작성자: Rick Anderson
참고 항목
이 자습서의 업데이트된 버전은 ASP.NET MVC 5 및 Visual Studio 2013을 사용하는 여기에서 사용할 수 있습니다. 더 안전하고 훨씬 더 간단하게 팔로우할 수 있으며 더 많은 기능을 보여 줍니다.
이 섹션에서는 Entity Framework Code First 마이그레이션 사용하여 변경 내용이 데이터베이스에 적용되도록 모델 클래스에 대한 일부 변경 내용을 마이그레이션합니다.
기본적으로 Entity Framework Code First를 사용하여 데이터베이스를 자동으로 만들 때 이 자습서의 앞부분에서 수행한 것처럼 Code First는 데이터베이스의 스키마가 생성된 모델 클래스와 동기화되어 있는지 여부를 추적하는 데 도움이 되는 테이블을 데이터베이스에 추가합니다. 동기화되지 않으면 Entity Framework에서 오류가 발생합니다. 이렇게 하면 런타임에 (모호한 오류로) 찾을 수 있는 개발 시 문제를 더 쉽게 추적할 수 있습니다.
모델 변경에 대한 Code First 마이그레이션 설정
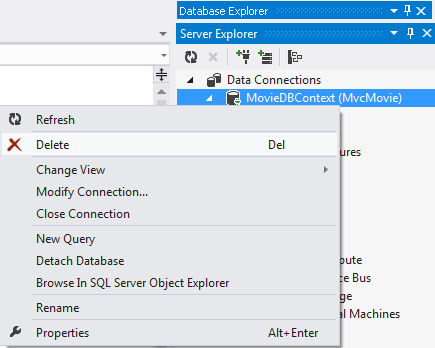
Visual Studio 2012를 사용하는 경우 솔루션 탐색기 Movies.mdf 파일을 두 번 클릭하여 데이터베이스 도구를 엽니다. Visual Studio Express for Web은 데이터베이스 탐색기를 표시하고 Visual Studio 2012는 서버 탐색기를 표시합니다. Visual Studio 2010을 사용하는 경우 SQL Server 개체 탐색기 사용합니다.
데이터베이스 도구(데이터베이스 탐색기, 서버 탐색기 또는 SQL Server 개체 탐색기)에서 마우스 오른쪽 단추를 클릭하고 MovieDBContext 삭제를 선택하여 동영상 데이터베이스를 삭제합니다.

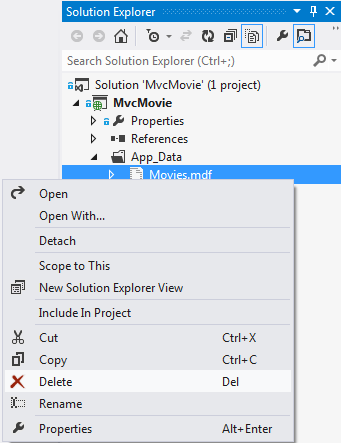
솔루션 탐색기 다시 이동합니다. Movies.mdf 파일을 마우스 오른쪽 단추로 클릭하고 삭제를 선택하여 동영상 데이터베이스를 제거합니다.

오류가 없는지 확인하기 위해 애플리케이션을 빌드합니다.
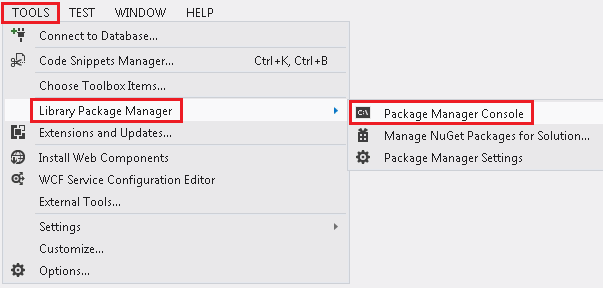
도구 메뉴에서 NuGet 패키지 관리자 클릭한 다음 콘솔을 패키지 관리자.

