Direct2D には、曲線、円弧、線を含むことができる複雑な図形を記述するための ID2D1PathGeometry インターフェイスが用意されています。 このトピックでは、パス ジオメトリを定義してレンダリングする方法について説明します。
パス ジオメトリを定義するには、まず ID2D1Factory::CreatePathGeometry メソッドを使用してパス ジオメトリを作成し、次にパス ジオメトリの Open メソッドを使用して ID2D1GeometrySink を取得します。 その後、シンクのさまざまな Add メソッドを呼び出すことで、線、曲線、円弧を追加できます。
次の例では、 ID2D1PathGeometry を作成し、シンクを取得し、それを使用して砂時計の図形を定義します。
ID2D1GeometrySink *pSink = NULL;
// Create a path geometry.
if (SUCCEEDED(hr))
{
hr = m_pD2DFactory->CreatePathGeometry(&m_pPathGeometry);
if (SUCCEEDED(hr))
{
// Write to the path geometry using the geometry sink.
hr = m_pPathGeometry->Open(&pSink);
if (SUCCEEDED(hr))
{
pSink->BeginFigure(
D2D1::Point2F(0, 0),
D2D1_FIGURE_BEGIN_FILLED
);
pSink->AddLine(D2D1::Point2F(200, 0));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(150, 50),
D2D1::Point2F(150, 150),
D2D1::Point2F(200, 200))
);
pSink->AddLine(D2D1::Point2F(0, 200));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(50, 150),
D2D1::Point2F(50, 50),
D2D1::Point2F(0, 0))
);
pSink->EndFigure(D2D1_FIGURE_END_CLOSED);
hr = pSink->Close();
}
SafeRelease(&pSink);
}
}
ID2D1PathGeometry はデバイスに依存しないリソースであるため、1 回作成してアプリケーションの有効期間にわたって保持できます。 (さまざまな種類のリソースの詳細については、「 リソースの概要」を参照してください)。
次の例では、パス ジオメトリのアウトラインと塗りつぶしを描画するために使用する 2 つのブラシを作成します。
if (SUCCEEDED(hr))
{
// Create a black brush.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
}
if (SUCCEEDED(hr))
{
// Create a linear gradient.
static const D2D1_GRADIENT_STOP stops[] =
{
{ 0.f, { 0.f, 1.f, 1.f, 0.25f } },
{ 1.f, { 0.f, 0.f, 1.f, 1.f } },
};
hr = m_pRenderTarget->CreateGradientStopCollection(
stops,
ARRAYSIZE(stops),
&pGradientStops
);
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(100, 0),
D2D1::Point2F(100, 200)),
D2D1::BrushProperties(),
pGradientStops,
&m_pLGBrush
);
}
SafeRelease(&pGradientStops);
}
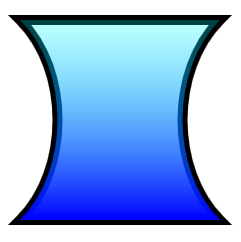
最後の例では、 DrawGeometry メソッドと FillGeometry メソッドを使用して、ジオメトリのアウトラインと内部を描画します。 次の使用例は、次の図に示す出力を生成します。

void DemoApp::RenderGeometryExample()
{
// Translate subsequent drawings by 20 device-independent pixels.
m_pRenderTarget->SetTransform(
D2D1::Matrix3x2F::Translation(20.f, 20.f)
);
// Draw the hour glass geometry at the upper left corner of the client area.
m_pRenderTarget->DrawGeometry(m_pPathGeometry, m_pBlackBrush, 10.f);
m_pRenderTarget->FillGeometry(m_pPathGeometry, m_pLGBrush);
}
この例では、コードは省略されています。 ジオメトリの詳細については、「ジオメトリの概要」 を参照してください。