グラフィックス オブジェクトの状態
Graphics クラスは、Windows GDI+ の中心にあります。 何かを描画するには、 Graphics オブジェクトを作成し、そのプロパティを設定し、そのメソッド ( DrawLine、 DrawImage、 DrawString など) を呼び出します。
次の例では、Graphics オブジェクトと Pen オブジェクトを作成し、Graphics オブジェクトの Graphics::D rawRectangle メソッドを呼び出します。
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
前のコードでは、 BeginPaint メソッドはデバイス コンテキストにハンドルを返し、そのハンドルは Graphics コンストラクターに渡されます。 デバイス コンテキストは、使用されている特定のディスプレイ デバイスに関する情報を保持する (Windows によって管理される) 構造です。
グラフィックスの状態
Graphics オブジェクトは、DrawLine や DrawRectangle などの描画メソッドを提供する以上の機能を備えています。 Graphics オブジェクトはグラフィックスの状態も維持し、次のカテゴリに分けることができます。
- デバイス コンテキストへのリンク
- 品質設定
- 変換
- クリッピング領域
デバイス コンテキスト
アプリケーション プログラマは、 Graphics オブジェクトとそのデバイス コンテキストの間の相互作用について考える必要はありません。 この操作は、バックグラウンドで GDI+ によって処理されます。
品質設定
Graphics オブジェクトには、画面上に描画される項目の品質に影響を与えるいくつかのプロパティがあります。 get メソッドと set メソッドを呼び出すことで、これらのプロパティを表示および操作できます。 たとえば、 Graphics::SetTextRenderingHint メソッドを 呼び出して、テキストに適用されるアンチエイリアシングの種類 (存在する場合) を指定できます。 品質に影響を与えるその他の set メソッドは 、Graphics::SetSmoothingMode、 Graphics::SetCompositingMode、 Graphics::SetCompositingQuality、 Graphics::SetInterpolationMode です。
次の例では、2 つの省略記号を描画します。1 つはスムージング モードが SmoothingModeAntiAlias に設定され、もう 1 つはスムージング モードが SmoothingModeHighSpeed に設定されています。
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
変換
Graphics オブジェクトは、その Graphics オブジェクトによって描画されるすべてのアイテムに適用される 2 つの変換 (ワールドとページ) を 保持します。 すべてのアフィン変換は、ワールド変換に格納できます。 アフィン変換には、拡大縮小、回転、反転、傾斜、平行移動などがあります。 ページ変換は、拡大縮小や単位の変更 (例: ピクセルからインチ) に使用できます。 変換の詳細については、「 座標系と変換」を参照してください。
次の例では、 Graphics オブジェクトのワールド変換とページ変換を設定します。 ワールド変換は 30 度の回転に設定されています。 ページ変換は、2 番目の Graphics::D rawEllipse に渡される座標がピクセルではなくミリメートルとして扱われるように設定されます。 このコードでは、 Graphics::D rawEllipse メソッドを 2 つの同じ呼び出しで呼び出します。 ワールド変換は最初の Graphics::D rawEllipse 呼び出しに適用され、両方の変換 (world と page) が 2 番目の Graphics::D rawEllipse 呼び出しに適用されます。
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
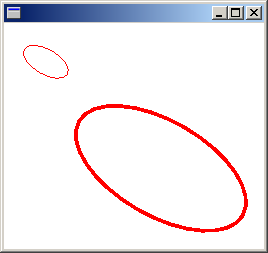
次の図は、2 つの楕円を示しています。 楕円の中心ではなく、座標系の原点 (クライアント領域の左上隅) を中心として 30 度回転させていることに注意してください。 また、ペンの幅 1 は、最初の楕円については 1 ピクセル、2 つ目の楕円については 1 ミリメートルを意味することに注意してください。

クリッピング領域
Graphics オブジェクトは、その Graphics オブジェクトによって描画されるすべてのアイテムに適用されるクリッピング領域を保持します。 クリッピング領域を設定するには、 SetClip メソッドを呼び出します。
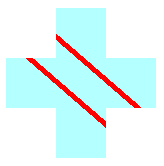
次の例では、2 つの四角形の和集合を形成することによって、プラス記号の形の領域を作成します。 その領域は、 Graphics オブジェクトのクリッピング領域として指定されます。 その後、クリッピング領域の内部に制限されている 2 つの線が、コードによって描画されます。
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
次の図は、クリップされた行を示しています。