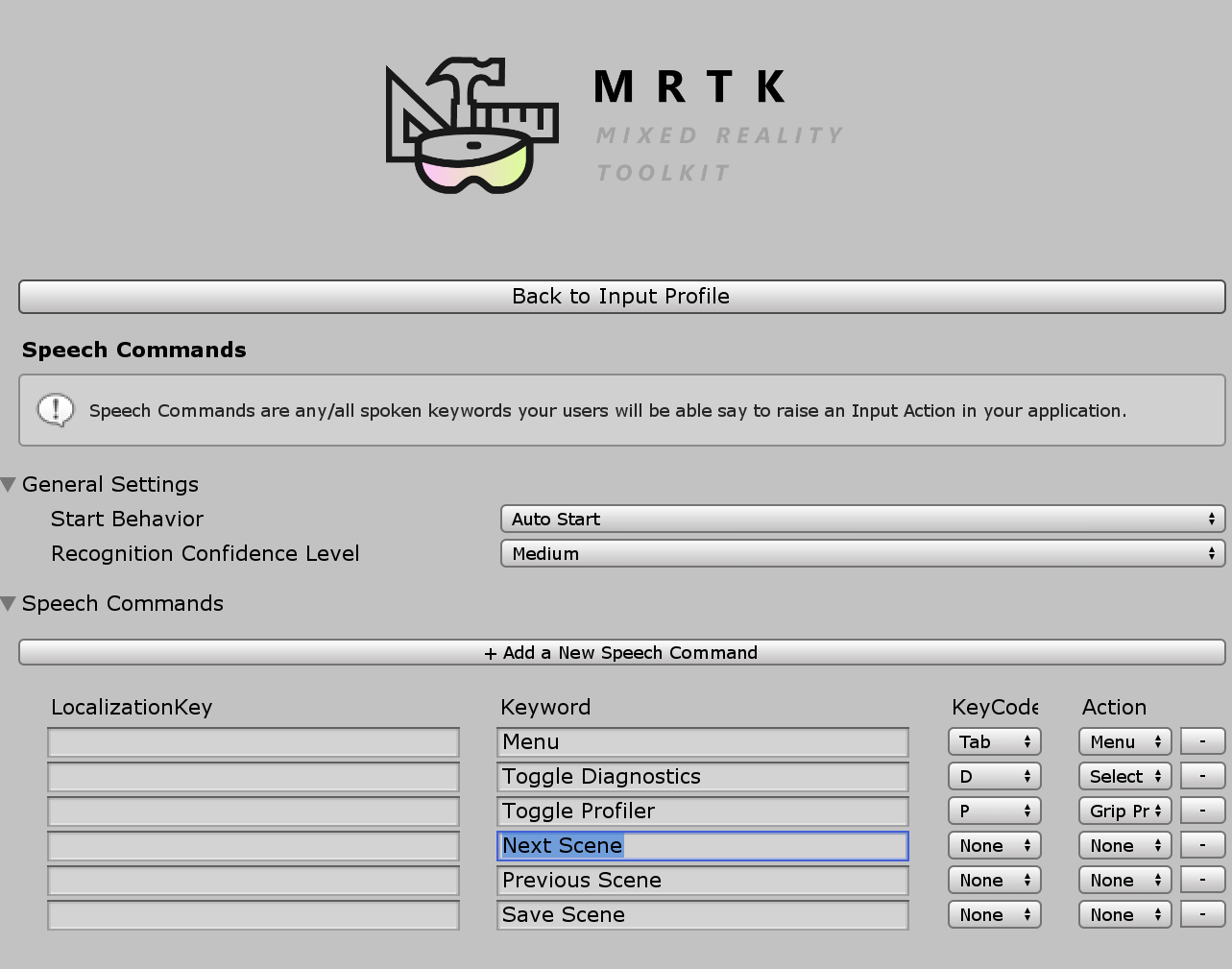
音声入力プロファイル また、グローバルな "音声コマンド プロファイル" に音声コマンド キーワードを登録する必要があります。

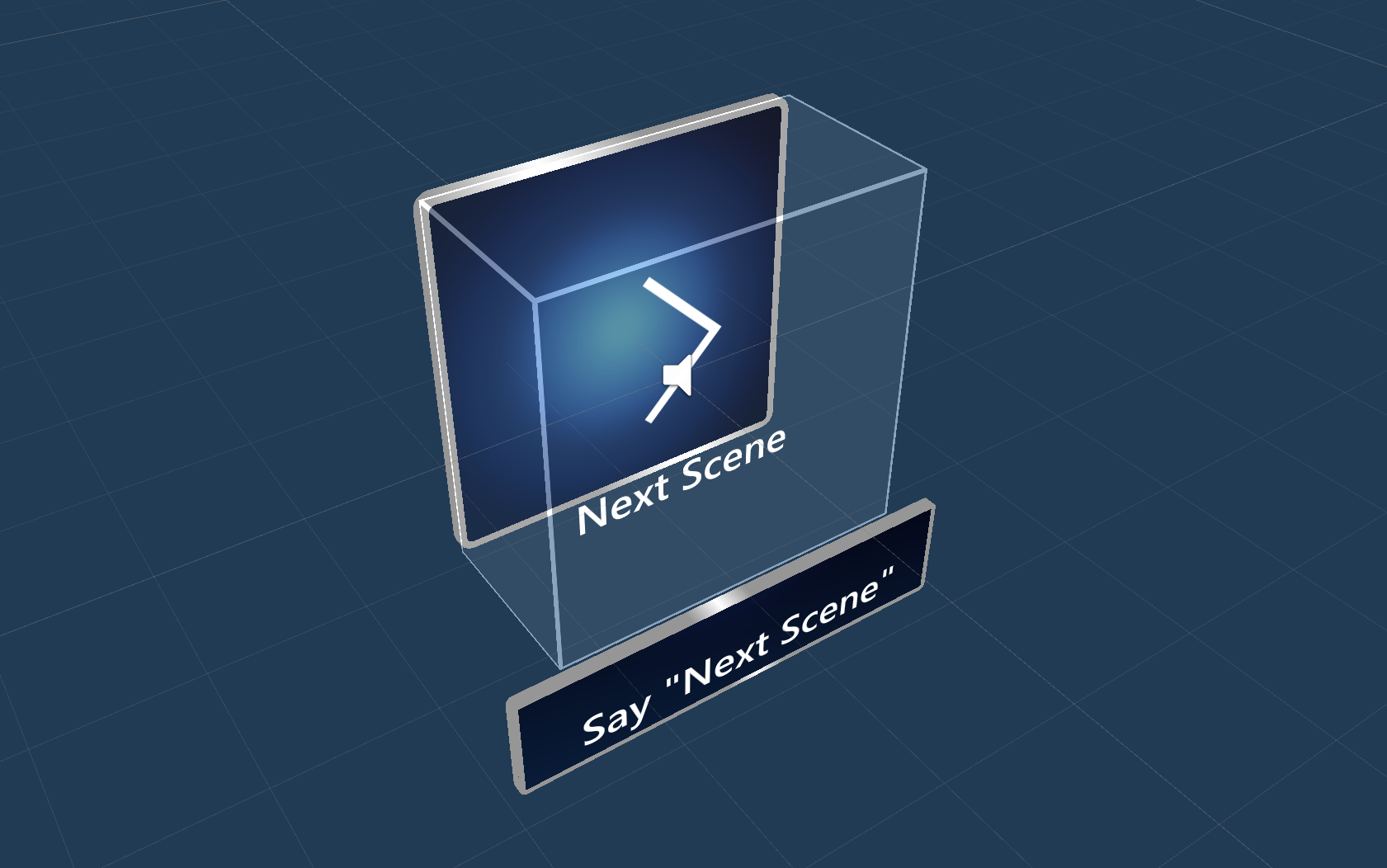
See-it, Say-it ラベル 押しボタン プレハブには、SeeItSayItLabel オブジェクトの下に、プレースホルダー TextMesh Pro ラベルがあります。 このラベルを使用して、ボタンの音声コマンド キーワードをユーザーに伝えることができます。

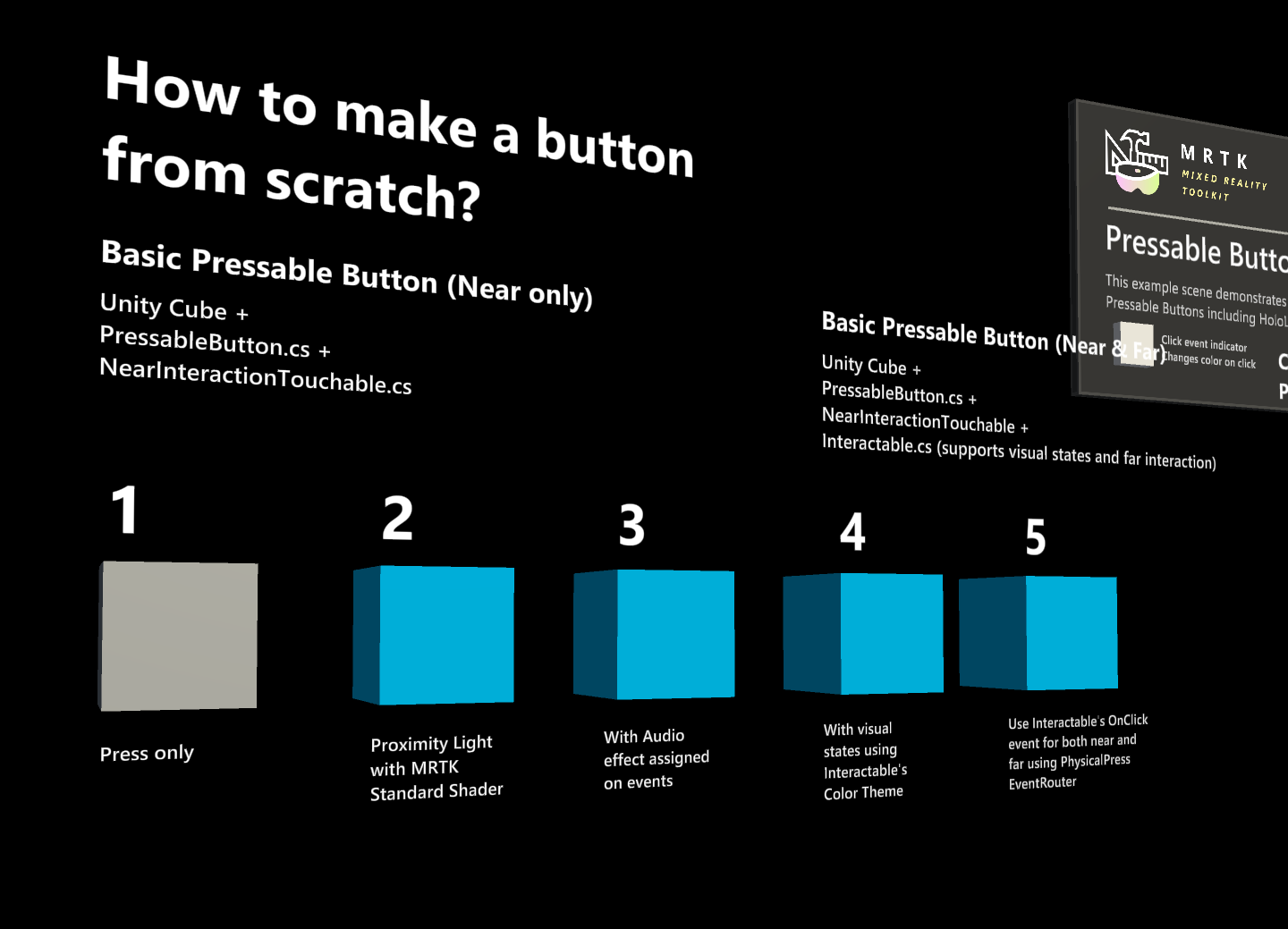
ボタンを最初から作成する方法
これらのボタンのサンプルは、PressableButtonExample シーンにあります。

1. キューブを使用した押しボタンの作成 (近接対話式操作専用)
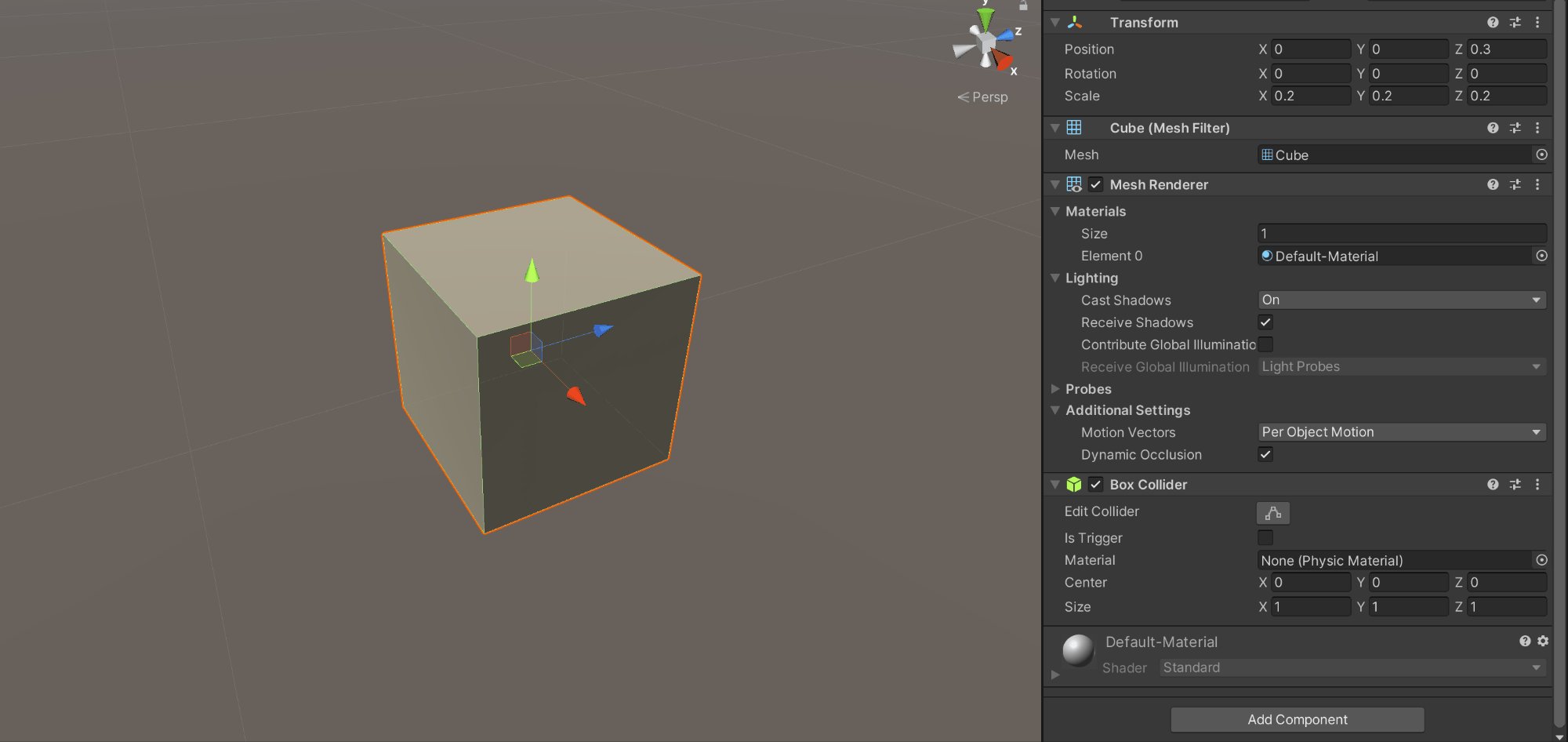
