이 빠른 시작에서는 Visual Studio에서 Azure Container Registry 에 Windows 이미지의 ASP.NET 앱을 배포하는 방법을 알아봅니다. Azure App Service의 사용자 지정 컨테이너에서 앱을 실행합니다.
Azure App Service 는 IIS(인터넷 정보 서비스)에서 실행되는 Windows에서 미리 정의된 애플리케이션 스택을 제공합니다. 이러한 미리 구성된 애플리케이션 스택은 운영 체제를 잠그고 낮은 수준의 액세스를 방지합니다.
사용자 지정 Windows 컨테이너에는 이러한 제한이 없습니다. 개발자는 사용자 지정 컨테이너를 사용하여 컨테이너화된 애플리케이션에 Windows 기능에 대한 모든 권한을 부여할 수 있습니다.
필수 조건
- Windows용 Docker 설치
- Docker를 전환하여 Windows 컨테이너를 실행합니다.
- ASP.NET 및 웹 개발 및 Azure 개발 워크로드가 있는 Visual Studio 2022를 설치합니다. Visual Studio 2022 Community에서 ASP.NET 및 웹 개발 워크로드가 있는 .NET Framework 프로젝트 및 항목 템플릿 구성 요소를 선택해야 합니다.
Visual Studio 2022를 이미 설치한 경우:
- 도움말>업데이트 확인을 차례로 선택하여 Visual Studio에서 최신 업데이트를 설치합니다.
- 도구>도구 및 기능 가져오기를 차례로 선택하여 Visual Studio에서 워크로드를 추가합니다.
ASP.NET 웹앱 만들기
Visual Studio를 연 다음, 새 프로젝트 만들기를 선택합니다.
새 프로젝트 만들기에서 ASP.NET 웹 애플리케이션(.NET Framework)을
C#선택한 다음, 다음을 선택합니다.
새 프로젝트 프로젝트>이름 구성에서 애플리케이션
myfirstazurewebapp이름을 지정합니다. 프레임워크에서 .NET Framework 4.8을 선택한 다음 만들기를 선택합니다.
모든 종류의 ASP.NET 웹앱을 Azure에 배포할 수 있습니다. 이 빠른 시작에서는 MVC 템플릿을 선택합니다.
인증 아래에서 없음을 선택합니다. 고급에서 컨테이너 지원을 선택하고 HTTPS에 대한 구성을 선택 취소합니다. 만들기를 선택하십시오.

Dockerfile이 자동으로 열리지 않으면 솔루션 탐색기를 선택하여 엽니다.
지원되는 부모 이미지가 필요합니다. 부모 이미지를 변경하려면
FROM줄을 다음 코드로 교체하고 파일을 저장하십시오.FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Visual Studio 메뉴에서 디버그>디버깅하지 않고 시작을 차례로 선택하여 웹앱을 로컬로 실행합니다.

Azure Container Registry에 게시
솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로
myfirstazurewebapp클릭한 다음 게시를 선택합니다.대상에서 Docker Container Registry를 선택한 후 다음을 선택합니다.

특정 대상에서 Azure Container Registry를 선택한 후 다음을 선택합니다.

게시에서 올바른 구독을 선택합니다. 새 컨테이너 레지스트리를 만들려면 컨테이너 레지스트리에서 새로 만들기를 선택합니다.

새로 만들기에서 올바른 구독을 선택합니다. 리소스 그룹에서새로 만들기를 선택하고 이름을 입력
myResourceGroup합니다. 그런 다음 확인을 선택합니다. SKU 아래에서 기본을 선택합니다. 레지스트리 위치에서 레지스트리의 위치를 선택한 다음 만들기를 선택합니다.
게시의 Container Registry에서 만든 레지스트리를 선택한 다음 마침을 선택합니다.

배포가 완료되기를 기다립니다. 이제 게시 창에 리포지토리 이름이 표시됩니다. 복사 단추를 선택하여 나중에 리포지토리 이름을 복사합니다.

Windows 사용자 지정 컨테이너 만들기
Azure Portal에 로그인합니다.
Azure Portal의 왼쪽 위 모서리에서 리소스 만들기 를 선택합니다.
인기 있는 서비스에서 웹앱 아래에 있는 만들기를 선택합니다.
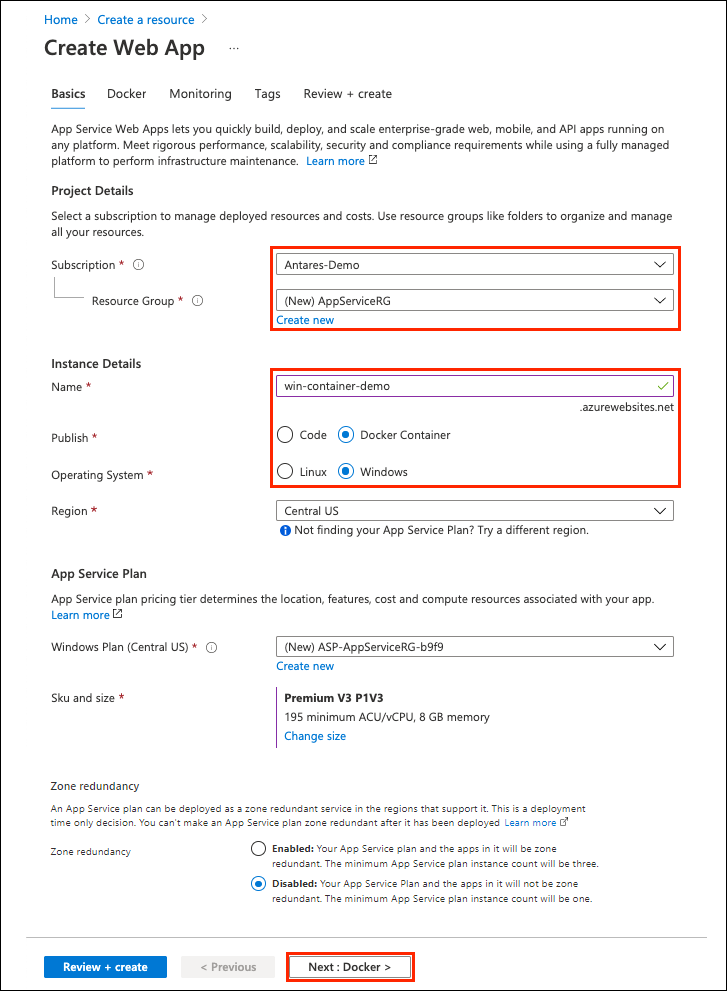
웹앱 만들기에서 구독 및 리소스 그룹을 선택합니다. 필요한 경우 새 리소스 그룹을 만들 수 있습니다.
와 같은
win-container-demo앱 이름을 제공합니다. 게시의 경우 컨테이너를 선택합니다. 운영 체제로 Windows를 선택합니다.
다음: 데이터베이스>다음: 컨테이너를 선택합니다.
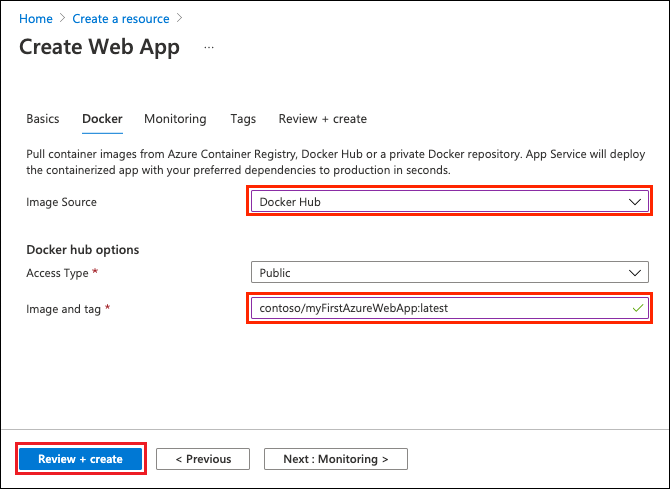
이미지 원본의 경우 Docker 허브를 선택합니다. 이미지 및 태그의 경우 이전에 Azure Container Registry에 게시에서 복사한 리포지토리 이름을 입력합니다.

