手記
このデザイン ガイドは Windows 7 用に作成されたもので、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には、現在の設計ガイダンス 反映されていません。
すべての Microsoft Windows アプリケーションには、優れたタッチ エクスペリエンスが必要です。 そして、そのような経験を作成することは、あなたが思うよりも簡単です。
タッチとは、1 本以上の指を使用してデバイスのディスプレイを介して入力を提供し、Windows やアプリと対話することを指します。 タッチ最適化アプリには、タッチのより大きく、精度の低い接触領域、タッチ デバイスのさまざまなフォーム ファクター、タッチ デバイスの使用時にユーザーが採用する可能性がある多くの姿勢とグリップに対応するように設計された UI と対話モデルがあります。
 を使用してタブレットと対話する
を使用してタブレットと対話する
各入力デバイスにはその強みがあります。 キーボードはテキスト入力に最適で、手の動きを最小限に抑えてコマンドを提供します。 マウスは、効率的で正確なポインティングに最適です。 タッチは、オブジェクトの操作や簡単なコマンドの提供に最適です。 ペンは、手書きや描画と同様に、自由形式の表現に最適です。
Windows 8.1 は、従来の入力方法 (マウス、ペン、キーボードなど) を完全にサポートしながら、タッチでの応答性、精度、使いやすさに最適化されています。 従来の入力モードで提供される速度、精度、触覚フィードバックは、多くのユーザーにとってなじみがあり、魅力的であり、特定の対話シナリオに適している可能性があります。
マウス、ペン、アクセシビリティに関連するガイドラインについては、別のトピックを参照してください。
アプリの対話エクスペリエンスについて考えるとき:
UI がマウスに適している場合は、タッチにも適していると想定しないでください。 優れたマウス サポートはスタートですが、優れたタッチ エクスペリエンスにはいくつかの追加要件があります。
UI が指に対して適切に動作する場合は、ペンにも適していると仮定します。 アプリをタッチ可能にすることは、優れたペンサポートを提供するのに長い道のりになります。 主な違いは、指の先端が鈍いので、より大きなターゲットが必要です。
タッチを使用すると、オブジェクトと UI を直接操作できるため、より迅速で自然で魅力的なエクスペリエンスを実現できます。
優れたタッチ エクスペリエンスを提供する
ユーザーがタッチ入力を使用して重要で重要なタスクを効率的に実行できることを確認する必要があります。 ただし、テキストやピクセル操作などの特定のアプリ機能はタッチに適していない可能性があり、最適な入力デバイス用に予約できます。
タッチ アプリの開発経験があまりない場合は、次の手順を実行して学習することをお勧めします。 タッチ対応コンピューターを入手し、マウスとキーボードを横に置き、指のみを使用してアプリを操作します。 タブレットを持っている場合は、ラップ、テーブルの上に平らに横たわっている、立っている間の腕など、さまざまな位置にタブレットを保持する実験を行います。 縦向きと横向きで使用してみてください。
タッチ操作に最適なタッチ最適化アプリは、通常、次のとおりです。
- 自然で直感的。 相互作用は、ユーザーが現実世界のオブジェクトと対話する方法に対応するように設計されています。
- 侵入が少ない。 タッチの使用はサイレントであるため、入力やクリックよりもはるかに気が散らなくなります。
- ポータブル。 タッチ デバイスは、キーボード、マウス、ペン、またはタッチパッドなしで多くのタスクを完了できるため、よりコンパクトです。 また、作業面は必要ないため、柔軟性も高くなります。
- 直接的で魅力的です。 タッチすると、画面上のオブジェクトを直接操作しているように感じます。
- 精度が低い。 ユーザーは、マウスやペンと比較して、タッチでオブジェクトを正確にターゲットにすることはできません。
タッチは、自然で現実世界の相互作用を提供します。 直接操作とアニメーションは、オブジェクトに現実的で動的なモーションとフィードバックを提供することで、この印象を完成させます。 たとえば、カード ゲームを考えてみましょう。 指を使ってカードをドラッグするのは便利で簡単なだけでなく、物理的なデッキと同じようにカードを押したり、滑って回転したりすることができるとき、魅力的な現実世界の感覚を体験できます。 また、移動できないカードを移動しようとすると、カードレジストを持っていても動きを防ぐのではなく、離されたときに所定の位置に戻って、アクションが認識されたが実行できないことを明確に示す方が良い経験になります。
幸いにも、アプリが既に適切に設計されている場合は、優れたタッチ エクスペリエンスを提供するのは簡単です。 この目的のために、適切に設計されたプログラム:
- 指 を使用して最も重要なタスクを効率的に実行できるようにします (少なくとも、多くの入力や詳細なピクセル操作を必要としないタスク)。
- タッチに大きなコントロールを使用します。 一般的なコントロールの最小サイズは 23 x 23 ピクセル (13 x 13 D RU) で、最もよく使用されるコントロールは少なくとも 40 x 40 ピクセル (23 x 22 D RU) です。 応答しない動作を回避するには、UI 要素の間に少なくとも 5 ピクセル (3 D RU) のスペースが必要です。 その他のコントロールでは、静的な外観がはるかに小さい場合でも、少なくとも 23 x 23 ピクセル (13 x 13 DLU) のクリック ターゲットがあることを確認します。 標準コントロールのサイズ設定を参照してください。
