MRTK3 サンプル シーンの探索
MRTK2 とは異なり、MRTK3 は Unity プロジェクトとして配布されません。 代わりに、MRTK3 は、Mixed Reality Feature Tool と公式の Git リポジトリを通じて配布される個々の UPM パッケージの疎結合コレクションで構成されます。
そのため、MRTK のライブラリ/パッケージ自体の中にサンプル シーンが同梱されなくなりました。 代わりに、Git リポジトリの最上位レベルにフォルダーを保持UnityProjectsします。このフォルダーには、発送する Unity プロジェクトが含まれています。 現在、このフォルダーには MRTKDevTemplate プロジェクトが格納されています。ここにはすべてのサンプル シーンが含まれており、推奨される最適な設定に合わせて構成されています。
また、修正や変更を送信する場合には、ローカル開発用の MRTKDevTemplate プロジェクトを使うことをお勧めします。 すべてのパッケージがローカルのディスク上の依存関係として指定されており、編集や変更の送信が簡単にできます。 リポジトリをクローンし、mrtk3 ブランチにいることを確認し、MRTKDevTemplate Unity プロジェクトを開きます。
MRTKDevTemplate 内には、すべてのサンプル シーンがあります。 ほとんどのサンプル シーンは UnityProjects/MRTKDevTemplate/Assets/Scenes にありますが、いくつかの実験的または早期プレビューのサンプル シーンは UnityProjects/MRTKDevTemplate/Assets/Data Binding Example に配置されています。
含まれているサンプル シーン
その一部のみを以下に示します。
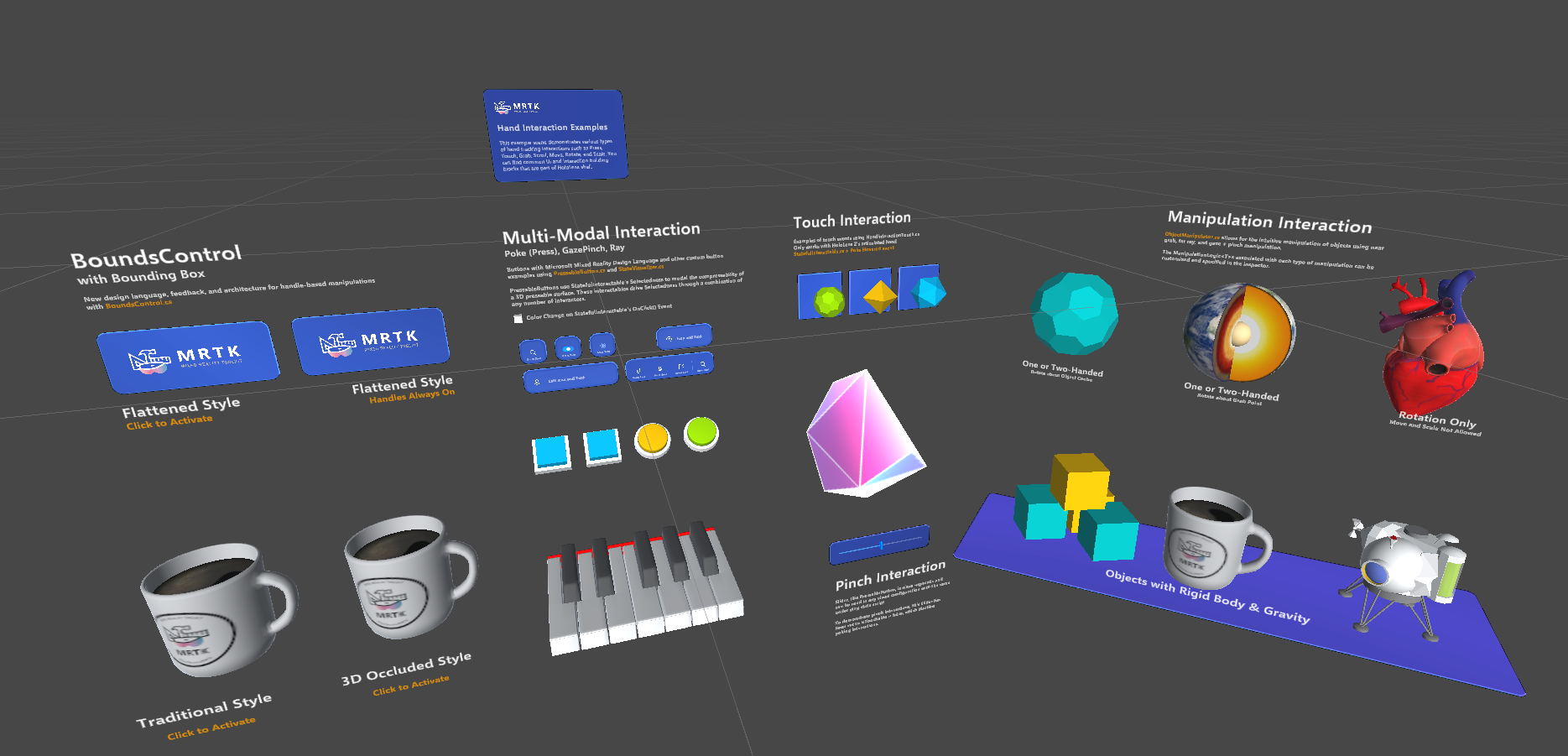
HandInteractionExamples
このサンプル シーンでは、さまざまな相互作用の例を提供しています。 名前はともかく、このシーンは、ハンド トラッキング、コントローラー入力、マウス入力など、クロスプラットフォーム入力の良い例です。 ボリュメトリック UI システムを含む、異なる複数の UI コントロールとインタラクタブルの例が存在します。

BoundsControlExamples
BoundsControl のさまざまな構成で、フラット化された境界と 3D 境界の両方を表示します。
CanvasExample
UnityUI で構築された UX コンポーネントのコレクションを示します。 これらの UX コンポーネントは、XRI インタラクタブルと従来の UGUI イベント ハンドラーの組み合わせで構築されています。 この組み合わせにより、さまざまな入力メソッドとコンテキストで柔軟性と応答性の高いデザインが可能になります。 詳細については、UX コンポーネントの概要に関する記事を参照してください。
CanvasUITearsheet
