Visual Studio Code를 사용하여 템플릿의 HTTP 요청에 응답하는 함수를 만듭니다. GitHub Copilot를 사용하여 생성된 함수 코드를 개선하고, 코드 업데이트를 로컬로 확인한 다음, Azure Functions의 서버리스 Flex Consumption 호스팅 계획에 배포합니다.
Visual Studio Code를 사용하여 HTTP 요청에 응답하는 사용자 지정 처리기 함수를 만듭니다. 코드를 로컬로 확인한 후 Azure Functions의 서버리스 Flex Consumption 호스팅 계획에 배포합니다.
사용자 지정 처리기는 HTTP 서버 프로세스를 실행하여 언어 또는 런타임에서 함수를 만드는 데 사용할 수 있습니다. 이 문서에서는 Go와 Rust를 모두 지원합니다.
이 빠른 시작을 완료하면 Azure 계정에서 USD 센트 이하의 작은 비용이 발생합니다.
문서 맨 위에 있는 기본 개발 언어를 선택해야 합니다.
필수 조건
활성 구독이 있는 Azure 계정. 무료로 계정을 만듭니다.
지원되는 플랫폼 중 하나에서 Visual Studio Code를 사용하십시오.
Visual Studio Code용 Azure Functions 확장 입니다.
Visual Studio Code용 C# 확장
Java 개발 키트, 버전 8, 11, 17 또는 21(Linux 전용).
Apache Maven 버전 3.0 이상
-
Node.js 18.x 이상.
node --version명령을 사용하여 버전을 확인하십시오.
Azure Functions에서 지원하는 Python 버전. 자세한 내용은 Python 설치 방법을 참조하세요.
Visual Studio Code용 Python 확장
Core Tools 설치 또는 업데이트
Visual Studio Code용 Azure Functions 확장은 Azure Functions Core Tools와 통합되므로 Azure Functions 런타임을 사용하여 Visual Studio Code에서 로컬로 함수를 실행하고 디버깅할 수 있습니다. 시작하기 전에 Core Tools를 로컬에 설치하거나 기존 설치를 업데이트하여 최신 버전을 사용하는 것이 좋습니다.
Visual Studio Code에서 F1을 선택하여 명령 팔레트를 연 다음 Azure Functions: Core Tools 설치 또는 업데이트 명령을 검색하여 실행합니다.
이 명령은 최신 버전의 Core Tools에 대한 패키지 기반 설치를 시작하거나 기존 패키지 기반 설치를 업데이트하려고 시도합니다. 로컬 컴퓨터에 npm 또는 Homebrew가 설치되어 있지 않으면 대신 Core Tools를 수동으로 설치하거나 업데이트해야 합니다.
로컬 프로젝트 만들기
이 섹션에서는 Visual Studio Code를 사용하여 기본 설정 언어로 로컬 Azure Functions 프로젝트를 만듭니다. 이 문서의 뒷부분에서는 함수 코드를 업데이트, 실행 및 Azure에 게시합니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 엽니다. 명령을
Azure Functions: Create New Project...검색하고 실행합니다.프로젝트 작업 영역에 대한 디렉터리 위치를 선택하고 선택을 선택합니다. 새 폴더를 만들거나 프로젝트 작업 영역에 대한 빈 폴더를 선택해야 합니다. 이미 작업 영역의 일부인 프로젝트 폴더를 선택하지 마세요.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 선택 사항 언어 선택 C#을 선택합니다..NET 런타임 선택 .NET 8.0 LTS을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.함수 이름 제공 HttpExample를 입력하십시오.네임스페이스 제공 My.Functions를 입력하십시오.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 Function. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 언어 선택 Java을 선택합니다.Java 버전 선택 Azure에서 함수가 실행되는 Java 버전 Java 8,Java 11,Java 17또는Java 21을 선택합니다. 로컬로 확인한 Java 버전을 선택합니다.그룹 ID 제공 com.function을 선택합니다.아티팩트 ID 제공 myFunction을 선택합니다.버전 제공 1.0-SNAPSHOT을 선택합니다.패키지 이름 제공 com.function을 선택합니다.앱 이름 제공 myFunction-12345을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.Java 프로젝트에 대한 빌드 도구 선택 Maven을 선택합니다.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 언어 선택 JavaScript을 선택합니다.JavaScript 프로그래밍 모델 선택 Model V4을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.함수 이름 제공 HttpExample를 입력하십시오.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 Function. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 언어 선택 TypeScript을 선택합니다.JavaScript 프로그래밍 모델 선택 Model V4을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.