개발자 계정을 사용하여 로컬 개발 중에 Azure 서비스에 JavaScript 앱 인증
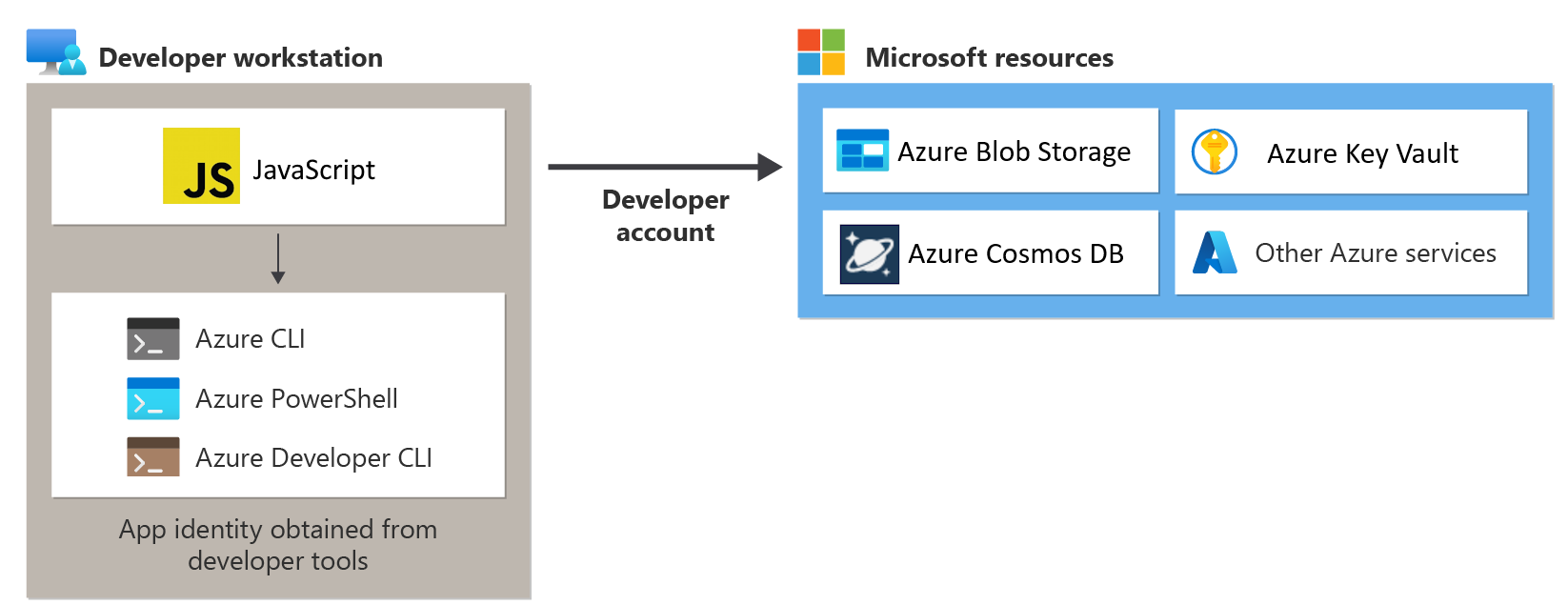
클라우드 애플리케이션을 만들 때 개발자는 로컬 워크스테이션에서 애플리케이션을 디버그하고 테스트해야 합니다. 로컬 개발 중에 개발자의 워크스테이션에서 애플리케이션을 실행하는 경우에도 앱에서 사용하는 모든 Azure 서비스에 인증해야 합니다. 이 문서에서는 로컬 개발 중에 개발자의 Azure 자격 증명을 사용하여 Azure에 앱을 인증하는 방법을 다룹니다.

개발자의 Azure 자격 증명을 사용하여 로컬 개발 중에 Azure에 인증하려면 개발자가 Visual Studio Code Azure Tools 확장, Azure CLI 또는 Azure PowerShell에서 Azure에 로그인해야 합니다. JavaScript용 Azure SDK는 개발자가 이러한 도구 중 하나에서 로그인했음을 감지한 다음 자격 증명 캐시에서 필요한 자격 증명을 가져와서 로그인한 사용자로 Azure에 앱을 인증할 수 있습니다.
이 방식은 개발자의 기존 Azure 계정을 활용하므로 개발 팀을 위해 설정하는 것이 가장 쉽습니다. 그러나 개발자 계정에는 애플리케이션에 필요한 것보다 더 많은 사용 권한이 있으므로 프로덕션 환경에서 앱이 실행하는 사용 권한을 초과할 수 있습니다. 대안으로, 로컬 개발 중에 사용할 애플리케이션 서비스 주체를 만들어 앱에 필요한 액세스 권한만 갖도록 범위를 지정할 수 있습니다.
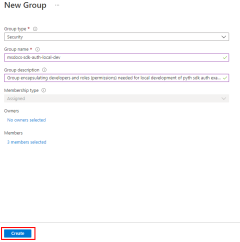
1 - 로컬 개발용 Microsoft Entra 그룹 만들기
애플리케이션에서 작업하는 개발자는 거의 항상 여러 명이므로 먼저 Microsoft Entra 그룹을 만들어 앱이 로컬 개발에 필요한 역할(권한)을 캡슐화하는 것이 좋습니다. 이는 다음과 같은 이점을 제공합니다.