このシーンでは、MRTK で使用可能なすべての UI 構成要素とその順列を示します。 すべてのコントロールは、新しい Mixed Reality デザイン言語に基づいています。
DialogExample
このシーンでは、ダイアログ コントロールの使用方法を示します。
EyeGazeExample
視線インタラクターを使用してシーン内のオブジェクトをハイライト表示する例。
HandMenuExamples
ハンドの横に表示されるメニューの使用方法を示します。
InteractableButtonExamples
インタラクション可能なボタンのさまざまなスタイルの例。
NearMenuExamples
近接インタラクション メニューの例。
NonCanvasObjectBarExample
任意の 3D オブジェクトを水平または垂直に配置できる Object Bar コンポーネントを示します。
NonCanvasUIBackplateExample
このシーンでは、さまざまな種類の UI パネルとメニューを構築するために使用できる UIBackplate.prefab を示します。
SampleEmptyMRTKScene
サンプルの空の MRTK シーンには、コア MRTK プレハブ (MRTK XR Rig) と入力シミュレータ プレハブ (MRTKInputSimulator) のみが含まれています。 これは、開始時に必要な MRTK の必須要素のみを含んだ空のシーンを開発者に提供するためのものです。
SlateDrawingExample
MRTK3 を使用して基本的な描画アプリケーションを作成するデモ。
SpatialMappingExample
空間マッピングのサンプル シーンでは、MRTK3 の ARMeshManager (MRTK XR Rig > ARSpatialMeshManager) を使用して空間メッシュを視覚化する方法を示します。
TabViewExample
関連付けられたゲーム オブジェクトの表示を制御するトグルのコレクションを表示します。
ToggleCollectionExample
複数のトグル インタラクタブルをグループ化できる ToggleCollection スクリプトを示します。 一度に切り替えることができるトグルは 1 つだけです。
データ バインディングとテーマ設定のサンプルシーン
次のシーンは、非常に早期のプレビュー機能を示しており、大きな変更が加えられる可能性があります。
Assets\UX Theming Example\Scenes\AudioTheming
データ バインディングとテーマを使用して仮想キーボードのサウンドを変更します。
Assets\UX Theming Example\Scenes\BatteryLevelExample
データ バインディングを使用してバッテリ レベル表示を更新します。
Assets\UX Theming Example\Scenes\CoreUXThemingExample
データ バインディングとテーマを使用して UX コア コンポーネントの外観を制御する例。