Локальное тестирование запросов Stream Analytics с использованием входных данных потоковой трансляции с помощью Visual Studio Code
Локальное тестирование запроса Stream Analytics с использованием входных данных в реальном времени является важным шагом в обеспечении точности и эффективности логики запроса. Расширение Azure Stream Analytics (ASA) для Visual Studio Code (VS Code) позволяет легко выполнять это тестирование. В этой статье описаны шаги по настройке среды, настройке входных данных потоковой трансляции и выполнению запроса локально для тщательного тестирования.
Предварительные требования
- Установите .NET Core SDK и перезапустите Visual Studio Code.
- Выполните инструкции из этого краткого руководства, чтобы установить и создать задание Stream Analytics с помощью Visual Studio Code.
Определение входного потока в реальном времени
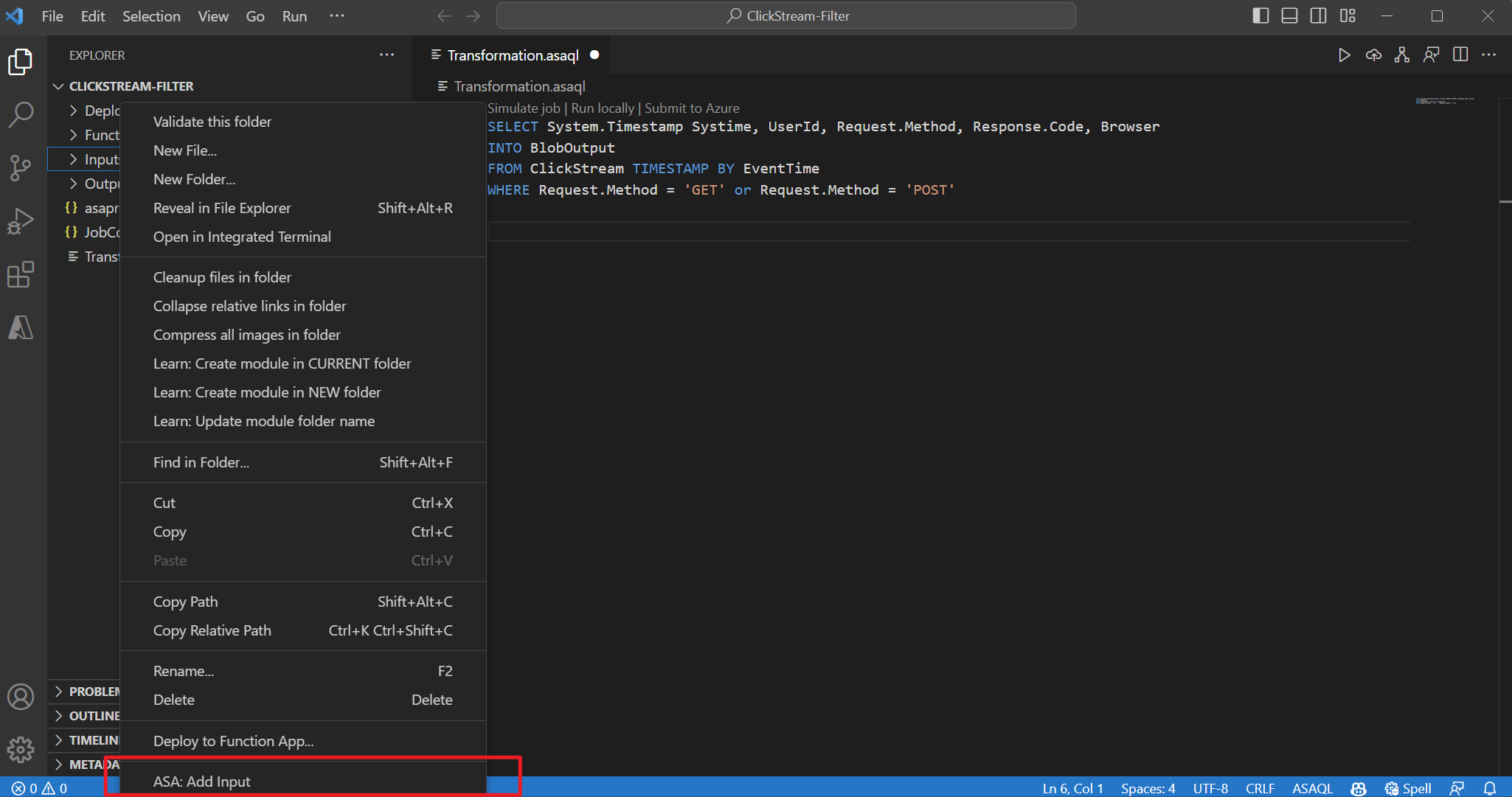
Щелкните правой кнопкой мыши папку Входные данные в проекте Stream Analytics и выберите ASA: Добавить входные данные.
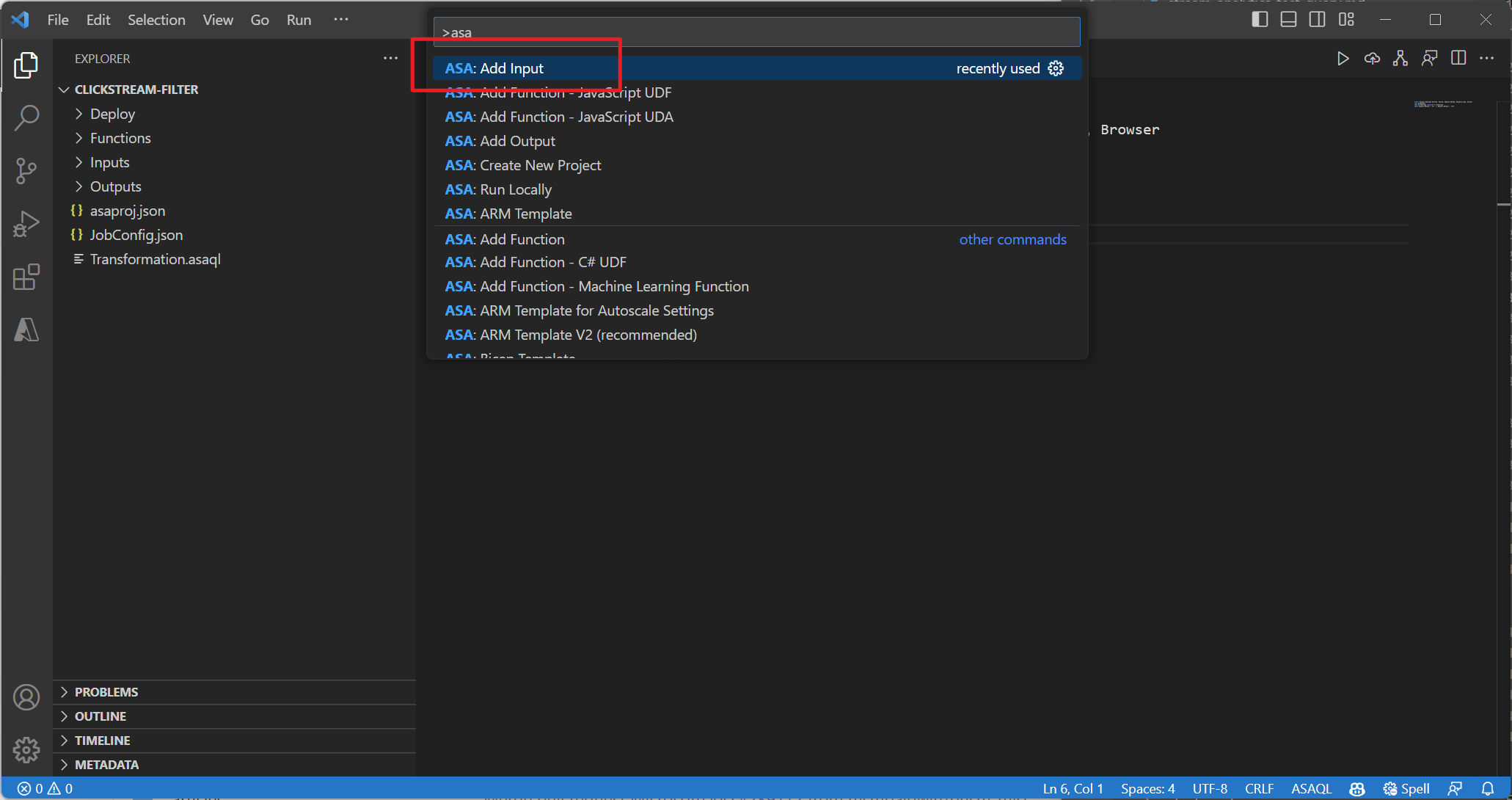
 ИЛИ нажмите клавиши CTRL+SHIFT+P , чтобы открыть палитру команд и ввести ASA: Добавить входные данные. Затем выберите скрипт запроса для обработки входного потока.
ИЛИ нажмите клавиши CTRL+SHIFT+P , чтобы открыть палитру команд и ввести ASA: Добавить входные данные. Затем выберите скрипт запроса для обработки входного потока.