- Unity キューブを作成します ([GameObject] > [3D Object] (3D オブジェクト) > [Cube] (キューブ))。
PressableButton.csスクリプトを追加します。NearInteractionTouchable.csスクリプトを追加します。
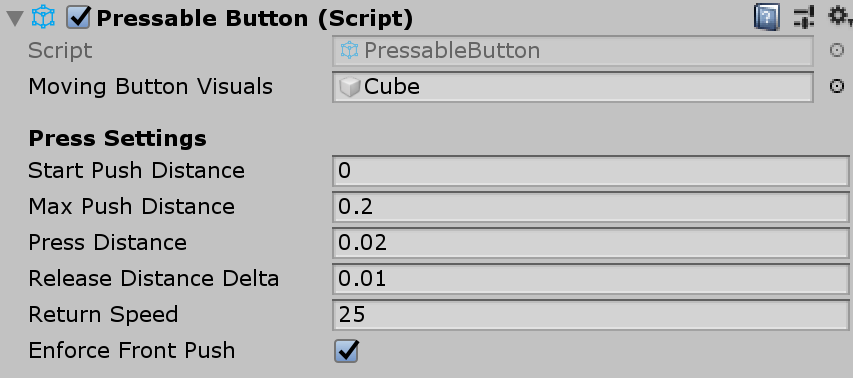
PressableButton の [Inspector] (インスペクター) パネルで、キューブ オブジェクトを [Moving Button Visuals] (動作ボタン ビジュアル) に割り当てます。

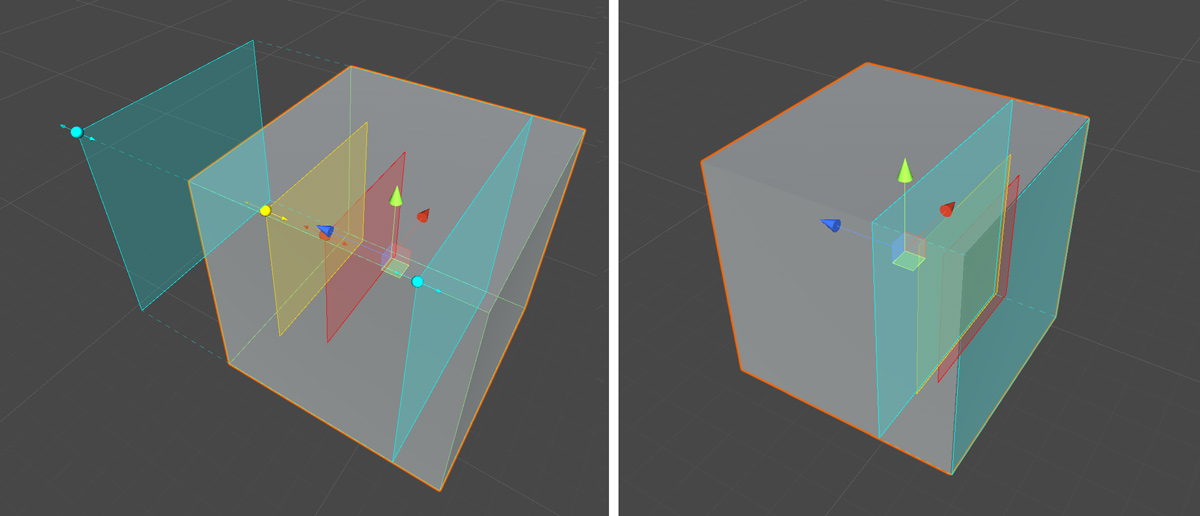
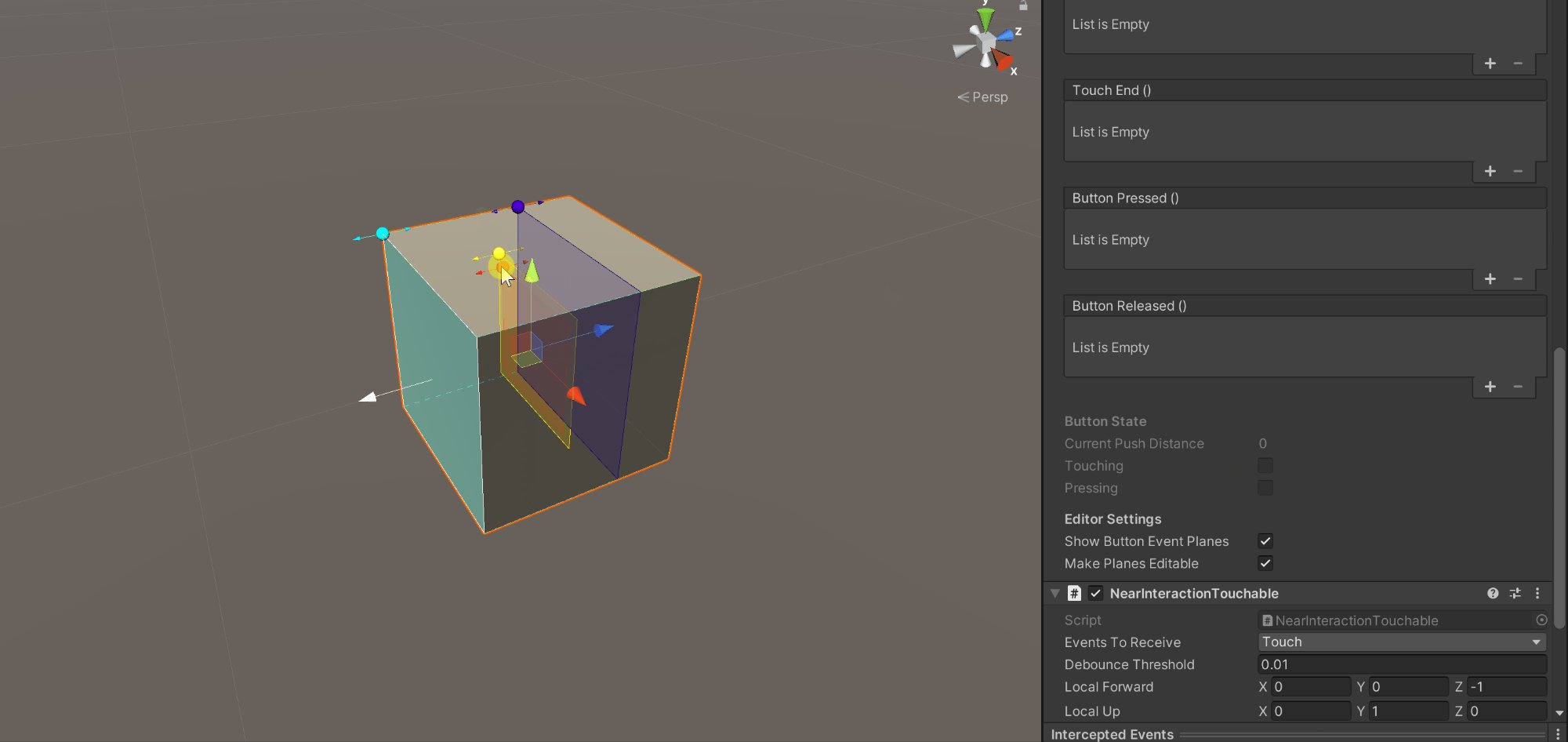
キューブを選択すると、オブジェクト上に色分けされた複数のレイヤーが表示されます。 これによって、[Press Settings] (押下設定) の下の距離値が視覚化されます。 ハンドルを使用して、いつ押下が始まるか (オブジェクトが動くか)、いつイベントをトリガーするかを構成できます。


