작성자: 스콧 미첼
이 자습서에서는 GridView 컨트롤에 확인란 열을 추가하여 사용자에게 GridView의 여러 행을 선택하는 직관적인 방법을 제공하는 방법을 살펴봅니다.
소개
이전 자습서에서는 특정 레코드를 선택하기 위해 GridView에 라디오 단추 열을 추가하는 방법을 검토했습니다. 라디오 단추의 열은 사용자가 그리드에서 최대 하나의 항목을 선택하도록 제한되는 경우 적합한 사용자 인터페이스입니다. 그러나 때때로 사용자가 그리드에서 임의의 수의 항목을 선택할 수 있도록 허용할 수 있습니다. 예를 들어 웹 기반 전자 메일 클라이언트는 일반적으로 확인란 열이 있는 메시지 목록을 표시합니다. 사용자는 임의의 메시지 수를 선택한 다음 전자 메일을 다른 폴더로 이동하거나 삭제하는 등의 작업을 수행할 수 있습니다.
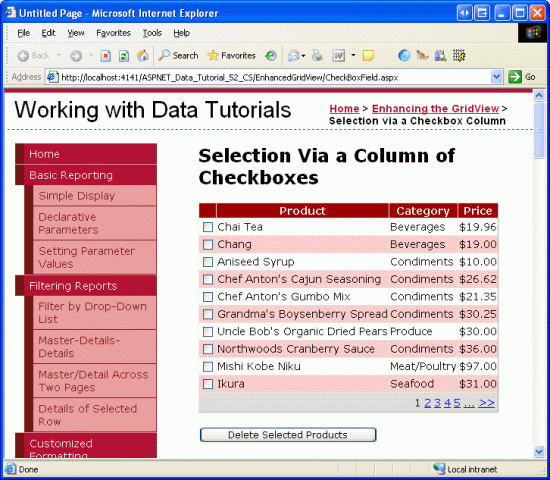
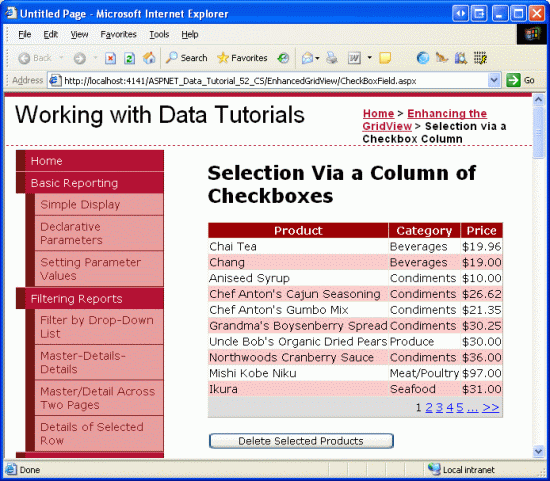
이 자습서에서는 확인란 열을 추가하는 방법과 포스트백에서 선택된 확인란을 확인하는 방법을 알아봅니다. 특히 웹 기반 전자 메일 클라이언트 사용자 인터페이스를 밀접하게 모방하는 예제를 빌드합니다. 이 예제에서는 각 행에 확인란이 있는 데이터베이스 테이블의 Products 제품을 나열하는 페이징된 GridView를 포함합니다(그림 1 참조). 선택한 제품 삭제 단추를 클릭하면 선택한 제품이 삭제됩니다.
그림 1: 각 제품 행에 확인란이 포함되어 있습니다(전체 크기 이미지를 보려면 클릭).
