Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
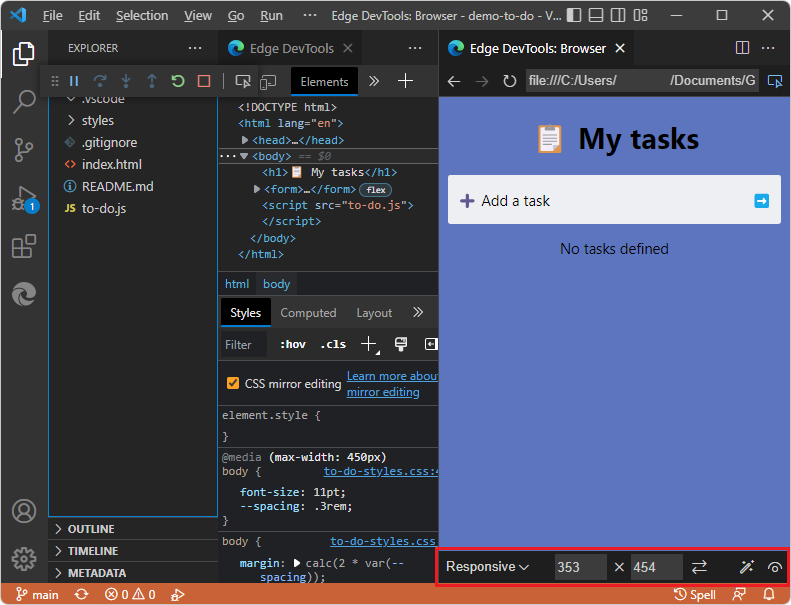
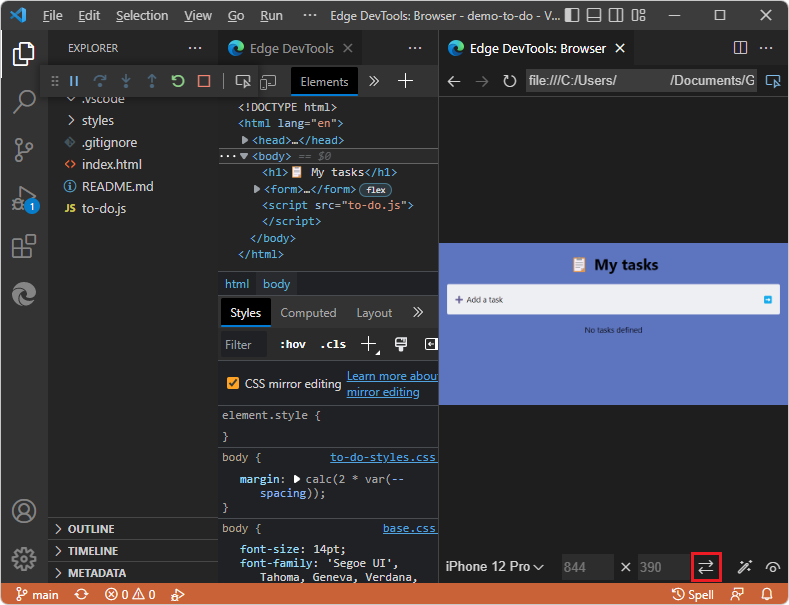
На вкладке Edge DevTools: Browser панель инструментов Эмуляции устройства в нижней части экрана позволяет имитировать различные среды:

