Utilizando el área de notificación de SharePoint 2010 [Tip UI # 1]
SharePoint 2010 presenta una interfaz gráfica basada en AJAX y en menús tipo Ribbon, lo cual le da un comportamiento mucho más dinámico y atractivo.
La gracia de SharePoint es que nos permite hacer uso de todo este set de características, con solo llamar a algunas funciones JavaScript muy sencillas de usar.
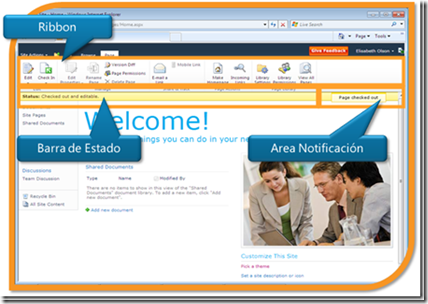
Área de notificación
Como vimos en la imagen presentada anteriormente, la área de notificación nos indica información que se está realizando en el momento como por ejemplo: “Cargando contenido” o “Guardando contenido”, etc.
Para hacer uso de esta área, simplemente llamamos a la función: “SP.UI.Notify.addNotification”, la cual acepta dos parámetros, el primero es el mensaje HTML a ser mostrado y el segundo parámetro es un booleano en el cual TRUE, significa que el elemento siempre estará visible y false si deseamos que desaparezca después de cierto tiempo. Si por A, B o C motivo dejamos este segundo parámetro como TRUE, la única forma de deshacernos de la notificación es invocando a la función: “SP.UI.Notify.removeNotification” pasando como parámetro el ID de la notificación.
Veamos ahora un simple ejemplo de como llamar a la función “SP.UI. Notify.addNotification”:
var nid = SP.UI.Notify.addNotification("Hola desde el área de notificación!", true);
Obteniendo como resultado:
Lo genial de esta función, es que por ser el primer parámetro un string que acepta HTML podemos incluir una imagen para darle un mejor estilo a nuestra notificación, quedando de la siguiente manera:
var nid = SP.UI.Notify.addNotification("<img src='/_layouts/images/loadingcirclests16.gif' /> Hola desde el área de notificación!", true);
Obteniendo como resultado:
Espero que este artículo haya sido de su utilidad, en el próximo tip aprenderemos como utilizar la barra de estado :)
A continuación les dejo un listado con todos los artículos con tips de la UI que publiqué: