Important
Microsoft의 Azure CDN 표준(클래식)은 2027년 9월 30일에 사용 중지됩니다. 서비스 중단을 방지하려면 2027년 9월 30일까지 Azure CDN 표준을 Microsoft(클래식) 프로필에서 Azure Front Door 표준 또는 프리미엄 계층으로 마이그레이션하는 것이 중요 합니다 . 자세한 내용은 Microsoft의 Azure CDN 표준(클래식) 사용 중지를 참조하세요.
Edgio의 Azure CDN은 2025년 1월 15일에 사용 중지되었습니다. 자세한 내용은 Edgio 사용 중지 FAQ의 Azure CDN을 참조 하세요.
JavaScript용 Azure CDN SDK를 사용하여 CDN 프로필과 엔드포인트의 생성 및 관리를 자동화할 수 있습니다. 이 자습서에서는 여러 가지 사용 가능한 작업을 보여주는 간단한 Node.js 콘솔 애플리케이션을 살펴봅니다. 이 자습서는 JavaScript용 Azure CDN SDK의 모든 측면을 상세하게 설명하지 않습니다.
이 자습서를 완료하려면 Node.js6.x.x 이상이 이미 설치 및 구성되어 있어야 합니다. 원하는 텍스트 편집기를 사용하여 Node.js 애플리케이션을 만들 수 있습니다. 이 자습서를 작성하려면 Visual Studio 코드를 사용합니다.
필수 조건
CDN 관리 코드를 작성하려면 먼저 코드가 Azure Resource Manager와 상호 작용하도록 몇 가지 준비 작업을 수행해야 합니다. 이러한 준비를 위해 다음이 필요합니다.
- 이 자습서에서 만든 CDN 프로필을 담기 위한 리소스 그룹 만들기
- 애플리케이션에 대한 인증을 제공하도록 Microsoft Entra ID 구성
- Microsoft Entra 테넌트의 권한 있는 사용자만 CDN 프로필과 상호 작용할 수 있도록 리소스 그룹에 권한 적용
리소스 그룹 만들기
Azure Portal에 로그인합니다.
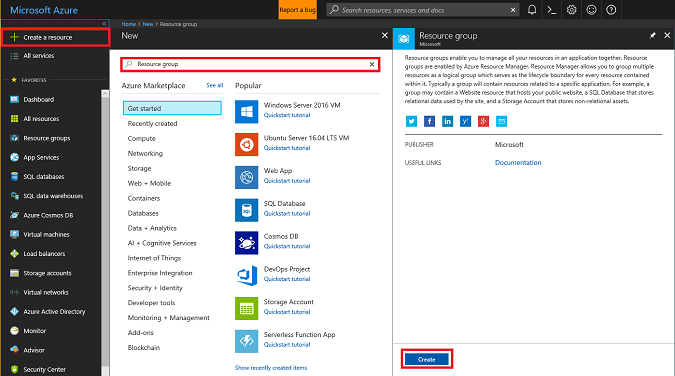
리소스 만들기를 선택합니다.
리소스 그룹을 검색하고 리소스 그룹 창에서 만들기를 선택합니다.

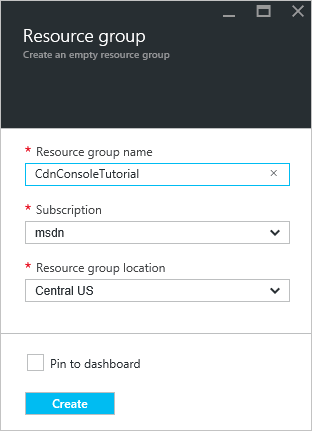
리소스 그룹 이름을 CdnConsoleTutorial로 지정합니다. 구독을 선택하고 가까운 위치를 선택합니다. 원하는 경우 대시보드에 고정 확인란을 선택하여 리소스 그룹을 포털의 대시보드에 고정할 수 있습니다. 고정하면 나중에 쉽게 찾을 수 있습니다. 선택한 후 만들기를 선택합니다.

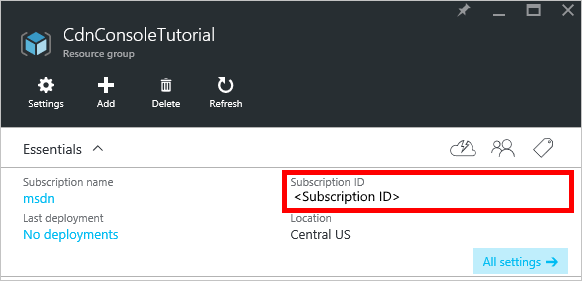
리소스 그룹을 만들고 대시보드에 고정하지 않았다면 찾아보기, 리소스 그룹을 클릭하여 찾을 수 있습니다. 열려면 리소스 그룹을 선택합니다. 구독 ID를 적어둡니다. 나중에 필요합니다.

Microsoft Entra 애플리케이션 만들기 및 권한 적용
Microsoft Entra ID를 사용한 앱 인증에는 개별 사용자 또는 서비스 주체라는 두 가지 방식이 있습니다. 서비스 주체는 Windows의 서비스 계정과 비슷합니다. 특정 사용자에게 CDN 프로필과 상호 작용할 수 있는 권한을 부여하는 대신 서비스 주체에게 사용 권한이 부여됩니다. 일반적으로, 서비스 주체는 자동화된 비대화형 프로세스에 사용됩니다. 이 자습서에서는 대화형 콘솔 앱을 작성하지만 서비스 주체 접근 방식에 중점을 줍니다.
서비스 주체 만들기는 Microsoft Entra 애플리케이션 만들기를 비롯하여 여러 단계로 구성됩니다. 만들려면 이 자습서를 따라야 합니다.
Important
연결된 자습서의 모든 단계를 따르세요. 설명된 대로 정확하게 완료하는 것이 중요 합니다. 나중에 이 정보가 필요하므로 테넌트 ID, 테넌트 도메인 이름 (사용자 지정 도메인을 지정하지 않는 한 일반적으로 .onmicrosoft.com 도메인), 클라이언트 ID 및 클라이언트 인증 키를 기록해 둡니다. 클라이언트 ID와 클라이언트 인증 키를 신중하게 보호해야 합니다. 이 자격 증명을 사용하는 사람은 누구나 서비스 주체로 작업을 실행할 수 있습니다.
다중 테넌트 애플리케이션 구성 단계에 도달하면 아니요를 선택합니다.
역할에 애플리케이션 할당 단계에 도달하면 독자 역할 대신 앞서 만든 리소스 그룹 CdnConsoleTutorial을 사용하여 CDN 프로필 기여자 역할을 할당합니다. 리소스 그룹에서 애플리케이션에 CDN 프로필 참가자 역할을 할당한 후에 이 자습서로 돌아옵니다.
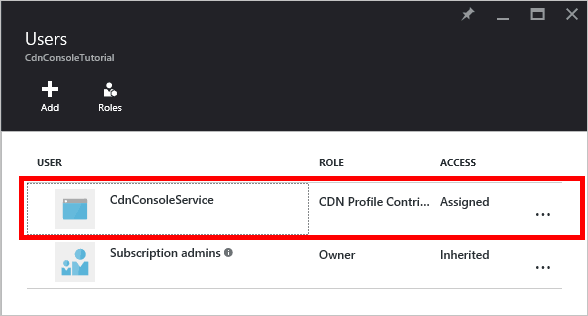
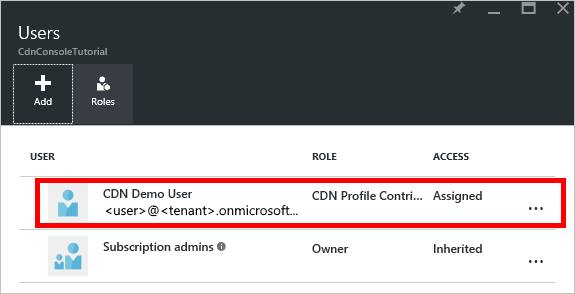
서비스 주체를 만들고 CDN 프로필 기여자 역할을 할당한 후 리소스 그룹의 사용자 블레이드는 다음 이미지와 유사하게 표시됩니다.

대화형 사용자 인증
서비스 주체 대신 대화형 개별 사용자 인증을 사용할 경우, 그 과정은 서비스 주체 인증과 유사합니다. 사실, 똑같은 절차를 따르면서 사소한 몇 가지만 변경하면 됩니다.
Important
서비스 주체 대신 개별 사용자 인증을 사용하도록 선택하는 경우에만 다음 단계를 수행합니다.
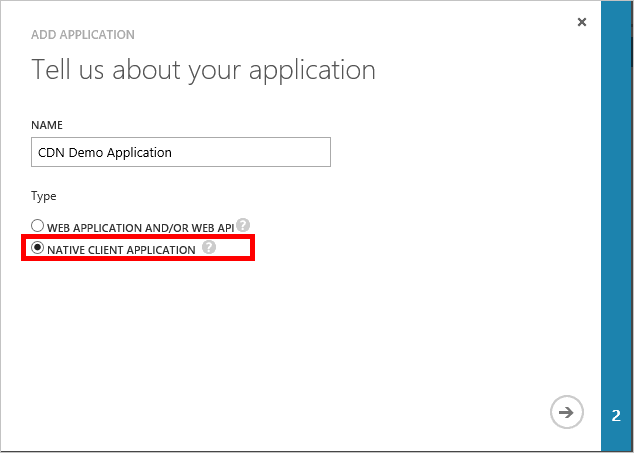
애플리케이션을 만들 때 웹 애플리케이션 대신 네이티브 애플리케이션을 선택합니다.

