A에서 B로의 방향 표시
이 문서에서는 경로 요청을 만들고 맵에 경로를 표시하는 방법을 설명합니다.
그렇게 하려면 두 가지 방법이 있습니다. 첫 번째 방법은 TypeScript REST SDK @azure-rest/maps-route를 사용하여 경로 방향 가져오기 API를 쿼리하는 것입니다. 두 번째 방법은 Fetch API를 사용하여 경로 방향 가져오기에 대한 검색 요청을 수행하는 것입니다. 두 가지 방법은 모두 이 문서에서 설명하고 있습니다.
REST SDK를 통해 경로 쿼리
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
이전 코드 예제에서 첫 번째 블록은 맵 개체를 생성하고 Microsoft Entra ID를 사용하도록 인증 메커니즘을 설정합니다. 지침은 맵 만들기를 참조하세요.
두 번째 코드 블록은 액세스 토큰을 사용하여 Azure Maps에 대한 HTTP 요청을 인증하도록 TokenCredential 인터페이스를 구현하는 개체를 만듭니다. 그런 다음, 자격 증명 개체를 MapsRoute에 전달하고 클라이언트의 인스턴스를 만듭니다.
세 번째 코드 블록은 DataSource 개체를 만든 후 맵에 추가합니다.
네 번째 코드 블록은 시작 및 끝 points 개체를 만든 후 dataSource 개체에 추가합니다.
선은 LineString의 기능 중 하나입니다. LineLayer는 DataSource에 래핑된 선 개체를 지도에 선으로 렌더링합니다. 네 번째 코드 블록은 선 계층을 만들고 지도에 추가합니다. LinestringLayerOptions에서 선 계층의 속성을 참조하세요.
기호 계층은 텍스트 또는 아이콘을 사용하여 DataSource에 래핑된 점 기반 데이터를 렌더링합니다. 텍스트 또는 아이콘은 맵에 기호로 렌더링됩니다. 다섯 번째 코드 블록은 기호 계층을 만들고 맵에 추가합니다.
여섯 번째 코드 블록은 MapsRoute에 속하는 Azure Maps 라우팅 서비스를 쿼리합니다. GET 요청은 시작점과 끝점 사이의 경로를 가져오는 데 사용됩니다. 그런 다음, getFeatures() 도우미 함수를 사용하여 응답의 GeoJSON 기능 컬렉션을 추출하고 데이터 원본에 추가합니다. 그런 다음, 응답을 지도에 경로로 렌더링합니다. 맵에 선을 추가하는 방법에 대한 자세한 내용은 맵에 선 추가를 참조하세요.
마지막 코드 블록은 맵의 setCamera 속성을 사용하여 맵의 경계를 설정합니다.
경로 쿼리, 데이터 원본, 기호, 선 계층 및 카메라 경계는 이벤트 수신기내에 생성됩니다. 이 코드 구조는 맵이 완전히 로드된 후에만 결과가 표시되도록 합니다.
Fetch API를 통해 경로 쿼리
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
이전 코드 예제에서 첫 번째 코드 블록은 맵 개체를 생성하고 Microsoft Entra ID를 사용하도록 인증 메커니즘을 설정합니다. 지침은 맵 만들기를 참조하세요.
두 번째 코드 블록은 DataSource 개체를 만든 후 지도에 추가합니다.
세 번째 코드 블록은 경로의 시작 및 끝 지점을 만듭니다. 그런 다음, 데이터 원본에 추가합니다. 자세한 내용은 맵에 핀 추가를 참조하세요.
LineLayer는 DataSource에 래핑된 선 개체를 지도에 선으로 렌더링합니다. 네 번째 코드 블록은 선 계층을 만들고 지도에 추가합니다. LineLayerOptions에서 선 계층의 속성을 참조하세요.
기호 계층은 텍스트 또는 아이콘을 사용하여 DataSource에 래핑된 점 기반 데이터를 지도에 기호로 렌더링합니다. 다섯 번째 코드 블록은 기호 계층을 만들고 맵에 추가합니다. SymbolLayerOptions에서 기호 계층의 속성을 참조하세요.
