Viva Connections dashboard 만들기 및 편집
Viva Connections dashboard 정보 및 작업 관련 작업에 빠르고 쉽게 액세스할 수 있습니다. dashboard 콘텐츠는 특정 역할, 시장 및 작업 기능의 사용자를 대상으로 할 수 있습니다.
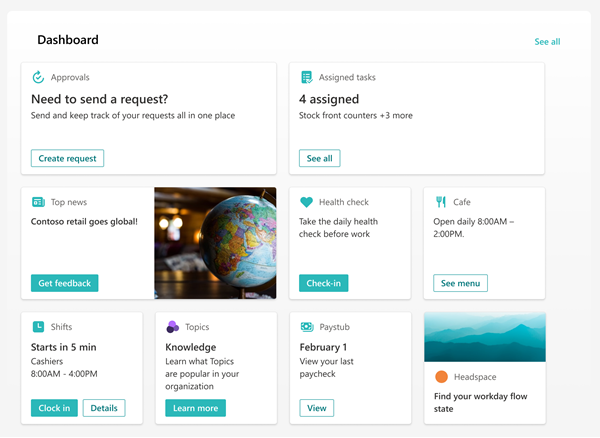
dashboard 기존 Microsoft Teams 앱, Viva 앱 및 서비스, 파트너 앱, spFx(SharePoint 프레임워크) 프레임워크를 사용하는 사용자 지정 솔루션, 내부 링크 및 외부 링크로 뷰어를 참여시키는 카드로 구성됩니다.

Microsoft Teams에서 dashboard 편집
Viva Connections dashboard Microsoft Teams에서 바로 편집할 수 있습니다. 시작하려면 멤버 또는 소유자 수준 권한이 필요합니다.

참고
- Viva Connections 처음으로 설정할 때 의도한 대상 그룹을 기준으로 기본 카드 집합을 선택하라는 메시지가 표시됩니다.
- 작성할 때 모바일 및 데스크톱 보기를 서로 바꿔서 선택할 수 있습니다.
- dashboard 카드에 대한 이미지 권장 사항: 중간 카드는 300x150에서 400x200으로, 가로 세로 비율이 2:1이고 큰 카드는 300x300~400x400이고 가로 세로 비율이 1:1이면 모바일 앱에서 늘어나지 않도록 해야 합니다.
- 카드 속성의 이미지 URL은 링크가 모바일 앱에서 작동하려면 절대 URL이어야 합니다.
- 최상의 보기 환경을 위해 dashboard 카드 수를 약 20개로 제한하는 것이 좋습니다.
- 사용자는 카드를 다시 정렬, 숨기기 및 표시하여 Viva Connections 모바일에서 dashboard 사용자 지정할 수 있습니다. 이러한 변경 내용은 사용자의 모바일 환경에만 영향을 미치며 데스크톱 또는 태블릿 환경에는 영향을 미치지 않습니다.
Teams에서 Viva Connections 앱으로 이동합니다.
다음으로, dashboard 섹션에서 편집을 선택합니다.
+ 카드 추가를 선택합니다.
각 카드 대해 편집(연필 아이콘)을 선택하여 해당되는 경우 레이블, 아이콘, 이미지 및 대상 그룹 대상 설정과 같은 속성을 편집합니다.
삭제(휴지통 아이콘)를 선택하여 카드를 제거합니다.
게시 또는 다시 게시하기 전에 유용성을 보장하기 위해 모든 디바이스에서 환경을 미리 봅니다.
편집 내용이 다른 사용자와 공유되면 게시하거나 다시 게시합니다.
홈 사이트가 있는 경우 SharePoint에서 dashboard 편집하는 방법
organization SharePoint 홈 사이트가 있는 경우 SharePoint 홈 사이트 또는 Microsoft Teams에서 dashboard 설정하고 편집할 수 있습니다. 변경하려면 SharePoint 홈 사이트에 대한 편집 권한이 필요합니다.
참고
이미지는 카드를 풍부하고 매력적으로 만드는 데 중요한 요소입니다. SharePoint 관리자라면 CDN(콘텐츠 배달 네트워크)을 활성화하여 이미지 가져오기 성능을 향상시키는 것이 좋습니다. /style 라이브러리가 공용 CDN을 사용할 때 기본 원본인 반면 개인 CDN을 사용할 경우 /siteassets가 기본적으로 CDN 원본 CDN이 사용되도록 설정된 경우 /style 라이브러리가 기본 원본입니다. CDN에 대한 자세한 정보
SharePoint 홈 사이트에서 페이지 오른쪽 위에 있는 설정 기어를 선택합니다.
Viva Connections 관리를 선택합니다.
+ dashboard 만들기 또는 dashboard 보기 단추를 선택합니다.
+ 카드 추가를 선택합니다.
dashboard 카드 도구 상자에서 추가할 카드 유형을 선택한 다음 이 문서의 지침을 사용하여 각 유형의 카드 설정합니다. dashboard 빌드할 때 다양한 대상 그룹을 위해 모바일 및 데스크톱에서 해당 모양을 미리 볼 수 있습니다.
카드를 추가하고 특정 대상 그룹에 대상 지정을 적용했으면 환경을 미리 보고 이상적인 보기 환경을 보장합니다.
dashboard 미리 보기로 표시되는 방식에 만족하면 dashboard 오른쪽 위에 있는 게시 또는 다시 게시를 선택하여 홈 사이트, Teams 및 Teams 모바일 앱에서 사용할 수 있도록 합니다.
Viva Connections 대시보드 웹 파트 사용
참고
- dashboard 콘텐츠를 편집한 후 대시보드 웹 파트에서 새 콘텐츠를 사용할 수 있을 때까지 몇 분 정도 걸릴 수 있습니다.
- 최상의 결과를 얻으려면 대시보드 웹 파트를 오른쪽 세로 섹션에 배치하는 것이 좋습니다.
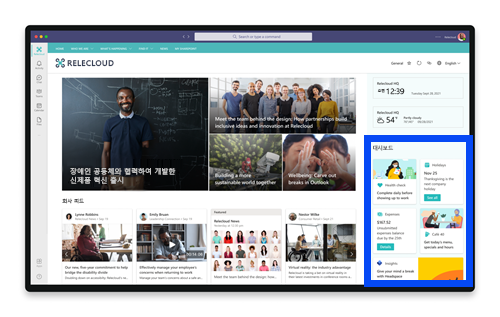
dashboard 작성 및 게시되면 대시보드 웹 파트를 사용하여 Connections 사이트에 표시할 수 있습니다. SharePoint 페이지의 모든 섹션에 웹 파트를 추가할 수 있습니다.