- マウス入力をサポートします。 対話型コントロールには、明確で目に見えるアフォーダンスがあります。 オブジェクトには、標準のマウス操作に対する標準的な動作があります (1 回と 2 回の左クリック、右クリック、ドラッグ、ホバー)。
- キーボード入力をサポートします。 このアプリでは、標準のショートカット キーの割り当て (特に、タッチ ジェスチャを使用して生成できるナビゲーションおよび編集コマンド) が提供されます。
- アクセシビリティを確保します。 UI オートメーションまたは Microsoft Active Accessibility (MSAA) を使用して、支援技術の UI へのプログラムによるアクセスを提供します。 アプリは、向き、テーマ、ロケール、およびシステム メトリックの変更に適切に応答します。
- 不要な操作を排除します。 データまたはシステム アクセスの損失を防ぐには、最も安全で最も安全な既定値を使用します。 安全性とセキュリティが要因でない場合、アプリは最も可能性の高いオプションまたは便利なオプションを選択します。
- ホバーに相当するタッチを提供します。 アクションを実行する唯一の方法としてホバーに依存しないでください。
- ジェスチャをすぐに有効にします。 ジェスチャ全体を通して、ユーザーの指の下の接触ポイントをスムーズに維持します。これによって、ジェスチャ マッピングの効果がユーザーのモーションに直接与えます。
- 可能な限り標準のジェスチャを使用します。 カスタム ジェスチャは、アプリに固有の操作に対してのみ行われます。
- 望ましくないコマンドまたは破壊的コマンドを反転または修正できるようにします。 タッチを使用すると、偶発的なアクションが発生する可能性が高くなります。
タッチ入力のガイドライン
タッチを使用すると、Windows アプリは物理的なジェスチャを使用して、UI 要素の直接操作をエミュレートできます。
タッチ対応アプリを設計するときは、次のベスト プラクティスを検討してください。
応答性は、直接的で魅力的なタッチ エクスペリエンスを作成するために不可欠です。 直接感じるには、ジェスチャをすぐに有効にする必要があり、オブジェクトの接触ポイントはジェスチャ全体を通してユーザーの指の下にスムーズに留まる必要があります。 タッチ入力の効果はユーザーのモーションに直接マップする必要があるため、たとえば、ユーザーが指を 90 度回転させる場合、オブジェクトも 90 度回転する必要があります。 ラグ、途切れた応答、接触の損失、または不正確な結果は、直接操作の認識と品質の認識を破壊します。
一貫性は、自然で直感的に感じるタッチ エクスペリエンスを作成するために不可欠です。 ユーザーが標準的なジェスチャを学習すると、そのジェスチャがすべてのアプリで同じ効果を持つことが期待されます。 混乱やフラストレーションを避けるために、標準以外の意味を標準ジェスチャに割り当てないでください。 代わりに、プログラムに固有の操作にカスタム ジェスチャを使用します。
次に、Windows タッチ言語について説明しますが、先に進む前に、基本的なタッチ入力用語の簡単な一覧を示します。
ジェスチャ
ジェスチャとは、入力デバイス (指、指、ペン/スタイラス、マウスなど) に対して実行される物理的な動作またはモーションです。 たとえば、コマンドを起動、アクティブ化、または呼び出すには、タッチまたはタッチパッド デバイスに対して 1 本の指タップを使用します (マウスによる左クリック、ペンでのタップ、キーボードの Enter と同じです)。
操作
操作とは、オブジェクトまたは UI がジェスチャに対して行う即時のリアルタイムの反応または応答です。 たとえば、通常、スライド ジェスチャとスワイプ ジェスチャの両方によって、要素または UI が何らかの方法で移動します。
操作の最終的な結果は、画面上および UI 上のオブジェクトによってどのように表されるかです。
の相互作用の
操作は、操作の解釈方法と、操作の結果のコマンドまたはアクションによって異なります。 たとえば、スライド ジェスチャとスワイプ ジェスチャの両方を使用してオブジェクトを移動できますが、結果は距離のしきい値を超えているかどうかによって異なります。 スライドを使用すると、オブジェクトをドラッグしたり、ビューをパンしたり、スワイプを使用して項目を選択したり、アプリ バーを表示したりできます。
Windows タッチ言語
Windows には、システム全体で使用されるタッチ操作の簡潔なセットが用意されています。 このタッチ言語を一貫して適用すると、アプリはユーザーが既に知っていることに慣れていると感じることができます。 これにより、アプリの学習と使用が容易になり、ユーザーの信頼度が高くなります。 タッチ言語の実装の詳細については、「ジェスチャ、操作、および操作」を参照してください。
長押しして を学習する
長押しジェスチャでは、アクションやコマンドにコミットすることなく、詳細情報や教育ビジュアル (ヒントやコンテキスト メニューなど) が表示されます。 ビジュアルが表示されている間にスライディング ジェスチャが開始された場合でも、パンは可能です。
大事な
水平パンと垂直パンの両方が有効になっている場合は、長押しを使用して選択できます。
入力状態: 画面に接触している 1 本または 2 本の指。
モーション: モーションなし。
終了状態: 最後の指でジェスチャが終了します。
効果: 詳細情報を表示します。

