Расширение формы рабочего элемента
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Узнайте, как настроить представление формы рабочего элемента пользователям с помощью вкладов, внесенных с помощью расширения.
- Добавление группы на главную страницу
- Добавление страницы (вкладка)
- Добавление действия в контекстное меню
- Добавление пользовательского элемента управления
- Прослушивание событий формы
- Настройка вкладов в форме рабочего элемента
См. пример пользовательского интерфейса в примерах расширений Azure DevOps на GitHub для полного источника.
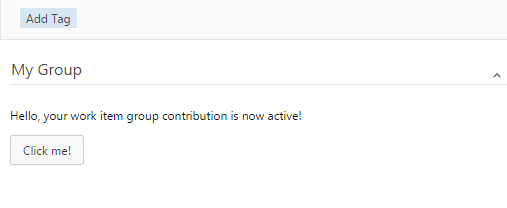
Добавление группы

Чтобы добавить группу на главную страницу, добавьте вклад в манифест расширения. Тип этого вклада должен быть ms.vss-work-web.work-item-form-group , и он должен быть нацелен на ms.vss-work-web.work-item-form вклад.
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
Свойства
| Свойство | Description |
|---|---|
name |
Текст, отображаемый в группе. |
uri |
Универсальный код ресурса (URI) на странице с html-кодом, отображающимся в форме рабочего элемента и его скриптах. |
height |
(Необязательно) Определяет высоту группы. Если опущено, это 100 %. |
Пример на языке JavaScript
В этом примере показано, как зарегистрировать объект, вызываемый при возникновении событий в форме рабочего элемента, которые могут повлиять на вашу группу вкладов.
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
События
| Мероприятие | Описание события | Аргумент | Описание аргумента |
|---|---|---|---|
| onFieldChanged | Запущено после изменения поля. Если изменение поля изменило правила, которые обновили другие поля, все эти изменения являются частью одного события. | ID | Идентификатор рабочего элемента. |
| changedFields | Массив со ссылкой на все измененные поля. | ID | Идентификатор рабочего элемента. |
| onLoaded | Возникает после загрузки данных в форме рабочего элемента, когда пользователь открывает рабочий элемент или когда пользователь переходит к другому рабочему элементу в представлении триажа. | ID | Идентификатор рабочего элемента. |
| onReset | Запускается после отмены изменений рабочего элемента. | ID | Идентификатор рабочего элемента. |
| onRefreshed | Активируется после того, как пользователь обновил рабочий элемент вручную. | ID | Идентификатор рабочего элемента. |
| onSaved | Запускается после сохранения рабочего элемента. Для рабочих элементов в диалоговом окне следует нацелиться на тип ms.vss-work-web.work-item-notifications, чтобы обеспечить срабатывание события после закрытия диалогового окна, этот тип вклада выгрузится. Дополнительные сведения см. в разделе "Прослушивание событий". | ID | Идентификатор рабочего элемента. |
| onUnloaded | Запускается перед закрытием диалогового окна или перед переходом пользователя на другой рабочий элемент в представлении трижажа. | ID | Идентификатор рабочего элемента. |
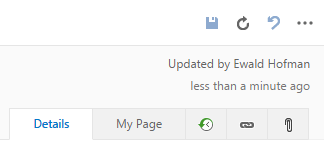
Добавление страницы
Новая страница отображается в виде вкладки в форме рабочего элемента. Новые страницы отображаются рядом с вкладкой "Сведения".

Чтобы добавить страницу в форму рабочего элемента, добавьте вклад в манифест расширения. Тип этого вклада должен быть ms.vss-work-web.work-item-form-page , и он должен быть нацелен на ms.vss-work-web.work-item-form вклад.
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
Свойства
| Свойство | Описание |
|---|---|
| name | Текст, отображаемый на странице вкладок. |
| uri | Универсальный код ресурса (URI) на странице с html-кодом, отображающимся в форме рабочего элемента и его скриптах. |
Пример на языке JavaScript
См. пример JavaScript в разделе группы форм. Имя зарегистрированного объекта должно соответствовать id вкладу.
События
| Мероприятие | Описание события | Аргумент | Описание аргумента |
|---|---|---|---|
| onFieldChanged | Запущено после изменения поля. Если изменение поля изменило правила, которые обновили другие поля, все эти изменения являются частью одного события. | ID | Идентификатор рабочего элемента. |
| changedFields | Массив со ссылкой на все измененные поля. | ID | Идентификатор рабочего элемента. |
| onLoaded | Возникает после загрузки данных в форме рабочего элемента, когда пользователь открывает рабочий элемент или когда пользователь переходит к другому рабочему элементу в представлении триажа. | ID | Идентификатор рабочего элемента. |
| onReset | Запускается после отмены изменений рабочего элемента. | ID | Идентификатор рабочего элемента. |
| onRefreshed | Активируется после того, как пользователь обновил рабочий элемент вручную. | ID | Идентификатор рабочего элемента. |
| onSaved | Запускается после сохранения рабочего элемента. Для рабочих элементов в диалоговом окне следует нацелиться на тип ms.vss-work-web.work-item-notifications, чтобы обеспечить срабатывание события после закрытия диалогового окна, этот тип вклада выгрузится. Дополнительные сведения см. в разделе "Прослушивание событий". | ID | Идентификатор рабочего элемента. |
| onUnloaded | Запускается перед закрытием диалогового окна или перед переходом пользователя на другой рабочий элемент в представлении трижажа. | ID | Идентификатор рабочего элемента. |
Настройка вкладов в форме рабочего элемента
В Azure DevOps Services по умолчанию расширения группы отображаются в конце второго столбца формы и вкладов страниц после всех страниц формы рабочего элемента в виде вкладки. Изменения элементов управления не отображаются в форме по умолчанию, поэтому пользователям нужно вручную добавить их в форму. В Azure DevOps Server для отображения и скрытия или перемещения элементов управления, группирования и вкладов страниц в форме рабочего элемента см. раздел "Настройка расширений форм рабочих элементов".
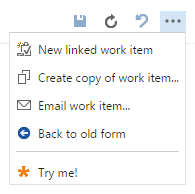
Добавление действия меню

Чтобы добавить элемент на панель инструментов рабочего элемента, добавьте этот вклад в манифест расширения. Элемент отображается в ... Раскрывающийся список в правом верхнем углу формы рабочего элемента.
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
Свойства
| Свойство | Описание |
|---|---|
| text | Текст, отображаемый на элементе панели инструментов. |
| title | Текст подсказки, отображаемый в элементе меню. |
| панель инструментов | Текст, который отображается при наведении указателя мыши на элемент. |
| uri | URI на странице, которая регистрирует обработчик действия панели инструментов. |
| значок | URL-адрес значка, отображаемого в элементе меню. Относительные URL-адреса разрешаются с помощью baseUri. |
| group | Определяет, где отображается элемент меню, связанный с другими пользователями. Элементы панели инструментов с тем же именем группы группируются и разделяются разделителем от остальных элементов. |
| registeredObjectId | (Необязательно) Имя зарегистрированного обработчика действия меню. По умолчанию используется идентификатор вклада. |
Прослушивание событий
Чтобы добавить наблюдателя к рабочему элементу, который прослушивает события рабочего элемента, добавьте этот вклад в манифест расширения. Нет визуализации для наблюдателей в форме рабочего элемента. Это лучший способ прослушивать форму рабочего элемента в событииSaved, так как наблюдатель живет вне формы и не уничтожается при закрытии формы, которая может произойти сразу после сохранения.
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
Свойства
| Свойство | Description |
|---|---|
| uri | Универсальный код ресурса (URI) на странице, в которую размещаются скрипты, прослушивающие события. |
События
| Мероприятие | Описание события | Аргумент | Описание аргумента |
|---|---|---|---|
| onFieldChanged | Запущено после изменения поля. Если изменение поля изменило правила, которые обновили другие поля, все эти изменения являются частью одного события. | ID | Идентификатор рабочего элемента. |
| changedFields | Массив со ссылкой на все измененные поля. | ID | Идентификатор рабочего элемента. |
| onLoaded | Возникает после загрузки данных в форме рабочего элемента, когда пользователь открывает рабочий элемент или когда пользователь переходит к другому рабочему элементу в представлении триажа. | ID | Идентификатор рабочего элемента. |
| onReset | Запускается после отмены изменений рабочего элемента. | ID | Идентификатор рабочего элемента. |
| onRefreshed | Активируется после того, как пользователь обновил рабочий элемент вручную. | ID | Идентификатор рабочего элемента. |
| onSaved | Запускается после сохранения рабочего элемента. Для рабочих элементов в диалоговом окне следует нацелиться на тип ms.vss-work-web.work-item-notifications, чтобы обеспечить срабатывание события после закрытия диалогового окна, этот тип вклада выгрузится. Дополнительные сведения см. в разделе "Прослушивание событий". | ID | Идентификатор рабочего элемента. |
| onUnloaded | Запускается перед закрытием диалогового окна или перед переходом пользователя на другой рабочий элемент в представлении трижажа. | ID | Идентификатор рабочего элемента. |
Пример HTML/JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
Изменения с помощью Центра New Boards Hub
Примечание.
Новый центр Boards Hub в настоящее время находится в предварительной версии, но доступен для всех. Мы настоятельно рекомендуем немедленно включить центр New Boards Hub и протестировать внутренние расширения.
Использование последних пакетов SDK
Убедитесь, что расширение использует последнюю версию azure-devops-extension-sdk
При использовании нового пакета SDK также следует использовать пакет azure-devops-extension-api для REST API. Мы обновляем методы и интерфейсы каждого спринта, чтобы гарантировать, что он включает все последние функции.
Когда следует использовать действие или поставщик действий
Используется ms.vss-web.action-provider при динамической загрузке элементов меню с помощью getMenuItems обработчика меню. Избегайте использования ms.vss-web.action-provider , когда элементы меню являются статическими и определены в манифесте. Вместо этого ms.vss-web.action следует использовать.
Требование пакета("VSS/Events/Document") больше не поддерживается
require("VSS/Events/Document") импорт больше не поддерживается в Новом центре Boards Hub.