함수 이름 제공 HttpExample를 입력하십시오.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 Function. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 언어 선택 Python을 선택합니다.가상 환경을 만들 Python 인터프리터 선택 선호하는 Python 인터프리터를 선택합니다. 옵션이 표시되지 않으면 Python 이진에 대한 전체 경로를 입력합니다. 프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.만들려는 함수의 이름 HttpExample를 입력합니다.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 FUNCTION. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 함수 프로젝트에 대한 언어 선택 PowerShell을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.함수 이름 제공 HttpExample를 입력하십시오.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 Function. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.프롬프트 선택 사항 함수 프로젝트에 대한 언어 선택 Custom Handler을 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 HTTP trigger을 선택합니다.함수 이름 제공 HttpExample를 입력하십시오.권한 부여 수준 함수 엔드포인트를 호출하려면 액세스 키가 필요한 를 선택합니다 Function. 자세한 내용은 권한 부여 수준을 참조하세요.프로젝트를 여는 방법 선택 Open in current window을 선택합니다.이 정보를 사용하여 Visual Studio Code는 HTTP 트리거 함수 엔드포인트를 사용하여 Azure Functions에 대한 코드 프로젝트를 생성합니다. 탐색기에서 로컬 프로젝트 파일을 볼 수 있습니다. 생성된 파일에 대한 자세한 내용은 생성된 프로젝트 파일을 참조하세요.
local.settings.json 파일에서 다음 예와 같이
AzureWebJobsStorage설정을 업데이트합니다."AzureWebJobsStorage": "UseDevelopmentStorage=true",이 설정은 Python v2 모델에 필요한 스토리지 연결에 스토리지 에뮬레이터를 사용하도록 로컬 Functions 호스트에 지시합니다. Azure에 프로젝트를 게시할 때 이 설정은 기본 스토리지 계정을 대신 사용합니다. 로컬 개발 중에 Azure Storage 계정을 사용하는 경우 여기에서 스토리지 계정 연결 문자열을 설정합니다.
에뮬레이터 시작
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azurite: Start검색하고 선택합니다.아래쪽 막대를 확인하고 Azurite 에뮬레이션 서비스가 실행 중인지 확인합니다. 그렇다면 이제 함수를 로컬로 실행할 수 있습니다.
함수 만들기 및 빌드
HttpExample 폴더의 function.json 파일은 HTTP 트리거 함수를 선언합니다. 처리기를 추가하고 실행 파일로 컴파일하여 함수를 완료합니다.
Ctrl+N(macOS의 경우 Cmd+N)을 눌러 새 파일을 만듭니다. 이 파일을 handler.go로 함수 앱 루트(host.json과 동일한 폴더에 있음)에 저장합니다.
handler.go에서 다음 코드를 추가하고 파일을 저장합니다. 이는 Go 사용자 지정 처리기입니다.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Ctrl+Shift+'를 누르거나 터미널 메뉴에서 새 터미널을 선택하여 VS Code에서 새 통합 터미널을 엽니다.
다음 명령을 사용하여 사용자 지정 처리기를 컴파일합니다.
handler(Windows에서는handler.exe)라는 실행 파일이 함수 앱 루트 폴더에 출력됩니다.go build handler.go
함수 앱 구성
함수 호스트는 시작할 때 사용자 지정 처리기 이진 파일을 실행하도록 구성해야 합니다.
host.json을 엽니다.
customHandler.description섹션에서defaultExecutablePath값을handler로 설정합니다(Windows에서는handler.exe로 설정).customHandler섹션에서enableForwardingHttpRequest라는 속성을 추가하고, 해당 값을true로 설정합니다. HTTP 트리거로만 구성된 함수의 경우 이 설정은 사용자 지정 처리기 요청 페이로드 대신 일반 HTTP 요청으로 작업할 수 있도록 하여 프로그래밍을 간소화합니다.customHandler섹션이 다음 예제와 같은지 확인합니다. 파일을 저장합니다."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
함수 앱이 사용자 지정 처리기 실행 파일을 시작하도록 구성됩니다.
로컬에서 함수 실행
Visual Studio Code는 Azure Functions Core 도구와 통합되어 Azure에 게시하기 전에 로컬 개발 컴퓨터에서 이 프로젝트를 실행할 수 있습니다.
