ItemsControl.Items 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
ItemsControl의 내용을 생성하는 데 사용되는 컬렉션을 가져옵니다.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollection속성 값
ItemsControl의 내용을 생성하는 데 사용되는 컬렉션입니다. 기본값은 빈 컬렉션입니다.
- 특성
예제
다음 예제에서는 에 데이터를 바인딩하는 방법을 보여 줍니다 ItemsControl. 첫 번째 예제에서는 간단한 문자열 컬렉션인 라는 MyData 클래스를 만듭니다.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
다음 예제에서는 의 개체를 ItemsSource 에 바인딩합니다 ItemsControlMyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
다음 그림에서는 이전 예제에서 만든 컨트롤을 보여 ListBox 줍니다.

다음 예제에서는 사용 하 여 를 채우는 ItemsControl 방법을 보여 줍니다는 Items 속성입니다. 이 예제에서는 다음과 같은 다양한 유형의 항목을 에 ListBox추가합니다.
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
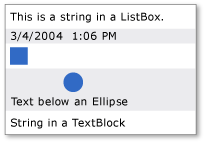
다음 그림에서는 이전 예제에서 만든 를 보여 ListBox 줍니다.

는 ItemCollection 보기이므로 정렬, 필터링 및 그룹화와 같은 보기 관련 기능을 사용할 수 있습니다.
예를 들어 의 instance ListBoxmyListBox있는 경우 다음을 수행하여 의 ListBox콘텐츠를 정렬할 수 있습니다. 이 예제 Content 에서 은 정렬할 속성의 이름입니다.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
이렇게 하면 컨트롤이 컬렉션에 직접 바인딩된 경우 기본 컬렉션 뷰가 사용되고 정렬 조건이 동일한 컬렉션에 직접 바인딩된 다른 모든 컨트롤에 적용됩니다. 속성이 에 바인딩된 경우 ItemsSource 뷰는 기본 보기가 CollectionViewSource아닙니다.
가 ItemsControl 컬렉션에 직접 바인딩된 경우 다음을 수행하여 기본 보기를 가져올 수 있습니다.
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
또는 를 사용하여 CollectionViewSourceXAML 또는 코드에서 필터링, 정렬 및 그룹화 조건을 지정할 수 있습니다.
설명
이 속성은 에 항목을 ItemsControl추가하는 데 사용할 수 있습니다. 개체에 자식 을 ItemsControl 추가하면 ItemCollection 개체의 에 ItemsControl 자식이 암시적으로 추가됩니다.
참고
이 속성은 표시된 컬렉션 구문을 통해서만 XAML(Extensible Application Markup Language)에서 설정하거나 컬렉션 개체에 액세스하고 와 같은 Add다양한 메서드를 사용하여 설정할 수 있습니다. 컬렉션 개체 자체에 액세스할 속성은 읽기 전용이며 컬렉션 자체는 읽기-쓰기입니다.
또는 속성을 사용하여 Items 의 콘텐츠를 생성하는 데 사용해야 하는 컬렉션을 지정합니다ItemsControl.ItemsSource 속성이 ItemsSource 설정되면 컬렉션은 Items 읽기 전용 및 고정 크기로 설정됩니다.
가 사용 중인 경우 ItemsSource 속성을 로 null 설정 ItemsSource 하면 컬렉션이 제거되고 사용량이 Items비어 ItemCollection있는 로 복원됩니다.
XAML 속성 요소 사용
<object>
OneOrMoreElements
</object>
XAML 값
OneOrMoreElements 하나 이상의 UIElement 개체입니다.
적용 대상
추가 정보
.NET
