InRibbonGallery 要素
リボン内の項目の既定のサブセットを直接公開するギャラリー ベースのコントロールであるリボン内ギャラリーを表します。 ドロップダウン メニュー ボタンをクリックすると、残りの項目が表示されます。
使用法
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
属性
| 属性 | Type | 必須 | 説明 |
|---|---|---|---|
|
CommandName |
xs:positiveInteger または xs:string |
いいえ |
要素を Command に関連付 けます。 値は、リボン XML ドキュメント内で一意である必要があります。 最大長: 100 文字。 |
|
HasLargeItems |
ブール型 |
いいえ |
Command の大きなイメージ リソースと小さいイメージ リソースのどちらをギャラリー コントロールに表示するかを指定します。
注:
|
|
ItemHeight |
xs:integer |
いいえ |
ItemWidth と共に、ギャラリー コントロールに表示される項目イメージのサイズを決定します。
注:
|
|
ItemWidth |
xs:integer |
いいえ |
ItemHeight と共に、ギャラリー コントロールに表示される項目イメージのサイズを決定します。
注:
|
|
MaxColumns |
xs:integer |
いいえ |
InRibbonGallery で表示される列の最大数を指定します (たとえば、[大きいグループ レイアウト] ドロップダウン)。 |
|
MaxColumnsMedium |
xs:integer |
いいえ |
[大] レイアウトに切り替える前に、InRibbonGallery が [中] グループ レイアウトに表示する列の最大数を指定します。 |
|
MaxRows |
xs:integer |
いいえ |
InRibbonGallery 項目のレイアウトの最大行数を指定します。 |
|
MinColumnsLarge |
xs:integer |
いいえ |
[中] に切り替える前に、InRibbonGallery が [大] グループ レイアウトに表示する列の最小数を指定します。 |
|
MinColumnsMedium |
xs:integer |
いいえ |
[中] グループ レイアウトで InRibbonGallery が表示する列の最小数を指定してから、[小] に切り替えます。 |
|
TextPosition |
TextPositionType |
いいえ |
画像を基準にして、項目ラベルを表示する場所を指定します。 次のいずれかの値に制限されます。 |
|
Type |
xs:string |
いいえ |
次のいずれかの値に制限されます。 |
子要素
| 要素 | 説明 |
|---|---|
|
Checkbox |
1 回以上発生する可能性がある |
|
InRibbonGallery.MenuGroups |
1 回だけ発生する必要があります |
|
InRibbonGallery.MenuLayout |
最大で 1 回発生する可能性があります |
|
ボタン |
1 回以上発生する可能性がある |
|
SplitButton |
1 回以上発生する可能性がある |
|
ToggleButton |
1 回以上発生する可能性がある |
親要素
| 要素 | 説明 |
|---|---|
|
ControlGroup |
|
|
グループ |
|
|
QuickAccessToolbar.ApplicationDefaults |
注: Windows 8 以降。
|
解説
省略可能。
ControlGroup 要素または Group 要素ごとに、最大で 1 回発生する可能性があります。
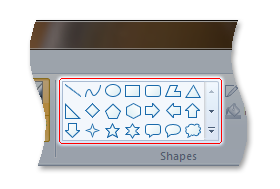
次のスクリーン ショットは、Windows 7 用のMicrosoft ペイントのリボン内ギャラリー コントロールを示しています。

例
次の例では、 リボン内ギャラリーの基本的なマークアップを示します。
コードのこのセクションでは、InRibbonGallery Command 宣言と、InRibbonGallery 要素の親コンテナーとして機能する関連付けられた Group を示します。
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
コードのこのセクションでは、 InRibbonGallery コントロールの宣言を示します。
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
要素情報
- サポートされている最小システム: Windows 7
- 空の場合: いいえ