Azure Container Registry 또는 다른 프라이빗 리포지토리와 같은 다른 위치에 웹앱에 대한 사용자 지정 이미지가 있는 경우 여기에서 구성할 수 있습니다. 검토 + 생성를 선택합니다.
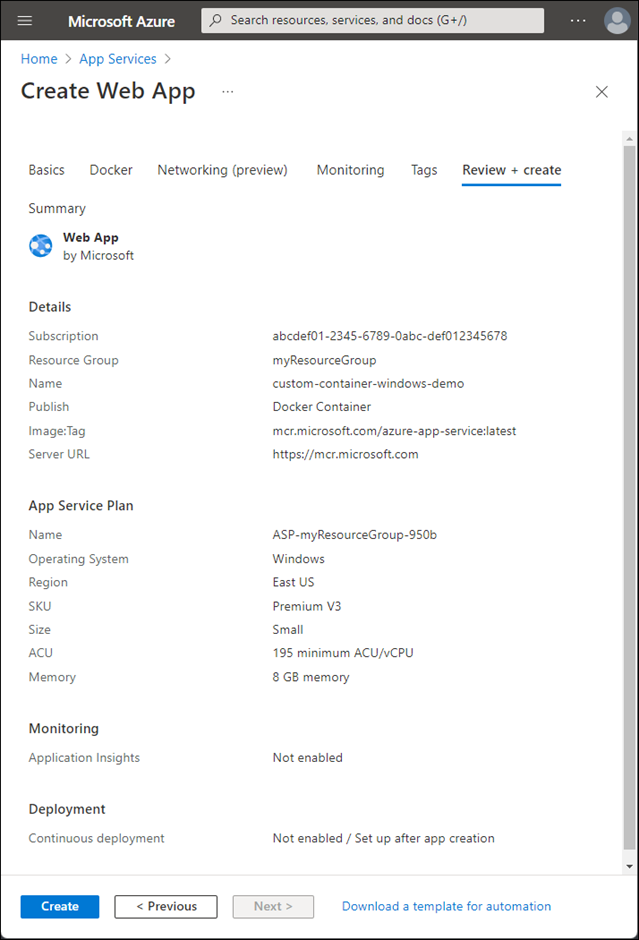
모든 세부 정보를 확인한 다음 만들기를 선택합니다.

Azure에서 필요한 리소스를 만들 때까지 기다립니다.
사용자 지정 컨테이너 찾아보기
작업이 완료되면 Azure Portal에 알림이 표시됩니다.

리소스로 이동을 선택합니다.
개요에서 기본 도메인 옆의 링크를 따릅니다.
새 브라우저 페이지가 열립니다.

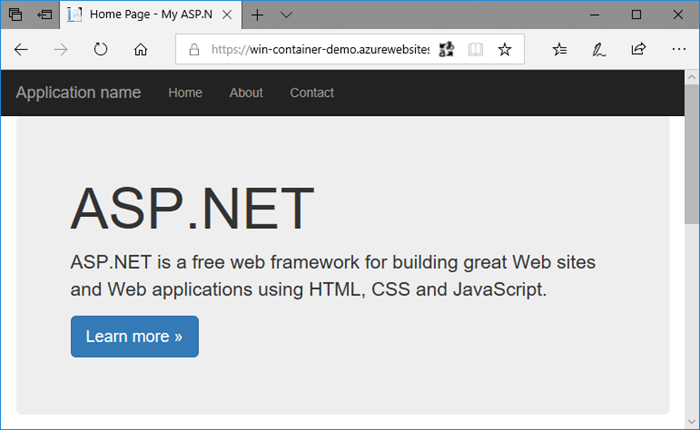
잠시 기다린 다음 다시 시도하십시오. 기본 ASP.NET 홈페이지가 표시될 때까지 계속 시도하세요.

컨테이너 시작 로그를 참조하세요.
Windows 컨테이너를 로드하는 데 다소 시간이 걸릴 수 있습니다. 진행률을 보려면 \<app_name>를 앱 이름으로 대체하고 다음 URL로 접속하십시오.
https://<app_name>.scm.azurewebsites.net/api/logstream
스트리밍된 로그는 다음과 같이 표시됩니다.
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
로컬로 업데이트 및 다시 배포
Visual Studio에서 솔루션 탐색기로 이동합니다. Views>Home>Index.cshtml을 선택합니다.
위쪽 가까이에
<div class="jumbotron">HTML 태그를 찾아서 전체 요소를 다음 코드로 바꿉니다.<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Azure에 다시 배포하려면 솔루션 탐색기에서 myfirstazurewebapp 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 게시를 선택합니다.
게시 창에서 게시 를 선택하고 게시가 완료되기를 기다립니다.
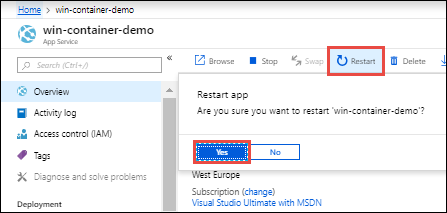
App Service가 Docker 허브에서 새 이미지를 끌어오도록 하려면, 앱을 다시 시작합니다. Azure Portal의 앱 창에서[예>]을 선택합니다.