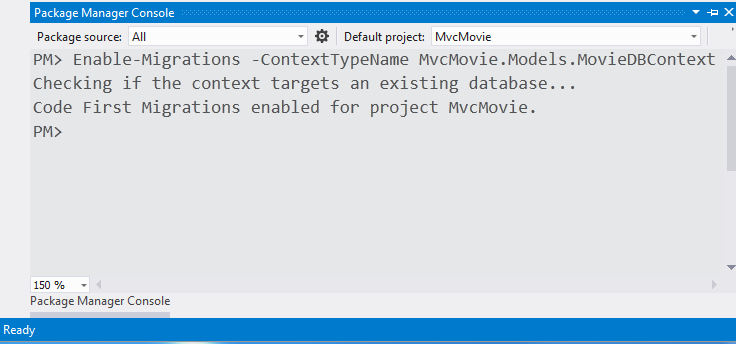
패키지 관리자 콘솔 창의 프롬프트에서 PM> "Enable-Migrations -ContextTypeName MvcMovie.Models.MovieDBContext"를 입력합니다.

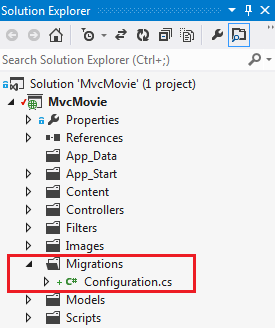
Enable-Migrations 명령(위 그림 참조)은 새 마이그레이션 폴더에 Configuration.cs 파일을 만듭니다.

Visual Studio에서 Configuration.cs 파일을 엽니다. Seed Configuration.cs 파일의 메서드를 다음 코드로 바꿉다.
protected override void Seed(MvcMovie.Models.MovieDBContext context)
{
context.Movies.AddOrUpdate( i => i.Title,
new Movie
{
Title = "When Harry Met Sally",
ReleaseDate = DateTime.Parse("1989-1-11"),
Genre = "Romantic Comedy",
Price = 7.99M
},
new Movie
{
Title = "Ghostbusters ",
ReleaseDate = DateTime.Parse("1984-3-13"),
Genre = "Comedy",
Price = 8.99M
},
new Movie
{
Title = "Ghostbusters 2",
ReleaseDate = DateTime.Parse("1986-2-23"),
Genre = "Comedy",
Price = 9.99M
},
new Movie
{
Title = "Rio Bravo",
ReleaseDate = DateTime.Parse("1959-4-15"),
Genre = "Western",
Price = 3.99M
}
);
}
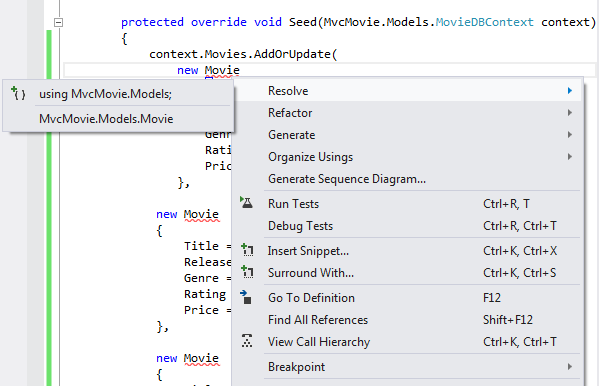
빨간색 물결선 아래를 마우스 오른쪽 단추 Movie 로 클릭하고 해결을 선택한 다음 MvcMovie.Models를 사용합니다.