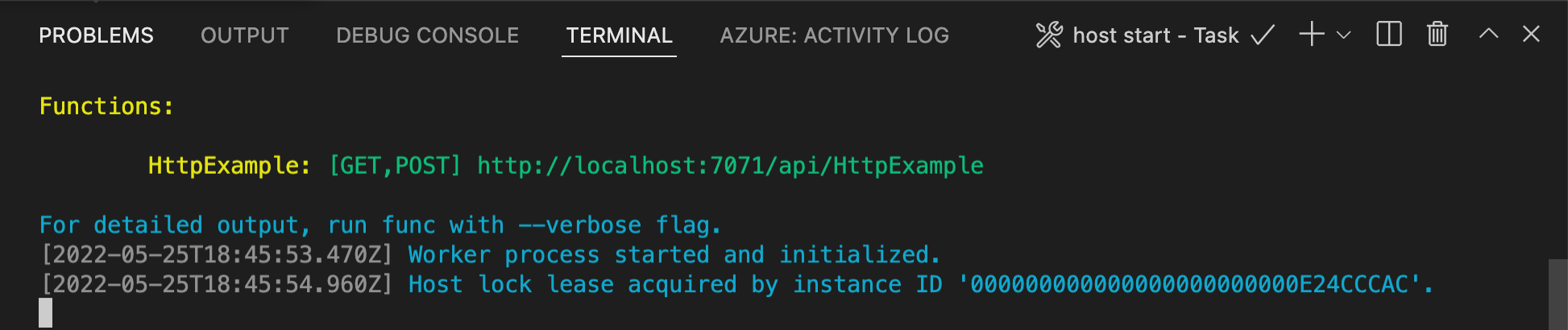
함수를 로컬로 시작하려면 왼쪽 작업 표시줄에서 F5 또는 실행 및 디버그 아이콘을 누릅니다. 터미널 패널에 핵심 도구의 출력이 표시됩니다. 앱이 터미널 패널에서 시작됩니다. 로컬에서 실행 중인 HTTP 트리거 함수의 URL 엔드포인트를 볼 수 있습니다.

Windows에서 실행하는 데 문제가 있는 경우 Visual Studio Code의 기본 터미널이 WSL Bash로 설정되어 있지 않은지 확인합니다.
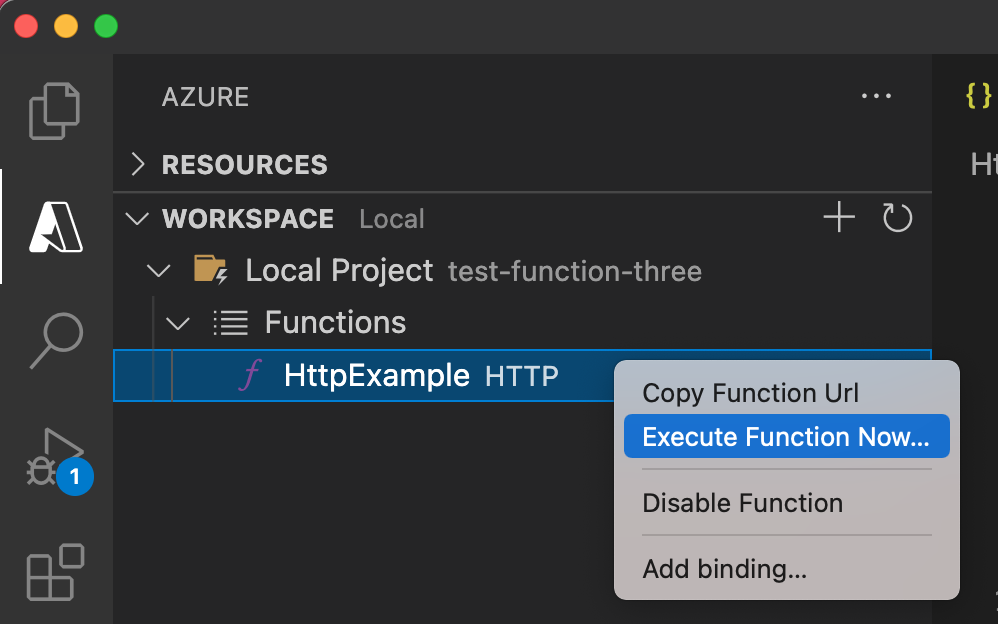
핵심 도구가 터미널에서 계속 실행 중인 경우 작업 표시줄에서 Azure 아이콘을 선택합니다. 작업 영역 영역에서 로컬 프로젝트>Functions를 확장합니다. 새 함수를 마우스 오른쪽 단추로 클릭(Windows)하거나 Ctrl -을 클릭(macOS)하고 지금 함수 실행...을 선택합니다.