長押しジェスチャ。
ホバー
ホバーは、ユーザーがアクションを開始する前にヒントを通じて追加情報を取得できるため、便利な操作です。 これらのヒントを表示すると、ユーザーは自信を持ち、エラーを減らすことができます。
残念ながら、ホバーはタッチ テクノロジではサポートされていないため、ユーザーは指を使うときにホバーできません。 この問題の簡単な解決策は、ホバーを最大限に活用することですが、アクションを実行する必要がない方法でのみ使用します。 実際には、これは通常、クリックしてもアクションを実行できることを意味しますが、必ずしもまったく同じ方法ではありません。

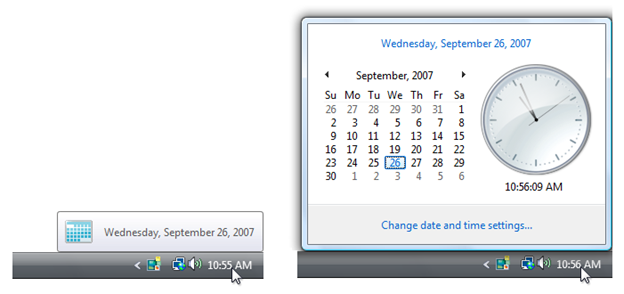
この例では、ユーザーはホバーまたはクリックして今日の日付を表示できます。
タップしてプライマリ アクションの
要素をタップすると、アプリの起動やコマンドの実行など、主なアクションが呼び出されます。
入力状態: 1 本の指が画面またはタッチパッドに接触し、長押し操作の時間しきい値が発生する前にリフトされます。
モーション: モーションなし。
終了状態: 指でジェスチャを終了します。
効果: アプリを起動するか、コマンドを実行します。

タップ ジェスチャ。
スライドを して をパンする
スライドは主にパン操作に使用されますが、移動 (パンが 1 方向に制限されている場合)、描画、または書き込みにも使用できます。 スライドを使用して、スクラブ (ラジオ ボタンなど、関連するオブジェクトの上に指をスライドさせる) によって、密に詰められた小さな要素をターゲットにすることもできます。
入力状態: 画面に接触している 1 本または 2 本の指。
モーション: 指を互いに相対的に同じ位置に残したままドラッグします。
終了状態: 最後の指でジェスチャが終了します。
効果: 指の動きに合って、基になるオブジェクトを直接、すぐに移動します。 ジェスチャ全体を通して、指の下の接触ポイントを必ず維持してください。

パン ジェスチャ。
スワイプして、 を選択、コマンド、移動します
パンの方向 (パンが 1 方向に制限されている場合) に垂直な短い距離で指をスライドさせると、リストまたはグリッド内のオブジェクトが選択されます。 オブジェクトが選択されている場合は、関連するコマンドを含むアプリ バーを表示します。
入力状態: 1 本以上の指で画面にタッチします。
モーション: 移動操作の距離しきい値が発生する前に、短い距離をドラッグしてリフトします。
終了状態: 最後の指でジェスチャが終了します。
効果: 基になるオブジェクトが選択されているか、移動されているか、アプリ バーが表示されます。 ジェスチャ全体を通して、指の下の接触ポイントを必ず維持してください。

