작성자: Rick Anderson
참고 항목
이 자습서의 업데이트된 버전은 ASP.NET MVC 5 및 Visual Studio 2013을 사용하는 여기에서 사용할 수 있습니다. 더 안전하고 훨씬 더 간단하게 팔로우할 수 있으며 더 많은 기능을 보여 줍니다.
이 섹션에서는 모델에 유효성 검사 논리를 Movie 추가하고 사용자가 애플리케이션을 사용하여 영화를 만들거나 편집하려고 할 때마다 유효성 검사 규칙이 적용되도록 합니다.
물건을 건조하게 유지
ASP.NET MVC의 핵심 디자인 원칙 중 하나는 DRY("자신을 반복하지 마십시오")입니다. ASP.NET MVC는 기능 또는 동작을 한 번만 지정한 다음 애플리케이션의 모든 위치에 반영하도록 권장합니다. 이렇게 하면 작성해야 하는 코드의 양이 줄어들고 작성할 코드의 오류 가능성이 줄어들고 유지 관리가 더 쉬워집니다.
ASP.NET MVC 및 Entity Framework Code First에서 제공하는 유효성 검사 지원은 실행 중인 DRY 원칙의 좋은 예입니다. 모델 클래스의 한 곳에서 유효성 검사 규칙을 선언적으로 지정할 수 있으며 애플리케이션의 모든 위치에서 규칙이 적용됩니다.
영화 애플리케이션에서 이 유효성 검사 지원을 활용하는 방법을 살펴보겠습니다.
영화 모델에 유효성 검사 규칙 추가
먼저 클래스에 몇 가지 유효성 검사 논리를 Movie 추가합니다.
Movie.cs 파일을 엽니다. using 네임스페이스를 참조하는 문을 파일 맨 위에 추가합니다.System.ComponentModel.DataAnnotations
using System.ComponentModel.DataAnnotations;
네임스페이스에는 System.Web. DataAnnotations는 모든 클래스 또는 속성에 선언적으로 적용할 수 있는 기본 제공 유효성 검사 특성 집합을 제공합니다.
이제 기본 제공 Required및 StringLengthRange 유효성 검사 특성을 활용하도록 클래스를 업데이트 Movie 합니다. 특성을 적용할 위치의 예로 다음 코드를 사용합니다.
public class Movie {
public int ID { get; set; }
[Required]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
애플리케이션을 실행하면 다음 런타임 오류가 다시 발생합니다.
데이터베이스를 만든 이후 'MovieDBContext' 컨텍스트를 지원하는 모델이 변경되었습니다. Code First 마이그레이션 사용하여 데이터베이스(https://go.microsoft.com/fwlink/?LinkId=238269)를 업데이트하는 것이 좋습니다.
마이그레이션을 사용하여 스키마를 업데이트합니다. 솔루션을 빌드한 다음 패키지 관리자 콘솔 창을 열고 다음 명령을 입력합니다.
add-migration AddDataAnnotationsMig
update-database
이 명령이 완료되면 Visual Studio는 지정된 이름(AddDataAnnotationsMig)을 사용하여 새 DbMigration 파생 클래스를 정의하는 클래스 파일을 열고 메서드에서 Up 스키마 제약 조건을 업데이트하는 코드를 볼 수 있습니다. Title 필드와 Genre 필드는 더 이상 null을 허용하지 않으며(즉, 값을 입력해야 합니다) Rating 필드의 최대 길이는 5입니다.
이 유효성 검사 특성은 적용되는 모델 속성에 시행하려는 동작을 지정합니다. 이 특성은 Required 속성에 값이 있어야 하며, 이 샘플에서는 동영상에 유효하기 위해 , ReleaseDateGenre및 Price 속성에 대한 Title값이 있어야 합니다. Range 특성은 값을 지정된 범위 내로 제한합니다. StringLength 특성을 사용하면 문자열 속성의 최대 길이와, 그리고 필요에 따라 최소 길이를 설정할 수 있습니다. 내장 형식(예: decimal, int, float, DateTime)은 기본적으로 필요하며 특성이 Required 필요하지 않습니다.
