Просмотр и обновление рабочих элементов через мобильный браузер
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Используйте мобильный браузер для обновления отслеживания работы в Azure DevOps. При выборе ссылки на любой рабочий элемент на мобильном устройстве откроется удобная для мобильных устройств версия рабочего элемента. Оттуда можно обновить рабочий элемент или получить доступ ко всем рабочим элементам, назначенным вам или которые вы выполняете.

Примечание.
Мобильный браузер поддерживает отслеживание работы Azure DevOps. Чтобы зарегистрироваться бесплатно, перейдите в Azure DevOps Services. Мобильный браузер — это не приложение, а мобильное представление для выбора функций. Нечего скачивать. Вы получаете доступ к мобильному браузеру, выбрав ссылку из рабочего элемента, который вы получаете в мобильном почтовом приложении.
Примечание.
Мобильный браузер доступен для Azure DevOps Server 2019 и более поздних версий. Сведения о скачиваниях см. в разделе "Загрузки". Мобильный браузер — это не приложение, а мобильное представление возможностей выбора. Нечего скачивать. Перейдите к мобильному браузеру, выбрав ссылку из рабочего элемента в мобильном почтовом приложении.
Необходимые условия
| Категория | Требования |
|---|---|
| Azure DevOps Server | Мобильный браузер доступен для Azure DevOps Server 2019 и более поздних версий. |
| Уведомления по электронной почте | Включить уведомления по электронной почте об изменениях рабочих элементов, @mentionsили других уведомлениях. |
| мобильное устройство | Перейдите к форме мобильного рабочего элемента с мобильного устройства с помощью почтового приложения, которое может открывать ссылки. |
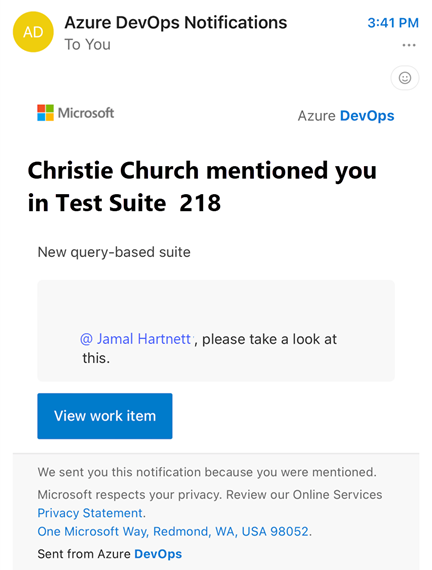
Открытие формы мобильного рабочего элемента
Откроется форма мобильного рабочего элемента при выборе элемента просмотра рабочего элемента из электронной почты на мобильном устройстве. При выполнении следующих действий вы получите это сообщение электронной почты:
- Изменения, внесенные в рабочий элемент, который вы выполняете.
- Вы @mentioned в обсуждении.
- Сообщение электронной почты уведомления отправляется на основе набора оповещений рабочих элементов с помощью управления личными уведомлениями.