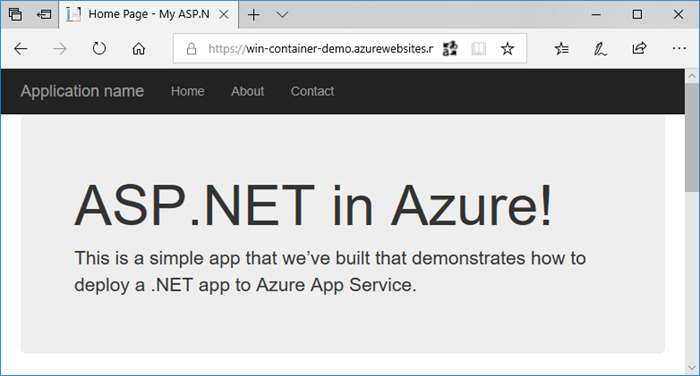
사용자 지정 컨테이너로 다시 탐색합니다. 페이지를 새로 고치면 앱이 먼저 시작 페이지로 되돌려집니다. 그런 다음 업데이트된 페이지를 표시해야 합니다.

리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 경우 리소스 그룹을 삭제하여 삭제할 수 있습니다.
Azure Portal 메뉴 또는 홈페이지에서 리소스 그룹>myResourceGroup을 선택합니다.
myResourceGroup 창에서 나열된 리소스가 삭제하려는 리소스인지 확인합니다.
리소스 그룹 삭제를 선택합니다. 확인하려면 텍스트 상자에 myResourceGroup 을 입력한 다음 삭제를 선택합니다.
관련 콘텐츠
- 사용자 지정 컨테이너 구성
- App Service 및 Azure Functions에 대한 관리 ID 사용
- Azure App Service에 대한 애플리케이션 모니터링 개요
- Azure Monitor 개요
- 사용자 지정 도메인 및 인증서를 사용하여 보안
- Azure 가상 네트워크에 앱 통합
- App Service 앱에 프라이빗 엔드포인트 사용
- Azure Private Link에서 Azure Container Registry 사용
- Azure에서 Windows 컨테이너로 마이그레이션
- Azure Pipelines를 사용하여 컨테이너 배포
- GitHub Actions를 사용하여 컨테이너 배포
이 빠른 시작에서는 Azure Container Registry에서 Azure App Service로 이미지를 배포하는 방법을 알아봅니다.
Linux의 App Service는 .NET, Java, Node.js및 PHP와 같은 언어를 지원하는 미리 정의된 애플리케이션 스택을 Linux에서 제공합니다. 사용자 지정 Docker 이미지를 사용하여 Azure에 아직 정의되지 않은 애플리케이션 스택에서 웹앱을 실행할 수도 있습니다.
서버리스 환경에서 컨테이너화된 애플리케이션에 대한 자세한 내용은 Container Apps를 참조하세요.
필수 조건
- Azure 계정.
- Docker.
- VS Code.
- VS Code용 Azure App Service 확장. 이 확장을 사용하여 Azure PaaS(Platform as a Service)를 사용하여 Linux 웹앱을 만들고, 관리하고, 배포할 수 있습니다.
- VS Code용 Docker 확장. 이 확장을 사용하여 로컬 Docker 이미지 및 명령 관리를 간소화하고 빌드된 앱 이미지를 Azure에 배포할 수 있습니다.
컨테이너 레지스트리 만들기
이 빠른 시작에서는 Azure Container Registry를 레지스트리로 사용합니다. 다른 레지스트리를 사용할 수 있지만 단계는 약간 다를 수 있습니다.
빠른 시작: Azure 포털을 사용하여 프라이빗 컨테이너 레지스트리를 만드는 방법에 대해 지침을 따라 컨테이너 레지스트리를 만듭니다.
중요
컨테이너 레지스트리를 만들 때 관리자 사용자 옵션을 사용으로 설정해야 합니다. Azure Portal의 레지스트리 창에 있는 액세스 키 섹션에서 설정할 수도 있습니다. App Service에 액세스하려면 이 설정이 필요합니다. 관리 ID는 Azure Container Registry에서 배포를 참조하세요.
로그인
VS Code를 엽니다.
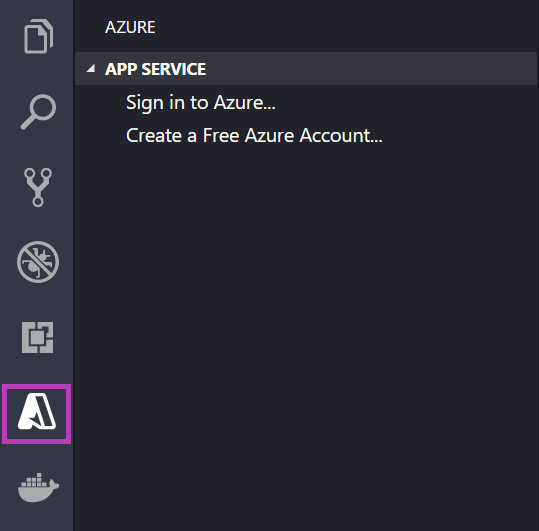
작업 표시줄에서 Azure 로고를 선택한 다음 ACCOUNTS 및 TENANTS로 이동합니다. Azure에 로그인을 선택하고 지침을 따릅니다.

아래쪽의 상태 표시 줄에서 Azure 계정 전자 메일 주소가 올바른지 확인합니다. 구독이 APP SERVICE 탐색기에 표시되어야 합니다.
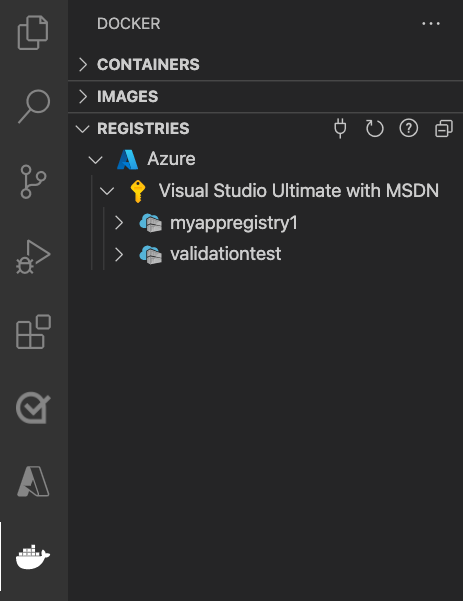
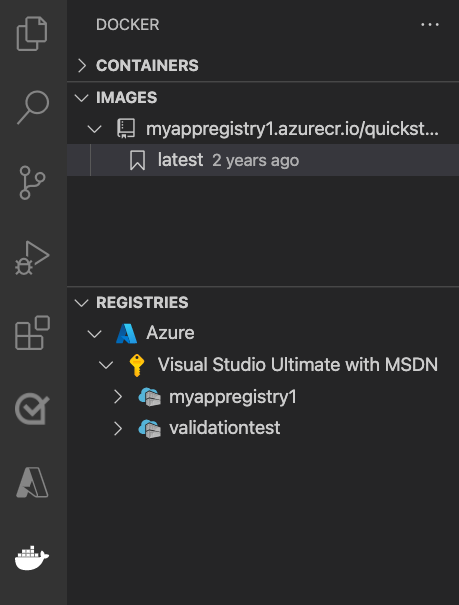
작업 표시줄에서 Docker 로고를 선택합니다. REGISTRIES 탐색기에서 만든 컨테이너 레지스트리가 나타나는지 확인합니다.

필수 구성 요소 확인
Docker가 설치되어 실행 중인지 확인합니다. Docker가 실행 중인 경우 다음 명령은 Docker 버전을 표시합니다.
docker --version
이미지 만들기 및 빌드
VS Code에서 빈 폴더를 열고 .라는
Dockerfile파일을 추가합니다. 파일에서 원하는 언어 프레임워크에 따라 콘텐츠를 붙여넣습니다.명령 팔레트를 열고Docker 이미지: 빌드 이미지를 입력합니다. Enter를 선택하여 명령을 실행합니다.
이미지 태그 상자에서 원하는 태그를
<acr-name>.azurecr.io/<image-name>:<tag>형식으로 지정합니다. 여기서<acr-name>은 사용자가 만든 컨테이너 레지스트리의 이름입니다. Enter를 선택합니다.이미지 빌드가 완료되면 IMAGES 탐색기 맨 위에서 새로 고침을 선택하고 이미지가 성공적으로 빌드되었는지 확인합니다.

컨테이너 레지스트리에 배포
작업 표시줄에서 Docker 아이콘을 선택합니다. IMAGES 탐색기에서 빌드한 이미지를 찾습니다.
이미지를 확장하고 원하는 태그를 마우스 오른쪽 단추로 클릭한 다음 푸시를 선택합니다.
이미지 태그가 시작
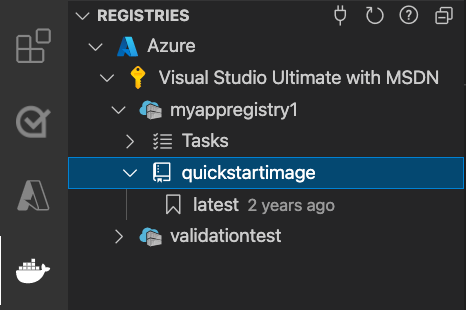
<acr-name>.azurecr.io되었는지 확인하고 Enter 키를 선택합니다.VS Code가 이미지를 컨테이너 레지스트리에 푸시하는 작업을 마치면 REGISTRIES 탐색기 맨 위에서 새로 고침을 선택하고 이미지가 성공적으로 푸시되었는지 확인합니다.

App Service에 배포
- REGISTRIES 탐색기에서 이미지를 확장하고 태그를 마우스 오른쪽 단추로 클릭한 다음 Azure App Service에 이미지 배포를 선택합니다.
- 프롬프트에 따라 구독, 전역적으로 고유한 앱 이름, 리소스 그룹 및 App Service 계획을 선택합니다. 가격 책정 계층 및 가까운 지역에 대해 B1 Basic 을 선택합니다.
배포 후에는 http://<app-name>.azurewebsites.net에서 앱을 사용할 수 있습니다.
리소스 그룹은 Azure에 있는 모든 애플리케이션 리소스의 명명된 컬렉션입니다. 예를 들어 리소스 그룹에는 웹 사이트, 데이터베이스 및 Azure 함수에 대한 참조가 포함될 수 있습니다.
App Service 계획은 웹 사이트를 호스트하는 데 사용할 물리적 리소스를 정의합니다. 이 빠른 시작에서는 Linux 인프라의 기본 호스팅 계획을 사용합니다. 즉, 사이트가 다른 웹 사이트와 함께 Linux 머신에서 호스트됩니다. 기본 계획으로 시작하는 경우 Azure Portal을 사용하여 컴퓨터가 사이트만 실행되도록 확장할 수 있습니다. 가격 책정에 대해서는 App Service 가격을 참조하세요.
웹 사이트 찾아보기
출력 패널에 배포 작업의 상태가 표시됩니다. 작업이 완료되면 팝업 알림에서 사이트 열기 를 선택하여 브라우저에서 사이트를 엽니다.
App Service 앱은 시작할 때마다 컨테이너 레지스트리에서 이미지를 가져옵니다. 이미지를 다시 빌드하는 경우 컨테이너 레지스트리에 푸시하기만 하면 앱이 다시 시작될 때 업데이트된 이미지를 가져옵니다. 업데이트된 이미지를 즉시 가져오도록 앱에 지시하려면 다시 시작합니다.
문제를 해결하려면 문제가 발생한 것으로 이동합니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 경우 리소스 그룹을 삭제하여 삭제할 수 있습니다.
Azure Portal 메뉴 또는 홈페이지에서 리소스 그룹>myResourceGroup을 선택합니다.
myResourceGroup 창에서 나열된 리소스가 삭제하려는 리소스인지 확인합니다.
리소스 그룹 삭제를 선택합니다. 확인하려면 텍스트 상자에 myResourceGroup 을 입력한 다음 삭제를 선택합니다.
관련 콘텐츠
- 사용자 지정 도메인 및 인증서를 사용하여 보안
- Azure에서 Windows 컨테이너로 마이그레이션
- Azure 가상 네트워크에 앱 통합
- App Service 앱에 프라이빗 엔드포인트 사용
- Azure Monitor 개요
- Azure App Service에 대한 애플리케이션 모니터링 개요
- App Service 및 Azure Functions에 대한 관리 ID를 사용하는 방법
- 사용자 지정 컨테이너 구성
- 사이드카 컨테이너 자습서
다른 Azure 확장:
- Azure Cosmos DB
- Azure Functions
- Azure CLI 도구
- Azure Resource Manager 도구
- Azure Tools 확장 팩에는 이 목록의 모든 확장이 포함됩니다.
이 빠른 시작에서는 Azure Container Registry에서 Azure App Service로 이미지를 배포하는 방법을 알아봅니다.
linux의 Azure 앱 Service는 .NET, Java, Node.js 및 PHP와 같은 언어를 지원하는 미리 정의된 애플리케이션 스택을 Linux에서 제공합니다. 사용자 지정 Docker 이미지를 사용하여 Azure에 아직 정의되지 않은 애플리케이션 스택에서 웹앱을 실행할 수도 있습니다.
서버리스 환경에서 컨테이너화된 애플리케이션에 대한 자세한 내용은 Azure Container Apps 개요를 참조하세요.
필수 조건
샘플 리포지토리 복제
다음 명령을 사용하여 .NET 6.0 샘플 앱을 복제합니다.
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Azure Container Registry로 이미지 푸시
복제된 리포지토리의 루트 폴더에 있고, 그 폴더에 Dockerfile.linux 파일이 포함되어 있는지 확인합니다.
Azure CLI에 로그인합니다.
az loginAzure Container Registry에 로그인합니다.
az acr login -n <your_registry_name>컨테이너 이미지를 빌드합니다. 이 예제에서는 이미지 이름을
dotnetcore-docs-hello-world-linux사용합니다.docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .컨테이너 이미지를 Azure Container Registry에 푸시합니다.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest참고
Dockerfile은 내부적으로 포트 번호를 80으로 설정합니다. 자세한 내용은 사용자 지정 컨테이너 구성으로 이동합니다.
Azure에 배포
Azure Portal에 로그인합니다.
검색에 앱 서비스를 입력합니다. 서비스 아래에서 App Services를 선택합니다.

App Services 창에서웹앱>를 선택합니다.
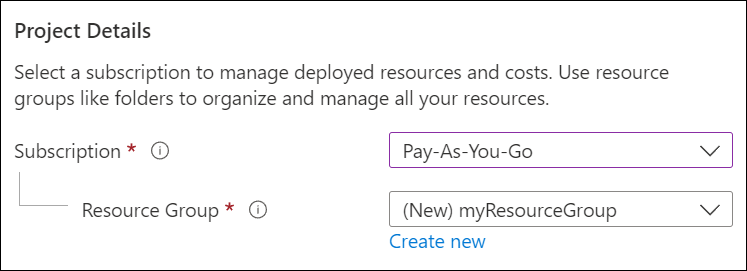
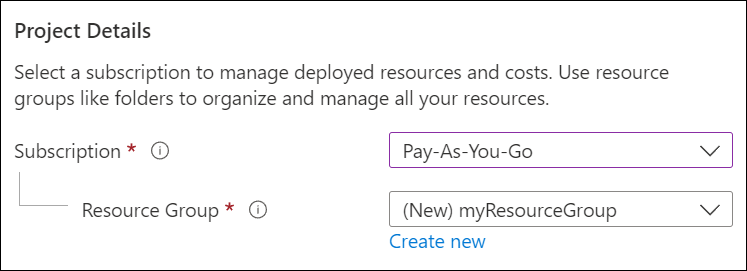
기본 사항 탭의 프로젝트 세부 정보에서 올바른 구독을 선택합니다. 새 리소스 그룹을 만들려면 새로 만들기를 선택합니다. 이름으로 myResourceGroup을 입력합니다.

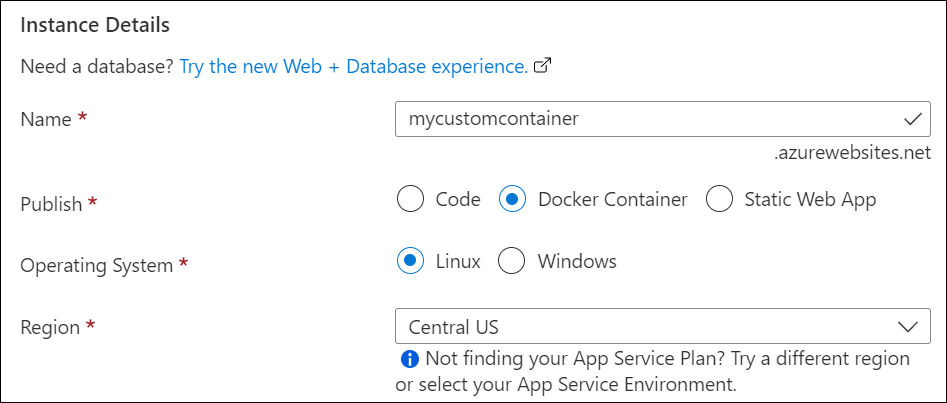
인스턴스 세부 정보에서
- 웹앱의 전역적으로 고유한 이름을 입력합니다.
- 컨테이너를 선택합니다.
- 운영 체제의 경우 Linux를 선택합니다.
- 지역에서 앱을 제공하려는 지역을 선택합니다.

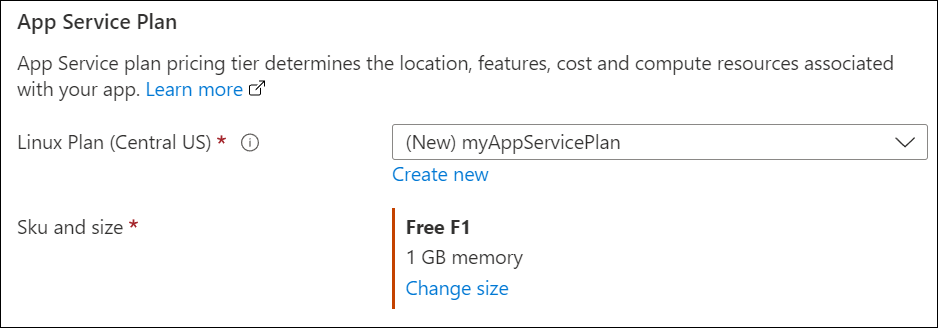
App Service 계획에서 새로 만들기를 선택합니다. 이름에 myAppServicePlan을 입력합니다. 무료 계층으로 변경하려면 크기> 변경개발/테스트>F1>적용을 선택합니다.