Code First는 애플리케이션이 데이터베이스의 변경 내용을 저장하기 전에 모델 클래스에 지정한 유효성 검사 규칙이 적용되도록 합니다. 예를 들어 아래 코드는 메서드가 호출될 때 SaveChanges 몇 가지 필수 Movie 속성 값이 누락되고 가격이 0(유효한 범위를 벗어났습니다)이므로 예외를 throw합니다.
MovieDBContext db = new MovieDBContext();
Movie movie = new Movie();
movie.Title = "Gone with the Wind";
movie.Price = 0.0M;
db.Movies.Add(movie);
db.SaveChanges(); // <= Will throw server side validation exception
.NET Framework에서 유효성 검사 규칙을 자동으로 적용하면 애플리케이션을 더욱 강력하게 만들 수 있습니다. 또한 유효성 검사를 잊거나, 데이터베이스에 불량 데이터가 실수로 들어가지 않게 할 수 있습니다.
업데이트 된 Movie.cs 파일에 대한 전체 코드 목록은 다음과 같습니다.
using System;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models {
public class Movie {
public int ID { get; set; }
[Required]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
public class MovieDBContext : DbContext {
public DbSet<Movie> Movies { get; set; }
}
}
ASP.NET MVC의 유효성 검사 오류 UI
애플리케이션을 다시 실행하고 /Movies URL로 이동합니다.
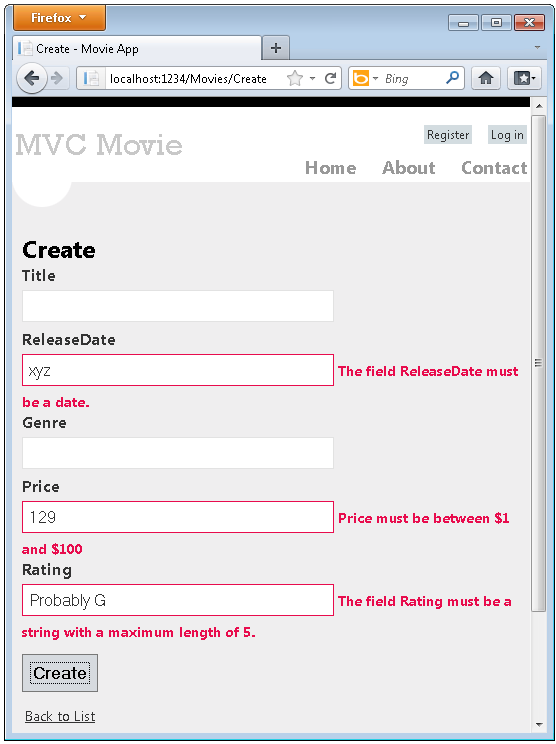
새로 만들기 링크를 클릭하여 새 동영상을 추가합니다. 양식에 잘못된 값을 입력한 다음 만들기 단추를 클릭합니다.

참고 항목
소수점에 대해 쉼표(",")를 사용하는 영어 이외의 로캘에 대해 jQuery 유효성 검사를 지원하려면 사용할 globalize.js 및 특정 문화권/globalize.cultures.js 파일(from https://github.com/jquery/globalize ) 및 JavaScript를 Globalize.parseFloat포함해야 합니다. 다음 코드는 "fr-FR" 문화권에서 작동하도록 Views\Movies\Edit.cshtml 파일의 수정 사항을 보여 줍니다.
