ツールバーは、1 つ以上のボタンを含むコントロールです。 ユーザーが各ボタンをクリックすると、親ウィンドウにコマンド メッセージを送信します。 通常、ツール バーのボタンは、アプリケーションのメニュー内の項目に対応し、ユーザーがアプリケーションのコマンドにアクセスするための追加のより直接的な方法を提供します。
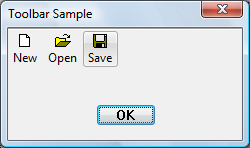
次のスクリーン ショットは、ファイル操作用の単純なツールバーを含むウィンドウを示しています。 アプリケーションでビジュアル スタイルを有効にします。 スクリーンショットの撮影時は、カーソルが [保存] ボタンにフォーカスしていたので、[保存] ボタンが「ホット」になっています。 コントロールの実際の外観は、オペレーティング システムとユーザーが選択したテーマによって異なります。

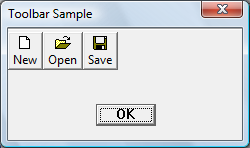
次のスクリーン ショットは、ビジュアル スタイルを有効にせずにコンパイルされたアプリケーションと同じコントロールを示しています。

次のトピックでは、ツールバーを計画する際に考慮すべき機能について説明します。 実装とコード例の詳細については、「ツールバー コントロールの使用」を参照してください。
- ツールバーのサイズと位置の指定
- 透明ツールバー
- リスト スタイルのツールバー
- ボタン イメージの定義
- ボタンのテキストの定義
- [ツールバー] ボタンの追加
- カスタマイズの有効化
- ホットトラッキングの有効化
ツールバーのサイズと位置の指定
CreateToolbarEx を使用してツールバーを作成する場合、関数を使用すると、ツールバーの高さと幅をピクセル単位で指定できます。
Note
CreateToolbarEx は、イメージ リストを含むツールバーの新機能をサポートしていないため、推奨されません。 ツールバーの作成の詳細については、「ツールバー コントロールの使用」を参照してください。
CreateWindowEx 関数には、ツールバー のサイズを指定するためのパラメーターがありません。 ツールバー ウィンドウのプロシージャは、ツールバー ウィンドウのサイズと位置を自動的に設定します。 高さは、ツールバーのボタンの高さに基づいています。 幅は、親ウィンドウのクライアント領域の幅と同じです。 自動サイズ設定を変更するには、TB_SETBUTTONSIZE メッセージを送信します。 CCS_TOP と CCS_BOTTOM 共通コントロール スタイルは、ツールバーをクライアント領域の上部と下部のどちらに沿って配置するかを決定します。 既定では、ツールバーには CCS_TOP スタイルがあります。
また、ツールバー ウィンドウ プロシージャは、WM_SIZE または TB_AUTOSIZE メッセージを受信するたびにツールバーのサイズを自動調整します。 アプリケーションは、親ウィンドウのサイズが変更されるたびに、またはツールバーのサイズを調整する必要があるメッセージ (たとえば、TB_SETBUTTONSIZE メッセージ) を送信した後に、これらのメッセージのいずれかを送信する必要があります。
ツールバーの既定のサイズ設定と配置の動作は、CCS_NORESIZE と CCS_NOPARENTALIGN の共有コントロール サイズを設定することで、オフにできます。 Rebar コントロールがツールバーのサイズと位置を設定するため、Rebar コントロールがホストするツールバー コントロールは、これらのスタイルを設定する必要があります。
透明ツールバー
ツールバー コントロールでは、ツールバーの下のクライアント領域透過する透明な外観をサポートします。 透明なツールバーには、フラット ボタンと 3 次元ボタンの 2 種類があります。 アプリケーションを Windows インターフェイスと一致させる場合は、フラットな透過スタイルのツールバーを使用します。
次のスクリーン ショットは、ビジュアル スタイルを使用しない 2 種類の透明なツールバーを示しています。

次のスクリーン ショットは、Windows Vista に表示され、ビジュアル スタイルが有効になっている透明なツールバーを示しています。 ダイアログ ボックスの背景色が変更され、透明度がより明確になりました。