1단계: 제품 정보를 나열하는 Paged GridView 추가
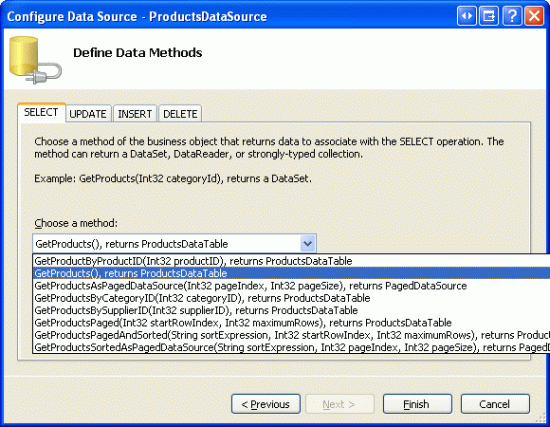
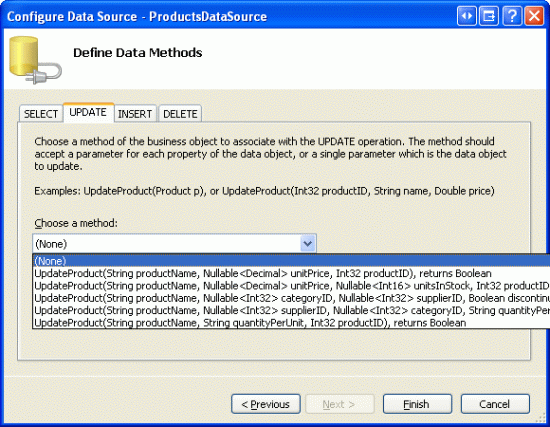
확인란 열을 추가하는 것에 대해 걱정하기 전에 먼저 페이징을 지원하는 GridView에 제품을 나열하는 데 집중해 보겠습니다. 먼저 CheckBoxField.aspx 폴더의 EnhancedGridView 페이지를 열고, 도구 상자에서 GridView를 디자이너로 끌어 ID을(를) Products으로 설정합니다. 다음으로 GridView를 새 ObjectDataSource에 ProductsDataSource바인딩하도록 선택합니다. 클래스를 사용하도록 ObjectDataSource를 ProductsBLL 구성하고 메서드를 GetProducts() 호출하여 데이터를 반환합니다. 이 GridView는 읽기 전용이므로 UPDATE, INSERT 및 DELETE 탭의 드롭다운 목록을 (없음)으로 설정합니다.
그림 2: 명명된 ProductsDataSource 새 ObjectDataSource 만들기(전체 크기 이미지를 보려면 클릭)
그림 3: 메서드를 사용하여 GetProducts() 데이터를 검색하도록 ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
그림 4: UPDATE, INSERT 및 DELETE 탭의 Drop-Down 목록을 (없음)으로 설정합니다(전체 크기 이미지를 보려면 클릭).
데이터 원본 구성 마법사를 완료한 후 Visual Studio는 제품 관련 데이터 필드에 대한 BoundColumns 및 CheckBoxColumn을 자동으로 만듭니다. 이전 자습서에서 했던 것처럼 , ProductName및 CategoryName BoundFields를 제외한 UnitPrice모든 항목을 제거하고 속성을 Product, Category 및 Price로 변경 HeaderText 합니다. 해당 값이 UnitPrice 통화 형식으로 지정되도록 BoundField를 구성합니다. 또한 스마트 태그에서 페이징 사용 확인란을 선택하여 페이징을 지원하도록 GridView를 구성합니다.
선택한 제품을 삭제하기 위한 사용자 인터페이스도 추가해 보겠습니다. GridView 아래에 버튼 웹 컨트롤을 추가하고, 해당 ID을 DeleteSelectedProducts으로 설정하고, Text 속성은 '선택한 제품 삭제'로 설정합니다. 이 예제에서는 데이터베이스에서 제품을 실제로 삭제하는 대신 삭제되었을 제품을 알리는 메시지를 표시합니다. 이를 수용하려면 단추 아래에 레이블 웹 컨트롤을 추가합니다.
DeleteResults로 ID를 설정하고, 해당 Text 속성을 지우고, Visible 및 EnableViewState 속성을 false로 설정합니다.
이러한 변경을 수행한 후 GridView, ObjectDataSource, 단추 및 레이블의 선언적 태그는 다음과 유사해야 합니다.
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
잠시 브라우저에서 페이지를 봅니다(그림 5 참조). 이 시점에서 처음 10개 제품의 이름, 범주 및 가격이 표시됩니다.
그림 5: 처음 10개 제품의 이름, 범주 및 가격이 나열됩니다(전체 크기 이미지를 보려면 클릭).
2단계: 확인란 열 추가
ASP.NET 2.0에는 CheckBoxField가 포함되어 있으므로 GridView에 확인란 열을 추가하는 데 사용할 수 있다고 생각할 수 있습니다. 안타깝게도 CheckBoxField는 부울 데이터 필드로 작동하도록 설계되어 있으므로 그렇지 않습니다. 즉, CheckBoxField를 사용하려면 값이 참조되는 기본 데이터 필드를 지정하여 렌더링된 확인란이 선택되어 있는지 여부를 확인해야 합니다. CheckBoxField를 사용하여 선택되지 않은 확인란의 열만 포함할 수 없습니다.