다음 페이지에서 리디렉션 URI를 묻는 메시지가 표시됩니다. 이 URI은 유효성을 검사하지 않지만, 입력한 내용을 기억해야 합니다. 나중에 필요합니다.
클라이언트 인증 키를 만들 필요가 없습니다.
서비스 주체를 CDN 프로필 참가자 역할에 할당하는 대신 개별 사용자 또는 그룹을 할당합니다. 이 예제에서는 CDN 데모 사용자를 CDN프로필 기여자 역할에 할당합니다.

프로젝트를 만들고 npm 종속성을 추가하세요.
CDN 프로필용 리소스 그룹을 만들고 해당 그룹에서 CDN 프로필과 엔드포인트를 관리하기 위한 Microsoft Entra 애플리케이션 권한을 부여했으므로, 애플리케이션을 만들 수 있습니다.
애플리케이션을 저장할 폴더를 만듭니다. 현재 경로에 있는 Node.js 도구를 포함한 콘솔에서 새 폴더에 현재 위치를 설정하고 다음을 실행하여 프로젝트를 초기화합니다.
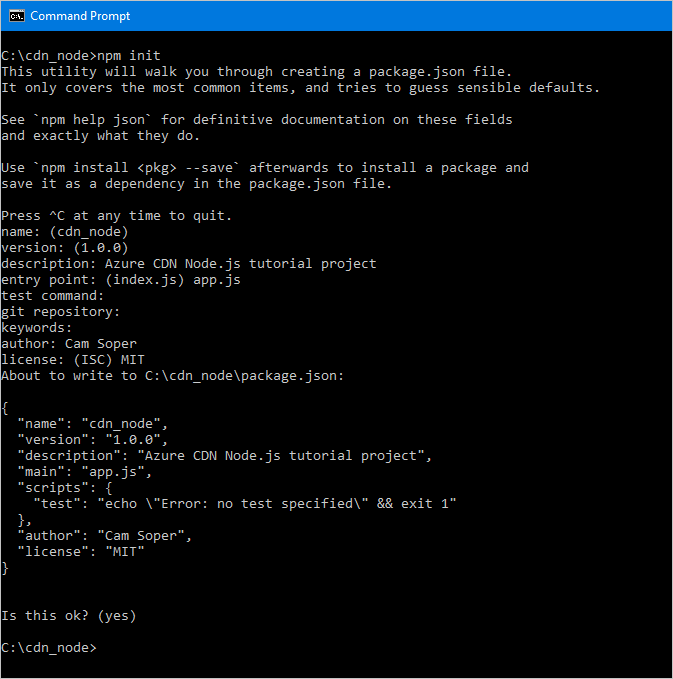
npm init
그런 다음 프로젝트를 초기화하는 일련의 질문이 나타납니다. 진입점의 경우 이 자습서에서는 app.js를 사용합니다. 다음 예제에서 다른 선택 항목을 볼 수 있습니다.

