GDI+ では、水平方向、垂直方向、および対角方向の線状グラデーションが提供します。 既定では、線状グラデーションの色は一律に変化します。 ただし、線状グラデーションをカスタマイズして、一律でない方法で色が変化するようにできます。
水平線状グラデーション
次の例では、水平線状グラデーション ブラシを使用して、線、楕円、四角形を塗りつぶします。
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // opaque red
Color(255, 0, 0, 255)); // opaque blue
Pen pen(&linGrBrush);
graphics.DrawLine(&pen, 0, 10, 200, 10);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
LinearGradientBrush コンストラクターは、2 つのポイントと 2 色の 4 つの引数を受け取ります。 最初のポイント (0, 10) には最初の色 (赤) が関連付けられ、2 番目のポイント (200, 10) には 2 番目の色 (青) が関連付けられます。 予想どおり、(0, 10) から (200, 10) に引かれた直線は、徐々に赤から青に変化します。
ポイントの 10 (50、10) と (200、10) は重要ではありません。 重要なのは、2 つのポイントが同じ 2 番目の座標を持つことです。2 つ目の座標を結ぶ線は水平です。 楕円と四角形でも、水平座標 0 から 200 に向かって、徐々に赤から青に変化します。
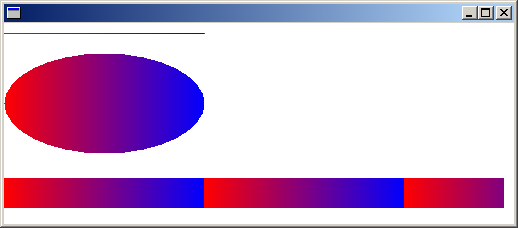
次の図は、直線、楕円、および四角形を示しています。 水平座標が 200 を超えると色のグラデーションが繰り返されることに注意してください。

線形グラデーションのカスタマイズ
前の例では、水平座標 0 から水平座標 200 に向かって、色の要素が線状に変化します。 たとえば、最初の座標が 0 と 200 の中間にあるポイントでは、青の要素が 0 と 255 の間になります。
GDI+ を使用すると、グラデーションの端から端へとどのように色が変化するかを調整できます。 次の表に従って黒から赤に変化するグラデーション ブラシを作成するとします。
| 水平座標 | RGB 要素 |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
0 から 200 までの距離において水平座標がまだ 20% の位置であっても、赤の要素の濃度は半分であることに注意してください。
次の例では、LinearGradientBrush オブジェクトの LinearGradientBrush::SetBlend メソッドを呼び出して、3 つの相対強度を 3 つの相対位置に関連付けます。 前の表のように、相対濃度 0.5 が相対位置 0.2 に関連付けられます。 このコードによって、楕円と四角形がグラデーション ブラシで塗りつぶされます。
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 0, 0, 0), // opaque black
Color(255, 255, 0, 0)); // opaque red
REAL relativeIntensities[] = {0.0f, 0.5f, 1.0f};
REAL relativePositions[] = {0.0f, 0.2f, 1.0f};
linGrBrush.SetBlend(relativeIntensities, relativePositions, 3);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
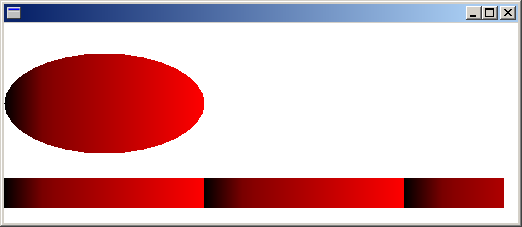
次の図は、結果として生成される楕円と四角形を示したものです。

対角線状グラデーション
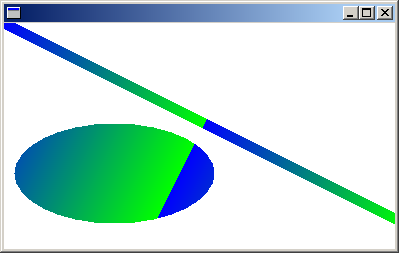
前の例のグラデーションは水平方向でした。つまり水平方向の直線に沿って色が徐々に変化します。 また、垂直方向のグラデーションおよび対角方向のグラデーションを定義することもできます。 次のコードは、 LinearGradientBrush コンストラクターにポイント (0、0) と (200、100) を渡します。 青は (0, 0) に関連付けられており、緑は (200, 100) に関連付けられています。 直線 (ペン幅 10) と楕円が線状グラデーション ブラシで塗りつぶされます。
LinearGradientBrush linGrBrush(
Point(0, 0),
Point(200, 100),
Color(255, 0, 0, 255), // opaque blue
Color(255, 0, 255, 0)); // opaque green
Pen pen(&linGrBrush, 10);
graphics.DrawLine(&pen, 0, 0, 600, 300);
graphics.FillEllipse(&linGrBrush, 10, 100, 200, 100);
次の図は、直線および楕円を示しています。 楕円の色は (0, 0) と (200, 100) を通過する直線と平行なすべての直線に沿って徐々に変化することに注意してください。