이렇게 하면 다음 using 문이 추가되었습니다.
using MvcMovie.Models;
참고 항목
Code First 마이그레이션 모든 마이그레이션 후에 메서드를 호출 Seed 합니다(즉, 패키지 관리자 콘솔에서 update-database 호출). 이 메서드는 이미 삽입된 행을 업데이트하거나 아직 없는 경우 삽입합니다.
Ctrl-Shift-B를 눌러 프로젝트를 빌드합니다.(이 시점에서 빌드하지 않으면 다음 단계가 실패합니다.)
다음 단계는 초기 마이그레이션을 DbMigration 위한 클래스를 만드는 것입니다. 이 마이그레이션을 통해 새 데이터베이스를 만들 수 있으므로 이전 단계에서 movie.mdf 파일을 삭제했습니다.
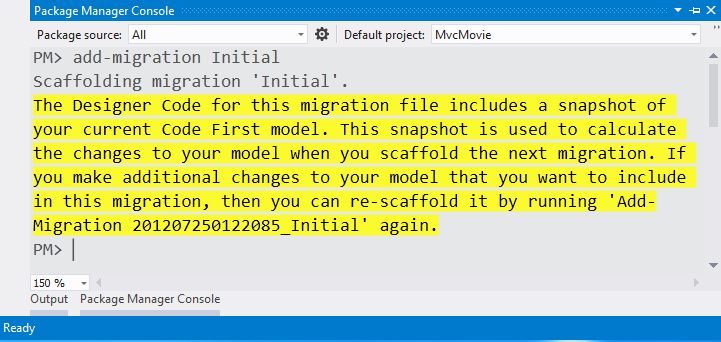
패키지 관리자 콘솔 창에서 "추가 마이그레이션 초기" 명령을 입력하여 초기 마이그레이션을 만듭니다. 이름 "Initial"은 임의이며 생성된 마이그레이션 파일의 이름을 지정하는 데 사용됩니다.

Code First 마이그레이션 다음에서 다른 클래스 파일을 만듭니다. 마이그레이션 폴더(이름이 {DateStamp}_Initial.cs)이고, 이 클래스에는 데이터베이스 스키마를 만드는 코드가 포함되어 있습니다. 마이그레이션 파일 이름은 순서를 지정하는 데 도움이 되는 타임스탬프로 미리 확정됩니다. {DateStamp}_Initial.cs 파일을 검사합니다. 여기에는 Movie DB에 대한 Movies 테이블을 만드는 지침이 포함되어 있습니다. 아래 지침에 따라 데이터베이스를 업데이트하면 이 {DateStamp}_Initial.cs 파일이 실행되고 DB 스키마가 생성됩니다. 그런 다음 Seed 메서드가 실행되어 DB를 테스트 데이터로 채웁다.
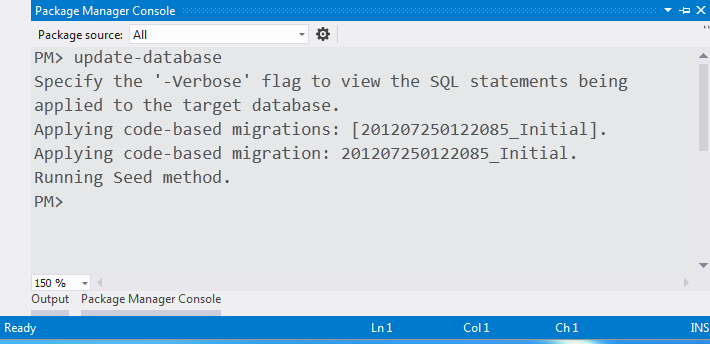
패키지 관리자 콘솔에서 "update-database" 명령을 입력하여 데이터베이스를 만들고 Seed 메서드를 실행합니다.

테이블이 이미 있고 만들 수 없음을 나타내는 오류가 발생하는 경우 데이터베이스를 삭제한 후 실행하기 전에 애플리케이션을 실행했기 update-database때문일 수 있습니다. 이 경우 Movies.mdf 파일을 다시 삭제하고 명령을 다시 시도합니다update-database. 여전히 오류가 발생하는 경우 마이그레이션 폴더 및 콘텐츠를 삭제한 다음 이 페이지의 맨 위에 있는 지침(Movies.mdf 파일을 삭제한 다음 Enable-Migrations로 진행)으로 시작합니다.
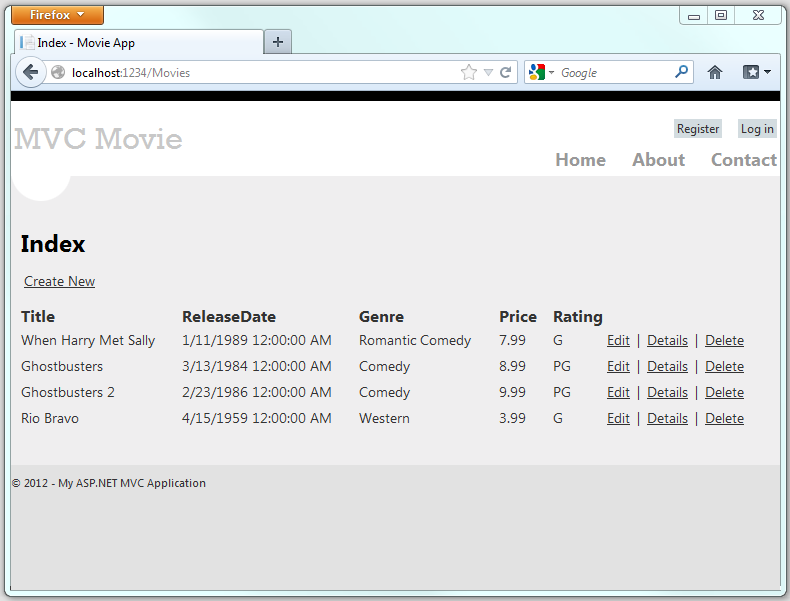
애플리케이션을 실행하고 /Movies URL로 이동합니다. 시드 데이터가 표시됩니다.