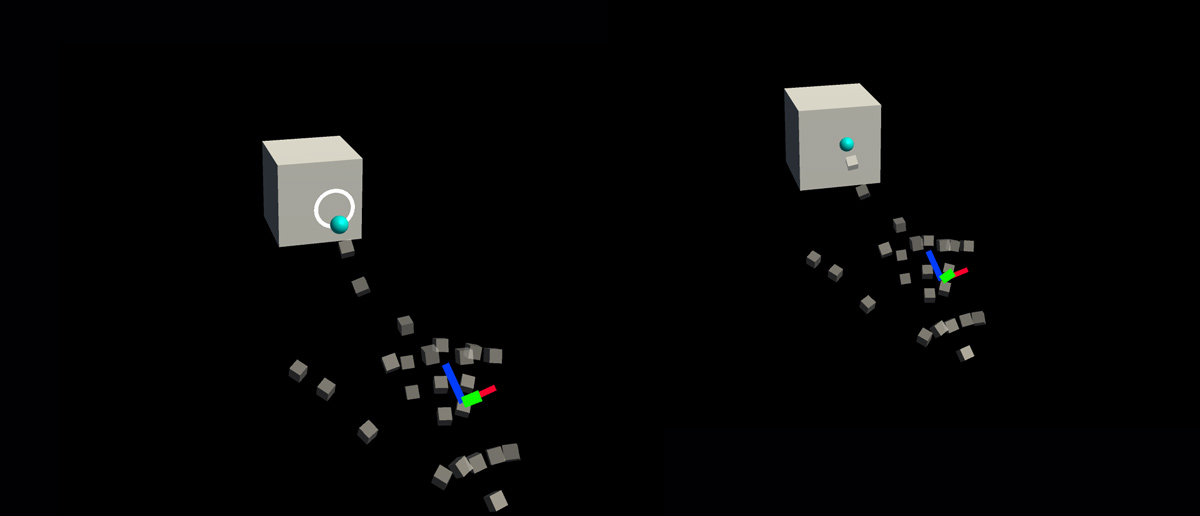
ボタンが押されると、ボタンが動いて、PressableButton.cs スクリプトに公開されている適切なイベント (TouchBegin()、TouchEnd()、ButtonPressed()、ButtonReleased() など) が生成されます。

トラブルシューティング
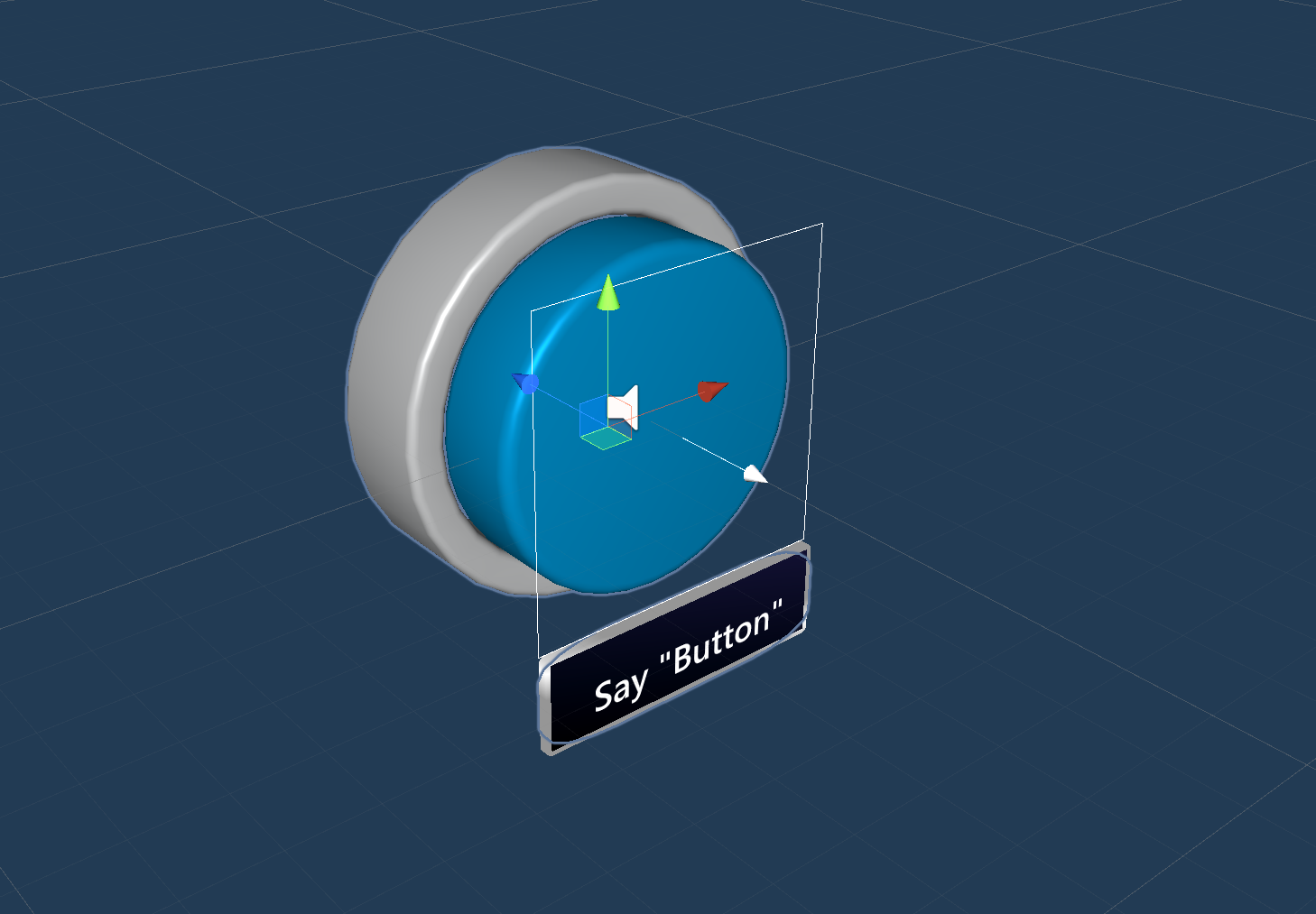
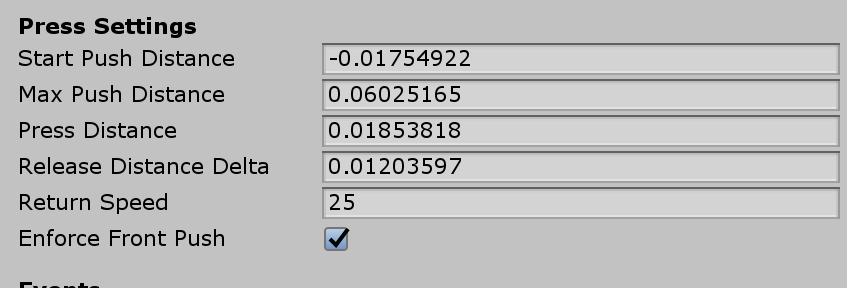
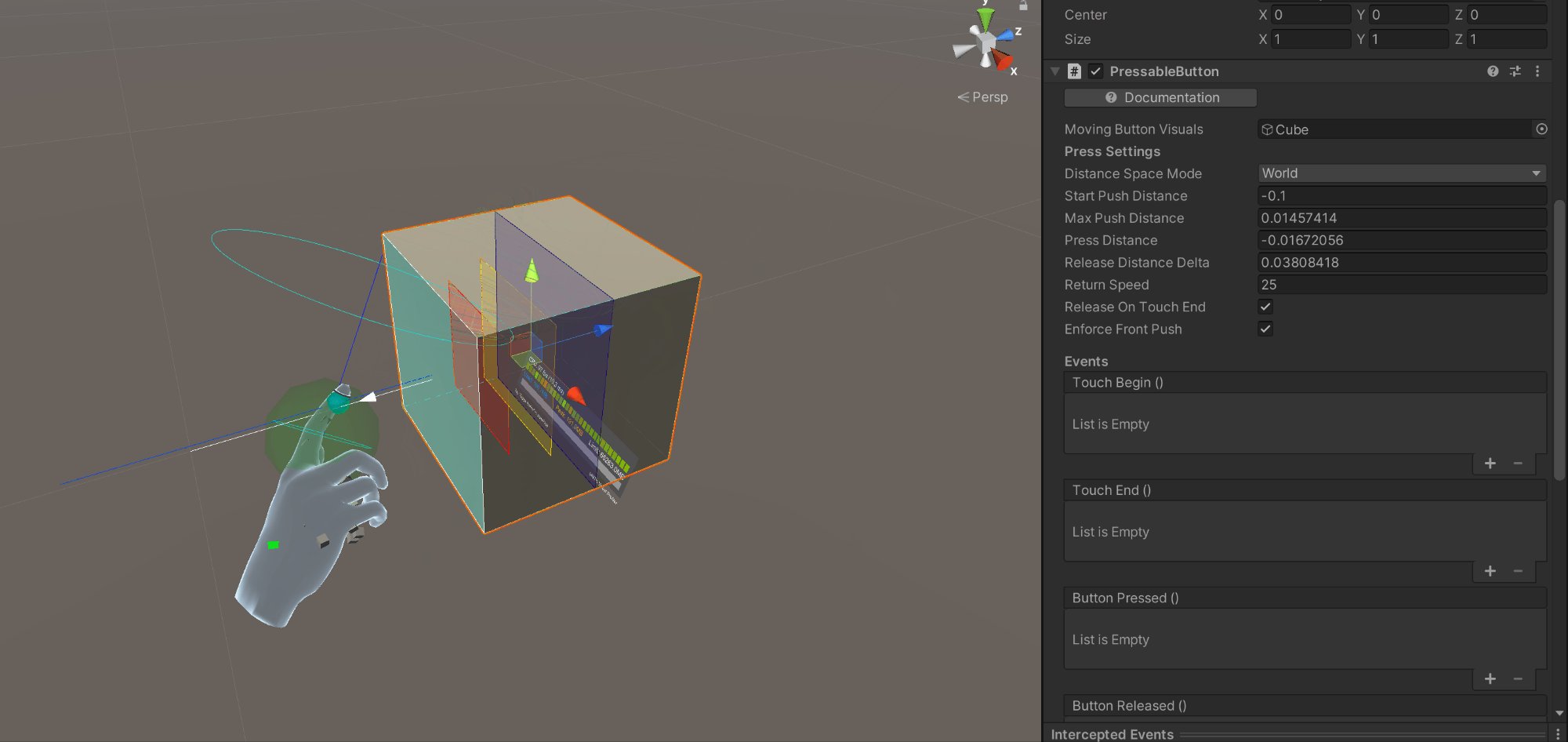
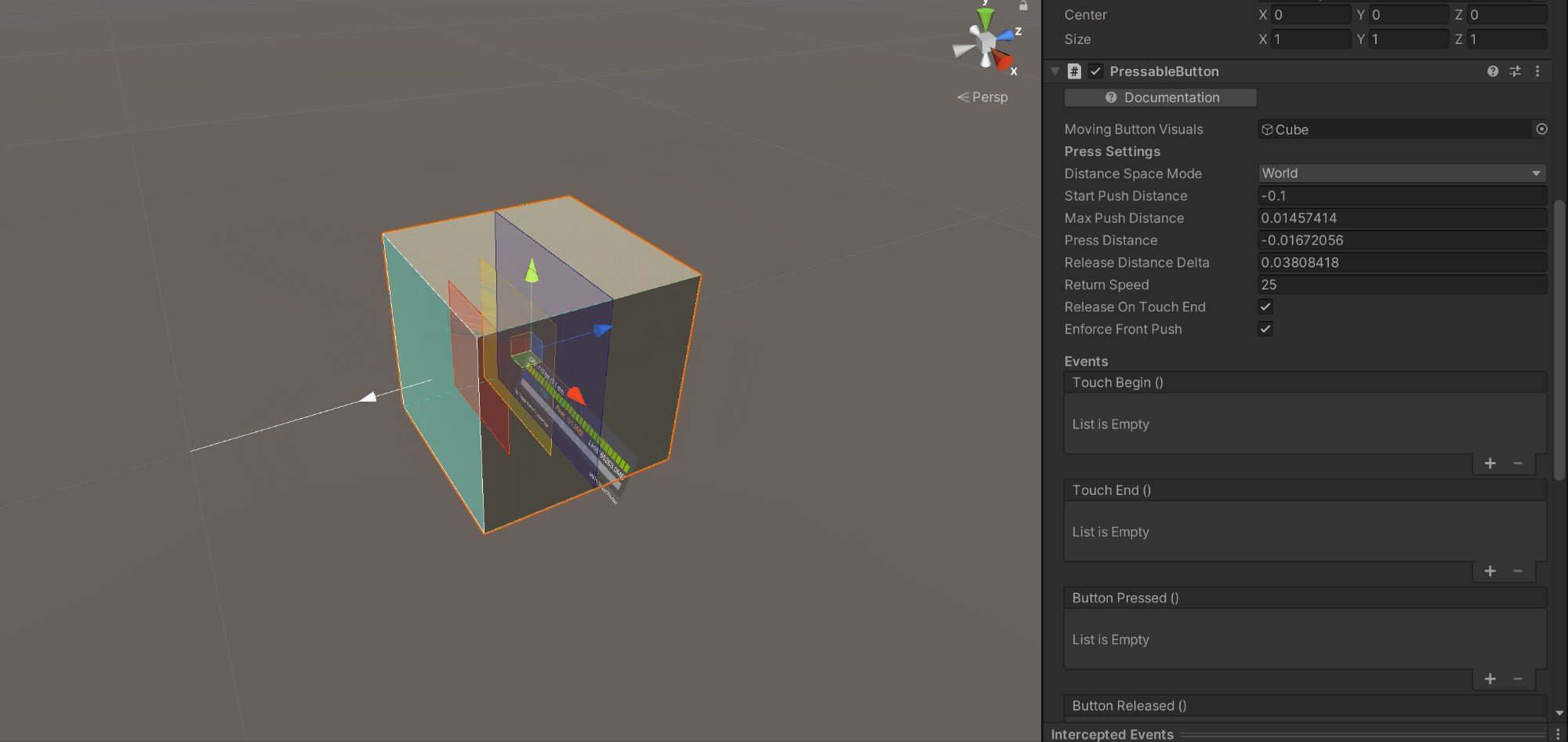