Выберите тип источника динамического ввода в раскрывающемся списке Выберите из подписки Azure и введите имя источника входных данных.

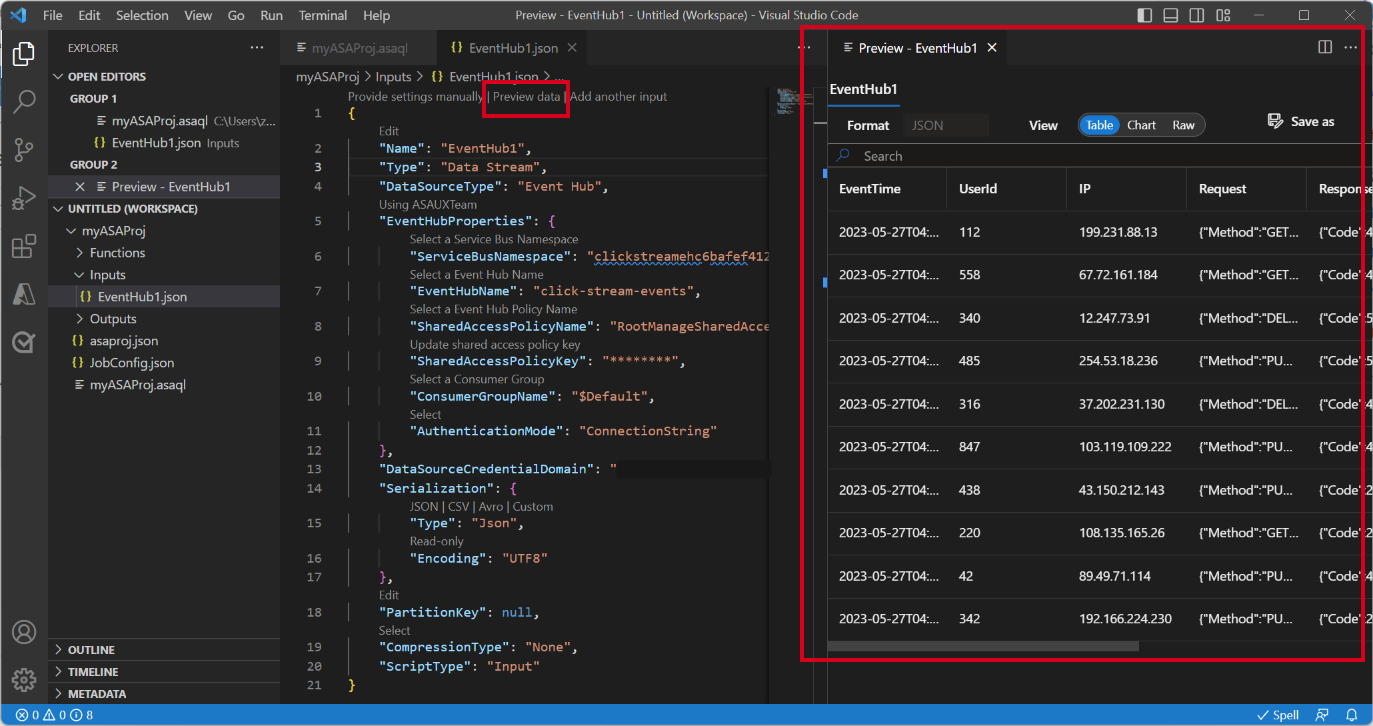
Вы увидите новый JSON-файл, созданный в папке Input . Откройте файл и выберите из своих подписок , чтобы настроить входные данные Центров событий.

Выберите Предварительный просмотр данных , чтобы проверить, успешно ли настроен динамический ввод.