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/globalize.js"></script>
<script src="~/Scripts/globalize.culture.fr-FR.js"></script>
<script>
$.validator.methods.number = function (value, element) {
return this.optional(element) ||
!isNaN(Globalize.parseFloat(value));
}
$(document).ready(function () {
Globalize.culture('fr-FR');
});
</script>
<script>
jQuery.extend(jQuery.validator.methods, {
range: function (value, element, param) {
//Use the Globalization plugin to parse the value
var val = $.global.parseFloat(value);
return this.optional(element) || (
val >= param[0] && val <= param[1]);
}
});
</script>
}
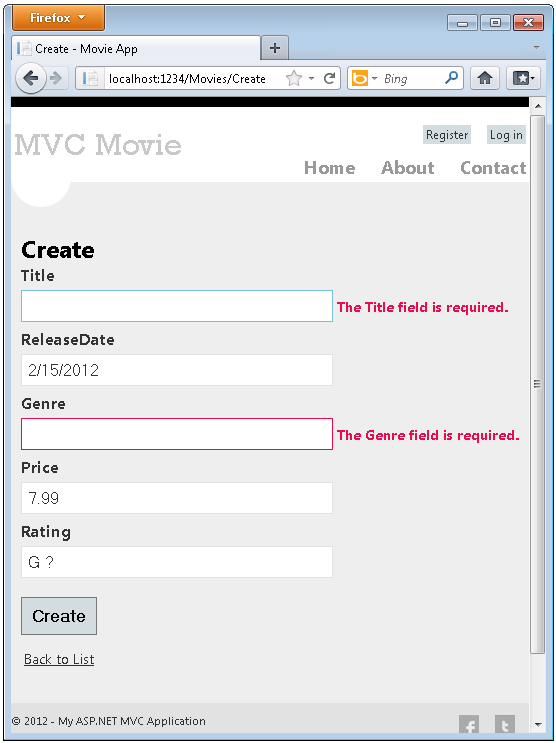
양식에서 자동으로 빨간색 테두리 색을 사용하여 잘못된 데이터가 포함된 텍스트 상자를 강조 표시하고 각 데이터 옆에 적절한 유효성 검사 오류 메시지를 내보낸 방법을 확인합니다. 오류는 클라이언트 쪽(JavaScript 및 jQuery 사용 시) 및 서버 쪽(사용자가 JavaScript를 사용하지 않도록 설정한 경우) 모두에서 발생합니다.
실제 이점은 이 유효성 검사 UI를 사용하도록 설정하기 위해 클래스 또는 Create.cshtml 보기에서 한 줄의 코드를 MoviesController 변경할 필요가 없다는 것입니다. 이 자습서에서 이전에 만든 컨트롤러 및 보기는 Movie 모델 클래스의 속성에 유효성 검사 특성을 사용하여 지정한 유효성 검사 규칙을 자동으로 가져옵니다.
속성 Title 에 대해 알아차렸을 수 있습니다. Genre양식을 제출하거나(만들기 단추를 누르거나) 입력 필드에 텍스트를 입력하고 제거할 때까지 필수 특성이 적용되지 않습니다. 처음에는 비어 있고(예: 만들기 뷰의 필드) 필수 특성만 있고 다른 유효성 검사 특성이 없는 필드의 경우 다음을 수행하여 유효성 검사를 트리거할 수 있습니다.
- Tab 키를 눌러 필드로 이동합니다.
- 텍스트를 입력합니다.
- 필드 밖을 탭합니다.
- 탭을 다시 필드로 이동합니다.
- 텍스트를 제거합니다.
- 필드 밖을 탭합니다.
위의 시퀀스는 제출 단추를 누르지 않고 필요한 유효성 검사를 트리거합니다. 필드를 입력하지 않고 제출 단추를 누르면 클라이언트 쪽 유효성 검사가 트리거됩니다. 양식 데이터는 클라이언트 쪽 유효성 검사 오류가 없을 때까지 서버에 전송되지 않습니다. HTTP Post 메서드에 중단점을 배치하거나 fiddler 도구 또는 IE 9 F12 개발자 도구를 사용하여 이를 테스트할 수 있습니다.

뷰 만들기 및 만들기 작업 메서드에서 유효성 검사가 발생하는 방법
컨트롤러나 보기의 코드를 전혀 수정하지 않고도 어떻게 유효성 검사 UI가 생성되는지 궁금할 것입니다. 다음 목록에서는 클래스의 메서드가 Create MovieController 어떻게 표시되는지 보여 줍니다. 이 자습서의 앞부분에서 만든 방법과는 달라지지 않습니다.