Чтобы воспроизвести показанный здесь пользовательский интерфейс, см. статью Открытие средств разработки путем щелчка правой кнопкой мыши HTML-файла в разделе Открытие инструментов разработки и браузера DevTools.
См. также:
- Ограничения встроенного браузера DevTools в окне Использование внешнего браузера.
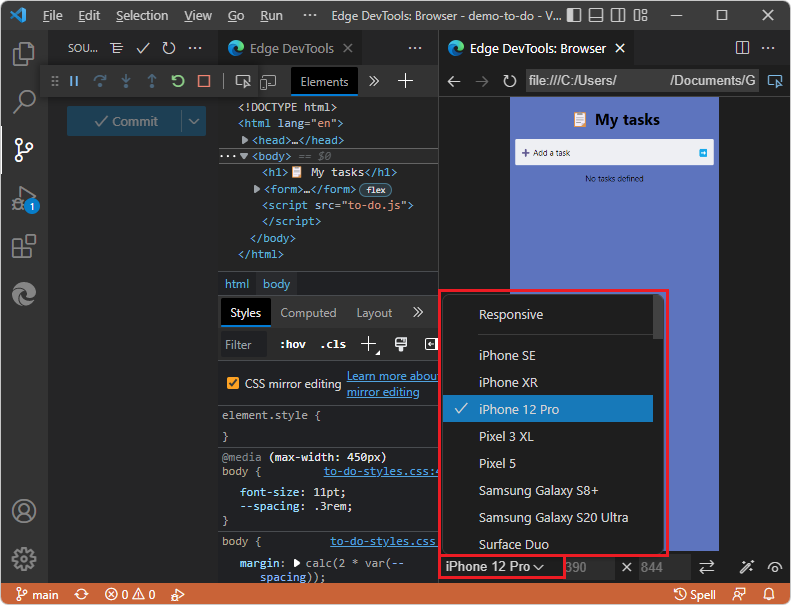
Раскрывающееся меню Эмуляция устройств
В раскрывающемся меню Эмулировать устройства можно выбрать несколько различных устройств или параметр по умолчанию Адаптивный. При выборе устройства окно просмотра изменяет размер до правильных измерений и имитирует сенсорный интерфейс. Например, существует несколько эмулированных макетов iPhone:

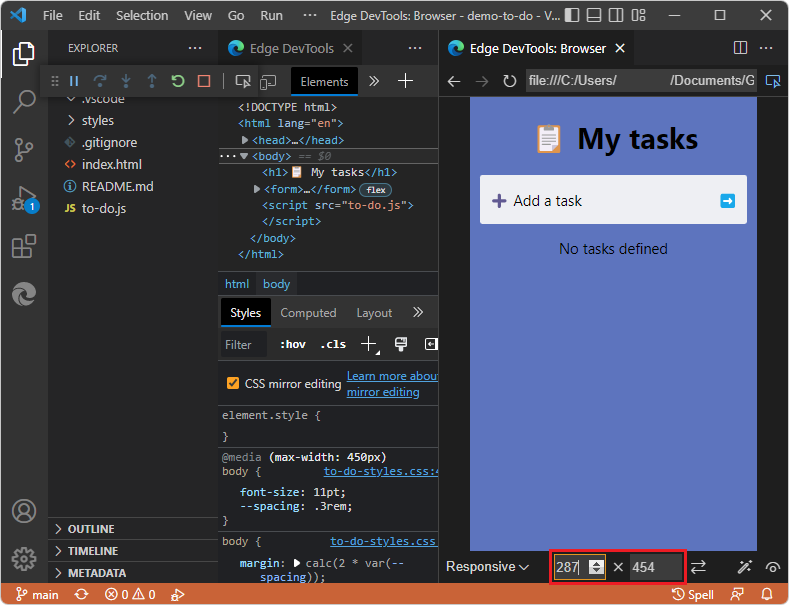
Раскрывающееся меню "Ширина" и "Высота"
Чтобы изменить размеры окна просмотра, щелкните раскрывающееся меню Значки Ширина и ![]() :
:

Кнопка поворота
Нажмите кнопку Повернуть (кнопка Повернуть), чтобы повернуть окно просмотра между  и альбомной ориентацией:
и альбомной ориентацией:

