TableCell.LineStackingStrategy Свойство
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает механизм, с помощью которого для каждой строки текста в рамках TableCell.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategyМеханизм, определяющий поле строки для каждой строки текста в объекте TableCell. Значение по умолчанию — MaxHeight.
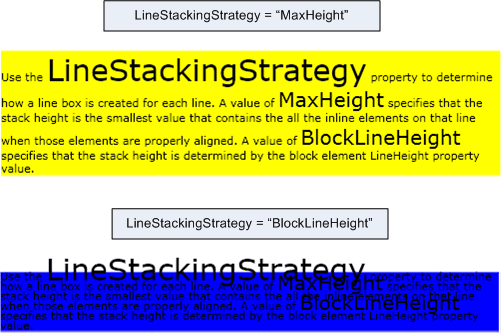
В следующем примере показано, как использовать LineStackingStrategy свойство, чтобы определить, как создаются поля строк для текстовых строк объекта TextBlock. TextBlock Первый имеет LineStackingStrategy значениеMaxHeight, а второй TextBlock имеет значение BlockLineHeight.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
На следующем рисунке показан результат приведенного выше кода.

| Поле идентификатора | LineStackingStrategyProperty |
Metadata properties set to true |
AffectsMeasure, AffectsRender, Inherits |