//
// GET: /Movies/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Movies/Create
[HttpPost]
public ActionResult Create(Movie movie)
{
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
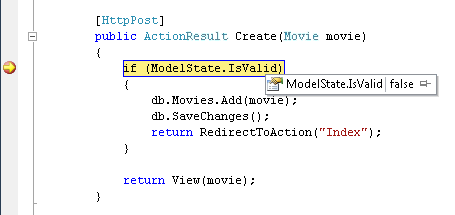
첫 번째(HTTP GET) Create 작업 메서드는 최초 Create 양식을 표시합니다. 두 번째([HttpPost]) 버전은 양식 게시를 처리합니다. 두 번째 Create 메서드(HttpPost 버전)는 ModelState.IsValid를 호출하여 영화의 유효성 검사 오류 여부를 확인합니다. 이 메서드를 호출하면 개체에 적용된 모든 유효성 검사 특성이 평가됩니다. 개체에 유효성 검사 오류가 있으면 Create 메서드는 양식을 다시 표시합니다. 오류가 없으면 메서드가 데이터베이스에 새 영화를 저장합니다. 사용 중인 동영상 예제에서는 클라이언트 쪽에서 유효성 검사 오류가 감지되면 양식이 서버에 게시되지 않습니다. 두 번째 Create메서드는 호출되지 않습니다. 브라우저에서 JavaScript를 사용하지 않도록 설정하면 클라이언트 유효성 검사가 비활성화되고 HTTP POST Create 메서드가 호출 ModelState.IsValid 되어 동영상에 유효성 검사 오류가 있는지 확인합니다.
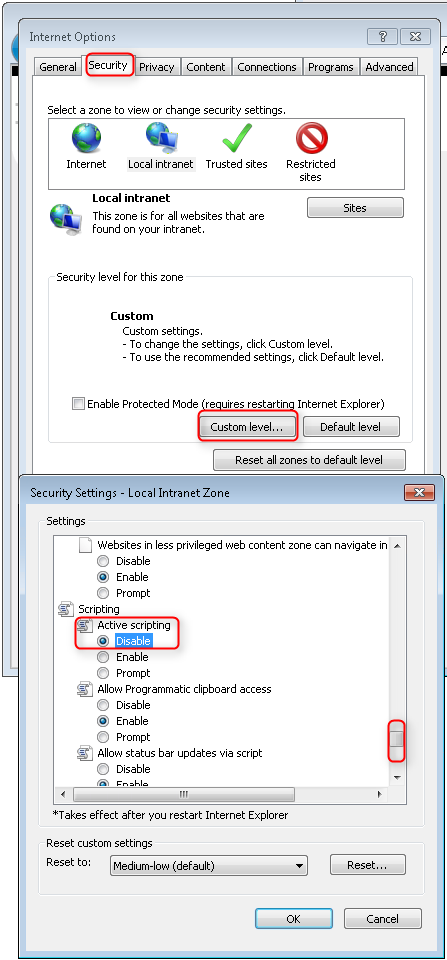
HttpPost Create 메서드에서 중단점을 설정하고 메서드가 호출되지 않게 확인할 수 있으며, 유효성 검사 오류가 탐지되면 클라이언트 쪽 유효성 검사가 양식 데이터를 제출하지 않습니다. 브라우저에서 JavaScript를 사용하지 않고 오류가 있는 상태로 양식을 제출하면 중단점에 이르게 됩니다. JavaScript 없이도 여전히 완전한 유효성 검사가 가능합니다. 다음 이미지는 Internet Explorer에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여줍니다.


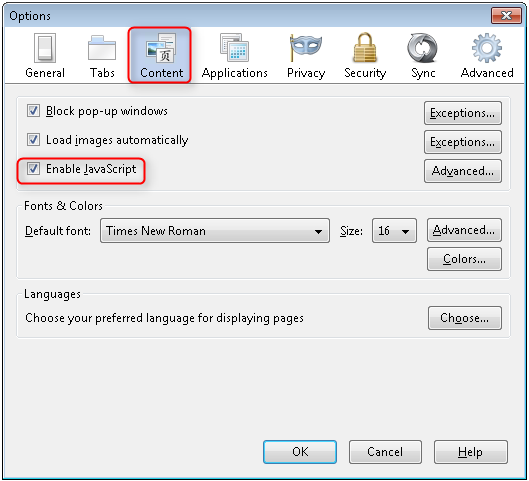
다음 이미지에서는 FireFox 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

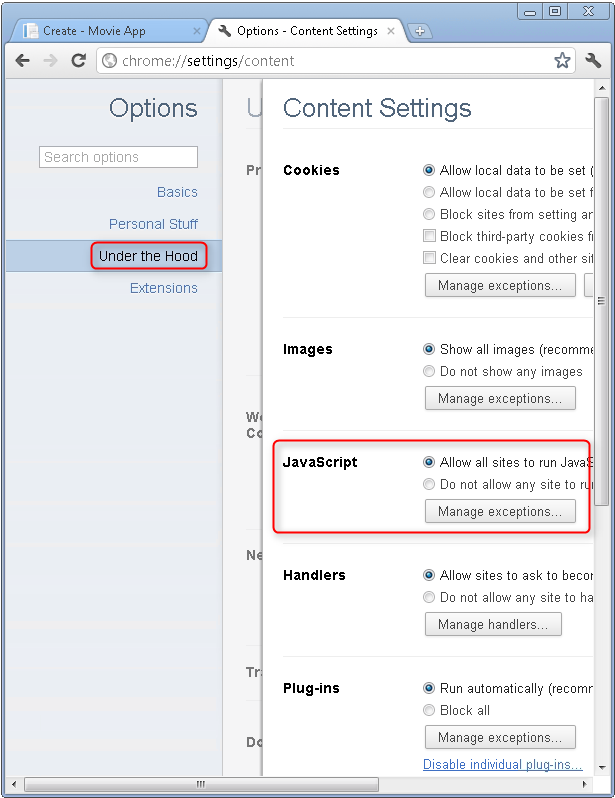
다음 이미지는 Chrome 브라우저에서 JavaScript를 사용하지 않도록 설정하는 방법을 보여 줍니다.