ボタンによって二重押下が実行される場合は、[Enforce Front Push] (前面押下の強制) プロパティがアクティブであり、[Start Push Distance] (押下開始距離) 平面が [Near Interaction Touchable] (近接対話式操作タッチ可能) 平面の前に配置されていることを確認します。 [Near Interaction Touchable]\(近接対話式操作タッチ可能\) 平面は、下の gif では、白い矢印の原点の前にある青い平面によって示されます。
![[Enforce Front Push]\(前面押下の強制\) プロパティが強調表示されている押下ボタン スクリプトのコンポーネント](../images/button/mrtk_button_enforce_push.png?view=mrtkunity-2022-05)

2. 基本のキューブ ボタンへのビジュアル フィードバックの追加
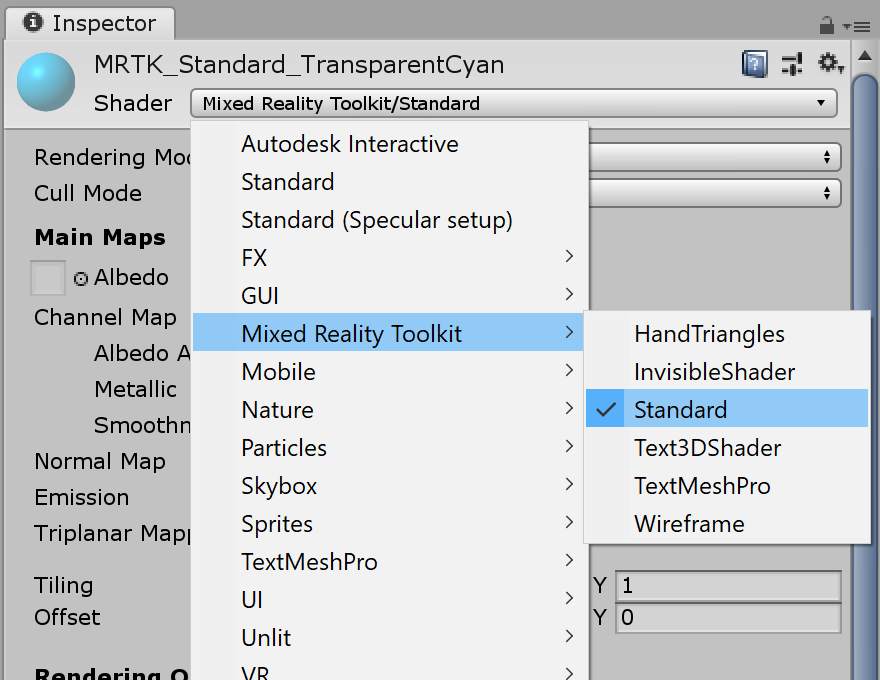