スワイプ ジェスチャ。
ピンチとストレッチを してズーム
ピンチ ジェスチャとストレッチ ジェスチャは、光学式ズーム、サイズ変更、セマンティック ズームの 3 種類の操作に使用されます。
光学式ズームは、コンテンツ領域全体の拡大レベルを調整して、コンテンツをより詳細に表示します。 これに対し、サイズ変更は、ビューをコンテンツ領域に変更せずに、コンテンツ領域内の 1 つ以上のオブジェクトの相対サイズを調整する手法です。
セマンティック ズームは、パン、スクロール、またはツリー ビュー コントロールを必要とせずに、構造化されたデータまたはコンテンツを 1 つのビュー (コンピューターのフォルダー構造、ドキュメントのライブラリ、フォト アルバムなど) 内で表示および移動するためのタッチ最適化手法です。 セマンティック ズームでは、ズームイン時に詳細が表示され、ズームアウト時に詳細が表示され、同じコンテンツの 2 つの異なるビューが提供されます。
入力状態: 2 本の指が同時に画面に接触します。
モーション: 指は軸に沿って離れて移動 (ストレッチ) または一緒に移動 (ピンチ) します。
終了状態: 指を上に向けてジェスチャを終了します。
効果: 基になるオブジェクトを、軸上で指が離れたり近づいたりすると、直接拡大または縮小できます。 ジェスチャ全体を通して、指の下の接触ポイントを必ず維持してください。

ズーム ジェスチャ。
を回転させる
2 本以上の指で回転すると、オブジェクトが回転します。 デバイス自体を回転させて画面全体を回転させます。
入力状態: 2 本の指が同時に画面に接触します。
モーション: 一方または両方の指が他方を中心に回転し、それらの間の直線に垂直に移動します。
終了状態: 指を上に向けてジェスチャを終了します。
効果: 指が回転したのと同じ量だけ、基になるオブジェクトを回転させます。 ジェスチャ全体を通して、指の下の接触ポイントを必ず維持してください。

回転ジェスチャ。
回転は特定の種類のオブジェクトにのみ適しているため、システムの Windows 操作にはマップされません。
回転は、多くの場合、さまざまな人によって異なる方法で行われます。 1 本の指をピボット指の周りに回転することを好む人もいれば、両方の指を円形の動きで回転することを好む人もいます。 ほとんどの人は、2 つの組み合わせを使用し、1 本の指が他の指よりも動いている。 任意の角度への滑らかな回転が最適な操作ですが、写真の表示などの多くのコンテキストでは、ユーザーが移動したら、最も近い 90 度の回転に解決することをお勧めします。 写真編集では、小さな回転を使用して写真をまっすぐにすることができます。
アプリ コマンドのエッジからスワイプ
画面の下端または上端から指を短くスワイプすると、アプリ バーにアプリ コマンドが表示されます。
入力状態: 1 本以上の指がベゼルに触れる。
モーション: 画面に短い距離をドラッグしてリフトします。
終了状態: 最後の指でジェスチャが終了します。
効果: アプリ バーが表示されます。


エッジ ジェスチャからスワイプします。
開発者: 詳細については、「DIRECTMANIPULATION_CONFIGURATION 列挙型」を参照してください。
使用状況を制御する
ここでは、タッチ操作用のコントロールを最適化するためのガイドラインをいくつか示します。
- 一般的なコントロールを使用します。 ほとんどの一般的なコントロールは、優れたタッチ エクスペリエンスをサポートするように設計されています。
- タッチをサポートするように設計されたカスタム コントロールを選択します。 プログラムの特別なエクスペリエンスをサポートするために、カスタム コントロールが必要になる場合があります。 次のカスタム コントロールを選択します。
- ターゲット設定と操作を容易にするために十分な大きさにすることができます。
- 操作する場合は、運動量や摩擦を持つなど、現実世界のオブジェクトの移動と反応の方法を移動して反応します。
- ユーザーが簡単に間違いを修正できるようにすることで、許されています。
- クリックとドラッグの誤りを許している。 宛先の近くにドロップされたオブジェクトは、正しい場所に分類されます。
- 指がコントロールの上にあるときに、視覚的なフィードバックを明確にしてください。
- 制約付きコントロールを使用します。 リストやスライダーなどの制約付きコントロールは、簡単なタッチ ターゲット設定用に設計されている場合、テキスト入力の必要性が減るため、テキスト ボックスのような制約のないコントロールよりも優れている可能性があります。
- 適切な既定値を指定します。 既定では、最も安全なオプション (データまたはシステム アクセスの損失を防ぐために) と最も安全なオプションを選択します。 安全性とセキュリティが要因でない場合は、最も可能性の高いオプションまたは便利なオプションを選択して、不要な相互作用を排除します。
- テキストオートコンプリートを指定します。 テキスト入力をはるかに簡単にするために、最も可能性の高い値 (最近の入力値) の一覧を提供します。
- 複数選択を使用する重要なタスクの場合、標準の複数選択リストが通常使用されている場合は、代わりにチェック ボックス リストを使用するオプションを指定します。
コントロール サイズとタッチ のターゲット設定
指先の面積が大きいため、近すぎる小さなコントロールを正確にターゲットにすることが難しい場合があります。
一般に、23 x 23 ピクセル (13 x 13 DRU) のコントロール サイズは、任意の入力デバイスに適した最小対話型コントロール サイズです。 これに対し、15 x 11 ピクセルのスピン コントロールは小さすぎて、タッチで効果的に使用できません。