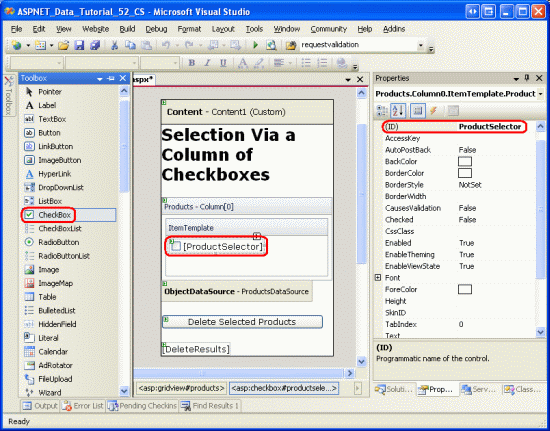
대신 TemplateField를 추가하고 ItemTemplate에 CheckBox 웹 컨트롤을 추가해야 합니다. 앞으로 GridView에 TemplateField를 Products 추가하고 첫 번째(맨 왼쪽) 필드로 만듭니다. GridView의 스마트 태그에서 템플릿 편집을 클릭한 다음 도구 상자에서 CheckBox 웹 컨트롤을 드래그하여 ItemTemplate로 이동합니다. 이 CheckBox의 ID 속성을 ProductSelector로 설정합니다.
그림 6: TemplateField ProductSelector 에 명명된 ItemTemplate CheckBox 웹 컨트롤 추가(전체 크기 이미지를 보려면 클릭)
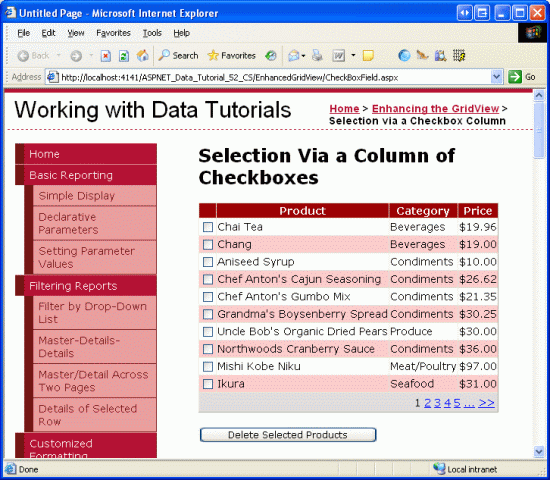
TemplateField 및 CheckBox 웹 컨트롤이 추가되면 이제 각 행에 확인란이 포함됩니다. 그림 7은 TemplateField 및 CheckBox가 추가된 후 브라우저를 통해 볼 때 이 페이지를 보여 줍니다.
그림 7: 이제 각 제품 행에 확인란이 포함됨(전체 크기 이미지를 보려면 클릭)
3단계: 포스트백에서 확인된 확인란 확인
이 시점에서 확인란 열이 있지만 포스트백에서 어떤 확인란을 선택했는지 확인할 수 있는 방법은 없습니다. 그러나 선택한 제품 삭제 단추를 클릭하면 해당 제품을 삭제하기 위해 어떤 확인란이 선택되었는지 알아야 합니다.
GridView 속성Rows은 GridView의 데이터 행에 대한 액세스를 제공합니다. 이러한 행을 반복하고 프로그래밍 방식으로 CheckBox 컨트롤에 액세스한 다음 해당 Checked 속성을 참조하여 CheckBox가 선택되었는지 여부를 확인할 수 있습니다.
DeleteSelectedProducts Button Web 컨트롤의 Click 이벤트에 대한 이벤트 처리기를 만들고 다음 코드를 추가합니다.
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
이 속성은 Rows GridView의 GridViewRow 데이터 행을 구성하는 인스턴스 컬렉션을 반환합니다. 이 루프는 foreach 이 컬렉션을 열거합니다. 각 GridViewRow 개체에 대해 행의 CheckBox는 row.FindControl("controlID")를 사용하여 프로그래밍 방식으로 액세스됩니다. CheckBox를 선택하면 행의 해당 ProductID 값이 DataKeys 컬렉션에서 가져옵니다. 이 연습에서는 레이블에 DeleteResults 정보 메시지를 표시하기만 하면 되지만, 작업 중인 애플리케이션에서는 클래스 메서드 ProductsBLL 를 대신 호출합니다DeleteProduct(productID).
이 이벤트 처리기를 추가하면, 선택한 제품 삭제 버튼을 클릭할 때 선택한 제품 목록 ProductID가 표시됩니다.
그림 8: 선택한 제품 삭제 단추를 클릭하면 선택한 제품이 ProductID 나열됩니다(전체 크기 이미지를 보려면 클릭).
4단계: 모두 선택 및 모두 선택 해제 버튼 추가
사용자가 현재 페이지에서 모든 제품을 삭제하려는 경우 10개의 확인란을 각각 선택해야 합니다. 클릭할 때 표의 모든 확인란을 선택하는 [모두 확인] 단추를 추가하여 이 프로세스를 신속하게 처리할 수 있습니다. 모두 선택 취소 단추도 마찬가지로 유용합니다.