동영상 모델에 등급 속성 추가
먼저 기존 Movie 클래스에 새 Rating 속성을 추가합니다. Models\Movie.cs 파일을 열고 다음과 같은 속성을 추가 Rating 합니다.
public string Rating { get; set; }
이제 전체 Movie 클래스는 다음 코드와 같습니다.
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
public string Rating { get; set; }
}
빌드 동영상 빌드 메뉴 명령을 사용하거나 Ctrl-Shift-B를 눌러 애플리케이션을 빌드>합니다.
이제 클래스를 Model 업데이트했으므로 브라우저 보기에 새 Rating 속성을 표시하려면 \Views\Movies\Index.cshtml 및 \Views\Movies\Create.cshtml 보기 템플릿도 업데이트해야 합니다.
\Views\Movies\Index.cshtml 파일을 열고 Price 열 바로 뒤의 열 머리글을 추가 <th>Rating</th> 합니다. 그런 다음 템플릿의 끝 부근에 열을 추가하여 <td> 값을 렌더링합니다 @item.Rating . 다음은 업데이트 된 Index.cshtml 보기 템플릿의 모양입니다.
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.ReleaseDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Genre)
</th>
<th>
@Html.DisplayNameFor(model => model.Price)
</th>
<th>
@Html.DisplayNameFor(model => model.Rating)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.Rating)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
다음으로 \Views\Movies\Create.cshtml 파일을 열고 양식의 끝 부분에 다음 태그를 추가합니다. 이렇게 하면 새 영화를 만들 때 등급을 지정할 수 있도록 텍스트 상자가 렌더링됩니다.
<div class="editor-label">
@Html.LabelFor(model => model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div>
이제 새 Rating 속성을 지원하도록 애플리케이션 코드를 업데이트했습니다.
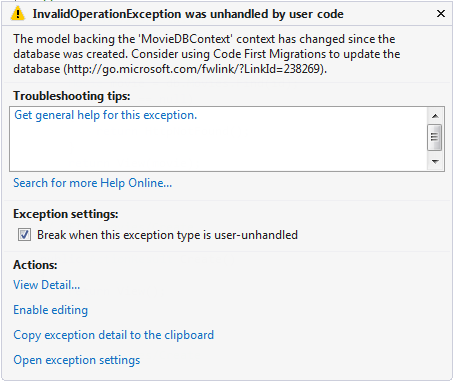
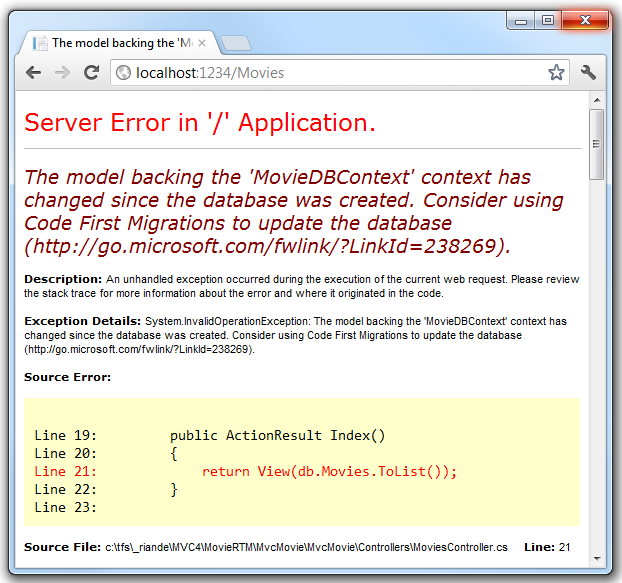
이제 애플리케이션을 실행하고 /Movies URL로 이동합니다. 하지만 이렇게 하면 다음 오류 중 하나가 표시됩니다.