Локальное выполнение запроса
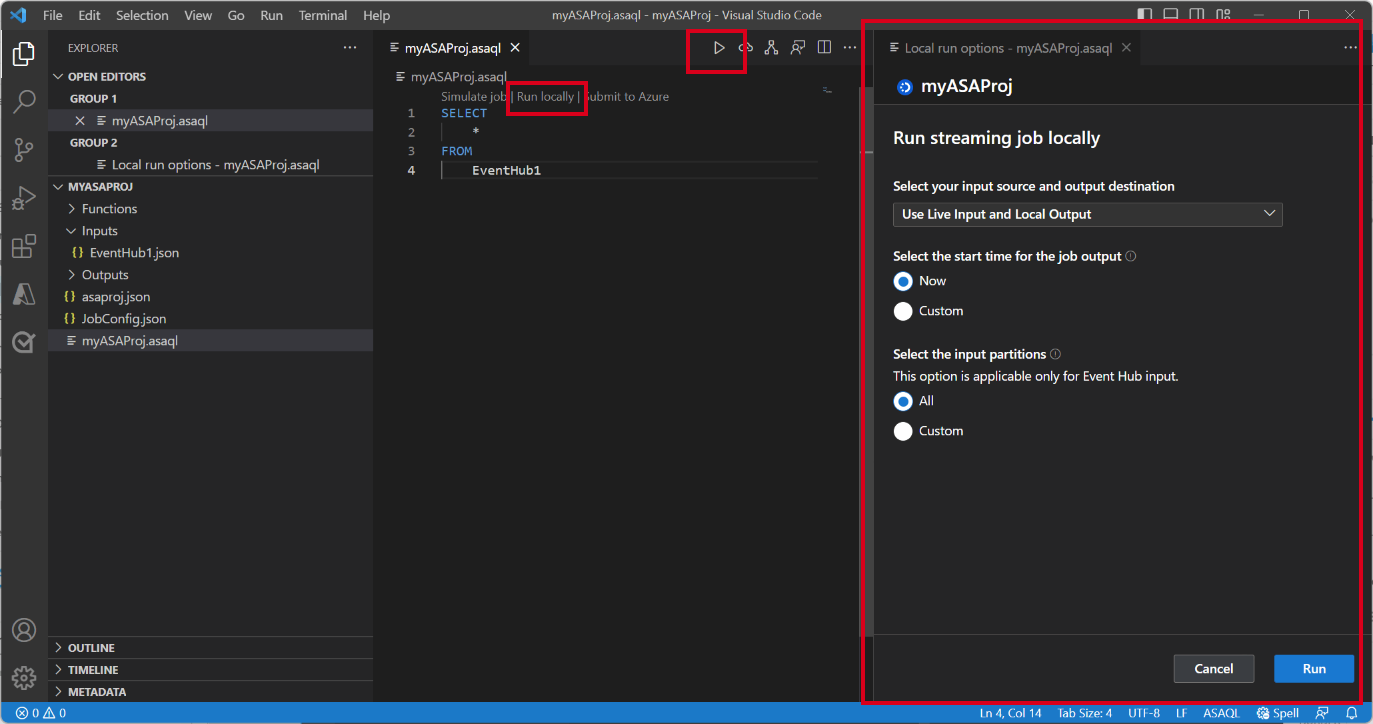
Откройте файл запроса, выберите Выполнить локально или нажмите кнопку Воспроизвести в строке меню, чтобы открыть окно параметров локального запуска для настройки режима локального запуска.

Выберите Использовать динамические входные данные и локальные выходные данные , чтобы запустить задание локально в потоке ввода в реальном времени и вывести выходные результаты в локальную папку. Затем выберите Выполнить, чтобы запустить задание локально.

Окно локального теста открывается и обновляется каждые 3 секунды. Выходные результаты хранятся в формате JSON в папке LocalRunOutputs .

Указание входных секций для локального тестирования
Чтобы избежать приема всех данных из Центров событий, можно указать определенные секции для Центров событий во время локального тестирования.
- Выберите Запустить локально, чтобы открыть окно параметра локального запуска.
- В разделе Select the input partitions (Выберите входные секции) и выберите Custom (Настраиваемая).
- Введите конкретные номера секций, из которых вы хотите принимать данные для локального тестирования.

Указав секции, вы можете сосредоточиться на тестировании логики запроса, не беспокоясь о большом объеме данных. Эта функция обеспечивает более эффективное и целевое тестирование задания Stream Analytics.
Отправка задания в Azure
После локального тестирования запроса можно отправить проект Stream Analytics в Azure и начать выполнение задания в облаке.
- Выберите параметр Отправить в Azure или нажмите кнопку Отправить в файле запроса.
- В окне параметров отправки можно обновить существующее задание в Azure или создать новое задание для отправки.
- Укажите необходимые сведения, включая подписку, группу ресурсов и регион для развертывания.

После завершения процесса отправки можно просмотреть облачное задание в новом окне. Оттуда вы можете отслеживать его производительность и при необходимости управлять его конфигурациями. Вы также можете открыть задание в браузере, щелкнув ссылку на панели ВЫВОД.