Enter 요청 본문에 요청 메시지 본문 값이
{ "name": "Azure" }표시됩니다. Enter를 눌러 이 요청 메시지를 함수로 보냅니다.함수가 로컬로 실행되고 응답을 반환하는 경우 Visual Studio Code에서 알림이 발생합니다. 기능 실행에 대한 정보는 터미널 패널에 표시됩니다.
터미널 패널에 포커스가 있는 상태에서 Ctrl+C를 눌러 Core Tools를 중지하고 디버거의 연결을 끊습니다.
로컬 컴퓨터에서 함수가 올바르게 실행되는지 확인한 후 필요에 따라 Visual Studio Code의 GitHub Copilot와 같은 AI 도구를 사용하여 템플릿 생성 함수 코드를 업데이트할 수 있습니다.
AI를 사용하여 입력 정규화 및 유효성 검사
다음은 코필로트 채팅에 대한 프롬프트가 쿼리 문자열 또는 JSON 본문에서 매개 변수를 검색하도록 기존 함수 코드를 업데이트하는 예제입니다. 형식 지정 또는 유형 변환을 적용하고 응답에서 매개 변수를 JSON으로 반환합니다.
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
필요에 따라 세부 정보를 추가하도록 프롬프트를 사용자 지정할 수 있습니다. 그런 다음, 로컬에서 앱을 다시 실행하고 코드가 변경된 후 예상대로 작동하는지 확인합니다. 이번에는 다음과 같은 메시지 본문을 사용합니다.
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
팁 (조언)
GitHub Copilot는 AI를 통해 구동되므로 놀라움과 실수가 가능합니다. 실행 중에 오류가 발생하면 채팅 창에 오류 메시지를 붙여넣고 에이전트 모드를 선택한 다음 Copilot에게 오류를 해결하도록 요청합니다. 자세한 내용은 코필로트 FAQ를 참조하세요.
에이전트 모드에서 실행하는 경우 이 사용자 지정 결과는 에이전트에서 사용할 수 있는 특정 도구에 따라 달라집니다.
앱에 만족하면 Visual Studio Code를 사용하여 프로젝트를 Azure에 직접 게시합니다.
함수가 로컬 컴퓨터에서 올바르게 실행되는지 확인한 후 Visual Studio Code를 사용하여 프로젝트를 Azure에 직접 게시합니다.
Azure에 로그인
Azure 리소스를 만들거나 앱을 게시하기 전에 Azure에 로그인해야 합니다.
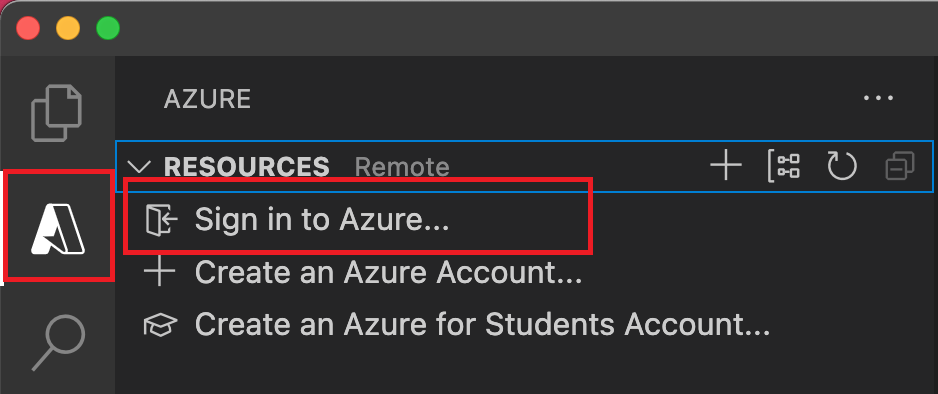
아직 로그인하지 않은 경우 작업 표시줄에서 Azure 아이콘을 선택합니다. 그런 다음, 리소스에서 Azure에 로그인을 선택합니다.