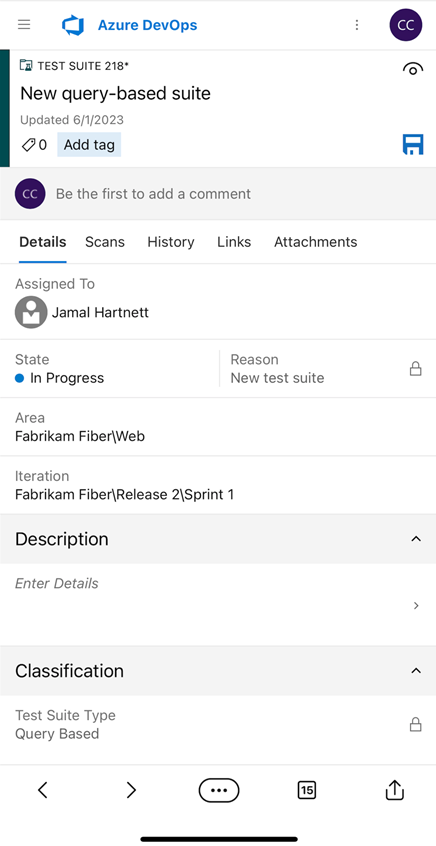
Обновить рабочий элемент
В мобильной форме можно выполнять практически все действия, доступные в форме веб-портала. Ниже приведены действия, которые можно выполнить в порядке, который они отображаются в мобильной форме:
- Добавление и удаление тегов
- Просмотр и добавление в обсуждение путем выбора комментария
- Просмотр и обновление любого поля в форме (назначение, состояние, область, итерация, описание и многое другое)
- Просмотр и открытие ссылки в разделе "Разработка"
- Просмотреть журнал
- Просмотр и открытие ссылки на вкладке "Ссылки"
- Открытие и добавление вложения на вкладке "Вложения"
Действия, недоступные в форме мобильного рабочего элемента:
- Невозможно создать или добавить новые рабочие элементы
- Невозможно инициировать операцию разработки
- Не удается добавить ссылку
Взаимодействие с элементами управления мобильными формами
Элементы управления мобильными формами работают следующим образом:
- Выберите любое поле, чтобы изменить его, и форма изменится на полноэкранный интерфейс. К общим действиям относятся:
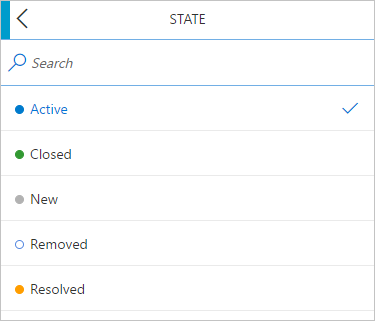
- Измените состояние элемента: чтобы обновить состояние рабочего элемента, выберите требуемое состояние в раскрывающемся меню.
- Перейдите к другому пути к области: выберите новый путь к области, чтобы переназначить рабочий элемент в проекте.
- Добавление вложения: отправка файлов в рабочий элемент для предоставления дополнительных контекстов или ресурсов.
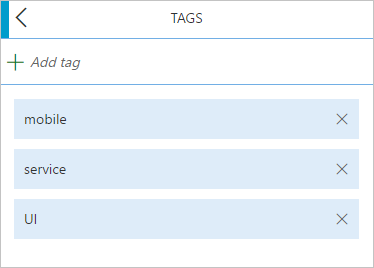
- Создание или удаление тегов: введите текст в поле тега и нажмите клавишу ВВОД , чтобы добавить тег. Чтобы удалить тег, выберите "x" рядом с именем тега.
-
 Щелкните значок сохранения, чтобы сохранить изменения. Это действие гарантирует, что все обновления записываются и отражаются в рабочем элементе.
Щелкните значок сохранения, чтобы сохранить изменения. Это действие гарантирует, что все обновления записываются и отражаются в рабочем элементе.
Состояние обновления (состояние изменения)
Чтобы обновить состояние, выберите требуемое состояние в раскрывающемся меню. Это действие изменяет состояние рабочего элемента, помогая отслеживать его ход выполнения. После выбора убедитесь, что вы сохраните изменения, выбрав ![]() значок сохранения.
значок сохранения.

Добавление или удаление тегов
Чтобы добавить тег, введите нужный текст в поле тега и нажмите клавишу ВВОД. Тег добавляется в рабочий элемент. Вы можете добавить несколько тегов, повторив этот процесс. Теги помогают классифицировать и фильтровать рабочие элементы для улучшения организации и отслеживания.