最小サイズは実際には物理領域に基づいており、ピクセルや DLU などのレイアウト メトリックには基づいていません。 研究は、指を使用して効率的で正確な相互作用のための最小ターゲット領域が6x6ミリメートル(mm)であることを示しています。 この領域は、次のようなレイアウト メトリックに変換されます。
| フォント | ミリメートル | 相対ピクセル | D RU |
|---|---|---|---|
| 9 ポイント Segoe UI | 6x6 | 23 x 23 | 13 x 13 |
| 8 ポイント タホマ | 6x6 | 23 x 23 | 15 x 14 |
さらに、調査によると、最小サイズが 10 x 10 mm (約 40 x 40 ピクセル) の場合、速度と精度が向上し、ユーザーがより快適に感じられることが示されています。 実用的な場合は、最も重要または頻繁に使用されるコマンドに使用されるコマンド ボタンに、この大きなサイズを使用します。
目標は、巨大なコントロールを持つことではなく、タッチで簡単に使用できるコントロールだけです。
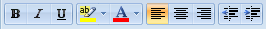
![[A B C Spelling & Grammar]\(A B C スペル & 文法\) ボタンが強調表示され、高さが 41 DLU、幅が 40 DLU の Microsoft Word ツール バーを示すスクリーンショット。](images/inter-touch-image15.png)
この例では、最も重要なコマンドに 10 x 10 mm を超えるボタンを使用しています。

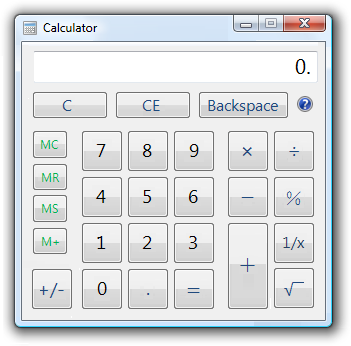
このバージョンの電卓では、最も頻繁に使用されるコマンドに 10 x 10 mm を超えるボタンが使用されます。
タッチ ターゲットに最適なサイズはありません。 サイズが異なると、状況によって動作します。 重大な結果を伴うアクション (削除や閉じるなど) や頻繁に使用されるアクションでは、大きなタッチ ターゲットを使用する必要があります。 使用頻度の低いアクションで小さな結果が生じると、小さなターゲットが使用される可能性があります。
カスタム コントロールのターゲット サイズのガイドライン
| サイズのガイドライン | 形容 |
|---|---|

|
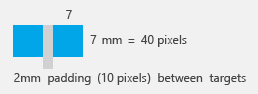
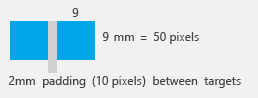
7 x 7 mm: 推奨最小サイズ 間違ったターゲットに触れると、1つまたは2つのジェスチャーで、または5秒以内に修正できる場合、7x7 mmは適切な最小サイズです。 ターゲット間のパディングは、ターゲット サイズと同じくらい重要です。 |
 の 9 x 9 推奨サイズ
の 9 x 9 推奨サイズ |
精度が重要な場合 重大な結果を伴うアクションを閉じる、削除する、その他の操作を行うと、誤ってタップする余裕はありません。 間違ったターゲットに触れるのに 2 つ以上のジェスチャ、5 秒、または修正する主要なコンテキスト変更が必要な場合は、9 x 9 mm のターゲットを使用します。 |