추가되면 사이트의 기존 dashboard 카드로 자동으로 채워집니다. 표시할 최대 카드 수를 설정할 수 있습니다. 대시보드 웹 파트 사용 방법 알아보기
사용 가능한 dashboard 카드
도구 및 설정 단계에 대한 설명과 함께 사용 가능한 dashboard 카드 목록은 Viva Connections 사용 가능한 dashboard 카드 문서를 참조하세요.
카드에 대상 그룹 지정 적용
대상 그룹 대상 지정은 dashboard 카드를 포함하여 Viva Connections 환경 전체에 적용할 수 있습니다. 대상 그룹 대상 지정은 가장 중요한 콘텐츠를 특정 그룹으로 필터링하여 개인 설정된 보기 환경을 만듭니다. 대상 그룹 지정을 사용하여 다음을 수행합니다.
- 고유한 역할 및 지역에 대한 사용자 지정 보기를 만듭니다.
- 고유한 환경을 만들기 위해 필요한 만큼 다양한 보기를 생성합니다.
- 의도된 대상 그룹이 가장 중요한 콘텐츠를 볼 수 있는지 확인합니다.
카드의 대상 그룹 설정
페이지가 아직 편집 모드가 아닌 경우 dashboard 페이지의 오른쪽 위에서 편집을 선택합니다.
하나 이상의 대상을 대상으로 지정할 카드를 선택하고 왼쪽의 도구 모음에서 카드 편집 연필을 선택합니다.
오른쪽의 속성 창에서 대상으로 지정할 대상 그룹 아래에서 대상으로 지정할 대상 그룹을 입력하거나 검색합니다.
참고
최근에 만들거나 변경한 대상 그룹을 선택한 경우 해당 그룹에 적용된 대상을 확인하는 데 시간이 걸릴 수 있습니다.
카드 대상 그룹을 대상으로 지정하면 사람 아이콘이 나타납니다.

dashboard 미리 보기하여 다른 대상 그룹에 대해 표시되는 방식을 확인합니다.
dashboard 카드를 만들거나 편집한 후 각 대상 그룹 및 데스크톱 및 모바일 장치에서 환경을 미리 볼 수 있는지 확인합니다. 미리 보기 모드에서 표시되는 내용은 dashboard 특정 대상 그룹 및 디바이스에 대해 표시되는 방식과 유사합니다. 카드에 대상 그룹 대상 지정을 적용할 때 대상 그룹 또는 장치에 따라 다른 사용자가 dashboard 보는 방법을 미리 볼 수 있습니다. 미리 보기 모드에서 다음을 확인합니다.
- 다른 대상 그룹과 디바이스를 미리 보는 동안 나타날 수 있는 카드 사이에는 물리적 간격이 없습니다. 간격이 표시되면 모든 대상 그룹과 디바이스가 고품질의 시청 환경을 쌓을 수 있도록 카드를 다시 정렬합니다.
- 아이콘, 그래픽 및 이미지는 쉽게 식별하고 이해할 수 있습니다.
- 단추와 링크는 활성 상태이며 원하는 대상으로 이동합니다.
- 레이블 및 설명 텍스트는 유용하고 읽기 쉽고 의도한 대상 그룹에 적합합니다.
다른 대상 그룹을 미리 보려면
편집 모드에서 오른쪽 위의 미리 보기를 선택합니다.

