Visual Studio Code と WSL 拡張機能を使用すると、VS Code から直接、WSL をフルタイム開発環境として使用できます。 次のようにすることができます。
- Linux ベースの環境での開発
- Linux 固有のツールチェーンとユーティリティを使用する
- Outlook や Office などの生産性ツールへのアクセスを維持しながら、Windows の快適さから Linux ベースのアプリケーションを実行およびデバッグする
- VS Code 組み込みターミナルを使用して、選択した Linux ディストリビューションを実行する
- Intellisense コード補完、リンティング、デバッグ サポート、コード スニペット、単体テストなどの VS Code 機能を活用する
- VS Code の組み込み Git サポートを使用してバージョン管理を簡単に管理
- WSL プロジェクトでコマンドと VS Code 拡張機能を直接実行する
- パスの問題、バイナリ互換性、その他の OS 間の問題を気にせずに、Linux またはマウントされた Windows ファイルシステム (
/mnt/cなど) のファイルを編集する
VS Code と WSL 拡張機能をインストールする
VS Code のインストール ページにアクセスし、現在のシステム アーキテクチャの Windows インストーラーを選択します。 (WSL ファイル システムではなく) Windows に Visual Studio Code をインストールします。
インストール時に 追加タスクの選択 を求められたら、[ パスに追加 ] オプションをオンにして、コード コマンドを使用して WSL でフォルダーを簡単に開くことができます。
リモート開発拡張機能パックをインストールします。 この拡張機能パックには、リモート - SSH、Dev Containers 拡張機能に加えて、WSL 拡張機能が含まれており、コンテナー、リモート コンピューター、または WSL 内の任意のフォルダーを開くことができます。
Von Bedeutung
WSL 拡張機能をインストールするには、 1.35 May リリース バージョン以降の VS Code が必要です。 WSL 拡張機能を使用せずに VS Code で WSL を使用することはお勧めしません。オートコンプリート、デバッグ、リンティングなどのサポートが失われます。楽しい事実:この WSL 拡張機能は、$HOME/.vscode/extensions にインストールされています (PowerShell でコマンド ls $HOME\.vscode\extensions\ を入力してください)。
Linux ディストリビューションを更新する
一部の WSL Linux ディストリビューションには、VS Code サーバーが起動するために必要なライブラリがありません。 パッケージ マネージャーを使用して、Linux ディストリビューションにライブラリを追加できます。
たとえば、Debian または Ubuntu を更新するには、次のコマンドを使用します。
sudo apt-get update
wget (Web サーバーからコンテンツを取得する) と ca 証明書を追加するには (SSL ベースのアプリケーションが SSL 接続の信頼性をチェックできるようにするには)、次のように入力します。
sudo apt-get install wget ca-certificates
Visual Studio Code で WSL プロジェクトを開く
コマンド ラインから
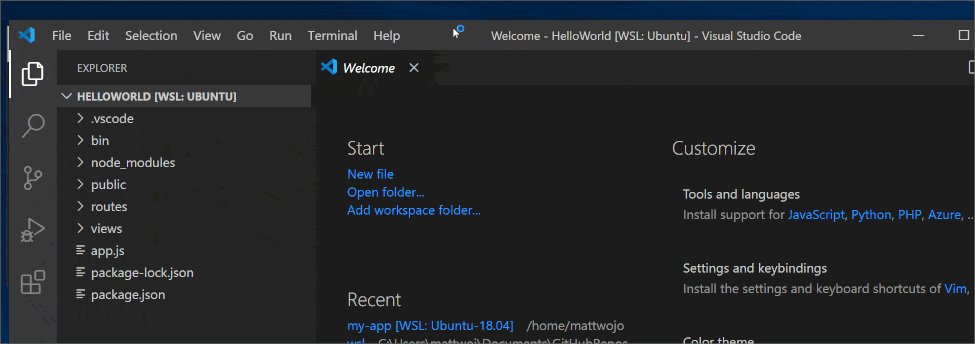
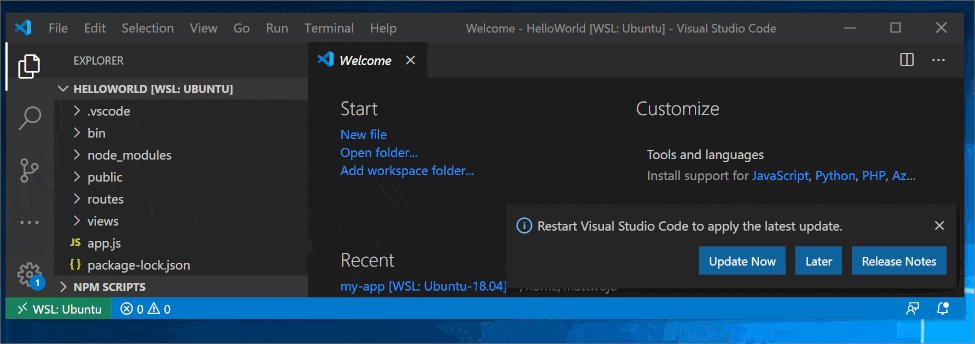
WSL ディストリビューションからプロジェクトを開くには、ディストリビューションのコマンド ラインを開き、次のように入力します。 code .

