テキスト コントロール
テキスト コントロールは、テキスト入力ボックス、パスワード ボックス、自動提案ボックス、およびテキスト ブロックで構成されます。 XAML フレームワークには、テキストをレンダリング、入力、編集するためのコントロールと、テキストを書式設定するための一連のプロパティが用意されています。
- 読み取り専用テキストを表示するためのコントロールは、 TextBlock と RichTextBlock です。
- テキストの入力と編集のためのコントロールは、TextBox、RichEditBox、AutoSuggestBox、PasswordBox です。
重要な API: TextBlock クラス、RichTextBlock クラス、TextBox クラス、RichEditBox クラス、AutoSuggestBox クラス、PasswordBox クラス
これは適切なコントロールですか?
使用するテキスト コントロールは、シナリオによって異なります。 この情報を使用して、アプリで使用する適切なテキスト コントロールを選択します。
読み取り専用テキストをレンダリングする
TextBlock を使用して、アプリ内のほとんどの読み取り専用テキストを表示します。 これを使用すると、1 行または複数行のテキスト、インライン ハイパーリンク、太字、斜体、下線などの書式設定でテキストを表示できます。
TextBlock は通常、使いやすく、RichTextBlock よりも優れたテキスト レンダリング パフォーマンスを提供するため、ほとんどのアプリ UI テキストに適しています。 Text プロパティの値を取得することで、アプリの TextBlock からテキストに簡単にアクセスして使用できます。
また、テキストのレンダリング方法をカスタマイズするための同じ書式設定オプションも多数用意されています。 テキスト内に改行を配置することはできますが、TextBlock は単一の段落を表示するために設計されており、テキストのインデントはサポートされていません。
複数の段落、複数列のテキスト、その他の複雑なテキスト レイアウト、画像などのインライン UI 要素をサポートする必要がある場合は、 RichTextBlock を使用します。 RichTextBlock には、高度なテキスト レイアウト用のいくつかの機能が用意されています。
RichTextBlock の content プロパティは、 Blocks プロパティであり、 Paragraph 要素を介して段落ベースのテキストをサポートします。 アプリ内のコントロールのテキスト コンテンツに簡単にアクセスするために使用できる Text プロパティはありません。
テキスト入力
フォームなどで書式設定されていないテキストをユーザーが入力、編集できるようにするには、TextBox コントロールを使用します。 TextBox 内のテキストの取得と設定には、Text プロパティを使用します。
TextBox を読み取り専用にすることはできますが、これは一時的な条件付きの状態である必要があります。 テキストを編集可能にしない場合は、代わりに TextBlock を使用することを検討してください。
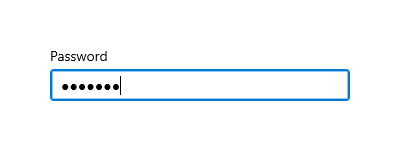
PasswordBox コントロールを使用して、パスワードや、社会保障番号などのプライベート データを収集できます。 パスワード ボックスは、プライバシーのために入力された文字を隠すテキスト入力ボックスです。 パスワード ボックスは、入力されたテキストの代わりに記号が表示される点を除けば、テキスト入力ボックスに似ています。 行頭文字はカスタマイズできます。
AutoSuggestBox コントロールを使用して、入力時に選択する候補の一覧をユーザーに表示します。 自動提案ボックスは、基本的な検索候補の一覧をトリガーするテキスト 入力ボックスです。 推奨される用語は、一般的な検索用語とユーザーが入力した過去の用語の組み合わせから引き出すことができます。
AutoSuggestBox コントロールを使用して検索ボックスを実装する必要もあります。
テキスト ファイルを表示および編集するには、 RichEditBox を使用します。 RichEditBox を使用して、他の標準テキスト入力ボックスを使用する方法でユーザー入力をアプリに取得することはありません。 代わりに、アプリとは別のテキスト ファイルを操作するために使用します。 通常、RichEditBox に入力されたテキストを.rtf ファイルに保存します。
テキスト入力は最適な選択肢か
アプリでユーザー入力を取得するには、さまざまな方法があります。 これらの質問は、標準のテキスト入力ボックスまたは別のコントロールのいずれかがユーザー入力を取得するのに最適かどうかを答えるのに役立ちます。
- 有効なすべての値を効率的に列挙することは現実的か。 その場合は、チェック ボックス、ドロップ ダウン リスト、リスト ボックス、ラジオ ボタン、slider、toggle スイッチ、日付ピッカー、タイム ピッカーなど、いずれかの選択コントロールを使用することを検討してください。
- 有効な値は比較的少数か。 その場合は、特に値が数文字を超える場合は、 ドロップダウン リスト またはリスト ボックスを検討してください。
- 有効なデータに、何も制約がないか。 または、形式の制約 (長さや文字の種類による制約) だけがあるか。 その場合は、テキスト入力コントロールを使用します。 入力できる文字数を制限したり、アプリ コードで形式を検証したりできます。
- 値は、専用の共通コントロールがあるデータ型を表しているか。 その場合は、テキスト入力コントロールの代わりに適切なコントロールを使用します。 たとえば、日付入力を受け入れるには、テキスト入力コントロールの代わりに DatePicker を使用します。
- データが厳密に数値の場合:
例
| WinUI 2 ギャラリー | |
|---|---|
|
WinUI 2 Gallery アプリがインストールされている場合は、ここをクリックしてアプリを開き、テキスト コントロールの動作を確認します。 |
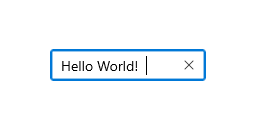
Text box

