ItemsControl.ItemContainerStyle 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
각 항목에 대해 생성된 컨테이너 요소에 적용된 Style 을 가져오거나 설정합니다.
public:
property System::Windows::Style ^ ItemContainerStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };[System.ComponentModel.Bindable(true)]
public System.Windows.Style ItemContainerStyle { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.ItemContainerStyle : System.Windows.Style with get, setPublic Property ItemContainerStyle As Style속성 값
각 항목에 대해 생성된 컨테이너 요소에 적용된 Style 입니다. 기본값은 null입니다.
- 특성
예제
다음 예제에서는이 속성을 사용 하는 방법을 보여 줍니다. 다음 데이터 바인딩 ListBox된 를 고려합니다.
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
데이터 항목이 포함된 요소에 대한 스타일을 만들려면 다음 예제와 같이 스타일을 만듭니 ListBoxItem 다. 스타일이 정의된 scope 내의 모든 ListBoxItem 요소에 스타일이 적용됩니다.
<Style TargetType="ListBoxItem">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Opacity" Value="1.0" />
</Trigger.Setters>
</Trigger>
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:0.2"
Storyboard.TargetProperty="MaxHeight"
To="90" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Mouse.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Duration="0:0:1"
Storyboard.TargetProperty="MaxHeight" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
는 ListBoxItem 컨트롤의 컨테이너 요소입니다 ListBox . 따라서 앞의 대안은 의 ListBox 속성을 정의된 스타일로 설정하는 ItemContainerStyle 것입니다. 이렇게 하려면 리소스로 사용할 수 있도록 스타일을 에 x:Key 지정 ListBoxItem 합니다.
<Style TargetType="ListBoxItem" x:Key="ContainerStyle">
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Opacity" Value="0.5" />
<Setter Property="MaxHeight" Value="75" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Opacity" Value="1.0" />
</Trigger>
다음으로, 다음 예제와 같이 속성을 리소스로 설정합니다 ItemContainerStyle .
<ListBox ItemsSource="{Binding Source={StaticResource MyPhotos}}"
ItemContainerStyle="{StaticResource ContainerStyle}"
Background="Silver" Width="600" Margin="10" SelectedIndex="0"/>
앞의 두 시나리오 모두 동일한 결과를 생성합니다. 그러나 스타일을 리소스로 사용할 수 있도록 하는 장점 중 하나는 스타일을 다시 사용할 수 있다는 것입니다. 속성을 명시적으로 설정하면 ItemContainerStyle 가독성이 향상됩니다.
다음 예제에서는 에서 제공하는 다양한 스타일 지정 및 템플릿 관련 속성의 함수를 ItemsControl보여 줍니다. ItemsControl 이 예제의 는 개체 컬렉션 Task 에 바인딩됩니다. 설명을 위해 이 예제의 스타일 및 템플릿은 모두 인라인으로 선언됩니다.
<ItemsControl Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}">
<!--The ItemsControl has no default visual appearance.
Use the Template property to specify a ControlTemplate to define
the appearance of an ItemsControl. The ItemsPresenter uses the specified
ItemsPanelTemplate (see below) to layout the items. If an
ItemsPanelTemplate is not specified, the default is used. (For ItemsControl,
the default is an ItemsPanelTemplate that specifies a StackPanel.-->
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<Border BorderBrush="Aqua" BorderThickness="1" CornerRadius="15">
<ItemsPresenter/>
</Border>
</ControlTemplate>
</ItemsControl.Template>
<!--Use the ItemsPanel property to specify an ItemsPanelTemplate
that defines the panel that is used to hold the generated items.
In other words, use this property if you want to affect
how the items are laid out.-->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!--Use the ItemTemplate to set a DataTemplate to define
the visualization of the data objects. This DataTemplate
specifies that each data object appears with the Priority
and TaskName on top of a silver ellipse.-->
<ItemsControl.ItemTemplate>
<DataTemplate>
<DataTemplate.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
</DataTemplate.Resources>
<Grid>
<Ellipse Fill="Silver"/>
<StackPanel>
<TextBlock Margin="3,3,3,0"
Text="{Binding Path=Priority}"/>
<TextBlock Margin="3,0,3,7"
Text="{Binding Path=TaskName}"/>
</StackPanel>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!--Use the ItemContainerStyle property to specify the appearance
of the element that contains the data. This ItemContainerStyle
gives each item container a margin and a width. There is also
a trigger that sets a tooltip that shows the description of
the data object when the mouse hovers over the item container.-->
<ItemsControl.ItemContainerStyle>
<Style>
<Setter Property="Control.Width" Value="100"/>
<Setter Property="Control.Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.ToolTip"
Value="{Binding RelativeSource={x:Static RelativeSource.Self},
Path=Content.Description}"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
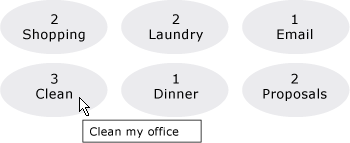
렌더링될 때 예제의 스크린샷은 다음과 같습니다.

여기에 표시되지 않은 ItemsControl의 다른 두 가지 스타일 관련 속성은 GroupStyle 및 GroupStyleSelector입니다.
설명
이 속성을 사용 또는 ItemContainerStyleSelector 데이터 항목을 포함 하는 요소의 모양을 적용할 스타일을 설정 하는 속성입니다. 예를 들어 ListBox, 생성 된 컨테이너는 ListBoxItem 제어;에 대 한 ComboBox, 이들은 ComboBoxItem 컨트롤입니다.
는 ItemsControl 시각적 사용자 지정에 뛰어난 유연성을 제공하며 다양한 스타일 지정 및 템플릿 속성을 제공합니다. 항목의 레이아웃에 영향을 주려면 사용 된 속성입니다 ItemsPanel . 컨트롤에서 그룹화 를 사용하는 경우 또는 GroupStyleSelector 속성을 사용할 GroupStyle 수 있습니다. 데이터 개체의 시각화를 지정하려면 또는 ItemTemplateSelector 속성을 사용합니다ItemTemplate. 를 지정 ItemTemplate하는 시기에 대한 자세한 내용은 데이터 템플릿 개요를 참조하세요.
XAML 특성 사용
<object ItemContainerStyle="ResourceExtension StyleResourceKey"/>
XAML 값
ResourceExtension , StaticResource또는 DynamicResource중 하나입니다. 스타일 자체에 시스템 리소스 또는 사용자 기본 설정 StaticResource 과 같은 잠재적인 런타임 참조에 대한 참조가 포함되지 않는 한 일반적으로 성능을 위해 스타일에 대한 참조를 사용하는 것이 좋습니다.
StyleResourceKeyx:Key 리소스로 요청되는 스타일을 참조하는 문자열 값입니다.
종속성 속성 정보
| 식별자 필드 | ItemContainerStyleProperty |
메타 데이터 속성 설정 true |
없음 |
적용 대상
추가 정보
.NET
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