- 역할은 그룹 수준에서 할당되므로 모든 개발자는 동일한 역할을 할당받게 됩니다.
- 앱에 새 역할이 필요한 경우 앱에 대한 Microsoft Entra 그룹에만 추가하면 됩니다.
- 새 개발자가 팀에 합류하는 경우 앱에서 작업할 수 있는 올바른 권한을 얻으려면 올바른 Microsoft Entra 그룹에 추가하기만 하면 됩니다.
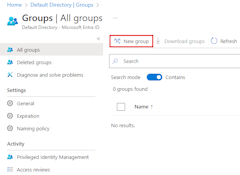
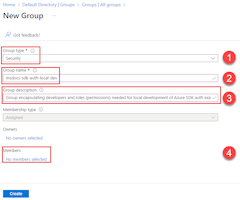
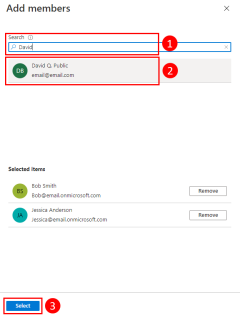
개발 팀을 위한 기존 Microsoft Entra 그룹이 있는 경우 해당 그룹을 사용할 수 있습니다. 그렇지 않은 경우 다음 단계를 완료하여 Microsoft Entra 그룹을 만드세요.
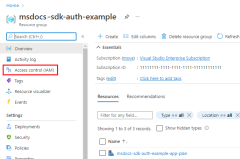
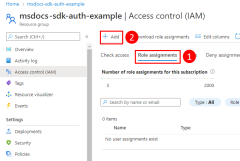
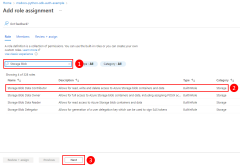
2 - Microsoft Entra 그룹에 역할 할당
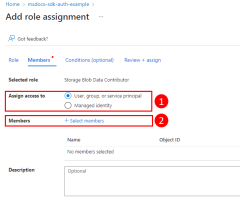
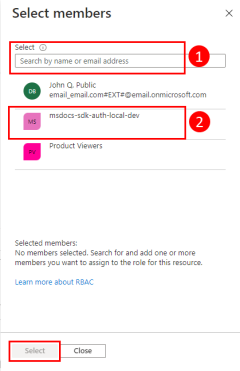
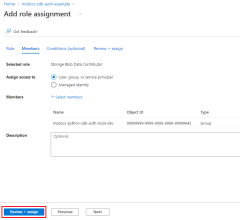
다음으로, 어떤 리소스에 대해 앱에 필요한 역할(권한)을 결정하고 해당 역할을 앱에 할당해야 합니다. 이 예에서는 1단계에서 만든 Microsoft Entra 그룹에 역할이 할당됩니다. 역할은 리소스, 리소스 그룹 또는 구독 범위에서 역할을 할당할 수 있습니다. 이 예제에서는 대부분의 애플리케이션이 모든 Azure 리소스를 단일 리소스 그룹으로 그룹화하기 때문에 리소스 그룹 범위에서 역할을 할당하는 방법을 보여 줍니다.
3 - VS Code, Azure CLI 또는 Azure PowerShell을 사용하여 Azure에 로그인
개발자 워크스테이션에서 터미널을 열고 Azure PowerShell에서 Azure에 로그인합니다.
Connect-AzAccount
4 - 애플리케이션에 DefaultAzureCredential 구현
Azure에 Azure SDK 클라이언트 개체를 인증하려면 애플리케이션에서 패키지의 클래스를 DefaultAzureCredential @azure/identity 사용해야 합니다. 이 시나리오에서는 개발자가 VS Code Azure 도구 확장, DefaultAzureCredential Azure CLI 또는 Azure PowerShell을 사용하여 Azure에 로그인했는지 순차적으로 확인합니다. 개발자가 이러한 도구를 사용하여 Azure에 로그인하는 경우 도구에 로그인하는 데 사용되는 자격 증명은 앱에서 Azure에 인증하는 데 사용됩니다.
먼저 애플리케이션에 @azure/ID 패키지를 추가합니다.
npm install @azure/identity
다음으로, 앱에서 Azure SDK 클라이언트 개체를 만드는 JavaScript 코드의 경우 다음을 수행합니다.
- 모듈에서
DefaultAzureCredential클래스를@azure/identity가져옵니다. DefaultAzureCredential개체를 만듭니다.- 개체를
DefaultAzureCredentialAzure SDK 클라이언트 개체 생성자에 전달합니다.
이 예제는 다음 코드 세그먼트에 나와 있습니다.
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
// Acquire a credential object
const tokenCredential = DefaultAzureCredential();
const blobServiceClient = BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
tokenCredential
);
DefaultAzureCredential 는 앱에 대해 구성된 인증 메커니즘을 자동으로 검색하고 Azure에 앱을 인증하는 데 필요한 토큰을 가져옵니다. 애플리케이션에서 둘 이상의 SDK 클라이언트를 사용하는 경우 각 SDK 클라이언트 개체와 동일한 자격 증명 개체를 사용할 수 있습니다.