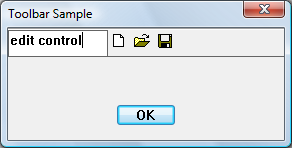
ツール バーではボタンのみがサポートされます。そのため、アプリケーションで別の種類のコントロールが必要な場合は、子ウィンドウを作成する必要があります。 次の図は、編集コントロールが埋め込まれたツール バーを示しています。

Note
ツール バーにコントロールを配置する代わりに、Rebar コントロールの使用を検討してください。
ツール バーには、どのような種類のウィンドウでも配置できます。 次のコード例では、ツール バー コントロール ウィンドウの子として編集コントロールを追加します。 ツール バーが作成された後に編集コントロールが追加されるため、編集コントロールの領域を指定する必要があります。 これを行う方法の 1 つは、ツール バーにプレースホルダーとして区切りを追加し、その区切りの幅を、予約したいピクセル数に設定することです。
知っておくべきこと
テクノロジ
前提条件
- C/C++
- Windows ユーザー インターフェイス プログラミング
手順
ツール バーにボタン以外のコントロールを埋め込む
次のコード スニペットでは、前の図のツール バーが作成されます。
// IDM_NEW, IDM_OPEN, and IDM_SAVE are application-defined command constants.
HIMAGELIST g_hImageList = NULL;
HWND CreateToolbarWithEdit(HWND hWndParent)
{
const int ImageListID = 0; // Define some constants.
const int bitmapSize = 16;
const int cx_edit = 100; // Dimensions of edit control.
const int cy_edit = 35;
TBBUTTON tbButtons[] = // Toolbar buttons.
{
// The separator is set to the width of the edit control.
{cx_edit, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, -1},
{STD_FILENEW, IDM_NEW, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILEOPEN, IDM_OPEN, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILESAVE, IDM_SAVE, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{0, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, 0},
};
// Create the toolbar.
HWND hWndToolbar = CreateWindowEx(0, TOOLBARCLASSNAME, L"Toolbar",
WS_CHILD | WS_VISIBLE | WS_BORDER,
0, 0, 0, 0,
hWndParent, NULL, HINST_COMMCTRL, NULL);
if (!hWndToolbar)
return NULL;
int numButtons = sizeof(tbButtons) / sizeof(TBBUTTON);
// Create the image list.
g_hImageList = ImageList_Create(bitmapSize, bitmapSize, // Dimensions of individual bitmaps.
0, // Flags.
numButtons, 0);
// Set the image list.
SendMessage(hWndToolbar, TB_SETIMAGELIST, (WPARAM)ImageListID, (LPARAM)g_hImageList);
// Load the button images.
SendMessage(hWndToolbar, TB_LOADIMAGES, (WPARAM)IDB_STD_SMALL_COLOR, (LPARAM)HINST_COMMCTRL);
// Add buttons.
SendMessage(hWndToolbar, TB_BUTTONSTRUCTSIZE, (WPARAM)sizeof(TBBUTTON), 0);
SendMessage(hWndToolbar, TB_ADDBUTTONS, (WPARAM)numButtons, (LPARAM)&tbButtons);
// Create the edit control child window.
HWND hWndEdit = CreateWindowEx(0L, L"Edit", NULL,
WS_CHILD | WS_BORDER | WS_VISIBLE | ES_LEFT | ES_AUTOVSCROLL | ES_MULTILINE,
0, 0, cx_edit, cy_edit,
hWndToolbar, (HMENU) IDM_EDIT, g_hInst, 0 );
if (!hWndEdit)
{
DestroyWindow(hWndToolbar);
ImageList_Destroy(g_hImageList);
return NULL;
}
return hWndToolbar; // Return the toolbar with the embedded edit control.
}
この例では、子ウィンドウの寸法がハードコードされています。ただし、より堅牢なアプリケーションを作成するためには、ツール バーのサイズを決定し、編集コントロール ウィンドウがそれに収まるようにします。
編集コントロールの通知を、別のウィンドウ (ツール バーの親など) に送信したい場合があるかもしれません。 それには、ツール バーの親ウィンドウの子として編集コントロールを作成します。 その後で、次のようにして編集コントロールの親をツール バーに変更します。
SetParent (hWndEdit, hWndToolbar);
通知は元の親に送信されます。 そのため、編集ウィンドウがツール バー ウィンドウに存在する場合でも、編集コントロールのメッセージはツール バーの親に送信されます。
関連トピック