透明なツールバーを作成するには、TBSTYLE_FLAT または TBSTYLE_TRANSPARENT を CreateWindowEx のウィンドウ スタイル パラメータに追加する必要があります。 ツールバーの下部を示す線を表示しない場合は、WS_BORDER ウィンドウ スタイルを使用しません。
Note
ビジュアル スタイルを使用する場合、ツールバーは既定でフラットになる場合があります。
リスト スタイルのツールバー
[ツールバー] ボタンを使用すると、テキストとビットマップの両方を表示できます。 TBSTYLE_LIST スタイルで作成されたツールバーのボタンは、ビットマップの下ではなく右側にテキストを配置します。
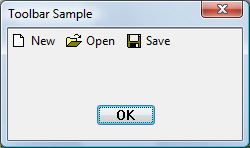
次のスクリーン ショットは、リスト スタイルのツールバーを示しています。

TBSTYLE_LIST ツールバー スタイルと TBSTYLE_FLAT スタイルを併用すると、フラット ボタンがあるツールバーを作成できます。
ボタン イメージの定義
ボタンのイメージを指定するには、ビットマップまたはイメージ リストの 2 つの方法があります。 アプリケーションでは、使用する方法を選択する必要があります。 同じツールバー コントロールで両方のメソッドを使用することはできません。 CreateToolbarEx 関数はビットマップ メソッドを使用します。 イメージ リスト メソッドを使用するアプリケーションでは、CreateWindowEx 関数を使用してツールバー コントロールを作成する必要があります。
ビットマップを使用したボタン イメージの定義
ツールバーの各ボタンには、ビットマップ画像を含めることができます。 ツールバーは、内部リストを使用して、画像を描画するために必要な情報を格納します。 CreateToolbarEx 関数を呼び出すときに、初期イメージを含むモノクロ ビットマップまたはカラー ビットマップを指定すると、ツールバーによって画像の内部リストに情報が追加されます。 TB_ADDBITMAP メッセージを使用すると、後で画像を追加できます。
各イメージには、0 から始まるインデックスがあります。 内部リストに追加された最初のイメージのインデックスは 0、2 番目のイメージのインデックスは 1 などです。 TB_ADDBITMAP は、リストの末尾にイメージを追加し、追加した最初の新しいイメージのインデックスを返します。 イメージをボタンに関連付けるには、内部イメージ リストにビットマップを追加した後、TB_ADDBUTTONS メッセージを送信し、イメージのインデックスを指定する必要があります。
Windows では、ツールバーのビットマップ イメージはすべて同じサイズであると見なされます。 ツールバーを作成するときに、CreateToolbarEx を使用してサイズを指定します。 CreateWindowEx 関数を使用してツールバーを作成する場合、イメージのサイズは 16 x 15 ピクセルの既定のサイズに設定されます。 TB_SETBITMAPSIZE メッセージを使用すると、ビットマップされたイメージのサイズを変更できますが、内部リストにイメージを追加する前に変更する必要があります。
イメージ リストを使用したボタン イメージの定義
また、ボタンのイメージを一連のイメージ リストに格納することもできます。 イメージ リストは、同じサイズのイメージのコレクションであり、各イメージはインデックスで参照できます。 イメージ リストは、アイコンまたはビットマップの大きなセットを管理するために使用されます。 次の表に示すように、最大 3 つの異なる画像リストを使用して、さまざまな状態のボタンを表示できます。
| State | 説明 |
|---|---|
| Normal | 既定の状態のボタン。 |
| ホット | ポインターの下にあるボタン、または押されたボタン。 ホット アイテムは、TBSTYLE_FLAT スタイルを持つツールバー コントロールでのみサポートされます。 |
| 無効 | 無効になっているボタン。 |
ツールバーが破棄された後、アプリケーションは、作成したイメージ リストを解放する必要があります。
ボタンのテキストの定義
各ボタンには、画像に加えて、または画像の代わりに文字列を表示できます。 ツールバーは、[ツールバー] ボタンで利用できるすべての文字列を含む内部リストを維持します。 TB_ADDSTRING メッセージを使用して内部リストに文字列を追加し、追加する文字列を含むバッファのアドレスを指定します。 各文字列は Null で終了する必要があり、最後の文字列は、2 つの null 文字で終了する必要があります。