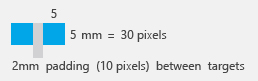
|
に収まらない場合 1 つのジェスチャで間違ったターゲットに触れて修正できる限り、5 x 5 mm のターゲットを使用しても問題ありません。 この場合、ターゲット間に 2 mm のパディングを使用することが非常に重要です。 |
一般的なコントロールのターゲット サイズのガイドライン
一般的なコントロールの場合は、推奨されるコントロール サイズを使用します。 推奨されるコントロールのサイズ設定は、チェック ボックスとラジオ ボタン (テキストの幅がやや補正されます)、スピン コントロール (タッチでは使用できませんが冗長)、スプリッターを除き、23 x 23 ピクセル (13 x 13 DLU) の最小サイズを満たします。
![オーディオ コントロール、[今すぐインターネットを参照] ボタン、エクスプローラー ウィンドウなど、一般的なコントロールの例を示すスクリーンショット。](images/inter-touch-image17.png)
推奨されるコントロール サイズは簡単にタッチできます。
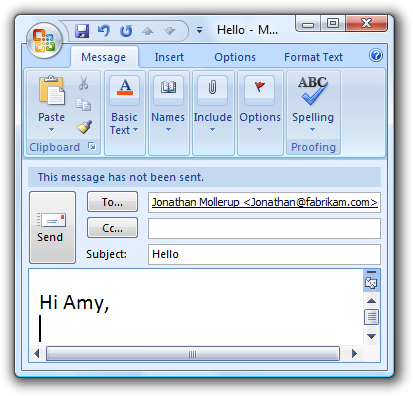
最も重要なコマンドまたは頻繁に使用されるコマンド に使用されるコマンド ボタンの場合は、実用的な場合は常に 40 x 40 ピクセル (23 x 22 D RU) の最小サイズを使用します。 これにより、速度と精度が向上し、ユーザーにも快適に感じられます。
![電子メールの [送信] ボタンの複数のサイズを示すスクリーンショット。最小から最大のサイズが左から右に始まります。](images/inter-touch-image18.png)
実用的な場合は常に、重要なコマンドや頻繁に使用されるコマンドに大きなコマンド ボタンを使用します。
その他のコントロールの場合:
より大きなクリック ターゲットを使用します。 小さいコントロールの場合は、静的に表示される UI 要素よりもターゲット サイズを大きくします。 たとえば、16 x 16 ピクセルのアイコン ボタンには 23 x 23 ピクセルのクリック ターゲット ボタンを含めることができます。テキスト要素には、テキストより 8 ピクセル広く、高さ 23 ピクセルの選択四角形を含めることができます。
そうです:

間違った:

そうです:

正しい例では、クリック ターゲットは静的に表示される UI 要素よりも大きくなります。
冗長なクリック ターゲットを使用します。 コントロールに冗長な機能がある場合、クリック ターゲットが最小サイズよりも小さい場合は許容されます。
たとえば、ツリー ビュー コントロールで使用されるプログレッシブ開閉用三角形は 6x9 ピクセルのみですが、その機能は関連する項目ラベルと重複しています。

ツリー ビューの三角形は小さすぎて簡単に操作できませんが、関連するラベルが大きくなると機能が冗長になります。
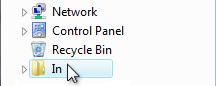
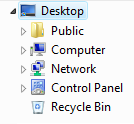
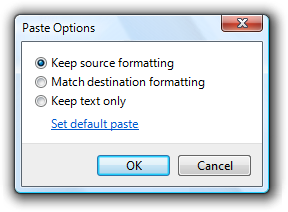
システム メトリックを尊重します。 サイズをハードコードしないでください。 必要に応じて、ユーザーはニーズに合わせてシステム メトリックまたは dpi を変更できます。 ただし、ユーザーは UI を使用できるようにシステム設定を調整する必要がないため、これは最後の手段として扱ってください。

この例では、メニューの高さのシステム メトリックが変更されました。
テキストの編集
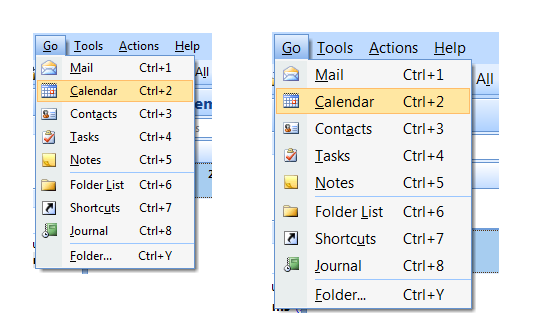
テキストの編集は、指を使用する場合に最も困難な操作の 1 つです。 制約付きコントロール、適切な既定値、オートコンプリートを使用すると、テキストを入力する必要がなくなります。 ただし、アプリでテキストの編集が必要な場合は、タッチの使用時に入力 UI を既定で最大 150% まで自動的にズームすることで、ユーザーの生産性を高めることができます。
たとえば、電子メール プログラムでは通常のタッチ可能なサイズで UI を表示できますが、入力 UI を 150% に拡大してメッセージを作成できます。
 を示すスクリーンショット
を示すスクリーンショット
この例では、入力 UI は 150% にズームされます。
レイアウトと間隔を制御する
コントロール間の間隔は、コントロールを簡単にタッチ可能にするための重要な要素です。 指をポインティング デバイスとして使用する場合、ターゲット設定の速度は速くなりますが、精度が低下するため、ユーザーは意図したターゲットの外側をタップする頻度が高くなります。 対話型コントロールが非常に近くに配置されていても、実際には触れ合っていない場合、ユーザーはコントロール間の非アクティブな領域をクリックする可能性があります。 非アクティブな領域をクリックしても結果や視覚的なフィードバックがないため、ユーザーは多くの場合、何が間違っていたのか不明です。
使用する入力デバイスに基づいて間隔を動的に調整します。 これは、メニューやポップアップなどの一時的な UI で特に便利です。
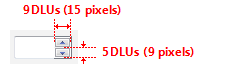
対話型コントロールのターゲット領域の間に、少なくとも 5 ピクセル (3 D RU) の領域を指定します。 小さなコントロールの間隔が狭すぎる場合、ユーザーは間違ったオブジェクトをタップしないように精度でタップする必要があります。
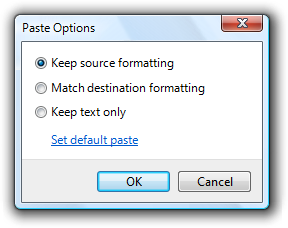
グループ内のコントロールを区別しやすくするには、コントロール間で推奨される垂直方向の間隔よりも多くを使用します。 たとえば、高さ 19 ピクセルのラジオ ボタンは、推奨される最小サイズの 23 ピクセルよりも短くなります。 垂直方向のスペースを使用できる場合は、標準の 7 ピクセルに 4 ピクセルの間隔を追加することで、推奨されるサイズ設定とほぼ同じ効果を実現できます。
そうです:

