이 빠른 시작에서는 Node.js Azure SDK를 사용하여 기본 Azure Cosmos DB for Table 애플리케이션을 배포합니다. Azure Cosmos DB for Table은 애플리케이션이 구조화된 테이블 데이터를 클라우드에 저장할 수 있는 스키마 없는 데이터 저장소입니다. Node.js 위해 Azure SDK를 사용하여 테이블, 행을 만들고 Azure Cosmos DB 리소스 내에서 기본 작업을 수행하는 방법을 알아봅니다.
API 참조 설명서 | 라이브러리 소스 코드 | 패키지(npm) | Azure 개발자 CLI
필수 조건
- Azure 개발자 명령줄 인터페이스 (CLI)
- Docker Desktop
- Node.js 22 이상
Azure 계정이 없는 경우 시작하기 전에 체험 계정을 만듭니다.
프로젝트 초기화
Azure Developer CLI(azd)를 사용하여 Table용 Azure Cosmos DB 계정을 만들고 컨테이너화된 샘플 애플리케이션을 배포합니다. 샘플 애플리케이션은 클라이언트 라이브러리를 사용하여 샘플 데이터를 관리, 만들기, 읽기 및 쿼리합니다.
빈 디렉터리에서 터미널을 엽니다.
아직 인증되지 않은 경우
azd auth login을 사용하여 Azure Developer CLI에 인증합니다. 원하는 Azure 자격 증명을 사용하여 CLI에 인증하려면 도구에 지정된 단계를 따릅니다.azd auth login프로젝트를 초기화하려면
azd init를 사용합니다.azd init --template cosmos-db-table-nodejs-quickstart초기화 중에 고유한 환경 이름을 구성합니다.
azd up을 사용하여 Azure Cosmos DB 계정을 배포합니다. Bicep 템플릿은 샘플 웹 애플리케이션도 배포합니다.azd up프로비전 프로세스 중에 구독, 원하는 위치 및 대상 리소스 그룹을 선택합니다. 프로비저닝 프로세스가 완료될 때까지 기다립니다. 이 과정은 약 5분 정도 소요됩니다.
Azure 리소스 프로비전이 완료되면 실행 중인 웹 애플리케이션에 대한 URL이 출력에 포함됩니다.
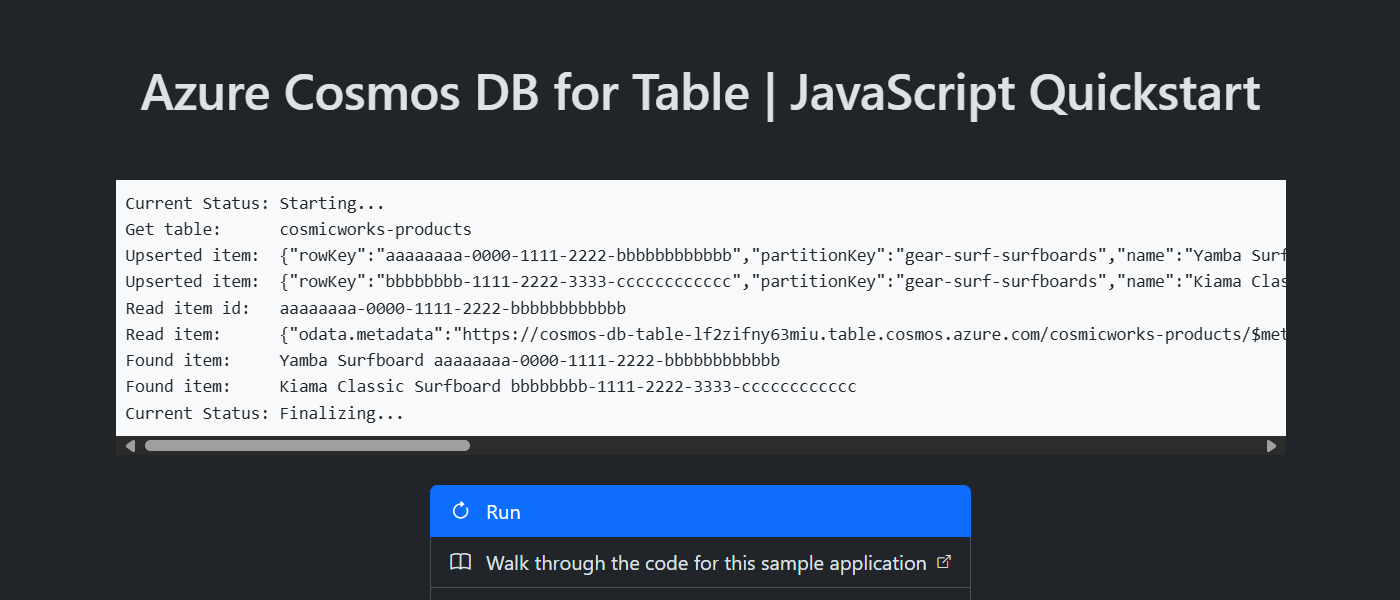
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.콘솔의 URL을 사용하여 브라우저에서 웹 애플리케이션으로 이동합니다. 실행 중인 앱의 출력을 관찰합니다.