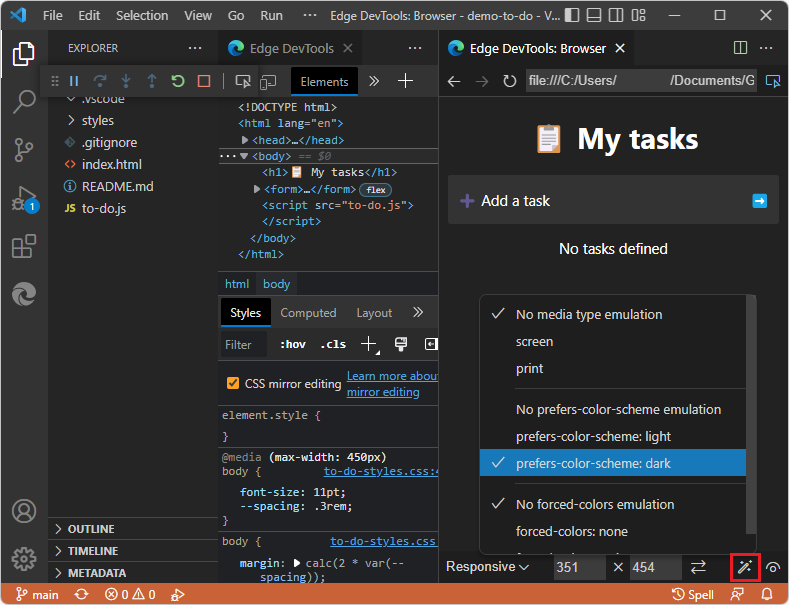
Кнопка "Эмуляция функций мультимедиа CSS"
Используйте кнопку Эмулировать функции мультимедиа CSS ( ), чтобы:
), чтобы:
- Эмулировать запросы к мультимедиа CSS.
- Проверьте, как выглядит продукт в режиме печати.
- Переключение между темным и светлым режимами.
- Эмулировать принудительные цвета.

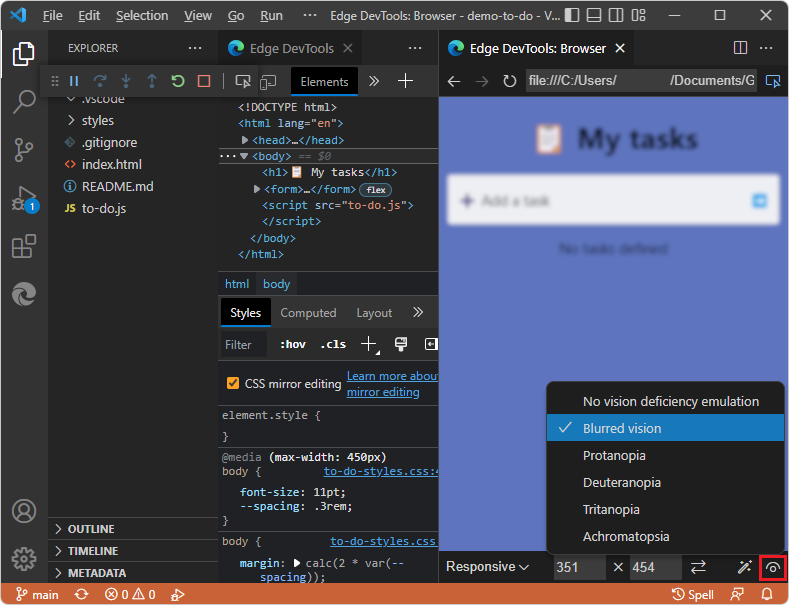
Кнопка Эмуляции недостатков зрения
Нажмите кнопку Эмулировать недостатки зрения ( ), чтобы протестировать взаимодействие с пользователем текущей веб-страницы с различными визуальными недостатками. Эта кнопка позволяет протестировать продукт в размытом режиме или с различными недостатками цвета:
), чтобы протестировать взаимодействие с пользователем текущей веб-страницы с различными визуальными недостатками. Эта кнопка позволяет протестировать продукт в размытом режиме или с различными недостатками цвета: