Application Insights에서 사용자 흐름을 사용하여 사용자 탐색 패턴 분석
사용자 흐름 도구는 페이지와 사이트의 기능 간에 사용자가 탐색하는 방법을 시각화합니다. 다음과 같은 질문에 대답할 수 있습니다.
- 사용자가 사이트 페이지에서 벗어나려면 어떻게 할까요?
- 사용자가 사이트 페이지에서 어디를 선택하나요?
- 사용자가 사이트에서 가장 많이 이탈하는 위치는 어디인가요?
- 사용자가 동일한 작업을 반복하는 위치가 있나요?
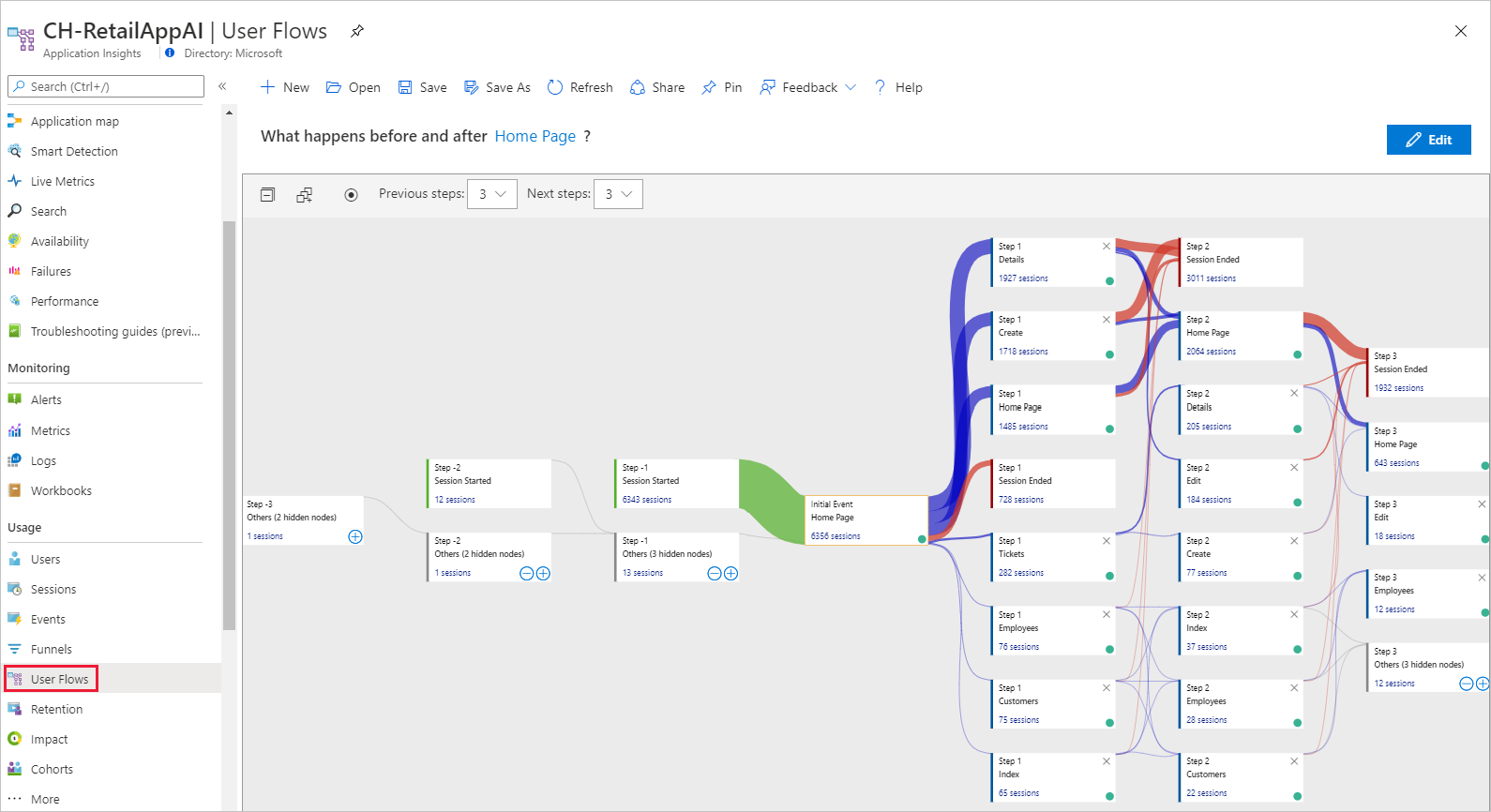
사용자 흐름 도구는 사용자가 지정한 초기 사용자 지정 이벤트, 예외, 종속성, 페이지 보기 또는 요청에서 시작합니다. 초기 이벤트에서 사용자 세션 전후에 발생한 이벤트가 사용자 흐름에 표시됩니다. 다양한 두께의 선은 사용자가 각 경로를 따라간 횟수를 보여줍니다. 특별 세션 시작 노드에는 후속 노드가 세션을 시작한 위치가 표시됩니다. 세션 종료됨 노드에는 이전 노드 다음에 페이지 보기나 사용자 지정 이벤트를 보내지 않은 사용자 수가 표시되어 사용자가 사이트를 떠난 지점이 강조 표시됩니다.
참고 항목
Application Insights 리소스는 사용자 흐름 도구를 사용하기 위한 페이지 보기 또는 사용자 지정 이벤트를 포함해야 합니다. Application Insights JavaScript SDK를 사용하여 자동으로 페이지 뷰를 수집하도록 앱을 설정하는 방법에 대해 알아봅니다.
초기 이벤트 선택
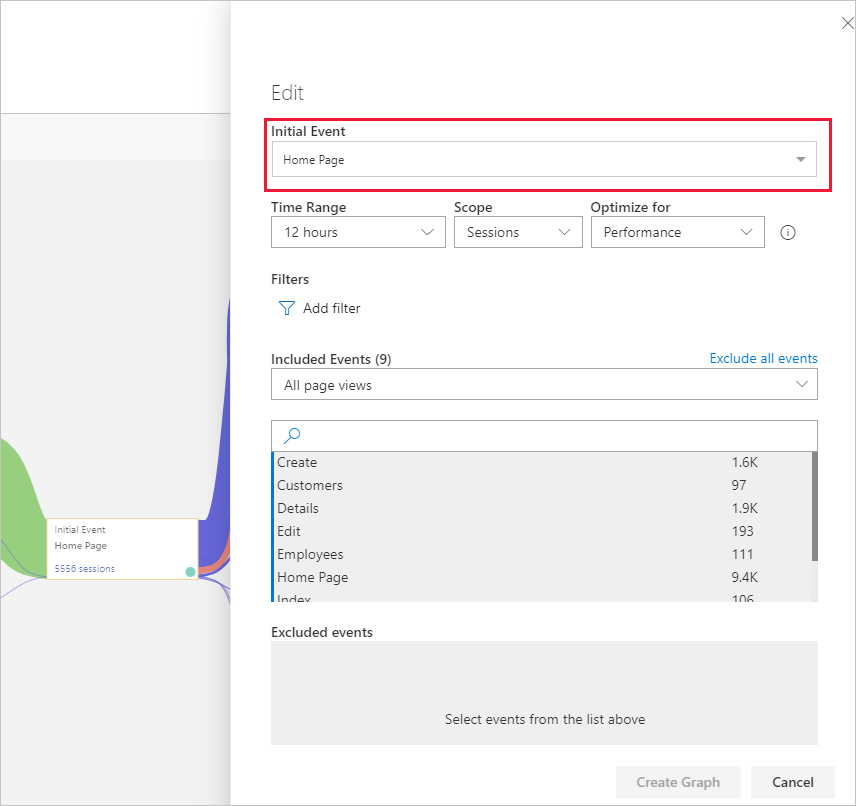
사용자 흐름 도구로 질문에 답변을 시작하려면 시각화의 시작점으로 사용할 초기 사용자 지정 이벤트, 예외, 종속성, 페이지 보기 또는 요청을 선택합니다.
- 사용자가 수행할 작업 이후 작업 제목에서 링크를 선택하거나 편집을 선택합니다.
- 초기 이벤트 드롭다운 목록에서 사용자 지정 이벤트, 예외, 종속성, 페이지 보기 또는 요청을 선택합니다.
- 그래프 만들기를 선택합니다.
