이 빠른 시작에서는 Azure App Configuration에서 기능 플래그를 만들고 이를 사용하여 다시 시작하거나 재배포하지 않고 ASP.NET Core 앱에서 새 웹 페이지의 가용성을 동적으로 제어합니다.
기능 관리 지원은 App Configuration에서 동적 구성 기능을 확장합니다. 이 빠른 시작의 예는 동적 구성 자습서에서 소개된 ASP.NET Core 앱을 기반으로 합니다. 계속하기 전에 먼저 빠른 시작 및 자습서를 완료하여 동적 구성으로 ASP.NET Core 앱을 만듭니다.
필수 조건
문서에 따라 동적 구성으로 ASP.NET Core 앱을 만듭니다.
기능 플래그 만들기
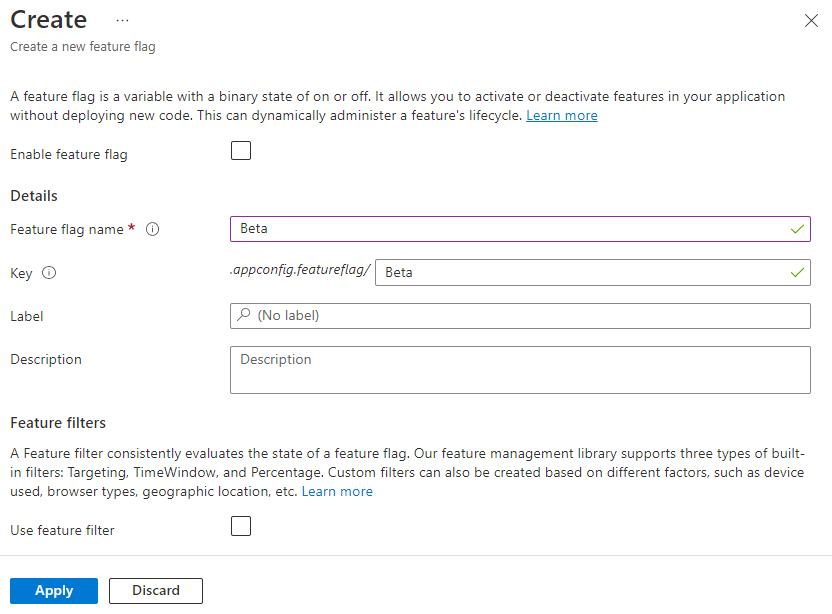
베타라는 기능 플래그를 App Configuration 저장소에 추가하고(필수 구성 요소 단계에서 만들기) 레이블과 설명은 기본값으로 둡니다. Azure Portal 또는 CLI를 사용하여 저장소에 기능 플래그를 추가하는 방법에 대한 자세한 내용은 기능 플래그 만들기로 이동하세요.

기능 플래그 사용
프로젝트 디렉터리(필수 구성 요소 단계에서 만들어짐)로 이동하고 다음 명령을 실행하여 Microsoft.FeatureManagement.AspNetCore NuGet 패키지에 대한 참조를 추가합니다.
dotnet add package Microsoft.FeatureManagement.AspNetCoreProgram.cs를 열고
AddAzureAppConfiguration호출 내부에UseFeatureFlags메서드 호출을 추가합니다. Microsoft Entra ID(권장) 또는 연결 문자열 사용하여 App Configuration에 연결할 수 있습니다. 다음 코드 조각에서는 Microsoft Entra ID를 사용하는 방법을 보여 줍니다.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });팁
매개 변수가
UseFeatureFlags메서드에 전달되지 않으면 App Configuration 저장소에서 레이블이 없는모든 기능 플래그를 로드합니다. 기능 플래그의 기본 새로 고침 간격은 30초입니다.FeatureFlagOptions매개 변수를 통해 이 동작을 사용자 지정할 수 있습니다. 예를 들어, 다음 코드 조각은 키 이름에서 TestApp:으로 시작하고 레이블이 dev인 기능 플래그만 로드합니다. 또한 이 코드는 새로 고침 간격 시간을 5분으로 변경합니다. 이 새로 고침 간격 시간은 일반 키-값의 만료 시간과 별개입니다.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });AddFeatureManagement를 호출하여 앱의 서비스 컬렉션에 기능 관리를 추가합니다.다음 코드로 Program.cs를 업데이트합니다.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...파일이 없으면 파일 맨 위에
using Microsoft.FeatureManagement;를 추가합니다.참고 항목
Blazor 애플리케이션의 경우 범위가 지정된 서비스로 기능 관리를 사용하도록 설정하기 위한 지침을 참조하세요.
