작성자: Rick Anderson
참고 항목
이 자습서의 업데이트된 버전은 ASP.NET MVC 5 및 Visual Studio 2013을 사용하는 여기에서 사용할 수 있습니다. 더 안전하고 훨씬 더 간단하게 팔로우할 수 있으며 더 많은 기능을 보여 줍니다.
이 자습서에서는 무료 버전의 Microsoft Visual Studio인 Microsoft Visual Web Developer 2010 Express Service Pack 1을 사용하여 ASP.NET MVC 웹 애플리케이션을 빌드하는 기본 사항을 설명합니다. 시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다. 웹 플랫폼 설치 관리자 링크를 클릭하여 모두 설치할 수 있습니다. 또는 다음 링크를 사용하여 필수 구성 요소를 개별적으로 설치할 수 있습니다.
- Visual Studio Web Developer Express SP1 필수 구성 요소
- MVC 3 도구 업데이트 ASP.NET
- SQL Server Compact 4.0(런타임 + 도구 지원)
Visual Web Developer 2010 대신 Visual Studio 2010을 사용하는 경우 Visual Studio 2010 필수 구성 요소 링크를 클릭하여 필수 구성 요소를 설치합니다.
C# 소스 코드가 포함된 Visual Web Developer 프로젝트는 이 항목과 함께 사용할 수 있습니다. C# 버전을 다운로드합니다. Visual Basic을 선호하는 경우 이 자습서의 Visual Basic 버전 으로 전환합니다.
MVC는 model-view-controller를 의미합니다. MVC는 잘 설계되고 유지 관리하기 쉬운 애플리케이션을 개발하기 위한 패턴입니다. MVC 기반 애플리케이션에는 다음이 포함됩니다.
- 컨트롤러: 애플리케이션에 들어오는 요청을 처리하고, 모델 데이터를 검색한 다음, 클라이언트에 응답을 반환하는 뷰 템플릿을 지정하는 클래스입니다.
- 모델: 애플리케이션의 데이터를 나타내고 유효성 검사 논리를 사용하여 해당 데이터에 대한 비즈니스 규칙을 적용하는 클래스입니다.
- 보기: 애플리케이션이 HTML 응답을 동적으로 생성하는 데 사용하는 템플릿 파일입니다.
이 자습서 시리즈에서는 이러한 모든 개념을 다루고 이를 사용하여 애플리케이션을 빌드하는 방법을 보여 줍니다.
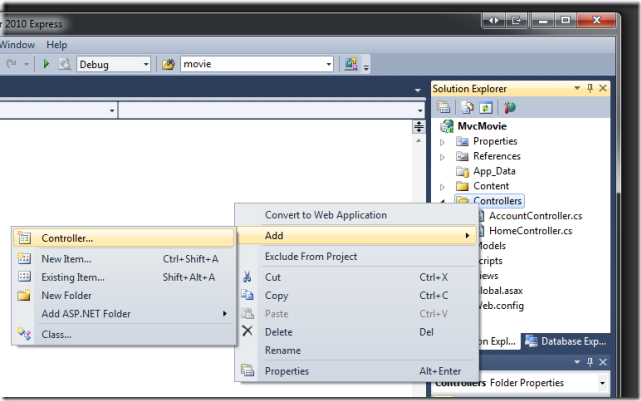
먼저 컨트롤러 클래스를 만들어 보겠습니다. 솔루션 탐색기 Controllers 폴더를 마우스 오른쪽 단추로 클릭한 다음 컨트롤러 추가를 선택합니다.
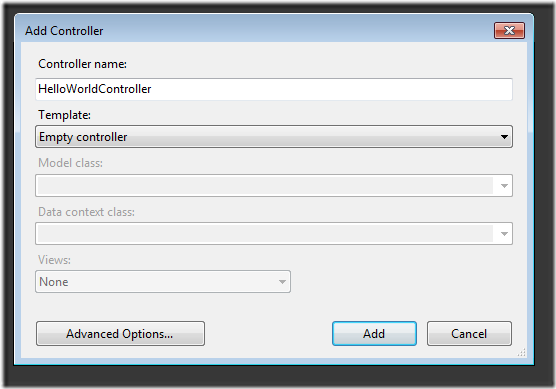
새 컨트롤러 이름을 "HelloWorldController"로 지정합니다. 기본 템플릿을 빈 컨트롤러로 두고 추가를 클릭합니다.
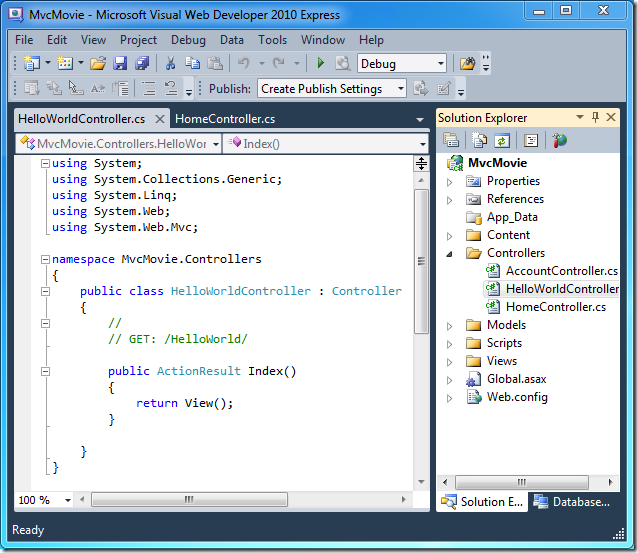
솔루션 탐색기 이름이 HelloWorldController.cs 새 파일이 만들어졌는지 확인합니다. 파일이 IDE에서 열려 있습니다.