VS Code から
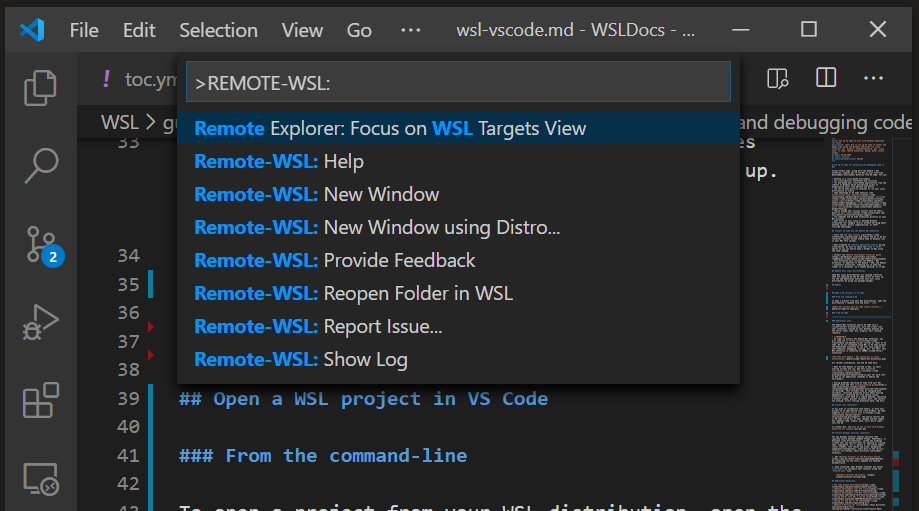
VS Code で Ctrl + Shift + P キーを押してコマンド パレットを表示するショートカットを使用して、より多くの VS Code WSL オプションにアクセスすることもできます。
WSL入力すると、使用可能なオプションの一覧が表示され、WSL セッションでフォルダーを再度開いたり、開くディストリビューションを指定したりできます。

VS Code WSL 内の拡張機能
WSL 拡張機能は、WINDOWS コンピューター上で実行されているクライアント (ユーザー インターフェイス) と、WSL ディストリビューションで "リモート" で実行されているサーバー (コード、Git、プラグインなど) を使用して、VS Code を "クライアント サーバー" アーキテクチャに分割します。
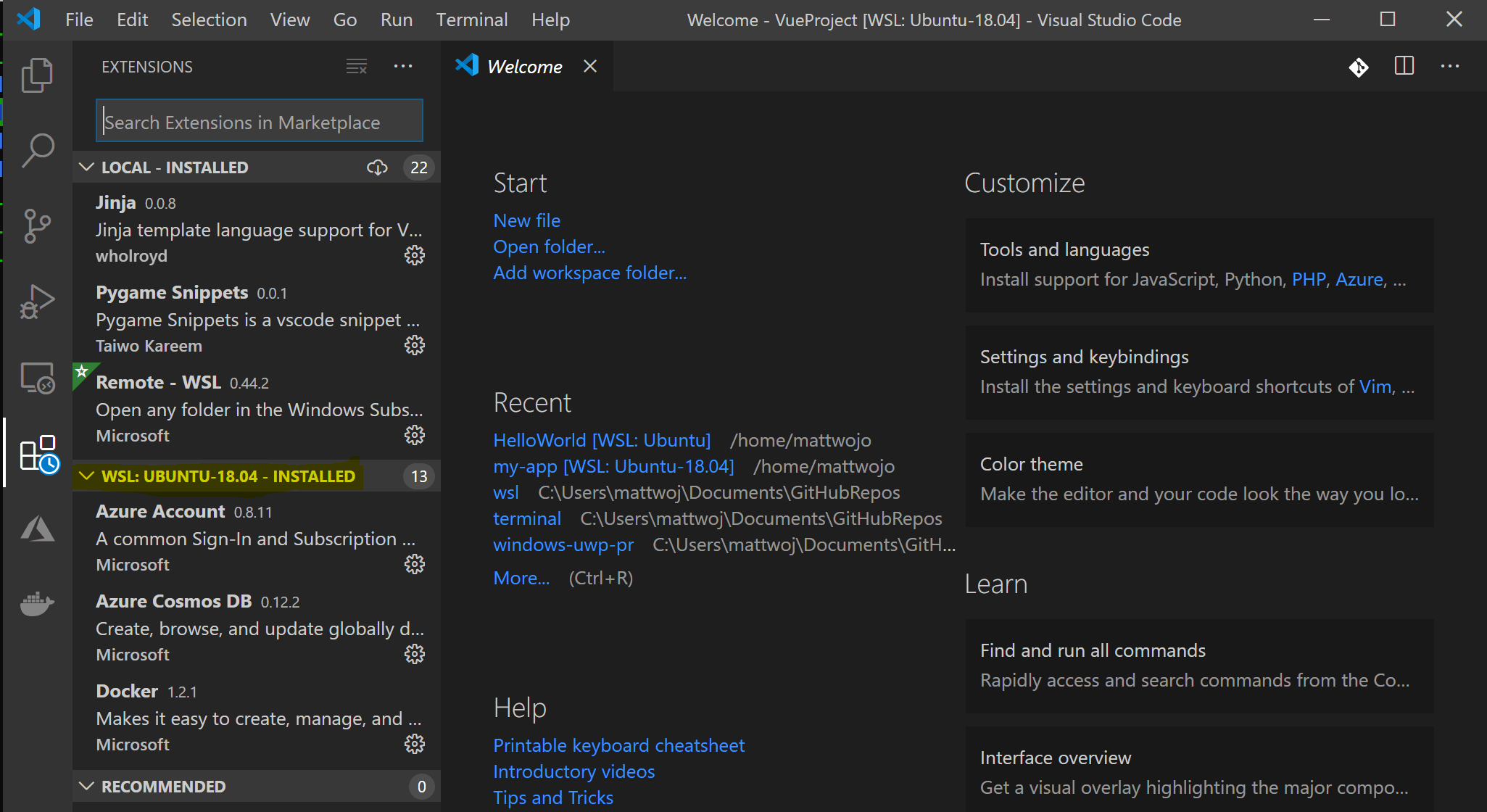
WSL 拡張機能を実行すると、[拡張機能] タブを選択すると、ローカル コンピューターと WSL ディストリビューションの間で分割された拡張機能の一覧が表示されます。
テーマなどのローカル拡張機能のインストールは、1 回だけインストールする必要があります。
Python 拡張機能や、linting やデバッグなどを処理するものなど、一部の拡張機能は、各 WSL ディストリビューションに個別にインストールする必要があります。 WSL ディストリビューションにインストールされていない拡張機能がローカルにインストールされている場合は、VS Code に警告アイコン ⚠と緑色の [WSL にインストール] ボタンが表示されます。

詳細については、VS Code のドキュメントを参照してください。
WSL で VS Code を起動すると、シェル スタートアップ スクリプトは実行されません。 追加のコマンドを実行する方法や環境を変更する方法の詳細については、この 高度な環境セットアップ スクリプト に関する記事を参照してください。
WSL コマンド ラインから VS Code を起動するときに問題が発生しましたか? この トラブルシューティング ガイド には、パス変数の変更、依存関係の不足に関する拡張機能エラーの解決、Git 行の終了の問題の解決、リモート コンピューターへのローカル VSIX のインストール、ブラウザー ウィンドウの起動、localhost ポートのブロック、Web ソケットが機能しない、拡張機能データを格納するエラーなどのヒントが含まれています。
