Node.js を Linux 用 Windows サブシステム (WSL2) にインストールする
Linux 環境でNode.jsを使用する場合は、パフォーマンスの速度とシステム呼び出しの互換性が重要です。Docker コンテナーを実行し Linux ワークスペースを利用し、Linux と Windows の両方のビルド スクリプトを維持する必要がないようにするか、Bash コマンド ラインを使用するだけの場合は、Linux 用 Windows サブシステムにNode.jsをインストールする必要があります (具体的には WSL 2)。
Linux 用 Windows サブシステム (WSL) を使用すると、開発環境 (コードを記述する場所) と運用環境 (コードがデプロイされているサーバー) の間で一貫性を持つことができるように、好みの Linux ディストリビューション (Ubuntu が既定) をインストールすることもできます。
Note
Node.js を使用して初めて開発し、学習できるように迅速に稼働させたい場合は、Node.js を Windows 上にインストールします。 この推奨事項は、Windows サーバーの実稼働環境を使用する予定の場合にも適用されます。
WSL 2 のインストール
WSL 2 は Windows で利用可能な最新バージョンであり、プロフェッショナルな Node.js 開発ワークフローにお勧めします。 WSL 2 を有効にしてインストールするには、WSL インストール ドキュメントの手順に従います。 これらの手順には、Linux ディストリビューション (Ubuntu など) の選択が含まれています。
WSL 2 と Linux ディストリビューションをインストールしたら、Linux ディストリビューション (Windows の [スタート] メニューにあります) を開き、コマンド lsb_release -dc を使用してバージョンとコードネームを確認します。
最新のパッケージであることを確認するために、インストールした直後も含めて、Linux ディストリビューションを定期的に更新することをお勧めします。 Windows はこの更新を自動的に処理しません。 使用中のディストリビューションを更新するには、コマンド sudo apt update && sudo apt upgrade を使用します。
Windows ターミナルをインストールする (省略可能)
Windows ターミナルは改善されたコマンド ライン シェルであり、複数のタブを実行して、Linux コマンド ライン、Windows コマンド プロンプト、PowerShell、Azure CLI、または好みのコマンド ラインの間ですばやく切り替えることができます。 カスタム キー バインド (タブの開閉、コピーと貼り付けなどためのショートカット キー) の作成、検索機能の使用、テーマを使用したターミナルのカスタマイズ (配色、フォントのスタイルとサイズ、背景画像、ぼかし、透明度の設定など) を行うこともできます。 Windows Terminal Docs での学習.
Microsoft Store を使用して Windows ターミナルをインストールします: ストアを介してインストールすると、更新プログラムが自動的に処理されます。
nvm、node.js、および npm をインストールする
Windows または WSL のどちらにインストールするかを選択するだけでなく、Node.js をインストールするときには他にも選択することがあります。 バージョンの変更は非常に早いため、バージョン マネージャーを使用することをお勧めします。 多くの場合、作業しているさまざまなプロジェクトのニーズに基づいて、複数の Node.js のバージョンを切り替える必要があります。 ノード バージョン マネージャー (一般的には nvm と呼ばれることが多い) は、Node.js の複数のバージョンをインストールするための最も一般的な方法です。 ここでは、nvm をインストールしてからそれを使用して Node.js と Node Package Manager (npm) をインストールする手順について説明します。 代替のバージョン マネージャーについても検討する必要があります。次のセクションで説明します。
重要
バージョン マネージャーをインストールする前に、ご利用のオペレーティング システムから Node.js または npm の既存のインストールを削除することをお勧めします。インストールの種類が異なると、奇妙で混乱を招く競合が発生する可能性があるためです。 たとえば、Ubuntu の apt-get コマンドを使用してインストールできる Node のバージョンは、現在期限切れになっています。 以前のインストールの削除に関するヘルプについては、ubuntu から nodejs を削除する方法) に関するページを参照してください。
NVM のインストールに関する最新情報については、「 GitHub の NVM リポジトリでのインストールと更新を参照してください。
ご利用の Ubuntu コマンド ライン (または任意のディストリビューション) を開きます。
sudo apt-get install curlを使用して cURL をインストールします (コマンドラインでインターネットからコンテンツをダウンロードするために使用するツール)。curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashを使用して nvm をインストールします。注意
cURL を使用してより新しいバージョンの NVM をインストールすると、古いものが置き換えられ、NVM を使用してインストールした Node のバージョンはそのまま残ります。 詳細については、NVM の最新リリース情報に関する GitHub プロジェクト ページを参照してください。
インストールを確認するには、
command -v nvmを入力します。これによって "nvm" が返されるはずです。"コマンドが見つかりません" というメッセージが返される場合または何も応答がない場合は、現在のターミナルを閉じてから再度開き、もう一度やり直してください。 nvm GitHub リポジトリで詳細を確認してください。現在インストールされている Node のバージョンを一覧表示します (この時点では何もないはずです):
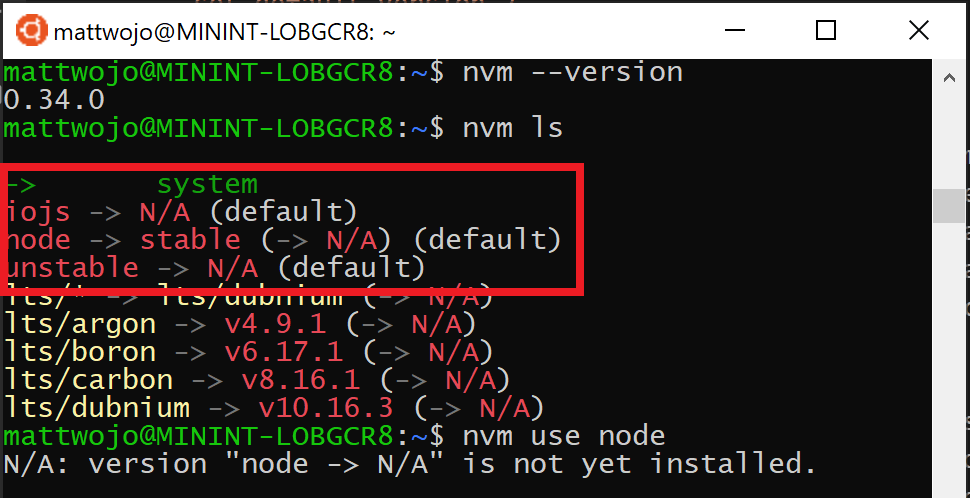
nvm ls
現在のバージョンと安定バージョンの両方の Node.js をインストールします。 この後の手順で、Node.js のアクティブなバージョン間を
nvmコマンドを使用して切り替える方法について説明します。- Node.js の現在の安定した LTS リリースをインストールします (実稼働アプリケーション用に推奨):
nvm install --lts - Node.js の現在のリリースをインストールします (最新の Node.js 機能と改善をテストするためですが、問題が発生する可能性が高くなります):
nvm install node
- Node.js の現在の安定した LTS リリースをインストールします (実稼働アプリケーション用に推奨):
インストールされている Node のバージョンを一覧表示します:
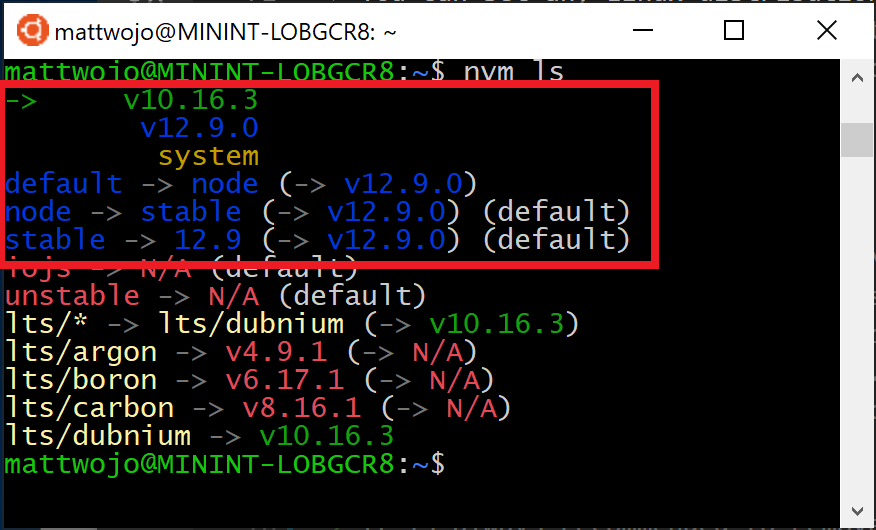
nvm ls。先ほどインストールした 2 つのバージョンが表示されるはずです。
Node.js がインストールされており、現在の既定のバージョンであることを確認します:
node --versionを使用 次に、npm --versionを使用して、npm があることも確認します (which nodeまたはwhich npmを使用して、既定のバージョンで使用されているパスを確認することもできます)。プロジェクトに使用する Node.js のバージョンを変更するには、新しいプロジェクト ディレクトリ
mkdir NodeTestを作成し、ディレクトリcd NodeTestを入力します。次にnvm use nodeを入力して現在のバージョンに切り替えるか、またはnvm use --ltsを入力して LTS のバージョンに切り替えます。 また、nvm use v8.2.1のように、インストールした追加のバージョンに固有の番号を使用することもできます (使用可能な Node.js のバージョンをすべて一覧表示するには、コマンドnvm ls-remoteを使用します)。
NVM を使用して Node.js と NPM をインストールする場合は、SUDO コマンドを使用して新しいパッケージをインストールする必要はありません。
代替のバージョン マネージャー
nvm は現在、最も一般的なノード用バージョン マネージャーですが、考慮すべき代替がいくつかあります。