MRTK 標準シェーダーには、ビジュアル フィードバックを簡単に追加できるさまざまな機能が用意されています。 マテリアルを作成し、シェーダー Mixed Reality Toolkit/Standard を選択します。 または、/SDK/StandardAssets/Materials/ の下にある、MRTK 標準シェーダーを使用する既存のマテリアルの 1 つを使用するか複製できます。

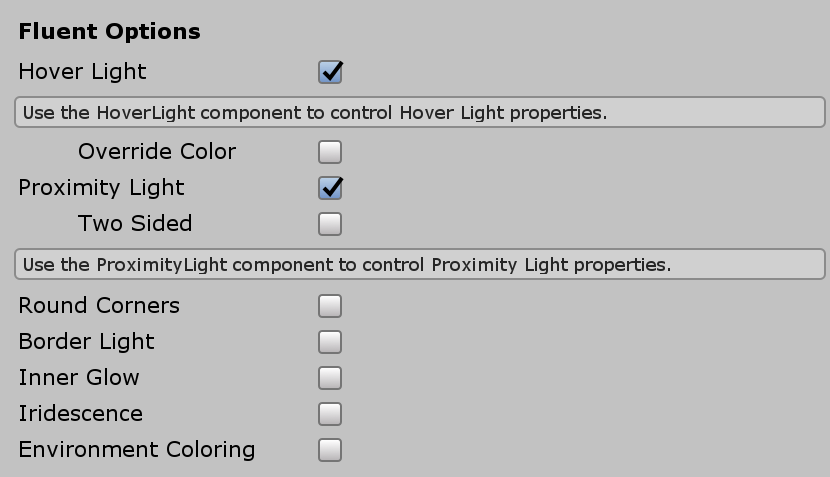
[Fluent Options] (フルーエント オプション) の下で Hover Light と Proximity Light をオンにします。 これによって、近くの手 ([Proximity Light] (近接ライト)) と遠くのポインター ([Hover Light] (ホバー ライト)) 両方の対話式操作のビジュアル フィードバックが有効になります。


3. 基本のキューブ ボタンへのオーディオ フィードバックの追加
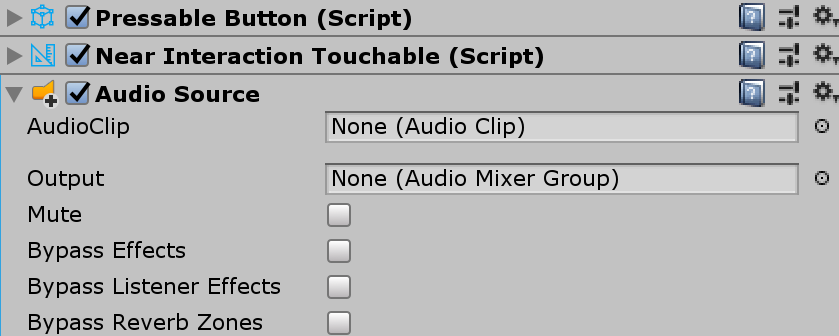