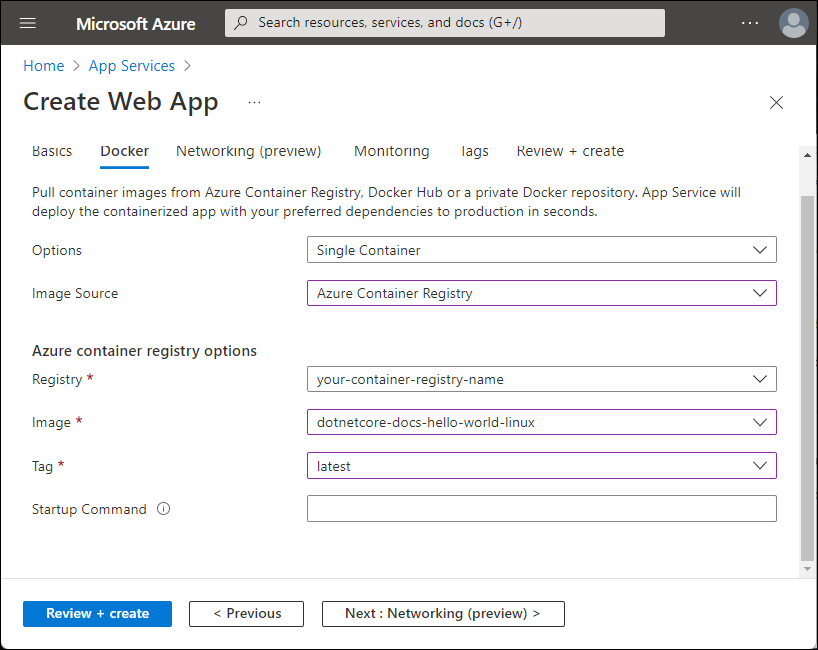
창 위쪽에서 컨테이너 탭을 선택합니다.
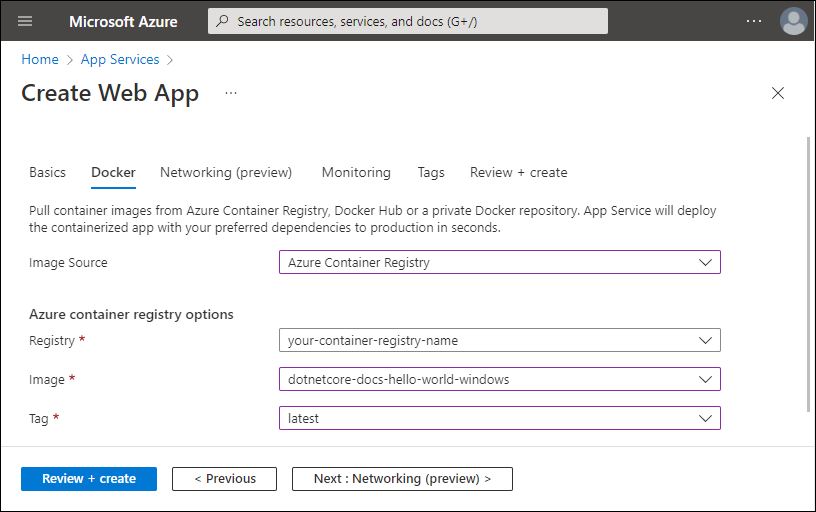
컨테이너 탭의 이미지 원본에 대해 Azure Container Registry를 선택합니다. Azure Container Registry 옵션에서 다음 값을 설정합니다.
- 레지스트리: 컨테이너 레지스트리를 선택합니다.
- 이미지: dotnetcore-docs-hello-world-linux를 선택합니다.
- 태그: latest를 선택합니다.

창 아래쪽에서 검토 + 만들기 를 선택합니다.

유효성 검사가 실행되면 만들기를 선택합니다.
배포가 완료된 후 리소스로 이동을 선택합니다.

앱으로 이동
웹 브라우저에서 배포된 애플리케이션(URL: http://<app-name>.azurewebsites.net)으로 이동합니다.

App Service 앱은 시작될 때마다 컨테이너 레지스트리에서 가져옵니다. 이미지를 다시 빌드하는 경우 컨테이너 레지스트리에 푸시합니다. 앱이 다시 시작될 때 업데이트된 이미지를 끌어온다. 업데이트된 이미지를 즉시 가져오도록 앱에 지시하려면 다시 시작합니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 경우 리소스 그룹을 삭제하여 삭제할 수 있습니다.
Azure Portal 메뉴 또는 홈페이지에서 리소스 그룹>myResourceGroup을 선택합니다.
myResourceGroup 창에서 나열된 리소스가 삭제하려는 리소스인지 확인합니다.
리소스 그룹 삭제를 선택합니다. 확인하려면 텍스트 상자에 myResourceGroup 을 입력한 다음 삭제를 선택합니다.
관련 콘텐츠
이 빠른 시작에서는 Azure Container Registry에서 Azure App Service로 Windows 이미지에 ASP.NET 앱을 배포하는 방법을 알아봅니다.
Azure App Service 는 IIS(인터넷 정보 서비스)에서 실행되는 ASP.NET 또는 Node.js같은 미리 정의된 애플리케이션 스택을 Windows에 제공합니다. 이러한 미리 구성된 애플리케이션 스택은 운영 체제를 잠그고 낮은 수준의 액세스를 방지합니다.
사용자 지정 Windows 컨테이너에는 이러한 제한이 없습니다. 개발자는 사용자 지정 컨테이너를 사용하여 컨테이너화된 애플리케이션에 Windows 기능에 대한 모든 권한을 부여할 수 있습니다.
필수 조건
샘플 리포지토리 복제
다음 명령을 사용하여 .NET 6.0 샘플 앱을 복제합니다.
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Azure Container Registry로 이미지 푸시
복제된 리포지토리의 루트 폴더에 있는지 확인합니다. 이 리포지토리에는 파일이 포함되어 있습니다 Dockerfile.windows . 이 문서에서는 Windows Nano Server 장기 서비스 채널 2022를 기본 운영 체제로 사용하고 Windows 베이스를 명시적으로 호출합니다.
참고
이 컨테이너는 Windows 컨테이너이지만 경로는 여전히 앞 방향 슬래시를 사용해야 합니다. 자세한 내용은 Dockerfile 작성을 참조 하세요.
Azure CLI에 로그인합니다.
az loginAzure Container Registry에 로그인합니다.
az acr login -n <your_registry_name>컨테이너 이미지를 빌드합니다. 이 예제에서는 이미지 이름을
dotnetcore-docs-hello-world-windows사용합니다.docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .컨테이너 이미지를 Azure Container Registry에 푸시합니다.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest참고
Dockerfile은 포트 번호를
80내부적으로 설정합니다. 자세한 내용은 사용자 지정 컨테이너 구성을 참조하세요.
Azure에 배포
Azure Portal에 로그인합니다.
검색 상자에 앱 서비스를 입력합니다. 서비스 아래에서 App Services를 선택합니다.

App Services에서웹앱>를 선택합니다.
기본 사항 탭의 프로젝트 세부 정보에서 올바른 구독을 선택합니다. 새로 만들기를 선택합니다. 이름
myResourceGroup을 입력합니다.
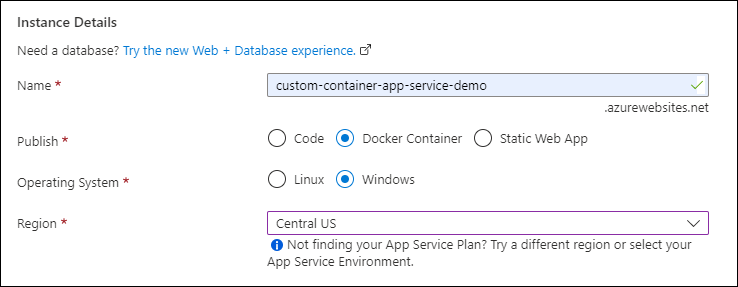
인스턴스 세부 정보에서
- 웹앱의 전역적으로 고유한 이름을 입력합니다.
- 컨테이너를 선택합니다.
- 운영 체제의 경우 Linux를 선택합니다.
- 지역의 경우 앱을 제공할 지역을 선택합니다.