두 개의 Button Web 컨트롤을 페이지에 추가하여 GridView 위에 배치합니다. 첫 번째의 ID을 CheckAll로 설정하고 해당 Text 속성을 '모두 선택'으로 설정합니다; 두 번째의 ID을 UncheckAll로 설정하고 해당 Text 속성을 '모두 선택 취소'로 설정합니다.
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
다음으로, ToggleCheckState(checkState) 매개 변수에 전달된 값으로 각 CheckBox의 Products 속성을 설정하도록, 호출될 때 Rows GridView의 Checked 컬렉션을 열거하는 메서드를 코드 비하인드 클래스 에 만듭니다.
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
다음으로, Click 및 CheckAll 단추에 대한 UncheckAll 이벤트 처리기를 만듭니다.
CheckAll의 이벤트 핸들러에서는 ToggleCheckState(true)를 호출하고, UncheckAll에서는 ToggleCheckState(false)를 호출합니다.
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
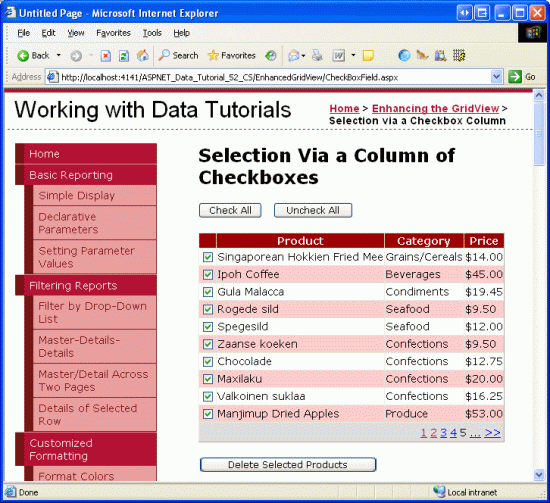
이 코드를 사용하여 [모두 확인] 단추를 클릭하면 포스트백이 발생하고 GridView의 모든 확인란을 확인합니다. 마찬가지로 모두 선택 취소를 클릭하면 모든 확인란이 선택 취소됩니다. 그림 9는 모두 확인 단추를 선택한 후의 화면을 보여 줍니다.
그림 9: 모두 확인 단추를 클릭하면 모든 확인란이 선택됩니다(전체 크기 이미지를 보려면 클릭).
비고
확인란의 열을 표시할 때 모든 확인란을 선택하거나 선택 취소하는 한 가지 방법은 머리글 행의 확인란을 사용하는 것입니다. 또한 현재 Check All/Uncheck All 구현에는 포스트백이 필요합니다. 그러나 전체 클라이언트 쪽 스크립트를 통해 확인란을 선택하거나 선택 취소할 수 있으므로 더 멋진 사용자 환경을 제공할 수 있습니다. 클라이언트 쪽 기술 사용에 관한 토론과 함께, 모두 선택 및 모두 선택 취소 기능을 머리글 행 확인란으로 탐색하는 방법에 대해 자세히 알고 싶으시면 Client-Side 스크립트와 체크 모두 확인란을 이용하여 GridView에서의 모든 확인란 사용을 참조하세요.
요약
계속하기 전에 사용자가 GridView에서 임의의 행 수를 선택할 수 있도록 해야 하는 경우 확인란 열을 추가하는 것이 한 가지 옵션입니다. 이 자습서에서 보았듯이 GridView의 확인란 열을 포함하여 CheckBox 웹 컨트롤을 사용하여 TemplateField를 추가해야 합니다. 웹 컨트롤을 사용하여(이전 자습서에서와 같이 태그를 템플릿에 직접 삽입하는 것과 비교) ASP.NET 체크박스가 무엇인지 자동으로 기억하고 포스트백에서 검사되지 않았습니다. 코드의 CheckBox에 프로그래밍 방식으로 액세스하여 지정된 CheckBox가 선택되어 있는지 여부를 확인하거나 선택한 상태를 변경할 수도 있습니다.
이 자습서와 마지막 자습서에서는 GridView에 행 선택기 열을 추가하는 방법을 살펴보았습니다. 다음 자습서에서는 약간의 작업으로 GridView에 삽입 기능을 추가하는 방법을 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 Sams Teach Yourself ASP.NET 2.0 in 24 Hours입니다. 그에게 mitchell@4GuysFromRolla.com으로 연락할 수 있습니다.