이미 로그인되어 있고 기존 구독을 볼 수 있는 경우 다음 섹션으로 이동합니다. 아직 Azure 계정이 없는 경우 Azure 계정 만들기를 선택합니다. 학생은 Azure for Students 계정 만들기를 선택할 수 있습니다.
브라우저에 메시지가 표시되면 Azure 계정을 선택하고 Azure 계정 자격 증명을 사용하여 로그인합니다. 새 계정을 만드는 경우 계정을 만든 후 로그인할 수 있습니다.
성공적으로 로그인한 후 새 브라우저 창을 닫아도 됩니다. Azure 계정에 속하는 구독은 사이드바에 표시됩니다.
Azure에서 함수 앱 만들기
이 섹션에서는 Azure 구독의 관련 리소스와 함께 Flex Consumption 계획에 함수 앱을 만듭니다. 많은 리소스 만들기는 기본 동작을 기반으로 결정됩니다. 만든 리소스를 더 강력하게 제어하려면 대신 고급 옵션을 사용하여 함수 앱을 만들어야 합니다.
Visual Studio Code에서 F1 키를 선택하여 명령 팔레트를 엽니다. 프롬프트(
>)에서 Azure Functions: Azure에서 함수 앱 만들기를 입력한 다음, 선택합니다.프롬프트에서 다음 정보를 제공합니다.
프롬프트 조치 구독 선택 사용할 Azure 구독 을 선택합니다. 리소스에 구독이 하나만 표시되는 경우 프롬프트가 나타나지 않습니다. 새 함수 앱 이름 입력 URL 경로에 유효한 전역적으로 고유한 이름을 입력합니다. 입력한 이름은 Azure Functions에서 고유한지 확인하기 위해 유효성을 검사합니다. 새 리소스의 위치 선택 Azure 지역을 선택합니다. 성능을 향상시키려면 가까운 지역을 선택합니다. Flex Consumption 계획에서 지원하는 지역만 표시됩니다. 런타임 스택 선택 현재 로컬에서 실행하고 있는 언어 버전을 선택합니다. 리소스 인증 유형 선택 기본 호스트 스토리지 계정에 연결하기 위한 가장 안전한 옵션인 관리 ID를 선택합니다. Azure: 활동 로그 패널에서 Azure 확장은 Azure에서 만들어진 개별 리소스의 상태를 보여 줍니다.

함수 앱이 만들어지면 Azure 구독에 다음과 같은 관련 리소스가 만들어집니다. 리소스의 이름은 함수 앱에 입력한 이름을 기준으로 지정됩니다.
- 리소스 그룹 - 관련 리소스에 대한 논리 컨테이너입니다.
- 함수 앱 - 함수 코드를 실행할 수 있는 환경을 제공합니다. 함수 앱을 사용하면 함수를 논리 단위로 그룹화하여 동일한 호스팅 계획 내에서 더 쉽게 리소스를 관리, 배포 및 공유할 수 있습니다.
- 함수 앱의 기본 호스트를 정의하는 Azure App Service 요금제입니다.
- Functions 호스트에서 함수 앱에 대한 상태 및 기타 정보를 유지하기 위해 사용하는 표준 Azure Storage 계정입니다.
- 함수 앱에 연결된 Application Insights 인스턴스로, 앱에서 함수 사용을 추적합니다.
- 새 기본 호스트 스토리지 계정의 Storage Blob 데이터 기여자 역할에 추가된 사용자 할당 관리 ID입니다.
함수 앱을 만들고 배포 패키지가 적용되면 알림이 표시됩니다.
팁 (조언)
기본적으로 함수 앱에 필요한 Azure 리소스는 함수 앱에 입력한 이름을 기반으로 만들어집니다. 기본적으로 리소스는 동일한 새 리소스 그룹의 함수 앱으로 만들어집니다. 연관된 리소스의 이름을 사용자 지정하거나 기존 리소스를 다시 사용하려면 고급 만들기 옵션을 사용하여 프로젝트를 게시합니다.
Azure에 대한 사용자 지정 처리기 컴파일
이 섹션에서는 Linux를 실행하는 함수 앱에서 Azure에 배포하기 위한 프로젝트를 컴파일합니다. 대부분의 경우 Azure에 게시하기 전에 이진 파일을 다시 컴파일하고 대상 플랫폼과 일치하도록 구성을 조정해야 합니다.
