.NET Framework (WPF および Windows フォームを含む) または C++ Win32 API を使用してビルドされた既存のデスクトップ アプリケーションがある場合は、ユニバーサル Windows プラットフォーム (UWP) と Windows 10/11 に移行するためのいくつかのオプションがあります。
MSIX パッケージにデスクトップ アプリケーションをパッケージ化する
デスクトップ アプリケーションを MSIX パッケージにパッケージ化して、さらに多くの Windows 10 および Windows 11 の機能にアクセスできます。 MSIX は、UWP、WPF、Windows フォーム、Win32 アプリなど、すべての Windows アプリにユニバーサル パッケージ エクスペリエンスを提供する最新の Windows アプリ パッケージ形式です。 MSIX パッケージにデスクトップ Windows アプリをパッケージ化すると、堅牢なインストールと更新のエクスペリエンス、柔軟な機能システムを備えたマネージド セキュリティ モデル、Microsoft Store のサポート、エンタープライズ管理、および多くのカスタム配布モデルにアクセスできます。 ソース コードがある場合でも、既存のインストーラー ファイル (MSI や App-V インストーラーなど) しかない場合でも、アプリケーションをパッケージ化できます。 アプリケーションをパッケージ化したら、パッケージ拡張機能や他の UWP コンポーネントなどの UWP 機能を統合できます。
詳細については、「パッケージ ID を必要とするコードと機能からの MSIX パッケージのビルド」を参照してください。
Windows ランタイム API の使用
WPF、Windows フォーム、または C++ Win32 デスクトップ アプリで多くの Windows ランタイム API を直接呼び出して、Windows 10 ユーザー向けの最新のエクスペリエンスを統合できます。 たとえば、Windows ランタイム API を呼び出して、デスクトップ アプリにトースト通知を追加できます。
詳細については、「 デスクトップ アプリでの Windows ランタイム API の使用」を参照してください。
.NET Framework アプリを UWP アプリに移行する
アプリケーションが .NET Framework で実行されている場合は、.NET Standard 2.0 を利用して UWP アプリに移行できます。 できるだけ多くのコードを .NET Standard 2.0 クラス ライブラリに移動し、.NET Standard 2.0 ライブラリを参照する UWP アプリを作成します。
.NET Standard 2.0 ライブラリでコードを共有する
アプリケーションが .NET Framework で実行されている場合は、できるだけ多くのコードを .NET Standard 2.0 クラス ライブラリに配置します。 標準で定義されている API をコードで使用している限り、UWP アプリで再利用できます。 .NET Standard 2.0 には非常に多くの API が含まれているため、.NET Standard ライブラリでコードを共有するよりも簡単です。
詳しい解説は、こちらのビデオでご覧ください。
.NET Standard ライブラリを追加する
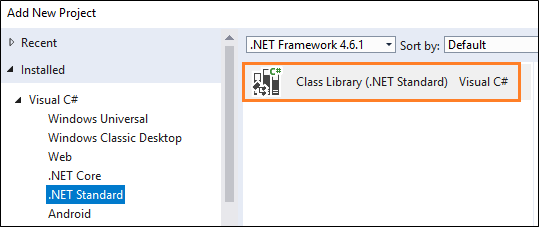
まず、1 つ以上の .NET Standard クラス ライブラリをソリューションに追加します。

ソリューションに追加するライブラリの数は、コードの編成方法によって異なります。
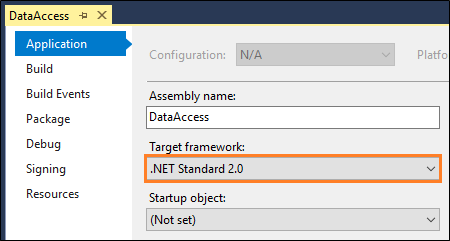
各クラス ライブラリが .NET Standard 2.0 を対象としていることを確認します。

この設定は、クラス ライブラリ プロジェクトのプロパティ ページにあります。
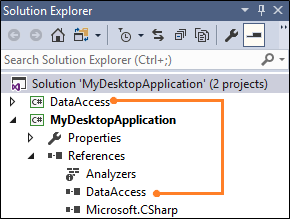
デスクトップ アプリケーション プロジェクトから、クラス ライブラリ プロジェクトへの参照を追加します。