다음은 자습서의 앞부분에서 스캐폴드한 Create.cshtml 보기 템플릿입니다. 이 항목은 위 두 작업 메서드에서 최초 양식을 표시하고 오류 시 다시 표시하기 위해 사용됩니다.
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Movie</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ReleaseDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Genre)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Genre)
@Html.ValidationMessageFor(model => model.Genre)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Price)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
코드에서 도우미를 Html.EditorFor 사용하여 각 Movie 속성에 대한 요소를 출력하는 <input> 방법을 확인합니다. 이 도우미 옆에는 도우미 메서드에 대한 호출이 Html.ValidationMessageFor 있습니다. 이 두 도우미 메서드는 컨트롤러가 뷰에 전달하는 모델 개체(이 경우 Movie 개체)를 사용합니다. 모델에 지정된 유효성 검사 특성을 자동으로 찾고 오류 메시지를 적절하게 표시합니다.
이 방법의 좋은 점은 컨트롤러나 뷰 만들기 템플릿이 적용되는 실제 유효성 검사 규칙이나 표시되는 특정 오류 메시지에 대해 아무것도 알지 못한다는 것입니다. 유효성 검사 규칙 및 오류 문자열은 Movie 클래스에서만 지정됩니다. 이러한 동일한 유효성 검사 규칙은 편집 보기 및 모델을 편집하는 다른 뷰 템플릿에 자동으로 적용됩니다.
나중에 유효성 검사 논리를 변경하려면 유효성 검사 특성을 모델에 추가하여 정확히 한 곳에서 변경할 수 있습니다(이 예제 movie 에서는 클래스). 모든 유효성 검사 논리가 한 곳에서 정의되어 모든 곳에서 사용되므로 애플리케이션의 서로 다른 부분이 규칙 적용 방법에 부합하는지 우려하지 않아도 됩니다. 이렇게 하면 코드가 매우 깔끔해지고 유지 관리 및 확장이 간편합니다. 또한 반복 금지 원칙에 완전히 부합하게 됩니다.
영화 모델에 서식 추가
Movie.cs 파일을 열고 Movie 클래스를 검토합니다. System.ComponentModel.DataAnnotations 네임스페이스는 기본 제공 유효성 검사 특성 모음 외에도 서식 특성을 제공합니다. 이미 DataType 열거 값을 출시일 밑 가격 필드에 적용했습니다. 다음 코드는에서는 ReleaseDate 및 Price 속성과 적합한 DisplayFormat 특성을 보여줍니다.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[DataType(DataType.Currency)]
public decimal Price { get; set; }
특성은 DataType 유효성 검사 특성이 아니며, HTML을 렌더링하는 방법을 뷰 엔진에 알리는 데 사용됩니다. 위의 예제에서 이 특성은 DataType.Date 영화 날짜를 시간 없이 날짜로만 표시합니다. 예를 들어 다음 DataType 특성은 데이터 형식의 유효성을 검사하지 않습니다.