Git をインストールする (省略可能)
他のユーザーと共同作業を行う場合、またはプロジェクトをオープンソース サイト (GitHub など) でホストする場合、VS Code では Gitを使用した
Git をインストールするには、 Linux 用 Windows サブシステムを使用するように Git を設定する方法に関する記事を参照してください。
Windows ターミナルのインストール (省略可能)
新しい Windows ターミナルでは、複数のタブ (コマンド プロンプト、PowerShell、または複数の Linux ディストリビューションをすばやく切り替える)、カスタム キー バインド (タブを開いたり閉じたり、コピー+貼り付けなどの独自のショートカット キーを作成したり)、絵文字☺、カスタム テーマ (配色、フォント スタイルとサイズ、背景画像/ぼかし/透明度) を有効にできます。 詳細については、 Windows ターミナルのドキュメントで確認してください。
Microsoft Store で Windows ターミナルを取得する: ストア経由でインストールすると、更新プログラムが自動的に処理されます。
インストールが完了したら、Windows ターミナルを開き 、[設定] を選択して、
profile.jsonファイルを使用してターミナルをカスタマイズします。
その他のリソース
- VS Code WSL のドキュメント
- VS Code WSL チュートリアル
- リモート開発のヒントとテクニック
- WSL 2 と VS Code での Docker の使用
- VS Code での C++ と WSL の使用
- Linux 用リモート R サービス
検討する必要がある追加の拡張機能をいくつか次に示します。
- 他のエディターからのキーマップ: これらの拡張機能は、別のテキスト エディター (Atom、Sublime、Vim、eMacs、Notepad++など) から移行する場合に、環境が自宅で感じるのに役立ちます。
- 設定の同期: GitHub を使用して、異なるインストール間で VS Code の設定を同期できます。 異なるマシンで作業する場合は、環境の整合性を維持するのに役立ちます。
Windows Subsystem for Linux