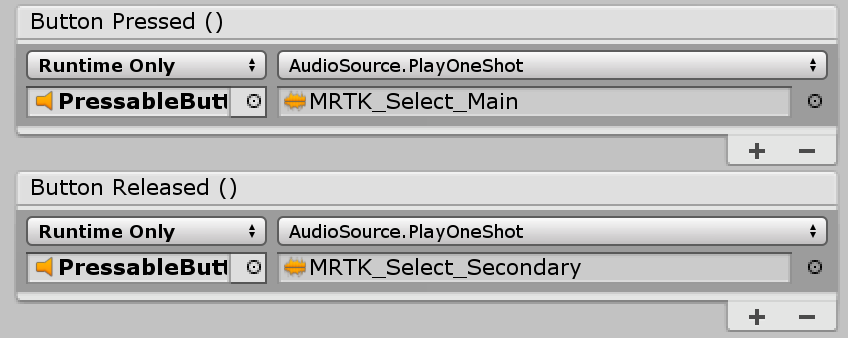
PressableButton.cs スクリプトでは、TouchBegin()、TouchEnd()、ButtonPressed()、ButtonReleased() などのイベントが公開されるため、簡単にオーディオ フィードバックを割り当てることができます。 Unity の Audio Source をキューブ オブジェクトに追加してから、AudioSource.PlayOneShot() を選択してオーディオ クリップを割り当てるだけです。 /SDK/StandardAssets/Audio/ フォルダーの下の MRTK_Select_Main および MRTK_Select_Secondary オーディオ クリップを使用できます。


4. ビジュアル状態を追加して遠隔対話式操作イベントを処理する
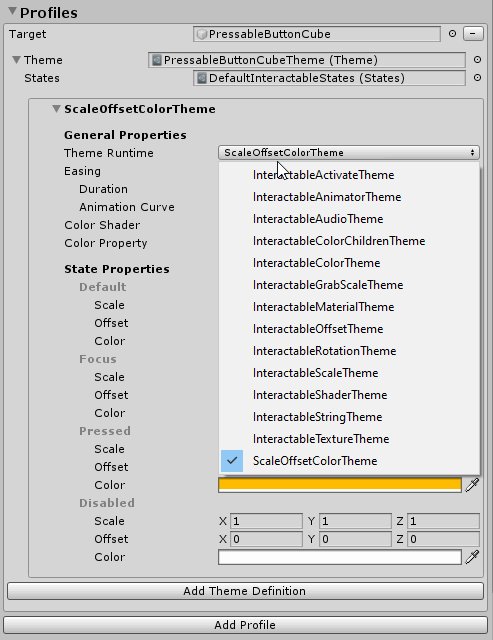
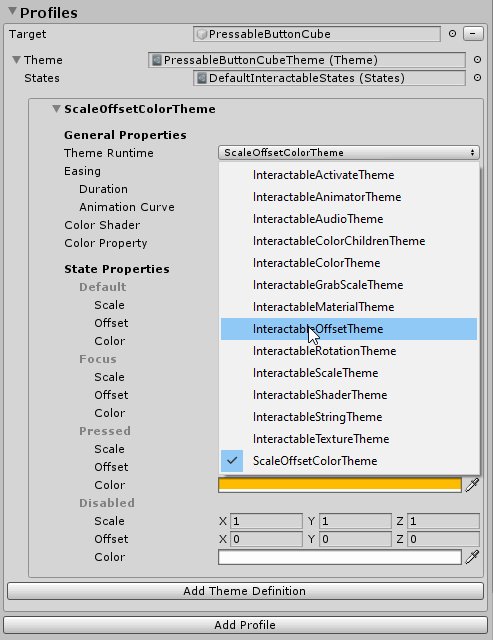