이제 애플리케이션에서 업데이트 Movie 된 모델 클래스가 기존 데이터베이스 테이블의 Movie 스키마와 다르기 때문에 이 오류가 표시됩니다. (데이터베이스 테이블에 Rating 열이 없습니다.)
이 오류를 해결할 수 있는 몇 가지 방법이 있습니다.
- Entity Framework에서 새 모델 클래스 스키마에 따라 데이터베이스를 자동으로 삭제하고 다시 만들도록 합니다. 이 방법은 테스트 데이터베이스에서 활성 개발을 수행할 때 매우 편리합니다. 모델과 데이터베이스 스키마를 함께 빠르게 발전할 수 있습니다. 하지만 단점은 데이터베이스에서 기존 데이터를 잃어버리므로 프로덕션 데이터베이스에서 이 방법을 사용하지 않으려는 것입니다. 이니셜라이저를 사용하여 테스트 데이터로 데이터베이스를 자동으로 시드하는 것은 종종 애플리케이션을 개발하는 생산적인 방법입니다. Entity Framework 데이터베이스 이니셜라이저에 대한 자세한 내용은 Tom Dykstra의 ASP.NET MVC/Entity Framework 자습서를 참조하세요.
- 모델 클래스와 일치하도록 기존 데이터베이스의 스키마를 명시적으로 수정합니다. 이 방법의 장점은 데이터가 유지된다는 점입니다. 이러한 변경을 수동으로 수행하거나 데이터베이스 변경 스크립트를 만들어 수행할 수 있습니다.
- Code First 마이그레이션을 사용하여 데이터베이스 스키마를 업데이트합니다.
이 자습서의 경우 Code First 마이그레이션을 사용합니다.
Seed 메서드를 업데이트하여 새 열에 대한 값을 제공합니다. Migrations\Configuration.cs 파일을 열고 각 Movie 개체에 등급 필드를 추가합니다.
new Movie
{
Title = "When Harry Met Sally",
ReleaseDate = DateTime.Parse("1989-1-11"),
Genre = "Romantic Comedy",
Rating = "G",
Price = 7.99M
},
솔루션을 빌드한 다음 패키지 관리자 콘솔 창을 열고 다음 명령을 입력합니다.
add-migration AddRatingMig
이 add-migration 명령은 마이그레이션 프레임워크에 현재 동영상 DB 스키마를 사용하여 현재 동영상 모델을 검사하고 DB를 새 모델로 마이그레이션하는 데 필요한 코드를 만들도록 지시합니다. AddRatingMig는 임의이며 마이그레이션 파일의 이름을 지정하는 데 사용됩니다. 마이그레이션 단계에 의미 있는 이름을 사용하는 것이 유용합니다.
이 명령이 완료되면 Visual Studio에서 새 DbMigration 파생 클래스를 정의하는 클래스 파일을 열고 메서드에서 Up 새 열을 만드는 코드를 볼 수 있습니다.
public partial class AddRatingMig : DbMigration
{
public override void Up()
{
AddColumn("dbo.Movies", "Rating", c => c.String());
}
public override void Down()
{
DropColumn("dbo.Movies", "Rating");
}
}
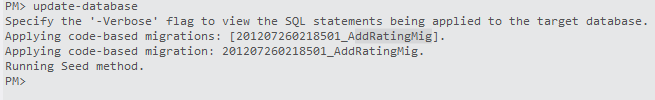
솔루션을 빌드한 다음 패키지 관리자 콘솔 창에 "update-database" 명령을 입력합니다.
다음 이미지는 패키지 관리자 콘솔 창의 출력을 보여 줍니다.(AddRatingMig 앞에 오는 날짜 스탬프는 다릅니다.)