다음 코드 블록은 Fetch API를 사용하여 경로 방향 가져오기에 대한 검색 요청을 수행하는 것입니다. 그런 다음, 응답을 구문 분석합니다. 응답이 성공한 경우 위도 및 경도 정보를 사용하여 해당 점에 연결하여 배열을 만듭니다. 그런 다음, 데이터 원본에 선 데이터를 추가하여 맵에 경로를 렌더링합니다. 자세한 내용은 맵에 선 추가를 참조하세요.
마지막 코드 블록은 맵의 setCamera 속성을 사용하여 맵의 경계를 설정합니다.
경로 쿼리, 데이터 원본, 기호, 선 계층 및 카메라 경계는 이벤트 수신기내에 생성됩니다. 역시 맵이 완전히 로드된 후 결과가 표시되도록 하려고 합니다.
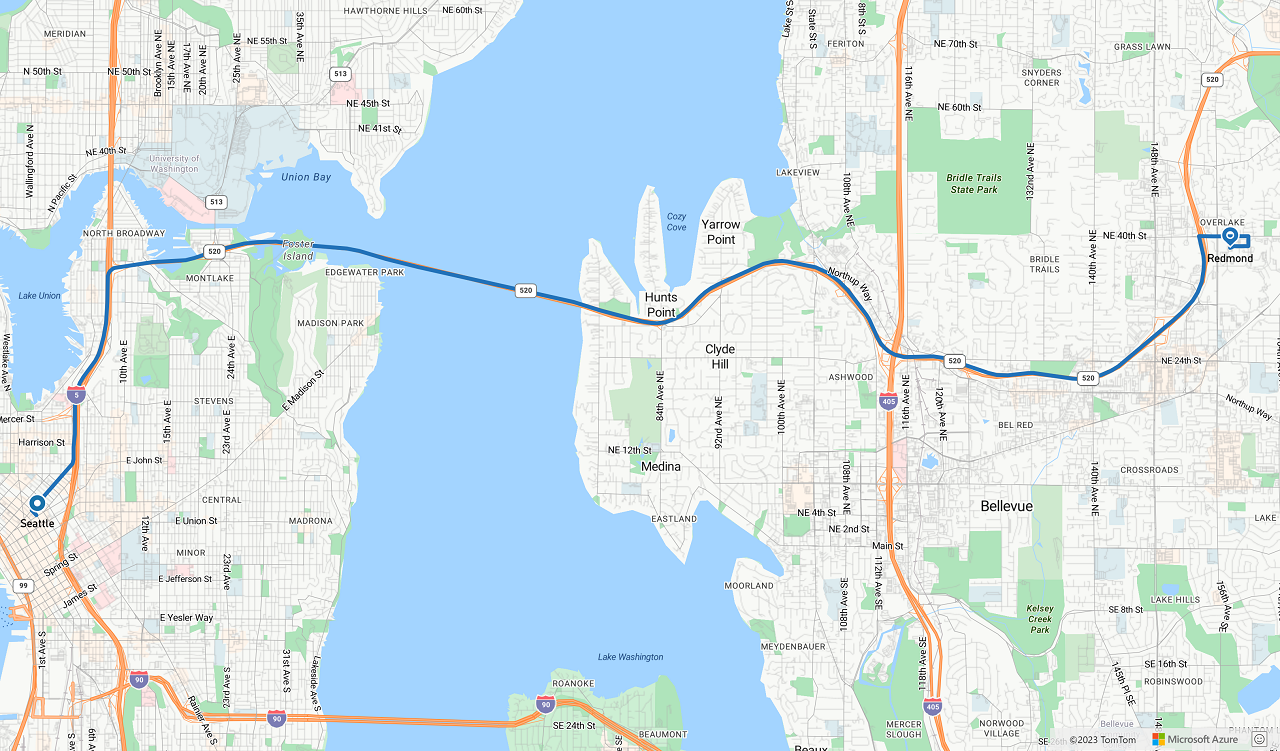
다음 이미지는 두 코드 샘플의 결과를 보여 주는 스크린샷입니다.

다음 단계
이 문서에서 사용된 클래스 및 메서드에 대해 자세히 알아봅니다.
전체 코드 예제는 다음 문서를 참조하세요.