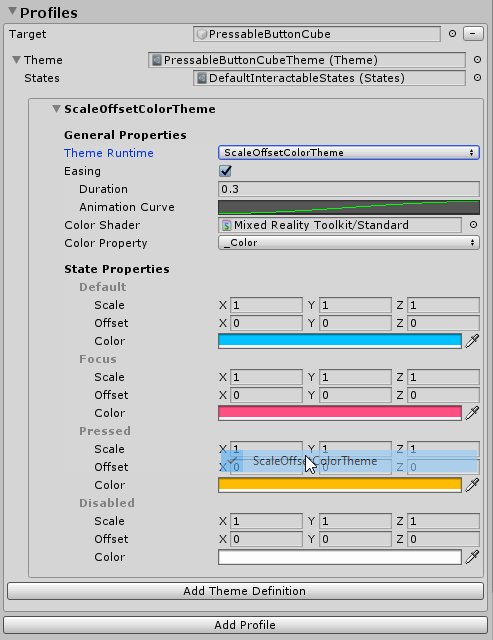
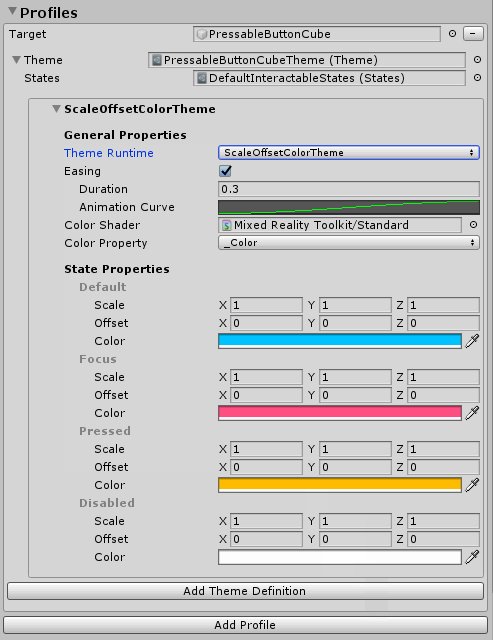
Interactable は、さまざまな種類の入力対話式操作のビジュアル状態を簡単に作成できるようにするスクリプトです。 これによって、遠隔対話式操作イベントも処理されます。 Interactable.cs を追加し、キューブ オブジェクトを [Profiles] (プロファイル) の下の [Target] (ターゲット) フィールドにドラッグ アンド ドロップします。 次に、種類が ScaleOffsetColorTheme の新しいテーマを作成します。 このテーマでは、[Focus] (フォーカス) や [Pressed] (押下) など、対話式操作の特定の状態についてオブジェクトの色を指定できます。 また、スケールとオフセットも制御できます。 [Easing] (イージング) をオンにして、ビジュアル遷移を滑らかにする期間を設定します。