各文字列には 0 から始まるインデックスがあります。 文字列の内部リストに追加された最初の文字列は 0、2 番目の文字列のインデックスは 1 などです。 TB_ADDSTRING はリストの末尾に文字列を追加し、最初の新しい文字列のインデックスを返します。 文字列のインデックスを使用して、文字列をボタンに関連付けます。
ツールバーに文字列を追加する方法は、TB_ADDSTRING の使用だけではありません。 TB_ADDBUTTONS に渡された TBBUTTON 構造体の iString メンバーの文字列ポインターを渡すことで、ボタンに文字列を表示できます。 また、TB_SETBUTTONINFO を使用して、[ツールバー] ボタンにテキストを割り当てることができます。
[ツールバー] ボタンの追加
CreateToolbarEx 関数を使用して、ツールバーを作成する場合、TBBUTTON 構造体の配列を入力してツールバーにボタンを追加し、関数呼び出しの配列のアドレスを指定します。 ただし、CreateWindowEx 関数には、TBBUTTON 構造体を渡すパラメーターはありません。 CreateWindowEx は、TB_ADDBUTTONS メッセージを送信して入力される空のツールバーを作成し、TBBUTTON 構造体のアドレスを指定します。
ツールバーを作成したら、TB_INSERTBUTTON または TB_ADDBUTTONS メッセージを送信して、ボタンを追加します。 各ボタンは、TBBUTTON 構造体によって記述されます。これにより、ボタンの属性 (文字列とビットマップのインデックス、スタイル、状態、コマンド識別子、アプリケーション定義の 32 ビット値など) が定義されます。
Note
CreateWindowEx 関数を使用してツールバーを作成する場合、ボタンを追加する前に TB_BUTTONSTRUCTSIZE メッセージを送信する必要があります。 メッセージは、ツールバーに TBBUTTON 構造体のサイズを渡します。
[ツールバー] ボタンのスタイル
ボタンのスタイルは、ボタンの表示方法とユーザーによる入力への応答方法を決定します。 たとえば、BTNS_BUTTON スタイルでは、標準のプッシュ ボタンのように動作する [ツールバー] ボタンが作成されます。 BTNS_CHECK スタイルのボタンは、標準のプッシュ ボタンに似ていますが、ユーザーがクリックするたびに押された状態と押されていない状態を切り替える点で異なります。
BTNS_GROUP または BTNS_CHECKGROUP スタイルを使用すると、ラジオ ボタンのように動作する [ツールバー] ボタンのグループを作成できます。 これにより、ユーザーがグループで他のボタンを選択するまでボタンは押されたままになります。 グループは、BTNS_GROUP または BTNS_CHECKGROUP スタイルをもつボタンの連続したコレクションとして定義されます。
BTNS_SEP スタイルは、ボタンの間に小さなギャップを作成したり、平らなツールバーのボタンの間にエッチングを描画します。 BTNS_SEP スタイルのボタンは、ユーザーによる入力を受信しません。
一般的なコントロールのバージョン 5.80 では、いくつかの新しいツールバー ボタン スタイルが導入され、一部の古いスタイルの名前が変更されました。 すべてのボタン スタイル フラグは、TBSTYLE_XXX ではなく BTNS_XXX で始まります。 ボタン スタイルの一覧と説明については、「ツールバー コントロールとボタン スタイル」を参照してください。
ツール バー ボタンの状態
ツールバーの各ボタンには状態があります。 ツールバーはボタンの状態を更新して、ボタンのクリックなどのユーザー操作を反映します。 状態は、ボタンが現在、押されているか、押されていないか、有効か無効か、非表示か表示かを示します。 ツールバーにボタンを追加するときに、アプリケーションはボタンの初期状態を設定しますが、TB_GETSTATE および TB_SETSTATE メッセージをツールバーに送信することで、状態を変更したり取得したりでいます。 [ツールバー] ボタン状態の一覧については、「ツールバー状態」を参照してください。
コマンド識別子