프로젝트는 packages.json 파일을 사용하여 초기화됩니다. 프로젝트에서는 npm 패키지에 포함된 일부 Azure 라이브러리를 사용합니다. Node.js의 Microsoft Entra 인증용 라이브러리(@Azure/ID) 및 JavaScript용 Azure CDN 클라이언트 라이브러리(@Azure/Azure Resource Manager-cdn)를 사용합니다. 해당 사항을 종속성으로 프로젝트에 추가하겠습니다.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
패키지 설치가 완료된 후에 package.json 파일은 이 예제와 유사하게 표시됨(버전 번호가 달라질 수 있음):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
마지막으로 텍스트 편집기를 사용하여 빈 텍스트 파일을 만들고 프로젝트 폴더의 루트에 app.js로 저장합니다. 이제 코드 작성을 시작할 준비가 되었습니다.
requires, 상수, 인증 및 구조
편집기에서 열린 app.js 를 사용하여 작성된 프로그램의 기본 구조를 살펴보겠습니다.
다음을 사용하여 맨 위에 npm 패키지에 "requires"를 추가합니다.
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');메서드가 사용할 몇 가지 상수를 정의해야 합니다. 다음을 추가합니다. <꺽쇠 괄호>를 포함한 자리 표시자를 필요에 따라 고유 값으로 교체합니다.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";다음으로 CDN 관리 클라이언트를 인스턴스화하고 자격 증명을 제공합니다.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);Node.js 콘솔 애플리케이션에서는 몇 가지 명령줄 매개 변수를 사용하려고 합니다. 적어도 하나의 매개 변수가 전달되었는지 유효성을 검사해 보겠습니다.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }그래서 프로그램의 주요 부분을 살펴보고 여기서 전달된 매개 변수에 따라 다른 기능으로 갈라집니다.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }프로그램의 여러 위치에서 매개 변수의 적합한 수를 전달하도록 하고 올바르지 않은 경우 도움말을 표시합니다. 작업을 수행할 함수를 만들어 보겠습니다.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }마지막으로 CDN 관리 클라이언트에서 사용하는 기능은 비동기이므로 작업이 완료되면 콜백할 메서드가 필요합니다. CDN 관리 클라이언트(있는 경우)의 출력을 표시하고 프로그램을 정상적으로 종료할 수 있는 파일을 만들어 보겠습니다.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
이제 프로그램의 기본 구조가 작성되었으므로 매개 변수에 따라 호출된 함수를 만들어야 합니다.
CDN 프로필 및 엔드포인트 목록화하기
기존 프로필 및 엔드포인트를 나열하는 코드부터 살펴 보겠습니다. 나의 코드 주석이 각 매개 변수가 이동할 위치를 알 수 있도록 예상되는 구문을 제공합니다.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
CDN 프로필 및 엔드포인트 만들기
다음으로 프로필 및 엔드포인트를 만드는 함수를 작성합니다.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
엔드포인트 삭제
엔드포인트를 만들었을 경우, 프로그램에서 흔히 수행하는 작업은 엔드포인트의 콘텐츠를 삭제하는 것입니다.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
CDN 프로필 및 엔드포인트 삭제
포함된 마지막 함수는 엔드포인트 및 프로필을 삭제합니다.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
프로그램 실행
이제 선호하는 디버거를 사용하거나 콘솔에서 Node.js 프로그램을 실행할 수 있습니다.
팁
Visual Studio 코드를 디버거로 사용하는 경우 사용자 환경을 설정하여 명령줄 매개 변수를 전달해야 합니다. Visual Studio Code는 launch.json 파일에서 이 작업을 수행합니다.
args라는 속성을 찾고 다음과 유사하게 표시되도록 사용자 매개 변수에 대한 문자열 값의 배열을 추가합니다. "args": ["list", "profiles"].
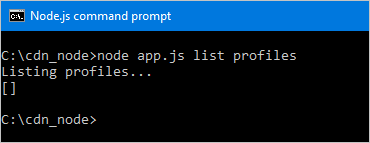
프로필을 나열하여 시작하겠습니다.

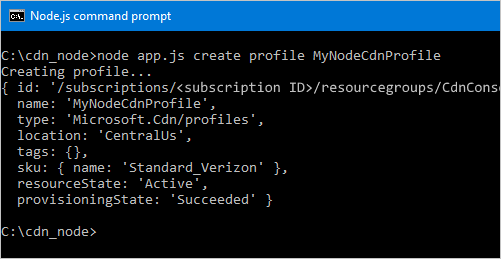
다시 빈 배열로 돌아옵니다. 리소스 그룹에 프로필이 없기 때문에 정상입니다. 이제 프로필을 만들겠습니다.

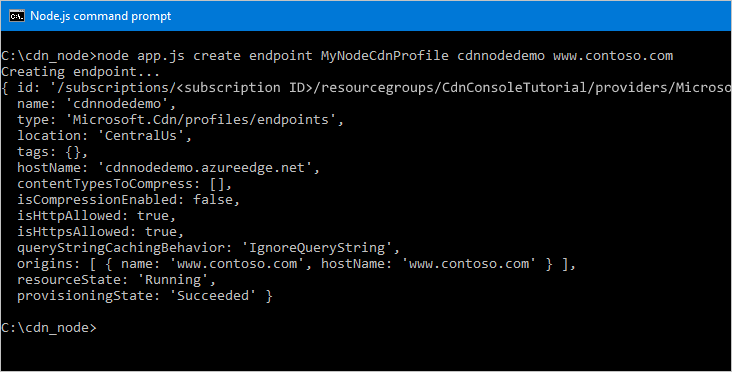
이제 엔드포인트를 추가하겠습니다.

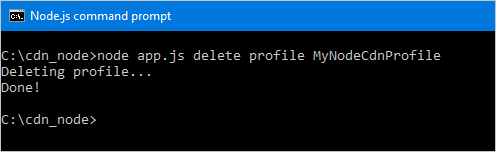
마지막으로 프로필을 삭제하겠습니다.

다음 단계
JavaScript용 Azure CDN SDK에 대한 참조를 보려면 참조를 봅니다.
JavaScript용 Azure SDK에 대한 추가 설명서를 찾으려면 전체 참조를 봅니다.
PowerShell을 사용하여 CDN 리소스를 관리합니다.