미리 볼 대상을 선택 드롭다운 목록을 엽니다. 대상을 대상으로 하는 카드가 없으면 비활성화된 대상 그룹 대상 레이블이 표시됩니다.

그룹을 검색하고 선택합니다. 추가된 그룹은 기본적으로 선택됩니다. 그룹을 선택 취소하려면 드롭다운 목록으로 미리 볼 대상 그룹 선택 목록에서 그룹을 다시 선택할 수 있습니다.

- 특정 그룹 디스플레이를 대상으로 하는 카드입니다.
- 하나 이상의 대상 그룹을 선택하면 대상 그룹 타겟팅이 적용되지 않은 카드도 표시됩니다.
- 대상 그룹이 없으면 대상 그룹이 아닌 카드만 표시됩니다. 대상 그룹 지정이 적용된 카드가 없으면 아무 카드도 표시되지 않습니다.
- 선택한 대상 그룹 중 하나에 속하지 않는 경우 대상 그룹이 아닌 카드만 표시됩니다. 대상이 되는 카드가 없으면 카드가 표시되지 않습니다.
예제
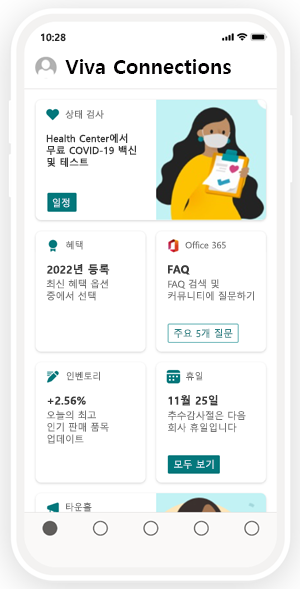
다음 예제에서는 모바일 디바이스에 대해 미리 보기가 설정되고 단일 dashboard 만들 수 있는 다양한 보기를 강조 표시합니다.
| 보기 1 | 보기 2 |
|---|---|

|

|
URL 및 Single Sign-On의 작동 방식
일부 카드의 경우 URL에 대한 링크를 사용합니다. 콘텐츠의 위치에 따라 URL에 대한 링크는 Microsoft Teams 또는 다른 곳에서 콘텐츠를 표시할 수 있으며 SSO(Single Sign-On) 동작은 다를 수 있습니다. 연결하는 콘텐츠의 위치에 따라 URL 및 SSO에 대한 링크가 작동하는 방식에 대한 자세한 내용을 확인하세요.
참고
SSO가 지원되지 않는 경우 사용자에게 로그인 자격 증명을 입력하라는 메시지가 표시됩니다.
| URL을 열어 ... | Teams 모바일에서 | Teams 데스크톱에서 |
|---|---|---|
| Teams 앱 | Teams 앱(예: Shifts, Approvals 또는 Kudos)은 Teams 내에서 열리며 사용자는 다시 인증할 필요가 없습니다. | Teams 앱(예: Shifts, Approvals 또는 Kudos)은 Teams 내에서 열리며 사용자는 다시 인증할 필요가 없습니다. |
| Forms | Teams 내에서 열린 Forms 사용자가 처음으로 로그인하라는 메시지가 표시되고 로그인 상태를 유지하면 사용자가 다시 인증할 필요가 없습니다. | Teams 내에서 열린 Forms 사용자가 처음으로 로그인하라는 메시지가 표시되고 로그인 상태를 유지하면 사용자가 다시 인증할 필요가 없습니다. |
| Viva Engage | Teams 내에서 Viva Engage 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| PowerApps | Teams 내에서 PowerApps 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| Power 포털 | Power Portal은 Teams 내에서 열리고, 사용자는 처음으로 로그인하라는 메시지가 표시되며, 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| Stream | Teams 내에서 Stream 열리면 사용자가 처음으로 로그인하라는 메시지가 표시되고 사용자가 로그인 상태를 유지하는 경우 다시 인증할 필요가 없습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
| 외부 링크 | 웹 보기가 Teams 내에서 열리고 사용자는 사이트에 따라 다시 인증해야 할 수 있습니다. | 웹 브라우저 세션을 열고 사용자는 브라우저 및 컴퓨터 설정에 따라 다시 인증해야 할 수 있습니다. |
추가 리소스
Viva Connections 설정에 대한 단계별 가이드
dashboard 계획하는 방법에 대해 자세히 알아보기