HeaderedContentControl.Header 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
각 컨트롤의 헤더에 사용되는 데이터를 가져오거나 설정합니다.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As Object속성 값
헤더 개체입니다. 기본값은 null입니다.
- 특성
예제
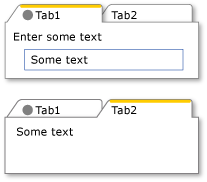
다음 예에서는 TabControl 포함 하는 두 개의 TabItem 에서 상속 하는 개체 HeaderedContentControl합니다. 첫 번째 TabItem 에 UIElement 둘 다의 내용으로 개체를 Header 및 Content: 합니다 Header 로 설정 되어를 StackPanel 포함 하는 Ellipse 및 TextBlock, Content 로 설정 되어를 StackPanel 를 포함 하는 TextBlock 및 Label합니다. 합니다 Header 초의 TabItem 문자열로 설정 됩니다 및 Content 단일으로 설정 되어 TextBlock합니다.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
다음 그림에 표시 된 TabControl 앞의 예제에서 생성 합니다.

헤더 속성의 여러 형식으로는 TabControl
다음 예제에서는 두 개의 DataTemplate 개체의 모양을 지정 하는 Header 및 Content 의 HeaderedContentControl합니다.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
설명
같은 합니다 Content 의 속성을 ContentControl, Header 형식일 수 있습니다. 합니다 HeaderedContentControl 동일한 논리를 사용 하 여 표시 합니다 Header 에 설명 되어 있는 ContentControl.Content합니다.
종속성 속성 정보
| 식별자 필드 | HeaderProperty |
메타 데이터 속성 설정 true |
없음 |