オブジェクトが遠く (ハンド レイまたは視線カーソル) と近く (手) 両方の対話式操作に応答することを確認できます。


カスタム ボタンのサンプル
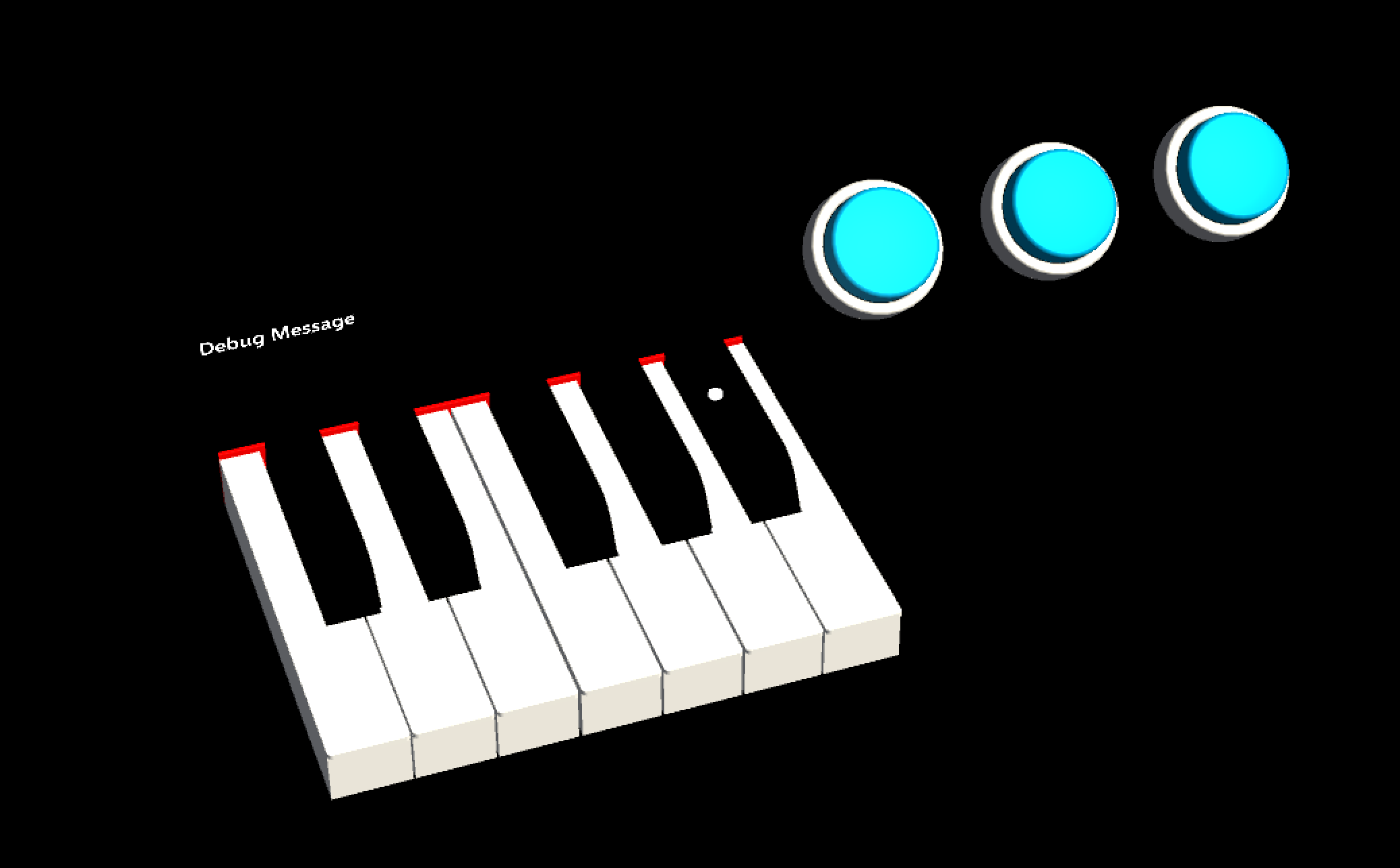
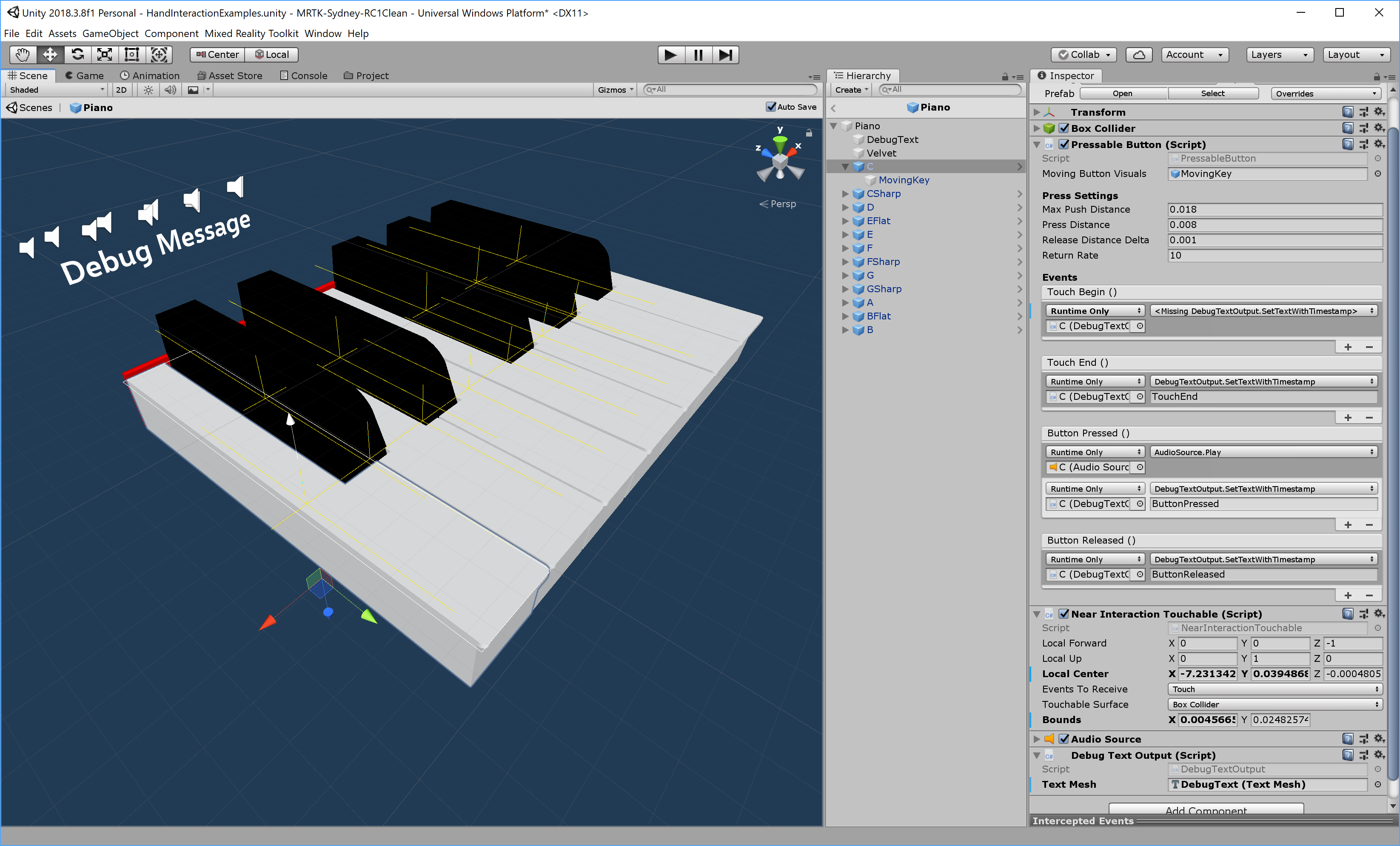
HandInteractionExample シーンには、ピアノと丸形ボタンのサンプルが表示され、どちらでも PressableButton が使用されています。


ピアノの各鍵盤には PressableButton および NearInteractionTouchable スクリプトが割り当てられています。 NearInteractionTouchable の [Local Forward] (ローカル前方) 方向が正しいことを確認することが重要です。 これは、エディターに白い矢印で表されます。 矢印がボタンの前面から外側に向いていることを確認します。