이 문서에서는 다각형 계층을 사용하여 맵에 Polygon 및 MultiPolygon 기능 기하 도형의 영역을 렌더링하는 방법을 보여 줍니다. Azure Maps Web SDK는 확장된 GeoJSON 스키마에 정의된 원 기하 도형 만들기도 지원합니다. 이러한 원은 맵에서 렌더링될 때 다각형으로 변환됩니다. 모든 기능 기하 도형은 atlas.Shape 클래스로 래핑된 경우 쉽게 업데이트할 수 있습니다.
다각형 계층 사용
다각형 계층이 데이터 원본에 연결되고 맵에 로드되면 Polygon 및 MultiPolygon 기능을 사용하여 영역을 렌더링합니다. 다각형을 만들려면 데이터 원본에 다각형을 추가하고 PolygonLayer 클래스를 사용하여 다각형 계층으로 렌더링합니다.
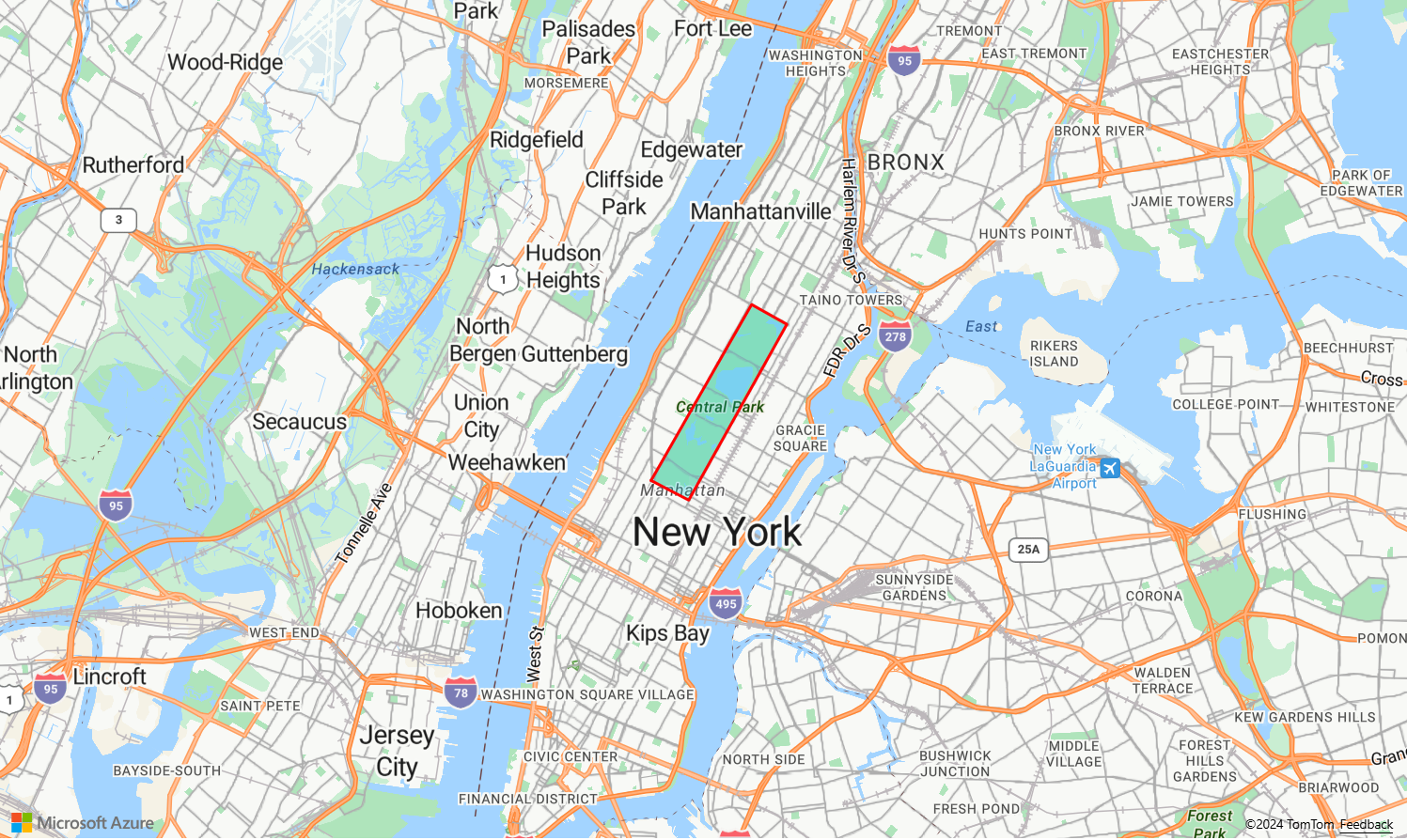
다음 샘플 코드는 빨간색 다각형으로 뉴욕시 센트럴 파크를 덮는 다각형 계층을 만드는 방법을 보여 줍니다.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
다각형 및 선 계층을 함께 사용
선 계층은 다각형의 윤곽선을 렌더링하는 데 사용됩니다. 다음 코드 샘플에서는 이전 예와 같이 다각형을 렌더링하지만, 이제는 선 계층을 추가합니다. 이 선 계층은 데이터 원본에 연결된 두 번째 계층입니다.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
패턴을 사용하여 다각형 채우기
색을 사용한 다각형 채우기 외에도 이미지 패턴을 사용하여 다각형을 채울 수 있습니다. 맵 이미지 스프라이트 리소스에 이미지 패턴을 로드한 다음 다각형 계층의 fillPattern 속성을 사용하여 이 이미지를 참조합니다.
다각형 계층에서 이미지 템플릿을 채우기 패턴으로 사용하는 방법을 보여 주는 완전한 기능 샘플은 Azure Maps 샘플의 기본 제공 아이콘 템플릿으로 다각형 채우기를 참조하세요. 이 샘플의 소스 코드는 기본 제공 아이콘 템플릿으로 다각형 채우기 소스 코드를 참조하세요.
팁