- n は従来から用いられてきた
nvmの代替です。同じことを実現しますがコマンドが若干異なります。また、Bash スクリプトではなく、npmを介してインストールされます。 - fnm はより新しいバージョン マネージャーであり、
nvmよりもはるかに高速であると言われています (Azure Pipelines も使用されます)。 - Volta は LinkedIn チームからの新しいバージョン マネージャーであり、速度の向上とクロスプラットフォーム サポートを特長として挙げています。
- asdf-vm は、ike gvm、nvm、rbenv、pyenv (その他多数) などの複数の言語を 1 つにまとめた単一の CLI です。
- nvs (Node Version Switcher) は、クロスプラットフォームの
nvmの代わりであり、VS Code との統合が可能です。
Visual Studio Code をインストールする
Node.js プロジェクトには、Visual Studio Code と Remote Development 拡張機能パックを併用することをお勧めします。 これにより、VS Code が "クライアントサーバー" アーキテクチャに分割され、クライアント (VS Code ユーザー インターフェイス) はご利用の Windows オペレーティング システム上で実行され、サーバー (自分のコード、Git、プラグインなど) は WSL Linux ディストリビューション上で "リモートで" 実行されます。
注意
この "リモートの" のシナリオは、慣れている方法とは少し違う可能性があります。 WSL では、プロジェクト コードが実行される本物の Linux ディストリビューションがサポートされます。これは Windows オペレーティング システムとは別個のものですが、やはりローカル コンピューター上にあります。 Remote-WSL 拡張機能により、リモート サーバーに対するかのように Linux サブシステムへの接続が行われますが、これはクラウドで実行されているわけではありません。 これもローカル コンピューター上にあり、Windows との並列実行が有効化された WSL 環境内で実行されています。
- Linux ベースの Intellisense とリンティングがサポートされています。
- プロジェクトは、Linux で自動的にビルドされます。
- Linux で実行されるご自分のすべての拡張機能を使用できます (ES Lint、NPM Intellisense、ES6 スニペットなど)。
IntelliJ、Sublime Text、Brackets などの他のコード エディターも WSL 2 Node.js 開発環境で動作しますが、VS Code 提供されているのと同じ種類のリモート機能を使用できない場合があります。 これらのコード エディターでは、WSL 共有ネットワークの場所 (\wsl$\Ubuntu\home) にアクセスする際に問題が発生する可能性があります。さらに、Windows ツールを使用して Linux ファイルのビルドが試みられますが、これは不要な場合があります。 VS Code の Remote-WSL 拡張機能によって、X サーバーのセットアップに必要なその他の IDE との互換性が提供されます。 WSL での GUI アプリの実行のサポート (コード エディター IDE など) は、近日提供予定です。
ご利用のコンソール内からすばやく変更を加える場合は、ターミナルベースのテキスト エディター (vim、emacs、nano) も役に立ちます 記事「Emacs, Nano, or Vim: Choose your Terminal-Based Text Editor Wisely (Emacs、Nano、またはVim: ターミナルベースのテキスト エディターの賢い選択)」では、それぞれのいくつかの違いと使用方法についてわかりやすく説明されています。
VS Code と Remote-WSL 拡張機能をインストールするには、次のようにします。
Windows 用の VS Code をダウンロードしてインストールします。 VS Code は Linux でも使用できますが、Linux 用 Windows サブシステムは GUI アプリをサポートしていないため、Windows にインストールする必要があります。 心配しなくても、Remote - WSL 拡張機能を使用すれば、将来、お使いの Linux コマンド ラインやツールとの統合は引き続き可能です。