Azure에 프로젝트 배포
중요합니다
기존 함수 앱에 배포하면 항상 Azure에서 해당 앱의 콘텐츠를 덮어씁니다.
명령 팔레트에서 Azure Functions: 함수 앱에 배포를 입력한 다음, 선택합니다.
방금 만든 함수 앱을 선택합니다. 이전 배포를 덮어쓰라는 메시지가 표시되면 배포를 선택하여 함수 코드를 새 함수 앱 리소스에 배포합니다.
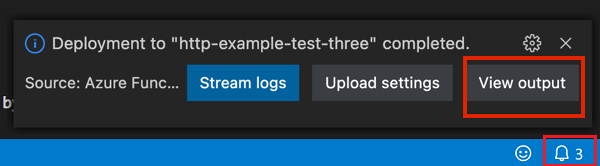
배포가 완료되면 출력 보기를 선택하여 사용자가 만든 Azure 리소스를 포함한 만들기 및 배포 결과를 확인합니다. 알림이 누락된 경우 오른쪽 아래 모서리에 있는 종 모양 아이콘을 선택하여 다시 확인합니다.

Azure에서 함수 실행
F1 키를 눌러 명령 팔레트를 표시한 다음,
Azure Functions:Execute Function Now...명령을 검색하여 실행합니다. 구독을 선택하라는 메시지가 표시되면 선택합니다.새 함수 앱 리소스를 선택하고 함수로
HttpExample을(를) 선택합니다.요청 본문 입력에서
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }을(를) 입력한 다음, Enter 키를 눌러 이 요청 메시지를 함수로 보냅니다.함수가 Azure에서 실행되면 응답이 알림 영역에 표시됩니다. 알림을 확장하여 전체 응답을 검토합니다.
문제 해결
다음 표를 사용하여 이 문서를 사용할 때 발생하는 가장 일반적인 문제를 해결합니다.
| 문제 | 해결 방법 |
|---|---|
| 로컬 함수 프로젝트 만들 수 없나요? | Azure Functions 확장이 설치되어 있는지 확인합니다. |
| 함수를 로컬에서 실행할 수 없나요? | 최신 버전의 Azure Functions Core Tools가 설치되어 있는지 확인합니다. Windows에서 실행하는 경우 Visual Studio Code의 기본 터미널 셸이 WSL Bash로 설정되어 있지 않은지 확인합니다. |
| Azure에 함수를 배포할 수 없나요? | 출력에서 오류 정보를 검토합니다. 오른쪽 아래 모서리에 있는 종 모양 아이콘은 출력을 볼 수 있는 또 다른 방법입니다. 기존 함수 앱에 게시했나요? 이렇게 하면 Azure에서 해당 앱의 콘텐츠를 덮어씁니다. |
| 클라우드 기반 함수 앱을 실행할 수 없나요? | 쿼리 문자열을 사용하여 매개 변수를 보내거나 사용자 지정 처리기에 요청 본문을 사용해야 합니다. |
자원을 정리하세요
다음 단계를 계속하고 함수에 Azure Storage 큐 바인딩을 추가하는 경우 이미 수행한 작업을 기반으로 모든 리소스를 제자리에 유지해야 합니다.
그렇지 않으면 다음 단계를 수행하여 추가 비용이 발생하지 않도록 함수 앱 및 관련 리소스를 삭제할 수 있습니다.
- Visual Studio Code에서 Azure 아이콘을 선택하여 Azure 탐색기를 엽니다.
- 리소스 그룹 섹션에서 리소스 그룹을 찾습니다.
- 리소스 그룹을 마우스 오른쪽 단추로 클릭하고 삭제를 선택합니다.
함수 비용에 대한 자세한 내용은 소비 계획 비용 예측을 참조하세요.
다음 단계
Visual Studio Code를 사용하여 간단한 HTTP 트리거 함수를 사용하여 함수 앱을 만들었습니다. 다음 문서에서는 Azure Cosmos DB 또는 Azure Storage에 연결하여 해당 함수를 확장합니다. 다른 Azure 서비스에 연결하는 방법에 대한 자세한 내용은 Azure Functions의 기존 함수에 바인딩 추가를 참조하세요. 보안에 대해 자세히 알아보려면 Azure Functions 보안을 참조하세요.