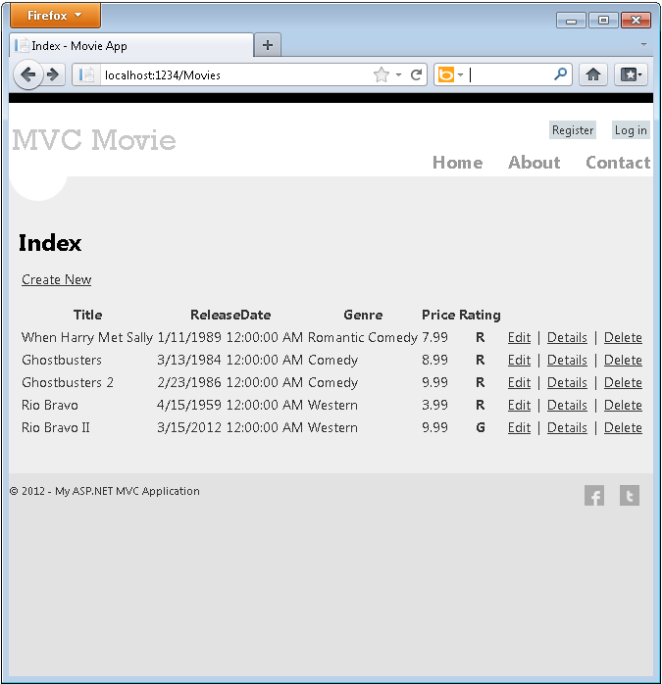
애플리케이션을 다시 실행하고 /Movies URL로 이동합니다. 새 등급 필드를 볼 수 있습니다.

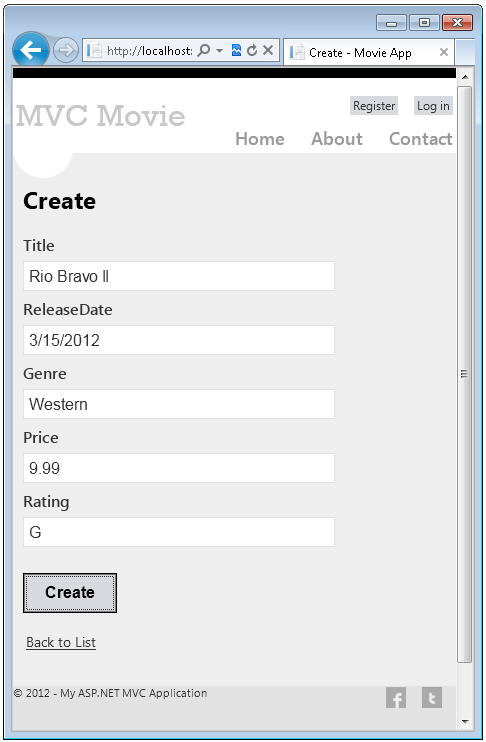
새로 만들기 링크를 클릭하여 새 동영상을 추가합니다. 등급을 추가할 수 있습니다.

만들기를 클릭합니다. 등급을 포함한 새 영화가 이제 영화 목록에 표시됩니다.

편집, 세부 정보 및 SearchIndex 보기 템플릿에도 필드를 추가 Rating 해야 합니다.
패키지 관리자 콘솔 창에서 "update-database" 명령을 다시 입력할 수 있으며 스키마가 모델과 일치하므로 변경되지 않습니다.
이 섹션에서는 모델 개체를 수정하고 데이터베이스를 변경 내용과 동기화된 상태로 유지하는 방법을 알아보았습니다. 시나리오를 사용해 볼 수 있도록 새로 만든 데이터베이스를 샘플 데이터로 채우는 방법도 알아보았습니다. 다음으로, 모델 클래스에 보다 풍부한 유효성 검사 논리를 추가하고 일부 비즈니스 규칙을 적용할 수 있는 방법을 살펴보겠습니다.