次に、ツールを使用して、標準に準拠するコードの量を判断します。 こうすることで、コードをライブラリに移動する前に、再利用できるパーツ、最小限の変更が必要なパーツ、アプリケーション固有の部分を決定できます。
ライブラリとコードの互換性を確認する
まず、サード パーティから取得した Nuget パッケージやその他の dll ファイルから始めます。
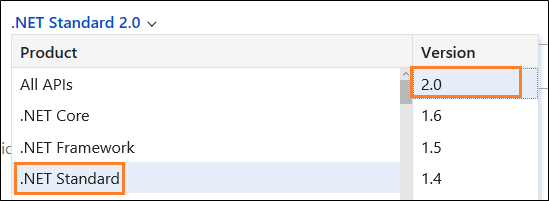
アプリケーションでいずれかを使用する場合は、.NET Standard 2.0 と互換性があるかどうかを判断します。 これを行うには、Visual Studio 拡張機能またはコマンド ライン ユーティリティを使用できます。
これらの同じツールを使用してコードを分析します。 ツールはこちら (dotnet-apiport) をダウンロードし、その使用方法については、このビデオをご覧ください。
コードが標準と互換性がない場合は、そのコードを実装できる他の方法を検討してください。 まず、.NET API ブラウザーを開きます。 そのブラウザーを使用して、.NET Standard 2.0 で使用できる API を確認できます。 リストのスコープを .NET Standard 2.0 に設定してください。

コードの一部はプラットフォーム固有であり、デスクトップ アプリケーション プロジェクトに残る必要があります。
例: .NET Standard 2.0 ライブラリへのデータ アクセス コードの移行
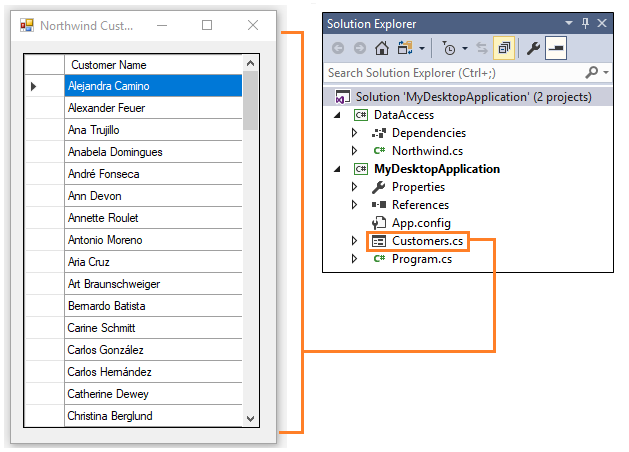
Northwind サンプル データベースの顧客を示す非常に基本的な Windows フォーム アプリケーションがあるとします。

