Microsoft Entra 애플리케이션 프록시를 사용하여 게시된 앱에 대한 사용자 지정 홈페이지 설정
이 문서에서는 사용자를 사용자 지정 홈페이지에 연결하도록 앱을 구성하는 방법을 설명합니다. 애플리케이션 프록시를 사용하여 앱을 게시할 때 내부 URL을 설정하지만 사용자가 처음 보게 되는 페이지는 설정하지 않는 경우가 있습니다. 사용자가 앱에 액세스할 때 올바른 페이지가 표시되도록 사용자 지정 홈페이지를 설정합니다. 사용자는 Microsoft Entra 내 앱 또는 Microsoft 365 앱 시작 관리자에서 앱에 액세스하는지 여부에 관계없이 사용자가 설정한 사용자 지정 홈페이지를 볼 수 있습니다.
사용자가 앱을 시작하면 기본적으로 게시된 앱의 루트 도메인 URL로 이동됩니다. 방문 페이지는 일반적으로 홈페이지 URL로 설정됩니다. 앱 사용자가 앱 내의 특정 페이지를 방문하게 하려는 경우 Azure AD PowerShell 모듈을 사용하여 사용자 지정 홈페이지 URL을 정의합니다.
회사에서 사용자 지정 홈페이지를 설정하는 이유를 설명하는 한 가지 시나리오입니다.
- 사용자가 회사 네트워크 내에서
https://ExpenseApp/login/login.aspx로 이동하여 로그인하고 앱에 액세스합니다. - 애플리케이션 프록시가 폴더 구조의 최상위 수준에서 액세스해야 하는 이미지와 같은 다른 자산이 있으므로
https://ExpenseApp을(를) 내부 URL로 사용하여 앱을 게시합니다. - 기본 외부 URL은
https://ExpenseApp-contoso.msappproxy.net이며, 외부 사용자를 로그인 페이지로 이동하지 않습니다. https://ExpenseApp-contoso.msappproxy.net/login/login.aspx를 홈페이지 URL로 설정하여 외부 사용자에게 로그인 페이지를 먼저 표시하려고 합니다.
참고 항목
사용자에게 게시된 응용 프로그램에 대한 액세스 권한을 제공하면 내 앱 및 Office 365 앱 시작 관리자에 앱이 표시됩니다.
시작하기 전에
홈페이지 URL을 설정하기 전에 다음 요구 사항에 유의하세요.
사용자가 지정한 경로가 루트 도메인 URL의 하위 도메인 경로여야 합니다.
예를 들어 루트 도메인 URL이
https://apps.contoso.com/app1/이면 구성하는 홈페이지 URL은https://apps.contoso.com/app1/로 시작해야 합니다.게시된 앱을 변경하는 경우 이로 인해 홈페이지 URL 값을 다시 설정할 수 있습니다. 나중에 앱을 업데이트할 경우 홈페이지 URL을 다시 확인하고 필요한 경우 업데이트해야 합니다.
Microsoft Entra 관리 센터나 PowerShell을 사용하여 홈페이지 URL을 설정할 수 있습니다.
Microsoft Entra 관리 센터에서 홈페이지 변경
Microsoft Entra 관리 센터를 통해 앱의 홈페이지 URL을 변경하려면 다음 단계를 수행합니다.
최소한 응용 프로그램 관리자로 Microsoft Entra 관리 센터에 로그인합니다.
오른쪽 위 모서리에서 사용자 이름을 선택합니다. 애플리케이션 프록시를 사용하는 디렉터리에 로그인했는지 확인합니다. 디렉터리를 변경해야 할 경우 디렉터리 전환을 선택하고 애플리케이션 프록시를 사용하는 디렉터리를 선택합니다.
ID>애플리케이션>앱 등록으로 이동합니다. 등록된 앱의 목록이 표시됩니다.
목록에서 앱을 선택합니다. 등록된 앱의 세부 정보를 보여 주는 페이지가 표시됩니다.
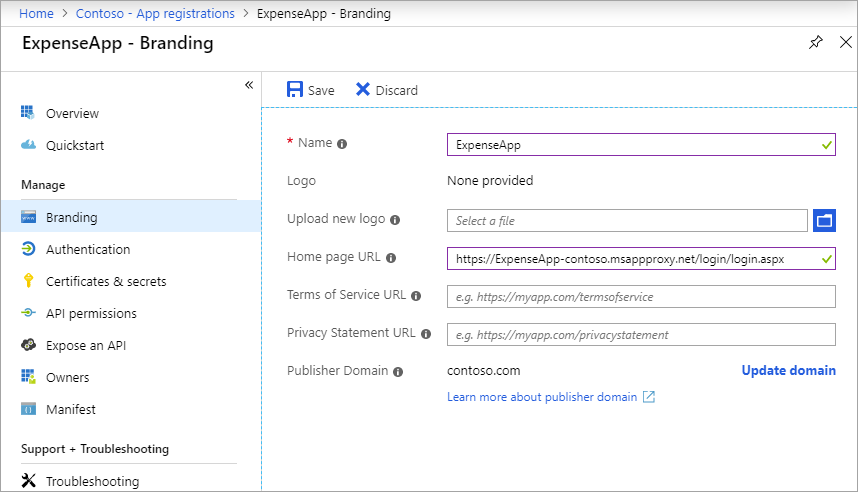
관리에서 브랜딩을 선택합니다.