App Service 계획에서 새로 만들기를 선택합니다. 이름에
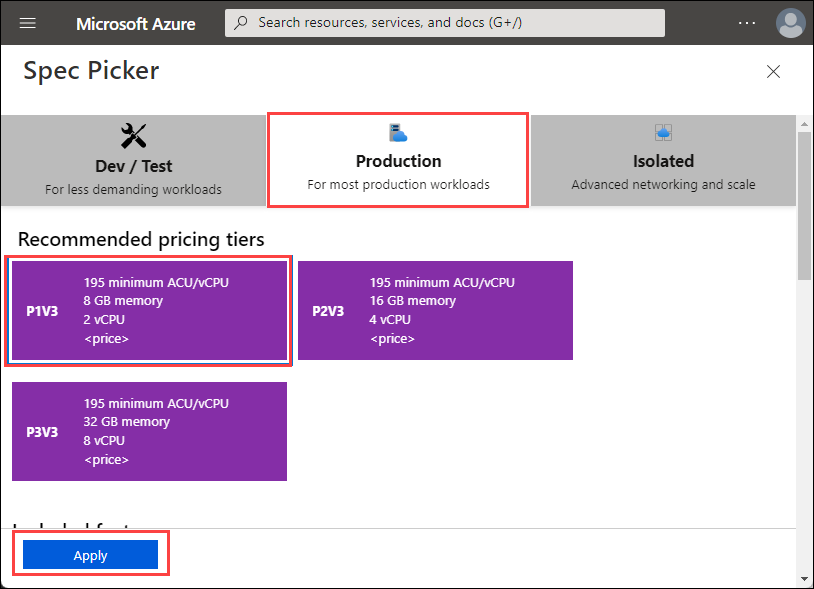
myAppServicePlan를 입력하십시오. 계층을 변경하려면 가격 책정 계획 탐색을 선택하고 계획을 선택한 다음 창 아래쪽에서 선택을 선택합니다 .
창 위쪽에서 컨테이너 탭을 선택합니다.
컨테이너 탭의 이미지 원본에 대해 Azure Container Registry를 선택합니다. Azure Container Registry 옵션에서 다음 값을 설정합니다.
- 레지스트리: 컨테이너 레지스트리를 선택합니다.
- 이미지: dotnetcore-docs-hello-world-linux를 선택합니다.
- 태그: latest를 선택합니다.

창 아래쪽에서 검토 + 만들기 를 선택합니다.

유효성 검사가 실행되면 만들기를 선택합니다.
배포가 완료된 후 리소스로 이동을 선택합니다.

앱으로 이동
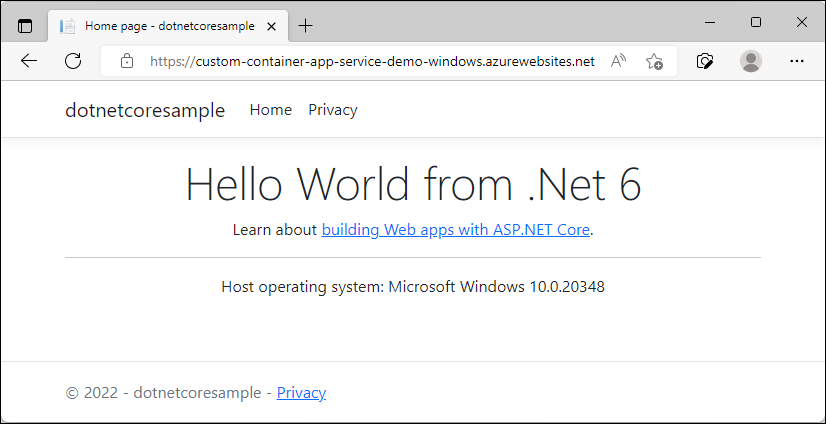
URL http://<app-name>.azurewebsites.net에서 웹 브라우저에서 배포된 애플리케이션으로 이동합니다.