Pages 디렉터리 아래에 베타라는 새로운 빈 Razor 페이지를 추가합니다. 여기에는 Beta.cshtml 및 Beta.cshtml.cs 파일 두 개가 포함되어 있습니다.
Beta.cshtml을 열고 다음 태그로 업데이트합니다.
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Beta.cshtml.cs를 열고
FeatureGate특성을BetaModel클래스에 추가합니다.FeatureGate특성은 베타 기능 플래그가 사용하도록 설정된 경우에만 베타 페이지에 액세스할 수 있도록 합니다. 베타 기능 플래그가 사용하도록 설정되지 않은 경우 페이지는 404 찾을 수 없음을 반환합니다.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Pages/_ViewImports.cshtml을 열고
@addTagHelper지시문을 사용하여 기능 관리자 태그 도우미를 등록합니다.@addTagHelper *, Microsoft.FeatureManagement.AspNetCore위의 코드를 사용하면 프로젝트의 .cshtml 파일에서
<feature>태그 도우미를 사용할 수 있습니다.Pages/Shared 디렉터리에서 _Layout.cshtml을 엽니다. 아래 강조 표시된 줄에 표시된 대로 홈 및 개인 정보 탐색 모음 항목 사이에 새
<feature>태그를 삽입합니다.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav><feature>태그는 베타 기능 플래그가 사용하도록 설정된 경우에만 베타 메뉴 항목이 표시되도록 합니다.
로컬로 앱 빌드 및 실행
.NET Core CLI를 사용하여 앱을 빌드하려면 명령 셸에서 다음 명령을 실행합니다.
dotnet build빌드가 성공적으로 완료되면 다음 명령을 실행하여 웹앱을 로컬로 실행합니다.
dotnet run브라우저 창을 열고,
dotnet run출력에 표시된 URL로 이동합니다. 브라우저에는 아래 이미지와 비슷한 페이지가 표시되어야 합니다.
Azure Portal에 로그인합니다. 모든 리소스를 선택하고 이전에 만든 App Configuration 저장소를 선택합니다.
기능 관리자를 선택하고 베타 기능 플래그를 찾습니다. 사용 아래의 확인란을 선택하여 플래그를 사용하도록 설정합니다.
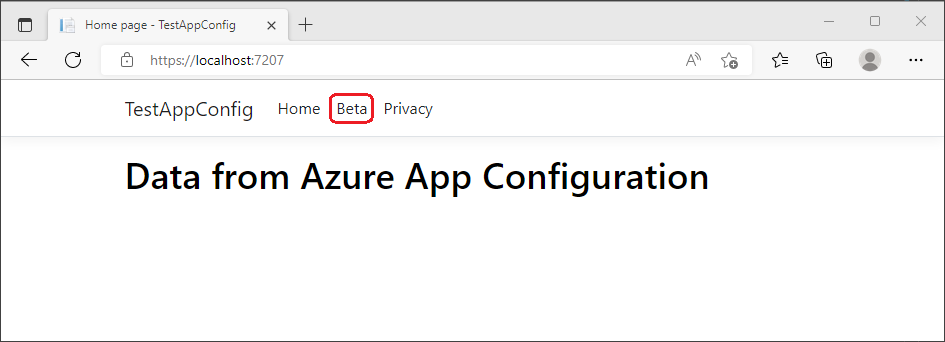
브라우저를 몇 번 새로 고칩니다. 새로 고침 간격 시간 창이 지나면 페이지에 업데이트된 콘텐츠가 표시됩니다.

