StackPanel.Orientation 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
자식 요소가 누적되는 크기를 나타내는 값을 가져오거나 설정합니다.
public:
property System::Windows::Controls::Orientation Orientation { System::Windows::Controls::Orientation get(); void set(System::Windows::Controls::Orientation value); };public System.Windows.Controls.Orientation Orientation { get; set; }member this.Orientation : System.Windows.Controls.Orientation with get, setPublic Property Orientation As Orientation속성 값
자식 콘텐츠의 Orientation입니다.
예제
다음 예제에서는 사용 하는 방법을 보여 줍니다 합니다 Orientation 속성을 지정 하는 방법을 내의 요소를 StackPanel (다른를 나란히 비교를 기반으로 하나)를 누적 됩니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- This StackPanel stacks two other StackPanels on top of each other. The
first StackPanel stacks its items horizontally while the second stacks them
vertically. -->
<StackPanel>
<!-- The items under this StackPanel are stacked horizontally. -->
<StackPanel Orientation="Horizontal">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock>Stacked Item #3</TextBlock>
</Border>
</StackPanel>
<!-- The items under this StackPanel are stacked Vertically. Note that Orientation
has a default value of "Vertical" but in this example the property is explicitely
set for clarity. -->
<StackPanel Orientation="Vertical">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock >Stacked Item #3</TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Page>
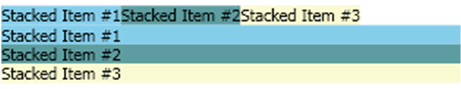
다음 스크린샷은이 예제에서 렌더링 하는 방법을 보여 줍니다.

설명
종속성 속성 정보
| 식별자 필드 | OrientationProperty |
메타 데이터 속성 설정 true |
AffectsMeasure |
적용 대상
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