호스트 운영 체제가 바닥글에 표시되어 앱이 Windows 컨테이너에서 실행되는지 확인합니다.
App Service 앱은 시작될 때마다 컨테이너 레지스트리에서 가져옵니다. 이미지를 다시 빌드하는 경우 컨테이너 레지스트리에 푸시합니다. 앱이 다시 시작될 때 업데이트된 이미지를 끌어온다. 업데이트된 이미지를 즉시 가져오도록 앱에 지시하려면 다시 시작합니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 경우 리소스 그룹을 삭제하여 삭제할 수 있습니다.
Azure Portal 메뉴 또는 홈페이지에서 리소스 그룹>myResourceGroup을 선택합니다.
myResourceGroup 창에서 나열된 리소스가 삭제하려는 리소스인지 확인합니다.
리소스 그룹 삭제를 선택합니다. 확인하려면 텍스트 상자에 myResourceGroup 을 입력한 다음 삭제를 선택합니다.
관련 콘텐츠
- 사용자 지정 컨테이너 구성
- App Service 및 Azure Functions에 대한 관리 ID를 사용하는 방법
- Azure App Service에 대한 애플리케이션 모니터링 개요
- Azure Monitor 개요
- 사용자 지정 도메인 및 인증서를 사용하여 보안
- Azure 가상 네트워크에 앱 통합
- App Service 앱에 프라이빗 엔드포인트 사용
- Azure Private Link에서 Azure Container Registry 사용
- Azure에서 Windows 컨테이너로 마이그레이션
- Azure Pipelines를 사용하여 컨테이너 배포
- GitHub Actions를 사용하여 컨테이너 배포
이 빠른 시작에서는 Microsoft Artifact Registry 에서 Azure App Service로 Windows 이미지에 ASP.NET 앱을 배포하는 방법을 알아봅니다.
Azure App Service 는 IIS(인터넷 정보 서비스)에서 실행되는 Windows에서 미리 정의된 애플리케이션 스택을 제공합니다. 미리 구성된 애플리케이션 스택은 운영 체제를 잠그고 낮은 수준의 액세스를 방지합니다.
사용자 지정 Windows 컨테이너에는 이러한 제한이 없습니다. 개발자는 사용자 지정 컨테이너를 사용하여 컨테이너화된 애플리케이션에 Windows 기능에 대한 모든 권한을 부여할 수 있습니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Azure PowerShell.
Azure에 연결
Connect-AzAccount 명령을 사용하고 안내에 따라 Azure 계정에 로그인합니다.
Connect-AzAccount
리소스 그룹 만들기
New-AzResourceGroup 명령을 사용하여 리소스 그룹을 만듭니다. Azure 리소스 그룹은 Azure 리소스가 배포 및 관리되는 논리적 컨테이너입니다.
다음 예제에서는 myResourceGroup 위치에 eastus이라는 리소스 그룹을 만듭니다. App Service에 대해 지원되는 모든 위치를 보려면 명령을 실행합니다 Get-AzLocation .
New-AzResourceGroup -Name myResourceGroup -Location eastus
이 명령은 Login Succeeded를 반환합니다.
App Service 계획 만들기
New-AzAppServicePlan 명령을 사용하여 새 App Service 계획을 만듭니다.
다음 예제에서는 myAppServicePlan 가격 책정 계층()에 -Tier PremiumV3이라는 App Service 계획을 만듭니다.
-HyperV 매개 변수는 Windows 컨테이너를 지정합니다.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
웹앱 만들기
다음 명령을 사용하여 새 앱을 만듭니다.New-AzWebApp
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 매개 변수는
Name웹앱 이름을 지정합니다. - 매개 변수는
AppServicePlanApp Service 계획의 이름을 지정합니다. - 매개 변수는
Location위치를 지정합니다. - 매개 변수는
ResourceGroupName리소스 그룹의 이름을 지정합니다. - 매개 변수는
ContainerImageName컨테이너 이미지 이름 및 선택적 태그를 지정합니다.
명령을 완료하는 데 몇 분 정도 걸릴 수 있습니다.
앱으로 이동
웹 브라우저에서 배포된 애플리케이션(URL: http://<app-name>.azurewebsites.net)으로 이동합니다.
App Service 앱은 시작될 때마다 컨테이너 레지스트리에서 가져옵니다. 이미지를 다시 빌드하는 경우 컨테이너 레지스트리에 푸시합니다. 앱이 다시 시작될 때 업데이트된 이미지를 끌어온다. 업데이트된 이미지를 즉시 가져오도록 앱에 지시하려면 다시 시작합니다.
리소스 정리
다음 명령을 사용하여 리소스 그룹을 제거합니다.Remove-AzResourceGroup
Remove-AzResourceGroup myResourceGroup
관련 콘텐츠
- 사용자 지정 컨테이너 구성
- App Service 및 Azure Functions에 대한 관리 ID를 사용하는 방법
- Azure App Service에 대한 애플리케이션 모니터링 개요
- Azure Monitor 개요
- 사용자 지정 도메인 및 인증서를 사용하여 보안
- Azure 가상 네트워크에 앱 통합
- App Service 앱에 프라이빗 엔드포인트 사용
- Azure Private Link에서 Azure Container Registry 사용
- Azure에서 Windows 컨테이너로 마이그레이션
- Azure Pipelines를 사용하여 컨테이너 배포
- GitHub Actions를 사용하여 컨테이너 배포
이 빠른 시작에서는 Microsoft Artifact Registry 에서 Azure App Service로 Windows 이미지에 ASP.NET 앱을 배포하는 방법을 알아봅니다.
Azure App Service 는 IIS(인터넷 정보 서비스)에서 실행되는 Windows에서 미리 정의된 애플리케이션 스택을 제공합니다. 이러한 미리 구성된 애플리케이션 스택은 운영 체제를 잠그고 낮은 수준의 액세스를 방지합니다.
사용자 지정 Windows 컨테이너에는 이러한 제한이 없습니다. 개발자는 사용자 지정 컨테이너를 사용하여 컨테이너화된 애플리케이션에 Windows 기능에 대한 모든 권한을 부여할 수 있습니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Azure CLI.
Azure에 연결
Azure 계정에 로그인합니다.
az login 명령을 사용하고 프롬프트를 따릅니다.
az login
리소스 그룹 만들기
명령을 사용하여 리소스 그룹을 만듭니다 az group create . Azure 리소스 그룹은 Azure 리소스가 배포 및 관리되는 논리적 컨테이너입니다.
다음 예제에서는 myResourceGroup 위치에 eastus이라는 리소스 그룹을 만듭니다. App Service에 대해 지원되는 모든 위치를 보려면 명령을 실행합니다 az appservice list-locations .
az group create --name myResourceGroup --location eastus
App Service 계획 만들기
az appservice plan create 명령을 사용하여 리소스 그룹에 App Service 계획을 만듭니다.
다음 예제에서는 myAppServicePlan 가격 책정 계층()에서 --sku P1V3이라는 App Service 요금제를 만듭니다.
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
참고
"이 명령의 동작이 다음 확장인 appservice-kube에 의해 변경되었습니다"라는 오류가 발생하면 확장을 제거합니다 appservice-kube .
웹앱 만들기
명령을 사용하여 App Service 계획에서 사용자 지정 컨테이너 myAppServicePlan 만듭니다az webapp create. "myContainerApp를 고유한 앱 이름으로 바꾸는 것을 잊지 마세요 (유효한 문자는 a-z, 0-9, -입니다)."
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- 매개 변수는
Name웹앱 이름을 지정합니다. - 매개 변수는
AppServicePlanApp Service 계획의 이름을 지정합니다. - 매개 변수는
Location위치를 지정합니다. - 매개 변수는
ResourceGroupName리소스 그룹의 이름을 지정합니다. - 매개 변수는
deployment-container-image-name컨테이너 이미지 이름 및 선택적 태그를 지정합니다.
앱으로 이동
웹 브라우저에서 배포된 애플리케이션(URL: http://<app-name>.azurewebsites.net)으로 이동합니다.
App Service 앱은 시작될 때마다 컨테이너 레지스트리에서 가져옵니다. 이미지를 다시 빌드하는 경우 컨테이너 레지스트리에 푸시합니다. 앱이 다시 시작될 때 업데이트된 이미지를 끌어온다. 업데이트된 이미지를 즉시 가져오도록 앱에 지시하려면 다시 시작합니다.
리소스 정리
다음 명령을 사용하여 리소스 그룹을 제거합니다.az group delete
az group delete --no-wait --name <resource_group>
관련 콘텐츠
- 사용자 지정 컨테이너 구성
- App Service 및 Azure Functions에 대한 관리 ID를 사용하는 방법
- Azure App Service에 대한 애플리케이션 모니터링 개요
- Azure Monitor 개요
- 사용자 지정 도메인 및 인증서를 사용하여 보안
- Azure 가상 네트워크에 앱 통합
- App Service 앱에 프라이빗 엔드포인트 사용
- Azure Private Link에서 Azure Container Registry 사용
- Azure에서 Windows 컨테이너로 마이그레이션
- Azure Pipelines를 사용하여 컨테이너 배포
- GitHub Actions를 사용하여 컨테이너 배포