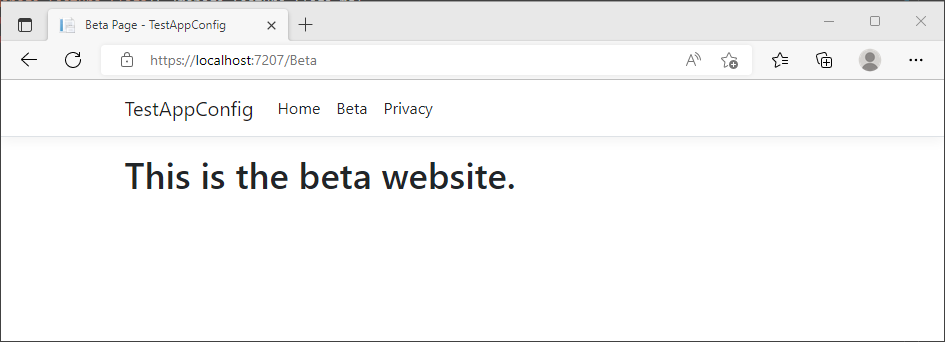
베타 메뉴를 선택합니다. 동적으로 사용하도록 설정한 베타 웹 사이트로 이동합니다.

리소스 정리
이 문서에서 만든 리소스를 계속 사용하지 않으려면 여기서 만든 리소스 그룹을 삭제하여 요금이 부과되지 않도록 합니다.
Important
리소스 그룹을 삭제하면 다시 되돌릴 수 없습니다. 리소스 그룹 및 포함된 모든 리소스가 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 합니다. 유지하려는 다른 리소스가 포함된 리소스 그룹 내에서 이 문서에 대한 리소스를 만든 경우 리소스 그룹을 삭제하는 대신 해당 창에서 각 리소스를 개별적으로 삭제합니다.
- Azure Portal에 로그인하고 리소스 그룹을 선택합니다.
- 이름으로 필터링 상자에서 리소스 그룹의 이름을 입력합니다.
- 결과 목록에서 리소스 그룹 이름을 선택하여 개요를 확인합니다.
- 리소스 그룹 삭제를 선택합니다.
- 리소스 그룹 삭제를 확인하는 메시지가 표시됩니다. 리소스 그룹의 이름을 입력하여 확인하고 삭제를 선택합니다.
잠시 후, 리소스 그룹 및 모든 해당 리소스가 삭제됩니다.
다음 단계
이 빠른 시작에서는 동적 구성 위에 ASP.NET Core 앱에 기능 관리 기능을 추가했습니다. Microsoft.FeatureManagement.AspNetCore 라이브러리는 MVC 컨트롤러 작업, Razor 페이지, 보기, 경로 및 미들웨어의 기능 관리를 포함하여 ASP.NET Core 앱에 대한 풍부한 통합을 제공합니다. .NET 기능 관리 라이브러리의 전체 기능 요약을 보려면 다음 문서를 계속 진행합니다.
기능 플래그를 사용하면 앱의 기능을 활성화하거나 비활성화할 수 있지만 앱의 논리에 따라 기능 플래그를 사용자 지정할 수 있습니다. 기능 필터를 사용하면 기능 플래그를 조건부로 사용하도록 설정할 수 있습니다. 자세한 내용을 알아보려면 다음 자습서를 계속 진행합니다.
Azure App Configuration은 특정 기간 동안 또는 앱의 특정 대상 그룹에게만 기능 플래그를 활성화할 수 있는 기본 제공 기능 필터를 제공합니다. 자세한 내용을 알아보려면 다음 자습서를 계속 진행합니다.
다른 형식의 앱에 대한 기능 관리 기능을 사용하도록 설정하려면 다음 자습서를 계속 진행합니다.
Azure App Configuration에서 기능 플래그를 관리하는 방법에 대해 자세히 알아보려면 다음 자습서를 계속 진행합니다.