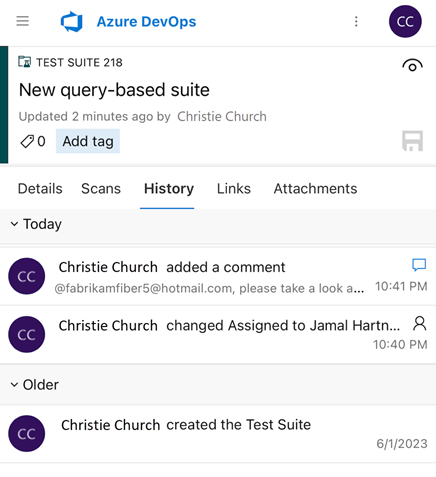
Просмотр журнала
Чтобы просмотреть журнал рабочего элемента, перейдите на вкладку "Журнал ". Это действие отображает хронологический список всех изменений, внесенных в рабочий элемент, включая обновления полей, комментариев и переходов состояния.

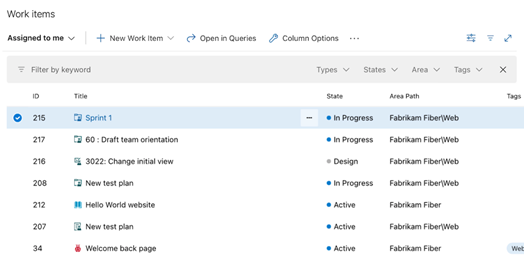
Просмотр и открытие рабочих элементов в списках действий
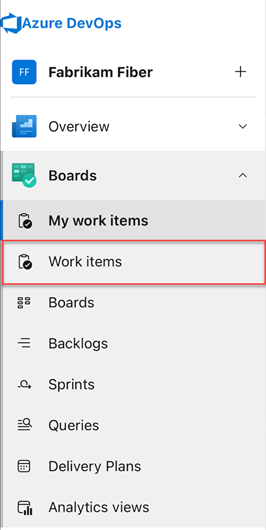
В форме мобильного рабочего элемента вы можете получить доступ к рабочим элементам. Мобильный браузер позволяет просматривать и открывать рабочие элементы, классифицированные следующим образом:
- Назначено мне: выводит список всех рабочих элементов, назначенных вам.
- Ниже перечислены все рабочие элементы, которые вы используете.
- Мое действие. Выводит список всех рабочих элементов, которые вы недавно просматривали или обновили.
Эти списки охватывают все командные проекты, в которых вы участвуете, предоставляя комплексное представление рабочих элементов в проектах.
Выберите элемент управления списком из открываемой формы рабочего элемента.

Выберите рабочие элементы.

При открытии браузера он по умолчанию использует страницу "Назначено мне ". В этом случае можно перейти на страницы действий "Далее" или "Мои", чтобы получить доступ к другим рабочим элементам. Дополнительные сведения см. в разделе "Просмотр и добавление рабочих элементов".

Совет
С мобильного устройства вы можете выполнять большинство функций в Azure Boards, Azure Repos, Azure Pipelines, Azure Test Plans и Azure Artifacts, как и в классическом браузере. В следующем примере показан мобильный доступ к запросам Repos>Pull.

Связанные статьи
- Просмотр записи блога, форма мобильного рабочего элемента (предварительная версия).
- Настройка личных уведомлений
- Настройка уведомлений группы
- Следуйте рабочему элементу
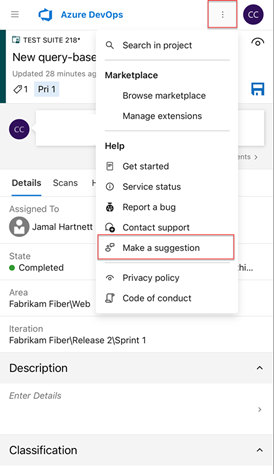
Предоставление отзывов о мобильном интерфейсе
Помогите нам улучшить мобильный интерфейс.
Чтобы предоставить отзыв, выберите элемент управления списком в форме рабочего элемента и выберите команду "Сделать предложение". Вы также можете выбрать отчет об ошибке или обратиться в службу поддержки , чтобы предоставить другие отзывы или получить помощь.