より良い:

より良い例では、ラジオ ボタン間の余分な間隔により、区別が容易になります。
タッチを使用する場合は余分な間隔が望ましいが、マウスやキーボードを使用する場合は望ましくない場合があります。 このような場合は、タッチを使用してアクションを開始する場合にのみ、より広々としたデザインを使用します。
コントロールを使用する可能性が最も高い場所の近くに配置するレイアウトを選択します。 可能な限りタスクの相互作用を小さな領域内に保持し、使用される可能性が最も高い場所の近くにコントロールを配置します。 特に一般的なタスクやドラッグの場合は、長距離の手の動きを避けてください。
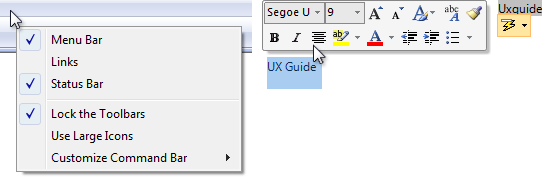
現在のポインターの位置がターゲットに最も近く、取得が簡単であることを検討してください。 したがって、コンテキスト メニューは、Microsoft Office で使用されるミニ ツール バーと同様に、フィットの法則を最大限に活用します。

アプリやディスプレイの端の近くに小さなコントロールを配置しないでください。 エッジの近くの小さなターゲットは、タッチするのが難しい場合があります (ディスプレイのベゼルがエッジ ジェスチャに干渉する可能性があります)。 ウィンドウが最大化されたときにコントロールを簡単にターゲットにするには、少なくとも 23 x 23 ピクセル (13 x 13 D RU) にするか、ウィンドウの端から離します。
推奨される間隔を使用します。 推奨される間隔はタッチ対応です。 ただし、アプリのサイズと間隔を大きくすることでメリットが得られる場合は、必要に応じて推奨されるサイズ設定と間隔を最小にすることを検討してください。
対話型コントロール間に少なくとも 5 ピクセル (3 D RU) のスペースを指定します。 そうすることで、ユーザーが目的のターゲットの外側をタップするときの混乱を防ぐことができます。
コマンド リンク、チェック ボックス、ラジオ ボタンなどのコントロールのグループ内およびグループ間に、推奨される垂直方向の間隔よりも多くを追加することを検討してください。 これにより、区別が容易になります。
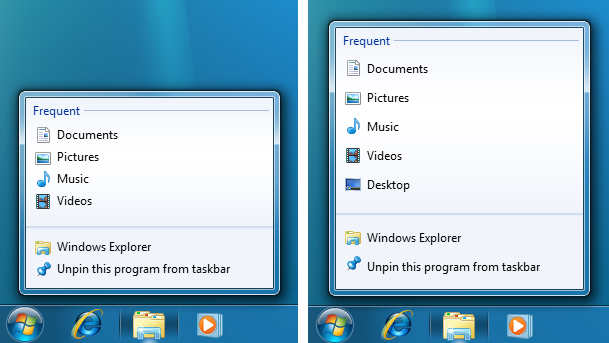
タッチを使用してアクションを開始するときに、推奨される垂直方向の間隔を動的に追加することを検討してください。 そうすることで、オブジェクトの区別が容易になりますが、キーボードやマウスを使用する際に領域を増やすことなく行うことができます。 通常のサイズの 3 分の 1 または少なくとも 8 ピクセルの間隔を増やします。
イメージ image
image
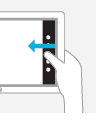
この例では、Windows 7 タスク バーのジャンプ リストは、タッチを使用して表示すると、より広々としています。
相互作用
正しいコントロールを使用すると、タッチ最適化アプリへの道の一部のみを取得します。また、これらのコントロールがサポートする全体的な相互作用モデルも考慮する必要があります。 これに役立ついくつかのガイドラインを次に示します。
ホバー冗長にする。 ホバーはほとんどのタッチ テクノロジではサポートされていないため、このようなタッチスクリーンを持つユーザーはホバーを必要とするタスクを実行できません。
テキスト入力が必要なアプリの場合は、次の方法でタッチ キーボード機能 を完全に統合します。
- ユーザー入力に適切な既定値を指定します。
- 必要に応じて、オートコンプリートの提案を提供します。
手記