[自動提案] ボックス

パスワード ボックス

テキスト コントロールを作成する
各テキスト コントロールに固有の情報と例については、次の記事を参照してください。
フォントとスタイルのガイドライン
フォントのガイドラインについては、次の記事を参照してください。
ペン入力
適用対象: TextBox、RichEditBox、AutoSuggestBox
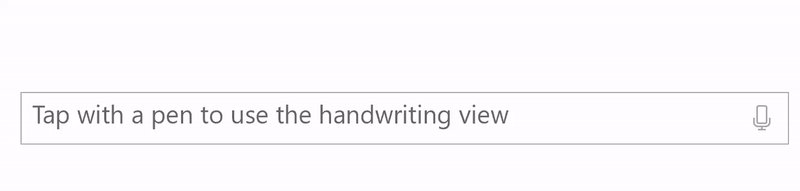
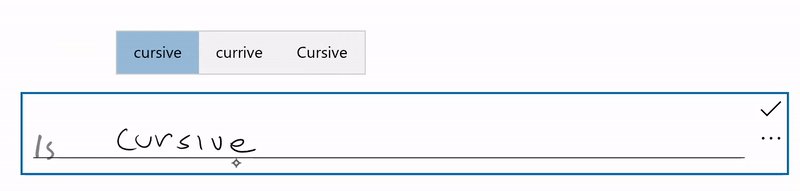
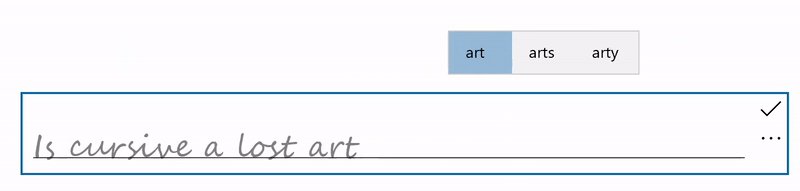
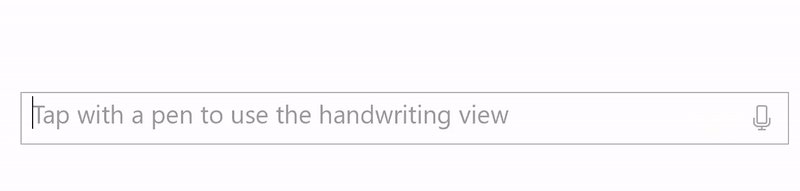
Windows 10 バージョン 1803 以降では、XAML テキスト入力ボックスには、 Windows Ink を使用したペン入力の埋め込みサポートが用意されています。 ユーザーが Windows ペンを使用してテキスト入力ボックスをタップすると、テキスト ボックスが変換され、ユーザーは別の入力パネルを開くのではなく、ペンで直接入力できます。

詳細については、「手書きビューでのテキスト入力」をご覧ください。
テキスト コントロールに適切なキーボードの選択
適用対象: TextBox、PasswordBox RichEditBox
ユーザーがタッチ キーボード、つまりソフト入力パネル (SIP) でデータを入力できるように、ユーザーが入力すると予想されるデータの種類に合わせてテキスト コントロールの入力値の種類を設定できます。
ヒント この情報は SIP にのみ適用されます。 Windows の簡単操作オプションで使用できるハードウェア キーボードやスクリーン キーボードには適用されません。
タッチ キーボードは、アプリがタッチ スクリーン付きのデバイスで実行されているときにテキスト入力に使用できます。 タッチ キーボードは、TextBox または RichEditBox などの編集可能な入力フィールドをユーザーがタップしたときに呼び出されます。 ユーザーが入力すると予想されるデータの種類と一致するようにテキスト コントロールの入力スコープを設定することで、ユーザーがより速く簡単にアプリにデータを入力できるようになります。 入力値の種類は、システムに対してコントロールが予期しているテキスト入力の種類のヒントとなるため、システムはその入力の種類用の特殊なタッチ キーボード レイアウトを提供できます。
たとえば、テキスト ボックスが 4 桁の PIN の入力専用の場合は、InputScope プロパティを Number に設定します。 これにより、システムに数字キーパッド レイアウトの表示が指示されるため、ユーザーは簡単に PIN を入力できます。
重要
入力スコープは、いかなる入力検証も実行させん。また、ユーザーがハードウェア キーボードやその他の入力デバイスを通じて入力を行うことを妨げません。 必要に応じて、コードで入力を検証する必要があります。
詳細については、「 タッチ キーボードを変更するには、入力スコープを使用するを参照してください。
カラー フォント
適用対象: TextBlock、RichTextBlock、TextBox、RichEditBox
Windows では、フォントにグリフごとに複数の色付きレイヤーを含めることができます。 たとえば、Segoe UI 絵文字フォントでは、絵文字やその他の絵文字の色バージョンを定義します。
標準およびリッチ テキスト コントロールでは、表示色フォントがサポートされています。 既定では、 IsColorFontEnabled プロパティは true です これらの追加レイヤーを持つフォントは色でレンダリングされます。 システムの既定の色フォントは Segoe UI 絵文字であり、コントロールはこのフォントにフォールバックしてグリフを色で表示します。
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
レンダリングされたテキストは次のようになります。