Remote - WSL 拡張機能を VS Code にインストールします。 これにより、統合開発環境として WSL を使用できるようになり、互換性とパスが自動的に処理されます。 詳しくはこちらをご覧ください。
重要
VS Code が既にインストールされている場合、Remote - WSL 拡張機能をインストールするためには、1.35 May リリース以降がインストールされていることを確認する必要があります。 オートコンプリート、デバッグ、lint などのサポートが失われるため、VS Code において、Remote - WSL 拡張機能なしで WSL を使用することはお勧めしません。豆知識: この WSL 拡張機能は $HOME/.vscode-server/extensions にインストールされます。
便利な VS Code 拡張機能
VS Code には Node.js 開発用のすぐに利用できる機能が多数付属している一方、Node.js Extension Pack にはインストールを検討すべき便利ないくつかの拡張機能が用意されています。 これらをすべてインストールするか、または最も役に立つと思われるものを選択します。
Node.js 拡張パックをインストールするには、次の手順を行います。
VS Code で [拡張機能] ウィンドウを開きます (Ctrl + Shift + X)。
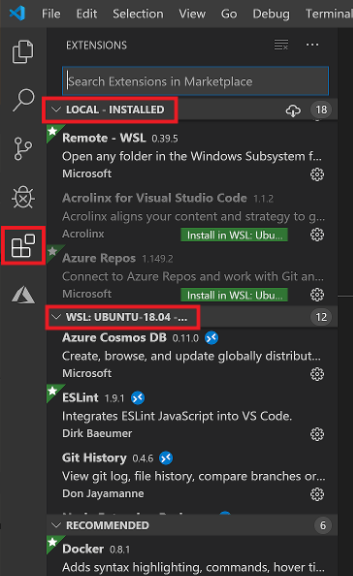
[拡張機能] ウィンドウは現在 3 つのセクションに分割されています (Remote-WSL 拡張機能をインストールしたため)。
- "Local - Installed" (ローカル - インストール済み): ご利用の Windows オペレーティングシステムで使用するためにインストールされた拡張機能。
- "WSL:Ubuntu-18.04-Installed": ご利用の Ubuntu オペレーティング システムで使用するためにインストールされた拡張機能 (WSL)。
- "推奨": 現在ご利用のプロジェクト内のファイルの種類に基づいて、VS Code から推奨される拡張機能。

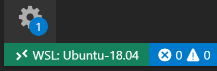
[拡張機能] ウィンドウの上部にある [検索] ボックスに、次のように入力します。Node Extension Pack (または、お探しの拡張機能の名前)。 拡張機能は、現在のプロジェクトが開かれている場所に応じて、VS Code のローカル インスタンスまたは WSL インスタンスのいずれかにインストールされます。 VS Code ウィンドウの左下隅にあるリモート リンク (緑色) を選択するとわかります。 リモート接続を開く、または閉じるためのオプションが表示されます。 使用する Node.js 拡張機能を "WSL:Ubuntu-18.04" 環境にインストールします。

他にも検討をお勧めする拡張機能として、次のようなものがあります。
- JavaScript デバッガー: Node.js を使用してサーバー側で開発を完了したら、クライアント側を開発してテストする必要があります。 この拡張機能は、DAP ベースの JavaScript デバッガーです。 Node.js、Chrome、Edge、WebView2、VS Code 拡張機能などをデバッグします。
- 他のエディターからのキーマップ: これらの拡張機能は、別のテキスト エディター (Atom、Sublime、Vim、eMacs、Notepad++ など) から移行する場合に、ご利用の環境を快適に保つのに役立ちます。
- 設定の同期: GitHub を使用して、異なるインストール間で VS Code の設定を同期させることができます。 複数のコンピューターで作業する場合、この機能によってコンピューター間で環境の一貫性を保つことができます。
Git を設定する (省略可能)
WSL で Node.js プロジェクトの Git をセットアップするには、WSL ドキュメントの「Linux 用 Windows サブシステムで Git の使用を開始する」の記事を参照してください。
Windows developer