各ボタンには、アプリケーション定義のコマンド識別子が関連付けられています。 ボタン識別子は、通常、アプリケーション ヘッダー ファイルで定義されます。 たとえば、[貼り付け] ボタンは次のように定義できます。
#define ID_PASTE 100
ユーザーがボタンを選択すると、ツールバーは親ウィンドウに、ボタンのコマンド識別子を含む WM_COMMAND または WM_NOTIFY メッセージを送信します。 親ウィンドウは、コマンド識別子を調べて、ボタンに関連付けられているコマンドを実行します。 コントロールが WM_COMMAND メッセージおよび WM_NOTIFY を送信するタイミングに関しては、『WM_NOTIFY』ドキュメントの「備考」セクションを参照してください。
ボタンのサイズと位置
ツールバーは、各ボタンに位置インデックスを割り当てることで、ボタンを追跡します。 インデックスは 0 から始まります。つまり、左端のボタンのインデックスは 0 で、右側の [次へ] ボタンのインデックスは 1 です。 アプリケーションは、ボタンに関する情報を取得したり、ボタンの属性を設定したりするためにメッセージを送信するときに、ボタンのインデックスを指定する必要があります。
ボタンが挿入および削除されると、ツールバーによって位置インデックスが更新されます。 アプリケーションは、TB_COMMANDTOINDEX メッセージを使用して、ボタンの現在位置インデックスを取得できます。 メッセージはボタンのコマンド識別子を指定し、[ツールバー] ウィンドウはその識別子を使用してボタンを見つけ、位置インデックスを返します。
ツールバー内のすべてのボタンのサイズは同じです。 CreateToolbarEx 関数では、ツールバーを作成するときにボタンの初期サイズを設定する必要があります。 CreateWindowEx 関数を使用する際、初期サイズは 24 x 22 ピクセルの既定のサイズに設定されます。 TB_SETBUTTONSIZE メッセージを使用すると、ボタンのサイズを変更できますが、ボタンをツールバーにつかする前に変更する必要があります。 TB_GETITEMRECT メッセージは、ボタンの現在のサイズを取得します。
現在、ツールバーのどの文字列よりも長い文字列を追加すると、ツールバーは、ボタンの幅を自動的にリセットします。 幅は、ツールバーの最長の文字列に合わせて設定されます。
カスタマイズの有効化
ツールバーにはカスタマイズ機能が組み込まれており、ツールバー に CCS_ADJUSTABLE 共通コントロール スタイルを指定することでユーザーが使用できるようになります。 カスタマイズ機能を使用すると、ユーザーはボタンを新しい位置にドラッグしたり、ボタンをツール バーの外にドラッグして削除したりできます。 さらに、ユーザーはツール バーをダブルクリックして [ツール バーのカスタマイズ] ダイアログ ボックスを表示し、このダイアログ ボックスから、ツール バー ボタンを追加、削除、再配置できます。 ダイアログ ボックスを表示するには、TB_CUSTOMIZE メッセージを使用します。 アプリケーションは、カスタマイズ機能がユーザーにとって使用可能かどうかを判断し、ユーザーがツール バーをどの程度までカスタマイズできるかを制御します。
カスタマイズ プロセスの一環として、アプリケーションは多くの場合、ツールバーの状態を保存して復元する必要があります。 たとえば、ユーザーが後でツールバーを元の状態に戻す場合に備えて、ユーザーがツールバーのカスタマイズを開始する前に、多くのアプリケーションでツールバーの状態が格納されます。 ツールバー コントロールは、事前カスタマイズ状態の記録を自動的に保持しません。 アプリケーションを復元するには、ツールバーの状態を保存する必要があります。 詳細については、「ツールバー コントロールの使用」を参照してください。
ホットトラッキングの有効化
ホットトラッキングとは、ポインターがアイテムの上を移動すると、ボタンの外観が変わることを意味します。 ビジュアル スタイルが有効になっている場合、ツールバーでは既定でホットトラッキングがサポートされます。 それ以外の場合は、TBSTYLE_FLAT で作成されたツールバー コントロールのみがホットトラッキングをサポートします。 他のウィンドウ スタイルと TBSTYLE_FLAT を併用すると、ホットトラッキングが有効なツールバーを作成できますが、フラット ツールバーの外観とは異なります。 詳細については、「ツールバー コントロールの使用」を参照してください。