このトピックでは、ユーザーが自分の PC やデバイス間でアプリで実行していた操作を再開する方法について説明します。
注
2021 年 7 月以降、Microsoft アカウント (MSA) を介して Windows デバイス間でアクティビティ履歴が同期されているユーザーは、タイムラインで新しいアクティビティをアップロードするオプションがなくなりました。 タイムラインを引き続き使用し、ローカル PC でアクティビティ履歴 (最近のアプリ、Web サイト、ファイルに関する情報) を確認できます。 AAD に接続されたアカウントは影響を受けることはありません。
ユーザー アクティビティとタイムライン
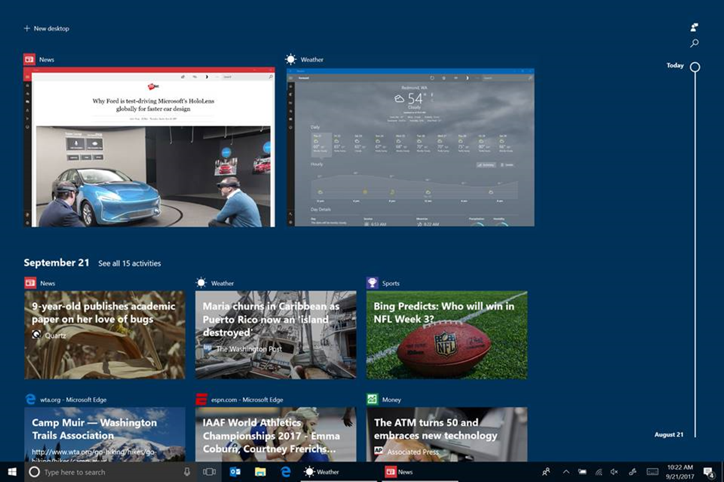
私たちの毎日の時間は、複数のデバイスに分散しています。 バスに乗っている間は電話を使い、日中はPCを使い、夕方には電話やタブレットを使うかもしれません。 Windows 10 ビルド 1803 以降では、ユーザー アクティビティ を作成すると、そのアクティビティが Windows タイムラインと Cortana の [ピックアップ] 機能に表示されます。 タイムラインは、ユーザー アクティビティを利用して、作業内容の時系列ビューを表示する豊富なタスク ビューです。 また、デバイス間で作業していた内容を含めることもできます。

同様に、スマートフォンを Windows PC にリンクすると、iOS または Android デバイスで以前実行していた操作を続行できます。
UserActivity は、ユーザーがアプリ内で作業していた特定のものとして考えてください。 たとえば、RSS リーダーを使用している場合、UserActivity が読み取り中のフィードである可能性があります。 ゲームをプレイしている場合、UserActivity は、プレイしているレベルになる可能性があります。 音楽アプリを聴いている場合、UserActivity は、聴いているプレイリストである可能性があります。 ドキュメントで作業している場合、「UserActivity」は作業を中断した場所として考えられるかもしれません。 つまり、UserActivity は、ユーザーが実行していた操作を再開できるように、アプリ内の宛先を表します。
アプリにユーザー アクティビティを追加する
UserActivity は、Windows でのユーザー エンゲージメントの単位です。 これには、アクティビティが属するアプリのアクティブ化に使用される URI、ビジュアル、アクティビティを説明するメタデータの 3 つの部分があります。
-
ActivationUri は、特定のコンテキストでアプリケーションを再開するために使用されます。 通常、このリンクはスキーム ("my-app://page2?action=edit") または AppUriHandler (たとえば、
http://contoso.com/page2?action=edit) のプロトコル ハンドラーの形式をとります。 - VisualElements は、ユーザーがタイトル、説明、またはアダプティブ カード要素を使用してアクティビティを視覚的に識別できるようにするクラスを公開します。
- 最後に、コンテンツ では、特定のコンテキストでアクティビティをグループ化および取得するために使用できるアクティビティのメタデータを格納できます。 多くの場合、これは https://schema.org データの形式になります。
UserActivity をアプリに追加するには:
- ユーザーのコンテキスト (ページ ナビゲーション、新しいゲーム レベルなど) がアプリ内で変更されたときに、UserActivity オブジェクトを生成する
ActivityId 、ActivationUri 、およびUserActivity.VisualElements.DisplayText の最小セットを、UserActivity オブジェクトに設定します。- カスタム スキーム ハンドラーをアプリに追加して、UserActivityによって再アクティブ化できるようにします。
UserActivity は、わずか数行のコードでアプリに統合できます。 たとえば、MainPage クラス内の MainPage.xaml.cs の次のコードを考えてみましょう (注: using Windows.ApplicationModel.UserActivities;を前提としています)。
UserActivitySession _currentActivity;
private async Task GenerateActivityAsync()
{
// Get the default UserActivityChannel and query it for our UserActivity. If the activity doesn't exist, one is created.
UserActivityChannel channel = UserActivityChannel.GetDefault();
UserActivity userActivity = await channel.GetOrCreateUserActivityAsync("MainPage");
// Populate required properties
userActivity.VisualElements.DisplayText = "Hello Activities";
userActivity.ActivationUri = new Uri("my-app://page2?action=edit");
//Save
await userActivity.SaveAsync(); //save the new metadata
// Dispose of any current UserActivitySession, and create a new one.