시각화의 1단계 열에서는 초기 이벤트 이후 사용자가 가장 자주 수행한 작업을 보여줍니다. 항목은 위에서 아래로, 그리고 가장 빈도가 높은 항목에서 가장 낮은 항목으로 정렬됩니다. 2단계 및 후속 열에는 사용자가 다음에 수행한 내용이 표시됩니다. 이 정보는 사용자가 해당 사이트를 통해 이동한 모든 방법의 그림을 만듭니다.
기본적으로 사용자 흐름 도구는 최근 24시간 동안 사이트에서 페이지 보기 및 사용자 지정 이벤트를 무작위로 샘플링합니다. 시간 범위를 늘리고 편집 메뉴에서 무작위 샘플링에 대한 성능 및 정확도의 균형을 변경할 수 있습니다.
페이지 보기, 사용자 지정 이벤트 및 예외 중 일부가 사용자와 연관이 없는 경우 숨기려면 노드에서 X를 선택합니다. 숨기려는 노드를 선택한 후 그래프 만들기를 선택합니다. 숨겨진 노드를 모두 표시하려면 편집 단추를 선택하고 제외된 이벤트 섹션을 확인합니다.
페이지 보기 또는 사용자 지정 이벤트가 누락된 경우 시각화에 다음이 표시됩니다.
- 편집 메뉴에서 제외된 이벤트 섹션을 확인합니다.
- 기타 노드의 더하기 단추를 사용하여 덜 빈번한 이벤트를 시각화에 포함시킵니다.
- 원하는 페이지 보기 또는 사용자 지정 이벤트를 사용자가 자주 전달하는 경우 편집 메뉴에서 시각화의 시간 범위를 늘려 주세요.
- 원하는 사용자 지정 이벤트, 예외, 종속성, 페이지 보기 또는 요청이 사이트의 소스 코드에 있는 Application Insights SDK를 통해 수집되도록 설정해야 합니다. 사용자 지정 이벤트 수집에 대해 자세히 알아봅니다.
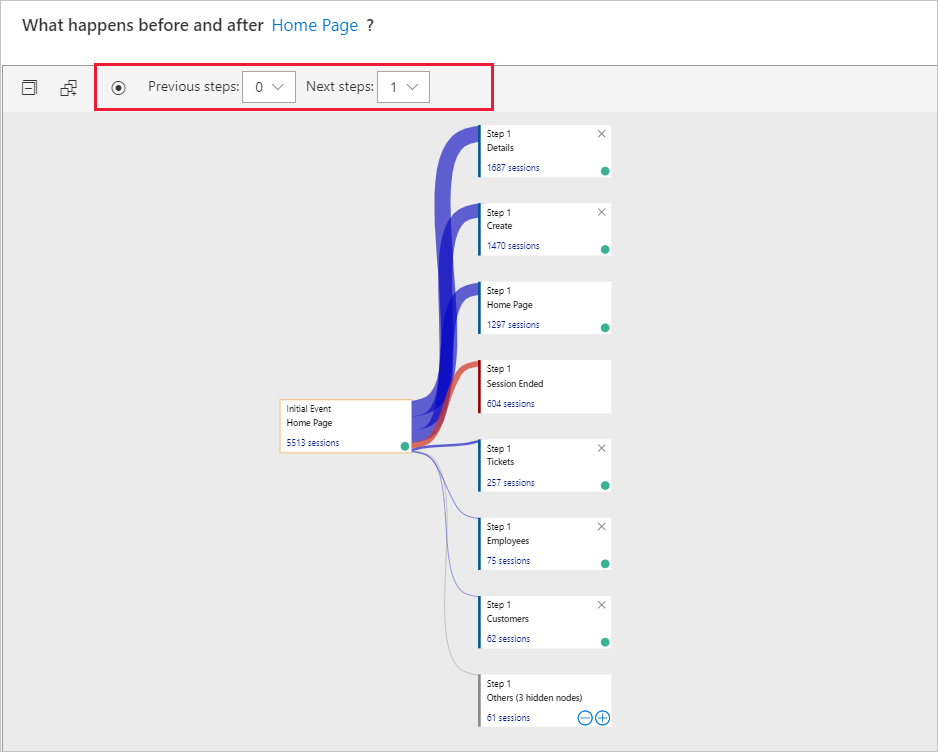
시각화에서 더 많은 단계를 보려면 시각화 위에서 이전 단계 및 다음 단계 드롭다운을 사용합니다.
페이지 또는 기능을 방문한 후에 사용자가 어디로 이동하고 어떤 항목을 선택하나요?
초기 이벤트가 페이지 보기인 경우 시각화의 첫 번째 열(1단계)은 페이지를 방문한 직후 사용자가 수행하는 작업을 신속하게 이해하는 방법입니다.
사용자 흐름 시각화 옆에 있는 창에서 사이트를 엽니다. 사용자가 1단계 열에 있는 이벤트 목록의 페이지와 상호 작용하는 방법을 예상과 비교합니다. 종종 팀에서 불필요해 보이는 페이지의 UI 요소가 페이지에서 가장 많이 사용될 수 있습니다. 사이트의 설계 향상을 위한 시작점으로 적당할 수 있습니다.
초기 이벤트가 사용자 지정 이벤트인 경우 첫 번째 열은 해당 작업을 수행한 이후에 사용자가 수행한 작업을 보여줍니다. 페이지 보기에서 사용자의 관찰된 동작이 팀의 목표 및 예상과 일치하는지를 고려합니다.
예를 들어, 선택한 초기 이벤트가 장바구니에 추가된 항목인 경우 곧이어 체크아웃으로 이동 및 완료된 구매가 시각화에 표시되는지를 확인합니다. 사용자 동작이 예상과 다른 경우 시각화를 사용하여 사용자가 사이트의 현재 디자인에 의해 "포착"되는 방식을 이해합니다.
사용자가 사이트에서 가장 많이 이탈하는 위치는 어디인가요?
특히 흐름의 초기에 시각화의 열에 높이 나타날 수 있는 세션 종료됨 노드에 주의합니다. 이 위치 지정은 많은 사용자가 페이지와 UI 상호 작용의 이전 경로를 따른 후에 사이트에서 변동했을 수 있습니다.
경우에 따라 변동이 예상됩니다. 예를 들어 사용자가 전자 상거래 사이트에서 구매한 이후에 필요합니다. 그러나 변동은 일반적으로 설계 상의 문제, 성능 저하 또는 개선될 수 있는 사이트 관련 기타 문제의 징후입니다.
세션 종료됨 노드가 이 Application Insights 리소스에 의해 수집된 원격 분석에만 기반한다는 점을 기억합니다. Application Insights가 특정 사용자 상호 작용에 대한 원격 분석을 수신하지 못하면 사용자는 사용자 흐름 도구가 세션을 종료한 후에 해당 방법으로 사이트와 상호 작용합니다.
사용자가 동일한 작업을 반복하는 위치가 있나요?
시각화의 후속 단계를 통해 많은 사용자가 반복하는 페이지 보기 또는 사용자 지정 이벤트를 찾아봅니다. 이 활동은 일반적으로 사용자가 사이트에서 반복 작업을 수행하고 있음을 의미합니다. 반복 작업을 발견한 경우 반복 횟수를 줄이기 위해 사이트의 디자인을 변경하거나 새 기능을 추가하는 방법을 고려하세요. 예를 들어 테이블 요소의 각 행에서 반복되는 동작을 수행하는 사용자를 발견한 경우 대량 편집 기능을 추가할 수 있습니다.
자주 묻는 질문
이 섹션에서는 일반적인 질문에 대한 답변을 제공합니다.
초기 이벤트는 이벤트가 처음으로 세션에 나타나는 경우인가요, 아니면 세션에 나타날 때마다인가요?
시각화의 초기 이벤트는 처음으로 사용자가 세션 중 해당 페이지 보기 또는 사용자 지정 이벤트를 전송한 경우만을 나타냅니다. 사용자가 세션에서 여러 번 초기 이벤트를 전송할 수 있는 경우 1단계 열에서는 모든 인스턴스가 아닌 초기 이벤트의 첫 번째 인스턴스 이후에 사용자 동작 방식만을 표시합니다.
시각화의 일부 노드에는 너무 높은 수준이 있습니다. 더 자세한 노드는 어떻게 확인할 수 있나요?
편집 메뉴에서 분할 기준 옵션을 사용합니다.
- 이벤트 메뉴에서 세분화할 이벤트를 선택합니다.
- 차원 메뉴에서 차원을 선택합니다. 예를 들어 단추 클릭이라는 이벤트가 있는 경우 단추 이름이라는 사용자 지정 속성을 사용해 봅니다.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기