Добавление пользовательского элемента управления в форму рабочего элемента
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Пользовательские элементы управления позволяют изменять режим просмотра и взаимодействия пользователей с полем в форме рабочего элемента. В следующей статье описывается, как был создан этот пример пользовательского элемента управления. В этой статье показано, как создать собственный пользовательский элемент управления.
Совет
Ознакомьтесь с нашей новой документацией по разработке расширений с помощью пакета SDK для расширений Azure DevOps.
Необходимые компоненты
Включите azure-devops-extension-sdk в проект:
Установите пакет SDK через npm:
npm install azure-devops-extension-sdk.Инициализировать его в коде JavaScript:
import * as SDK from "azure-devops-extension-sdk"; SDK.init();
Добавление пользовательского элемента управления
Чтобы добавить элемент управления на главную страницу, добавьте вклад в манифест расширения. Тип вклада должен быть ms.vss-work-web.work-item-form-control , и он должен быть нацелен на ms.vss-work-web.work-item-form вклад.
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
Форма рабочего элемента добавляет IFrame для размещения пользовательского элемента управления.
Свойства
| Свойство | Description |
|---|---|
name |
Текст, отображаемый в группе. |
uri |
Универсальный код ресурса (URI) на странице с html-кодом, загруженным IFrame. |
height |
(Необязательно) Определяет высоту IFrame. Если опущено, это 50 пикселей. |
inputs |
Значения, которые пользователь предоставляет в форме. |
Если вы хотите динамически изменить размер IFrame, можно использовать resize method доступный в клиентском пакете SDK.
Настраиваемый элемент управления в форме рабочего элемента — это другой тип вклада, например вклад группы и страницы. Основное различие заключается в том, что вклад элемента управления может принимать набор входных данных пользователей, а вклады в группу и страницы не могут.
Управление входными данными
Чтобы определить входные данные для вклада элемента управления, используйте inputs свойство в объекте вклада в манифесте.
В следующем примере вы увидите два входных данных: FieldName и Colors. FieldName указывает, с каким полем связывает элемент управления. Colors настраивает, какие цвета сопоставляют значения в элементе управления.
Значения входных данных, предоставляемые пользователями при добавлении в форму рабочего элемента. Эти значения передаются в вклад элемента управления при загрузке формы.
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
Следующие свойства определяют входные данные пользователя, которые может использовать вклад:
- id — уникальный идентификатор входных данных.
- description — несколько предложений, описывающих входные данные.
- тип (необязательно) — тип входных данных.
- Допустимые значения:
WorkItemField— Указывает, что входные данные — это поле рабочего элемента. Значение, предоставленное пользователем для этого ввода, должно быть ссылкой на допустимое поле рабочего элемента.
- Допустимые значения:
- свойства (необязательно) — пользовательские свойства для входных данных.
- Допустимые ключи:
workItemFieldTypes— определяет массив типов полей, поддерживаемых данными входными данными. Допустимые значения:StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- Допустимые ключи:
- проверка — набор свойств, определяющих, какие значения считаются допустимыми для входных данных.
- Допустимые ключи:
dataType— определяет тип данных входного значения. Допустимые значения для этого свойства:StringNumberBooleanField
isRequired— логическое значение, указывающее, требуется ли входное значение.
- Допустимые ключи:
Пример на языке JavaScript
Расширение элемента управления работает как группа или расширение страницы с одной разницей, что может принимать определенные входные данные пользователя. Чтобы считывать входные значения пользователя, используйте VSS.getConfiguration().witInputs. В следующем примере показано, как зарегистрировать объект, вызываемый при возникновении событий в форме рабочего элемента, которые могут повлиять на ваш элемент управления. В нем также показано, как считывать входные значения, предоставляемые пользователем для этого элемента управления.
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
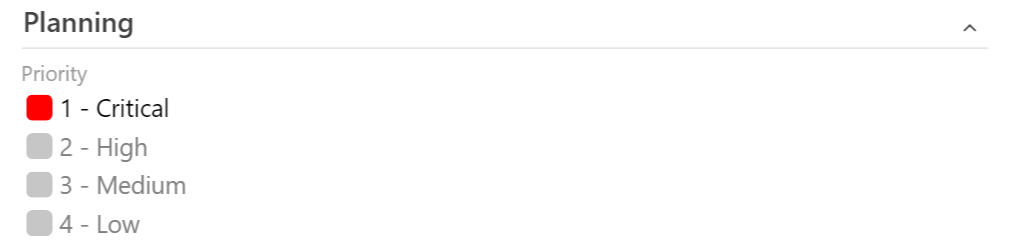
На следующем снимке экрана показан пример пользовательского элемента управления рабочим элементом для поля Priority .