홈페이지 URL을 새 경로로 업데이트합니다.

저장을 선택합니다.
PowerShell을 사용하여 홈페이지 변경
PowerShell을 사용하여 앱의 홈페이지를 구성하려면 다음을 수행해야 합니다.
- Azure AD PowerShell 모듈을 설치합니다.
- 앱의 ObjectId 값을 찾습니다.
- PowerShell 명령을 사용하여 앱의 홈페이지 URL을 업데이트합니다.
Azure AD PowerShell 모듈 설치
PowerShell을 사용하여 사용자 지정 홈페이지 URL을 정의하기 전에 Azure AD PowerShell 모듈을 설치합니다. Graph API 엔드포인트를 사용하는 PowerShell 갤러리에서 패키지를 다운로드할 수 있습니다.
패키지를 설치하려면 다음 단계를 따르세요.
표준 PowerShell 창을 열고 다음 명령을 실행합니다.
Install-Module -Name AzureAD관리자 권한 없이 명령을 실행하는 경우
-scope currentuser옵션을 사용합니다.설치 도중 Nuget.org에서 두 개의 패키지를 설치하려면 Y를 선택합니다. 두 개의 패키지가 모두 필요합니다.
앱의 ObjectId 찾기
표시 이름 또는 홈페이지로 앱을 검색하여 앱의 ObjectId를 가져옵니다.
동일한 PowerShell 창에서 Microsoft Entra 모듈을 가져옵니다.
Import-Module AzureAD테넌트 관리자로 Microsoft Entra 모듈에 로그인합니다.
Connect-AzureAD앱을 찾습니다. 이 예제에서는 PowerShell을 사용하여 표시 이름이
SharePoint인 앱을 검색함으로써 ObjectId를 찾습니다.Get-AzureADApplication | Where-Object { $_.DisplayName -eq "SharePoint" } | Format-List DisplayName, Homepage, ObjectId여기에 표시된 것과 비슷한 결과가 표시되어야 합니다. 다음 섹션에서 사용할 ObjectID GUID를 복사합니다.
DisplayName : SharePoint Homepage : https://sharepoint-iddemo.msappproxy.net/ ObjectId : aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb또는 모든 앱 목록을 끌어오고, 특정 표시 이름 또는 홈페이지가 있는 앱 목록을 검색하고, 앱이 발견되면 앱의 ObjectId를 복사할 수 있습니다.
Get-AzureADApplication | Format-List DisplayName, Homepage, ObjectId
홈페이지 URL 업데이트
홈페이지 URL을 만들고 해당 값으로 앱을 업데이트합니다. 동일한 PowerShell 창을 계속 사용하거나, 새 PowerShell 창을 사용하는 경우 Connect-AzureAD를 사용하여 Microsoft Entra 모듈에 다시 로그인합니다. 그런 다음, 다음 단계를 수행합니다.
복사한
ObjectId값을 저장할 변수를 만듭니다.$objguid = "<object id>"다음 명령을 실행하여 올바른 앱이 있는지 확인합니다. 출력은 이전 섹션(앱의 ObjectId 찾기)에서 확인한 출력과 동일해야 합니다.
Get-AzureADApplication -ObjectId $objguid | Format-List DisplayName, Homepage, ObjectId변경 내용을 저장하기 위해 비어 있는 애플리케이션 개체를 만듭니다.
$appnew = New-Object "Microsoft.Open.AzureAD.Model.Application"홈페이지 URL을 원하는 값으로 설정합니다. 값은 게시된 앱의 하위 도메인 경로여야 합니다. 예를 들어 홈페이지 URL을
https://sharepoint-iddemo.msappproxy.net/에서https://sharepoint-iddemo.msappproxy.net/hybrid/로 변경하면 앱 사용자가 사용자 지정 홈페이지로 바로 이동합니다.$homepage = "https://sharepoint-iddemo.msappproxy.net/hybrid/"홈페이지의 업데이트를 수행합니다.
Set-AzureADApplication -ObjectId $objguid -Homepage $homepage변경이 성공적으로 완료되었는지 확인하려면 2단계에서 다음 명령을 다시 실행합니다.
Get-AzureADApplication -ObjectId $objguid | Format-List DisplayName, Homepage, ObjectId이 예제에서는 이제 출력이 다음과 같이 표시됩니다.
DisplayName : SharePoint Homepage : https://sharepoint-iddemo.msappproxy.net/hybrid/ ObjectId : bbbbbbbb-1111-2222-3333-cccccccccccc앱을 다시 시작하여 홈페이지가 예상한 대로 첫 번째 화면으로 표시되는지 확인합니다.
참고 항목
앱에 대한 변경 내용으로 인해 홈페이지 URL을 다시 설정할 수도 있습니다. 홈 페이지 URL을 다시 설정하는 경우 이 섹션의 단계를 반복하여 재설정합니다.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기