プロジェクトには、 Northwind という名前の静的クラスを含む .NET Standard 2.0 クラス ライブラリが含まれています。 このコードを Northwind クラスに移動すると、 SQLConnection、 SqlCommand、 SqlDataReader クラス、および .NET Standard 2.0 で使用できないクラスが使用されるため、コンパイルされません。
public static ArrayList GetCustomerNames()
{
ArrayList customers = new ArrayList();
using (SqlConnection conn = new SqlConnection())
{
conn.ConnectionString = ...; // Your connection string goes here.
conn.Open();
SqlCommand command = new SqlCommand("select ContactName from customers order by ContactName asc", conn);
using (SqlDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
customers.Add(reader[0]);
}
}
}
return customers;
}
ただし、.NET API ブラウザーを使用して代替手段を見つけることができます。
DbConnection、DbCommand、およびDbDataReaderクラスはすべて .NET Standard 2.0 で使用できるため、代わりに使用できます。
この改訂版では、これらのクラスを使用して顧客の一覧を取得しますが、 DbConnection クラスを作成するには、クライアント アプリケーションで作成するファクトリ オブジェクトを渡す必要があります。
public static ArrayList GetCustomerNames(DbProviderFactory factory)
{
ArrayList customers = new ArrayList();
using (DbConnection conn = factory.CreateConnection())
{
conn.ConnectionString = ...; // Your connection string goes here.
conn.Open();
DbCommand command = factory.CreateCommand();
command.Connection = conn;
command.CommandText = "select ContactName from customers order by ContactName asc";
using (DbDataReader reader = command.ExecuteReader())
{
while (reader.Read())
{
customers.Add(reader[0]);
}
}
}
return customers;
}
Windows フォームの分離コード ページでは、ファクトリ インスタンスを作成してメソッドに渡すだけです。
public partial class Customers : Form
{
public Customers()
{
InitializeComponent();
dataGridView1.Rows.Clear();
SqlClientFactory factory = SqlClientFactory.Instance;
foreach (string customer in Northwind.GetCustomerNames(factory))
{
dataGridView1.Rows.Add(customer);
}
}
}
UWP アプリを作成する
これで、ソリューションに UWP アプリを追加する準備ができました。
デスクトップから UWP ブリッジイメージへの 
それでも、XAML で UI ページを設計し、デバイスまたはプラットフォーム固有のコードを記述する必要がありますが、完了すると、Windows 10 デバイスと Windows 11 デバイスの幅が広がり、アプリ ページはさまざまな画面サイズと解像度に適応する最新の操作性を備えます。
アプリはキーボードとマウス以外の入力メカニズムに応答し、機能と設定はデバイス間で直感的になります。 つまり、ユーザーは一度何かを行う方法を学習し、デバイスに関係なく非常に使い慣れた方法で動作します。
これらは、UWP に付属する機能のほんの一部です。 詳細については、「 Windows で優れたエクスペリエンスを構築する」を参照してください。
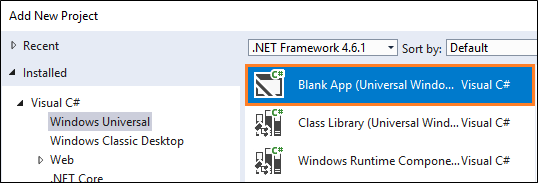
UWP プロジェクトを追加する
まず、UWP プロジェクトをソリューションに追加します。

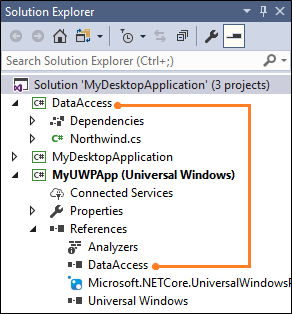
次に、UWP プロジェクトから、.NET Standard 2.0 ライブラリ プロジェクトへの参照を追加します。

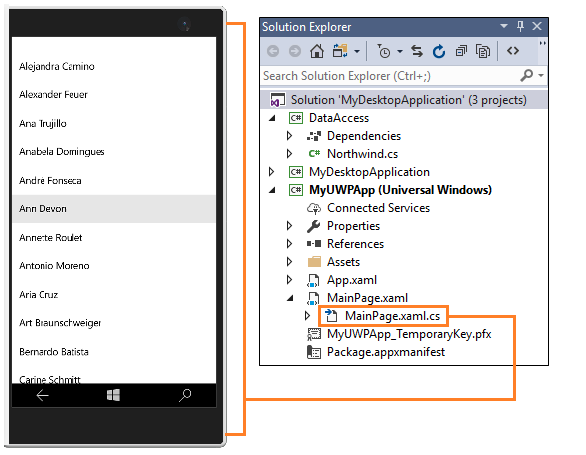
ページを作成する
XAML ページを追加し、.NET Standard 2.0 ライブラリでコードを呼び出します。

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel x:Name="customerStackPanel">
<ListView x:Name="customerList"/>
</StackPanel>
</Grid>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
SqlClientFactory factory = SqlClientFactory.Instance;
customerList.ItemsSource = Northwind.GetCustomerNames(factory);
}
}
UWP入門については、「UWPアプリとは」を参照してください。
次のステップ
質問に対する回答を見つける
質問がありますか? Stack Overflow についてお問い合わせください。 私たちのチームはこれらの タグを監視しています。 ここで私たちに質問することもできます 。