詳細については、 IsColorFontEnabled プロパティを参照してください。
行区切り記号と段落区切り記号のガイドライン
適用対象: TextBlock、RichTextBlock、複数行の TextBox、RichEditBox
プレーン テキストを分割するには、行区切り文字 (0x2028) と段落区切り文字 (0x2029) を使用します。 各行の区切り記号の後に新しい行が開始されます。 各段落区切り記号の後に新しい段落が開始されます。
これらの文字を使用してファイルの最初の行または段落を開始したり、最後の行または段落を終了したりする必要はありません。そうすると、その場所に空の行または段落があることを示します。
アプリでは、行区切り記号を使用して、無条件の行末を示すことができます。 ただし、行区切り記号は、個別の復帰文字と改行文字、またはこれらの文字の組み合わせには対応しません。 行区切り記号は、復帰文字と改行文字とは別に処理する必要があります。
アプリでは、テキストの段落間に段落区切り記号を挿入できます。 この区切り記号を使用すると、異なるオペレーティング システムで異なる行幅で書式設定できるプレーン テキスト ファイルを作成できます。 ターゲット システムは、行区切り記号を無視し、段落区切り記号でのみ段落を区切ることができます。
スペル チェックのガイドライン
適用対象: TextBox、RichEditBox
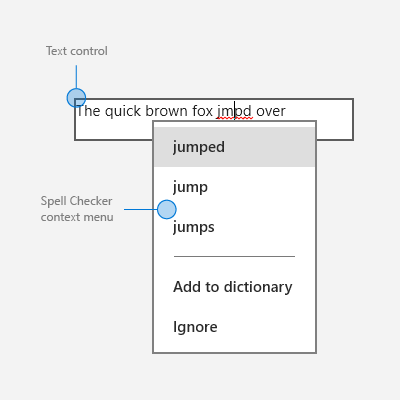
テキストの入力と編集中、スペル チェックでは、単語のスペルミスが赤い波線で強調表示され、ユーザーがスペルミスを修正する方法がユーザーに通知されます。
組み込みのスペル チェックの例を次に示します。

次の 2 つの目的のために、テキスト入力コントロールでスペル チェックを使用します。
スペル ミスを自動修正する
スペル チェック エンジンは、修正に自信があるときにスペルミスの単語を自動的に修正します。 たとえば、エンジンは自動的に "the" を "the" に変更します。
代わりのスペルを示す
スペル チェック エンジンが修正に自信がない場合は、スペル ミスの単語の下に赤い線が追加され、単語をタップまたは右クリックすると、ショートカット メニューに代替候補が表示されます。
ユーザーがテキスト入力コントロールに単語や文を入力する場合に役立つスペル チェックを使用します。 スペル チェックは、タッチ、マウス、キーボードの入力で機能します。
単語が辞書に含まれていない可能性がある場合や、ユーザーがスペル チェックを評価しない場合は、スペル チェックを使用しないでください。 たとえば、テキスト ボックスが電話番号または名前をキャプチャすることを目的としている場合は、オンにしないでください。
現在のスペル チェック エンジンがアプリの言語をサポートしていないため、スペル チェックを無効にしないでください。 スペル チェックで言語がサポートされていない場合、何も行われないため、オプションをオンのままにしても問題はありません。 また、一部のユーザーは、入力メソッド エディター (IME) を使用してアプリに別の言語を入力する場合があり、その言語がサポートされている可能性があります。 たとえば、日本語アプリを構築する場合、スペル チェック エンジンが現在その言語を認識していない場合でも、スペル チェックをオフにしないでください。 ユーザーは英語の IME に切り替えて、アプリに英語を入力できます。スペル チェックが有効になっている場合、英語はスペル チェックを受けます。
TextBox コントロールと RichEditBox コントロールの場合、スペル チェックは既定で有効になっています。 これをオフにするには、 IsSpellCheckEnabled プロパティを false に設定します。
関連記事
デザイナーの場合
開発者向け (XAML)
Windows developer