[DataType(DataType.EmailAddress)]
[DataType(DataType.PhoneNumber)]
[DataType(DataType.Url)]
위에 나열된 특성은 뷰 엔진이 데이터의 형식을 지정하는 힌트만 제공하고 전자 메일에 대한 URL <및 href="mailto:EmailAddress.com">와 같은 <> 특성을 제공합니다. RegularExpression 특성을 사용하여 데이터 형식의 유효성을 검사할 수 있습니다.
특성을 사용하는 DataType 다른 방법으로 값을 명시적으로 설정할 DataFormatString 수 있습니다. 다음 코드는 날짜 형식 문자열(즉, "d")이 있는 릴리스 날짜 속성을 보여 줍니다. 릴리스 날짜의 일부로 시간을 지정하지 않도록 지정하는 데 사용합니다.
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
전체 Movie 클래스는 다음과 같습니다.
public class Movie {
public int ID { get; set; }
[Required]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
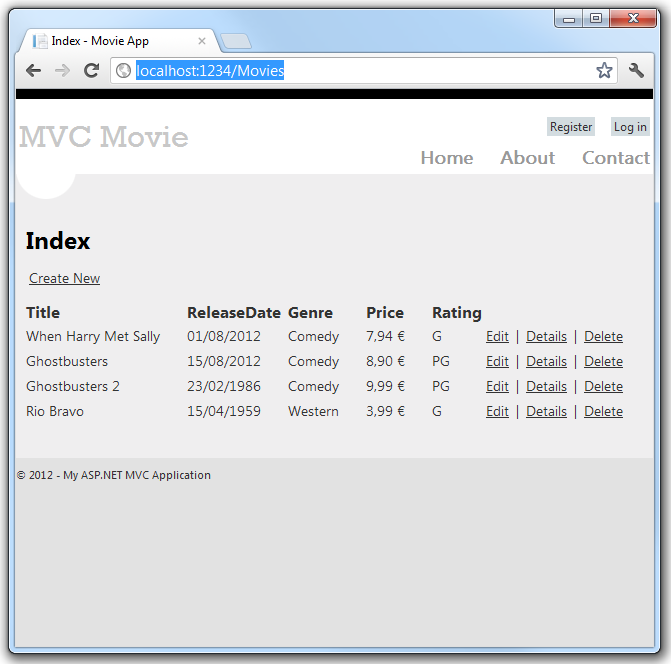
애플리케이션을 실행하고 컨트롤러로 찾습니다 Movies . 릴리스 날짜 및 가격은 잘 서식이 지정되어 있습니다. 아래 이미지는 "fr-FR"을 문화권으로 사용하는 릴리스 날짜 및 가격을 보여줍니다.

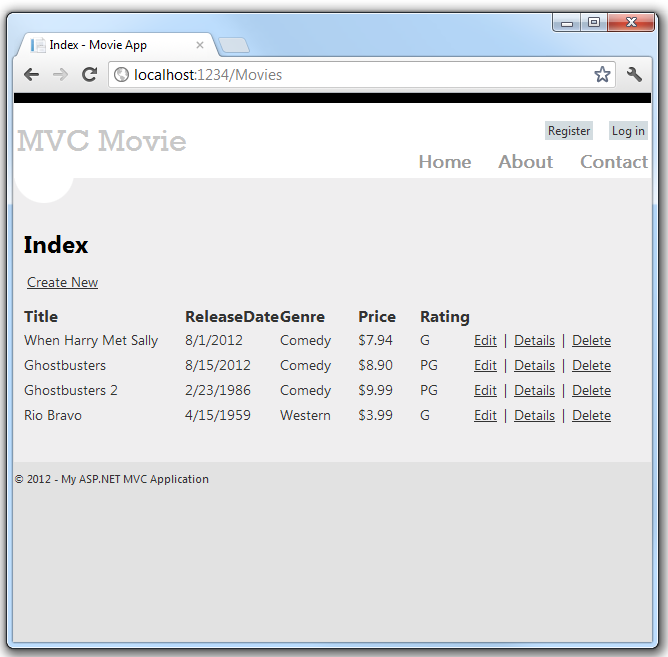
아래 이미지는 기본 문화권(영어 미국)과 함께 표시되는 동일한 데이터를 보여 줍니다.

이 시리즈의 다음 부분에서는 애플리케이션을 검토하고 자동 생성된 Details 및 Delete 메서드를 몇 가지 개선합니다.