_currentActivity?.Dispose();
_currentActivity = userActivity.CreateSession();
}
上記の GenerateActivityAsync() メソッドの最初の行は、ユーザーの UserActivityChannelを取得します。 これは、このアプリのアクティビティが公開されるフィードです。 次の行は、MainPageと呼ばれるアクティビティのチャネルを照会します。
- アプリでは、ユーザーがアプリ内の特定の場所にいるたびに同じ ID が生成されるようにアクティビティに名前を付ける必要があります。 たとえば、アプリがページ ベースの場合は、ページの識別子を使用します。ドキュメントベースの場合は、ドキュメントの名前 (または名前のハッシュ) を使用します。
- フィードに同じ ID の既存のアクティビティがある場合、そのアクティビティは、
UserActivity.Stateが 発行済みに設定されたチャネルから返されます。) その名前を持つアクティビティがない場合、新しいアクティビティとしてUserActivity.Stateが Newに設定されて返されます。 - アクティビティはアプリ内に限定されます。 アクティビティ ID が他のアプリの ID と衝突することを心配する必要はありません。
UserActivityを取得または作成した後、他の 2 つの必須フィールド (UserActivity.VisualElements.DisplayTextと UserActivity.ActivationUri) を指定します。
次に、SaveAsyncを呼び出して UserActivity メタデータを保存し、最後に CreateSessionを呼び出します。これにより UserActivitySessionが返されます。
UserActivitySession は、ユーザーが実際に UserActivityに関与しているときに管理するために使用できるオブジェクトです。 たとえば、ユーザーがページを離れたときに、Dispose() で を呼び出す必要があります。 上記の例では、Dispose()を呼び出す前に、_currentActivity で CreateSession() を呼び出します。 これは、ページのメンバー フィールド _currentActivity し、新しいアクティビティを開始する前に既存のアクティビティを停止する必要があるためです (注: ? は、メンバー アクセスを実行する前に null をテストする null 条件演算子 です)。
この場合、ActivationUri はカスタム スキームであるため、プロトコルをアプリケーション マニフェストに登録する必要もあります。 これは、Package.appmanifest XML ファイルで、またはデザイナーを使用して行います。
デザイナーを変更するには、プロジェクトで Package.appmanifest ファイルをダブルクリックしてデザイナーを起動し、[宣言] タブを選択し、プロトコル 定義を追加します。 現時点で入力する必要がある唯一のプロパティは、Nameです。 これは、上記で指定した URI と一致 my-app必要があります。
次に、プロトコルによってアクティブ化されたときに何をすべきかをアプリに伝えるコードを記述する必要があります。 次のように、App.xaml.csの OnActivated メソッドをオーバーライドして、URI をメイン ページに渡します。
protected override void OnActivated(IActivatedEventArgs e)
{
if (e.Kind == ActivationKind.Protocol)
{
var uriArgs = e as ProtocolActivatedEventArgs;
if (uriArgs != null)
{
if (uriArgs.Uri.Host == "page2")
{
// Navigate to the 2nd page of the app
}
}
}
Window.Current.Activate();
}
このコードでは、アプリがプロトコルを介してアクティブ化されたかどうかを検出します。 有効になっている場合は、アクティブ化されているタスクを再開するためにアプリが実行する必要があることを確認します。 単純なアプリであるため、このアプリが再開する唯一のアクティビティは、アプリが起動したときにセカンダリ ページに移動することです。
アダプティブ カードを使用してタイムライン エクスペリエンスを向上させる
ユーザー アクティビティが Cortana とタイムラインに表示されます。 タイムラインにアクティビティが表示されたら、アダプティブ カード フレームワークを使用してアクティビティを表示します。 アクティビティごとにアダプティブ カードを指定しない場合、タイムラインは、アプリケーション名とアイコン、タイトル フィールド、およびオプションの説明フィールドに基づいて、単純なアクティビティ カードを自動的に作成します。 アダプティブ カードペイロードと生成されるカードの例を次に示します。
 ]
]
アダプティブ カード ペイロード JSON 文字列の例:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"backgroundImage": "https://winblogs.azureedge.net/win/2017/11/eb5d872c743f8f54b957ff3f5ef3066b.jpg",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Windows Blog",
"weight": "bolder",
"size": "large",
"wrap": true,
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Training Haiti’s radiologists: St. Louis doctor takes her teaching global",
"size": "default",
"wrap": true,
"maxLines": 3
}
]
}
]
}
アダプティブ カード ペイロードを JSON 文字列として UserActivity 次のように追加します。
activity.VisualElements.Content =
Windows.UI.Shell.AdaptiveCardBuilder.CreateAdaptiveCardFromJson(jsonCardText); // where jsonCardText is a JSON string that represents the card
クロスプラットフォームとサービス間の統合
アプリがクロスプラットフォーム (Android や iOS など) を実行している場合、またはクラウドでユーザーの状態を維持している場合は、Microsoft Graph
概要
UserActivity API を使用して、アプリをタイムラインと Cortana に表示できます。
- UserActivity API の詳細を確認する
- サンプル コードのを確認してください。
- より洗練されたアダプティブ カードを参照してください。
- Microsoft Graphを使用して、iOS、Android、または Web サービスから UserActivity を発行します。
- Project Rome の詳細については、GitHubを参照してください。
主要なAPI
関連トピック
- ユーザー アクティビティ (Project Rome ドキュメント)
- アダプティブ カード
- アダプティブ カード ビジュアライザー 、サンプル
- URI アクティブ化 を処理する
- Microsoft Graph、アクティビティ フィード、アダプティブ カード を使用して、任意のプラットフォームで顧客と連携する
- Microsoft Graph