블록 내에서 public class HelloWorldController 다음 코드와 같은 두 가지 메서드를 만듭니다. 컨트롤러는 HTML 문자열을 예로 반환합니다.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
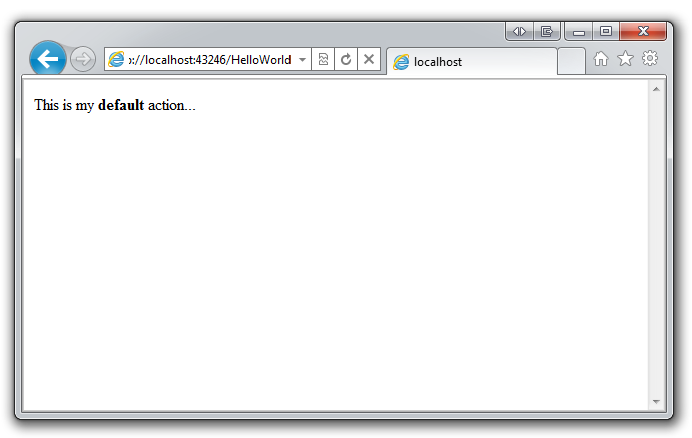
컨트롤러의 이름이 지정 HelloWorldController 되고 위의 첫 번째 메서드 이름이 지정 Index됩니다. 브라우저에서 호출해 보겠습니다. 애플리케이션을 실행합니다(F5 또는 Ctrl+F5 누름). 브라우저에서 주소 표시줄의 경로에 "HelloWorld"를 추가합니다. (예를 들어 아래 http://localhost:43246/HelloWorld.그림에서는 다음과 같습니다.) 브라우저의 페이지는 다음 스크린샷과 같습니다. 위의 메서드에서 코드는 문자열을 직접 반환했습니다. 당신은 단지 몇 가지 HTML을 반환하는 시스템을 말했다, 그것은했다!

ASP.NET MVC는 들어오는 URL에 따라 다른 컨트롤러 클래스(및 해당 클래스 내의 다른 작업 메서드)를 호출합니다. ASP.NET MVC에서 사용하는 기본 매핑 논리는 다음과 같은 형식을 사용하여 호출할 코드를 결정합니다.
/[Controller]/[ActionName]/[Parameters]
URL의 첫 번째 부분에서는 실행할 컨트롤러 클래스를 결정합니다. 따라서 /HelloWorld 는 클래스에 매핑합니다 HelloWorldController . URL의 두 번째 부분에서는 실행할 클래스의 작업 메서드를 결정합니다. 따라서 /HelloWorld/Index로 인해 클래스의 메서드가 HelloWorldController Index 실행됩니다. /HelloWorld로만 이동하면 되며 메서드가 Index 기본적으로 사용되었습니다. 이는 명명 Index 된 메서드가 명시적으로 지정되지 않은 경우 컨트롤러에서 호출되는 기본 메서드이기 때문입니다.
http://localhost:xxxx/HelloWorld/Welcome 으로 이동합니다. Welcome 메서드는 "시작 작업 메서드입니다..."라는 문자열을 실행하고 반환합니다. 기본 MVC 매핑은 .입니다 /[Controller]/[ActionName]/[Parameters]. 이 URL의 경우 컨트롤러는 HelloWorld이고 Welcome이 작업 메서드입니다. 아직 URL의 [Parameters] 부분을 사용하지 않았습니다.

URL에서 컨트롤러로 일부 매개 변수 정보를 전달할 수 있도록 예제를 약간 수정해 보겠습니다(예 : /HelloWorld/Welcome?name=Scott&numtimes=4). Welcome 아래와 같이 두 개의 매개 변수를 포함하도록 메서드를 변경합니다. 코드는 C# 선택적 매개 변수 기능을 사용하여 해당 매개 변수에 대한 값이 numTimes 전달되지 않으면 매개 변수가 기본값인 1로 지정되어야 함을 나타냅니다.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
애플리케이션을 실행하고 예제 URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4).)로 이동합니다. URL에서 name 및 numtimes에 다른 값을 사용할 수 있습니다. 시스템은 주소 표시줄의 쿼리 문자열에서 명명된 매개 변수를 메서드의 매개 변수에 자동으로 매핑합니다.

이 두 예제에서 컨트롤러는 MVC의 "VC" 부분, 즉 보기 및 컨트롤러 작업을 수행했습니다. 컨트롤러가 HTML을 직접 반환하고 있습니다. 일반적으로 컨트롤러가 HTML을 직접 반환하는 것을 원하지 않습니다. 이는 코드에 매우 번거롭기 때문에입니다. 대신 일반적으로 HTML 응답을 생성하는 데 도움이 되도록 별도의 보기 템플릿 파일을 사용합니다. 다음으로 이 작업을 수행하는 방법을 살펴보겠습니다.