클라이언트 라이브러리 설치
클라이언트 라이브러리는 npm에서 @azure/data-tables 패키지로 제공됩니다.
터미널을 열고
/src/ts폴더로 이동합니다.cd ./src/ts아직 설치되지 않은 경우
@azure/data-tables을 사용하여npm install패키지를 설치합니다.npm install --save @azure/data-tablessrc/ts/package.json 파일을 열어 검토하고 해당 항목이 존재하는지 확인합니다.
터미널을 열고
/src/js폴더로 이동합니다.cd ./src/js아직 설치되지 않은 경우
@azure/data-tables을 사용하여npm install패키지를 설치합니다.npm install --save @azure/data-tablessrc/js/package.json 파일을 열고 검토하여
@azure/data-tables항목이 있는지 유효성을 검사합니다.
라이브러리 가져오기
애플리케이션 코드로 DefaultAzureCredential, TableServiceClient및 TableClient 형식을 가져옵니다.
import { DefaultAzureCredential } from '@azure/identity';
import { TableServiceClient, TableClient } from '@azure/data-tables';
모든 필수 형식을 애플리케이션 코드로 가져옵니다.
import { DefaultAzureCredential, TokenCredential } from '@azure/identity';
import { TableServiceClient, TableClient, TableEntityResult, GetTableEntityResponse, TableEntityResultPage, TableEntityQueryOptions } from '@azure/data-tables';
개체 모델
| 이름 | 설명 |
|---|---|
TableServiceClient |
이 형식은 기본 클라이언트 유형이며 계정 전체 메타데이터 또는 데이터베이스를 관리하는 데 사용됩니다. |
TableClient |
이 형식은 계정 내의 테이블에 대한 클라이언트를 나타냅니다. |
코드 예제
템플릿의 샘플 코드는 .라는 cosmicworks-products테이블을 사용합니다. 테이블에는 cosmicworks-products 이름, 범주, 수량, 가격, 고유 식별자 및 각 제품에 대한 판매 플래그와 같은 세부 정보가 포함되어 있습니다. 컨테이너는 고유 식별자를 행 키로 사용하고 범주를 파티션 키로 사용합니다.
클라이언트 인증
이 샘플에서는 TableServiceClient 형식의 새 인스턴스를 만듭니다.
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
테이블 가져오기
이 샘플은 TableClient 형식의 GetTableClient 함수를 사용하여 TableServiceClient 형식의 인스턴스를 만듭니다.
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
엔터티를 만들어 보세요
테이블에서 새 엔터티를 만드는 가장 쉬운 방법은 새 인터페이스 TableEntity 를 파생시킨 다음 해당 형식의 새 개체를 만드는 것입니다.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
테이블에서 새 항목을 만드는 가장 쉬운 방법은 JSON 개체를 빌드하는 것입니다.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
upsertEntity 인스턴스의 TableService 메서드를 사용하여 테이블에 엔터티를 만듭니다.
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
엔터티 가져오기
메서드, 엔터티의 행 키 및 getEntity 사용하여 테이블에서 특정 엔터티를 검색할 수 있습니다.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
엔티티를 쿼리하기
엔터티를 삽입한 후에는 쿼리를 실행하여 OData 필터와 함께 사용하여 listEntities 특정 필터와 일치하는 모든 엔터티를 가져올 수도 있습니다.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
페이지를 매긴 for await의 집합에 비동기 entities 루프를 사용하여 페이지를 매긴 쿼리의 결과를 구문 분석합니다.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
리소스 정리
샘플 애플리케이션이나 리소스가 더 이상 필요하지 않으면 해당 배포와 모든 리소스를 제거합니다.
azd down