開発者: タッチ キーボードの統合の詳細については、「ITextInputPanel」を参照してください。
プログラムにテキストの編集を必要とするタスクがある場合に、ユーザーがコンテンツ UI をズームできるようにします。 タッチを使用する場合は、自動的に 150% にズームすることを検討してください。
適切な場所でスムーズで応答性の高いパンとズームを提供します。 パンまたはズーム後にすばやく再描画し、応答性を維持します。 これを行うことは、直接操作を真に直接的に感じさせるために必要です。
パンまたはズーム中は、ジェスチャ全体を通して、接触ポイントが指の下に留まるようにします。 それ以外の場合、パンまたはズームは制御が困難です。
ジェスチャは記憶されるため、アプリ間で一貫性のある意味を割り当てます。 固定セマンティクスを持つジェスチャに異なる意味を与えないでください。 代わりに、適切なアプリ固有のジェスチャを使用してください。
許し
直接操作により、タッチが自然で表現力豊かになり、効率的で魅力的になります。 ただし、直接操作がある場合は、誤った操作が発生する可能性があるため、赦しが必要になる可能性があります。
赦しとは,望ましくない行動を簡単に取り消したり修正したりする能力です。 元に戻す、視覚的なフィードバックを提供する、頻繁に使用されるコマンドと破壊的なコマンドを明確に物理的に分離し、ユーザーが簡単に間違いを修正できるようにすることで、タッチエクスペリエンスを許します。 赦しに関連付けられているのは、望ましくないアクションが最初に発生するのを防ぐことです。これは、意図しない結果を招く危険なアクションやコマンドに対して制約付きコントロールと確認を使用して行うことができます。
元に戻すコマンドを指定します。 すべてのコマンドを簡単に元に戻す方法を提供することをお勧めしますが、アプリには、元に戻すことができないコマンドが含まれる場合があります。
実用的な場合は常に、指を下にして適切なフィードバックを提供しますが、指を上げるまでアクションを実行しないでください。 これにより、ユーザーは間違いを修正してから間違いを修正できます。
実用的な場合は常に、ユーザーが簡単に間違いを修正できるようにします。 アクションが指の上に作用する場合は、指がまだ下にある間にスライドしてユーザーが間違いを修正できるようにします。
実用的な場合は常に、動きに抵抗して直接操作を実行できないことを示します。 移動を許可しますが、解放されたときにオブジェクトを所定の位置に戻して、アクションが認識されたが実行できないことを明確に示します。
頻繁に使用されるコマンドと破壊的コマンドを明確に物理的に分離します。 そうしないと、ユーザーが誤って破壊的なコマンドに触れる可能性があります。 コマンドの効果が広範囲に及び、簡単に元に戻すことができないか、効果がすぐに目立たない場合、コマンドは破壊的と見なされます。
意図しない結果を招く危険なアクションまたはコマンドのコマンドを確認します。 この目的で確認ダイアログ ボックスを使用します。
ユーザーがタッチを使用するときに誤って行う傾向があり、気付かれていないか、元に戻すことが困難なその他のアクションを確認することを検討してください。 通常、これらは日常的な確認と呼ばれ、ユーザーがマウスやキーボードで誤ってこのようなコマンドを発行しないことが多いという前提に基づいて推奨されません。 不要な確認を防ぐには、コマンドがタッチを使用して開始された場合にのみ、これらの確認を提示します。
日常的な確認は、ユーザーが誤ってタッチを使用して行うことが多い操作に対して許容されます。
開発者: INPUT_MESSAGE_SOURCE API を使用して、マウス イベントとタッチ イベントを区別できます。