Azure Maps 웹 SDK는 채우기 패턴으로 사용할 수 있는 몇 가지 사용자 지정 가능한 이미지 템플릿을 제공합니다. 자세한 내용은 이미지 템플릿을 사용하는 방법 문서를 참조하세요.
다각형 계층 사용자 지정
다각형 계층에는 몇 가지 스타일 지정 옵션만 있습니다. 다각형 계층 옵션 샘플 맵을 Azure Maps 샘플에서 확인하여 직접 사용해보세요. 이 샘플의 소스 코드는 다각형 계층 옵션 소스 코드를 참조하세요.
맵에 원 추가
Azure Maps는 원에 대한 정의를 제공하는 GeoJSON 스키마의 확장된 버전을 사용합니다. 원은 Point 기능을 만들어 맵에 렌더링됩니다. 이 Point에는 값이 subType인 "Circle" 속성과 반지름을 나타내는 숫자(미터)가 포함된 radius 속성이 있습니다.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
Azure Maps Web SDK는 이러한 Point 기능을 Polygon 기능으로 변환합니다. 그런 다음, 이러한 기능은 다음 코드 샘플에 표시된 대로 다각형 및 선 계층을 사용하여 맵에서 렌더링됩니다.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
업데이트하기 쉬운 기하 도형 만들기
Shape 클래스는 기하 도형 또는 기능을 래핑하여 이러한 기능을 쉽게 업데이트하고 유지 관리할 수 있도록 합니다. 도형 변수를 인스턴스화하려면 기하 도형 또는 속성 집합을 도형 생성자에 전달합니다.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
업데이트하기 쉬운 기하 도형 만들기 샘플에서는 원 GeoJSON 개체를 도형 클래스로 래핑하는 방법을 보여 줍니다. 도형의 반지름 값이 변경되면 원이 맵에서 자동으로 렌더링됩니다. 이 샘플의 소스 코드는 업데이트하기 쉬운 기하 도형 만들기 소스 코드를 참조하세요.

다음 단계
이 문서에서 사용된 클래스 및 메서드에 대해 자세히 알아봅니다.
맵에 추가할 더 많은 코드 예제를 보려면 다음 문서를 참조하세요.
추가 리소스: