TextBlock.LineStackingStrategy 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
TextBlock내의 각 텍스트 줄에 대한 줄 상자를 결정하는 메커니즘을 가져오거나 설정합니다.
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategy속성 값
TextBlock내의 각 텍스트 줄에 대한 줄 상자를 결정하는 메커니즘입니다. 기본값은 MaxHeight입니다.
예제
다음 예제에서는 사용 하는 방법을 보여 줍니다 합니다 LineStackingStrategy 속성의 텍스트 줄의 줄 상자가 만들어지는 방법을 확인 하는 TextBlock합니다. 첫 번째 TextBlock 에 LineStackingStrategy 의 값 MaxHeight 고 두 번째 TextBlock 값 BlockLineHeight합니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
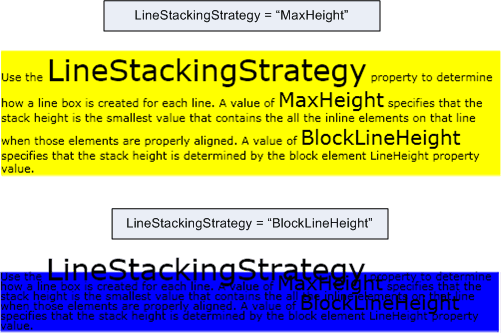
다음 그림에서는 앞의 코드의 결과 보여 줍니다.

설명
이 종속성 속성에는 사용 된 연결 된 속성에도 합니다. XAML에서 사용법은 <object TextBlock.LineStackingStrategy="value".../>개체 가 개체 요소(일반적으로 흐름 요소)TextBlock이며 값 은 열거형의 LineStackingStrategy 문자열 값입니다. 코드에서 연결 된 속성에서 지원 됩니다 GetLineStackingStrategy 고 SetLineStackingStrategy입니다. 연결 된 속성이 않습니다.
종속성 속성 정보
| 식별자 필드 | LineStackingStrategyProperty |
메타 데이터 속성 설정 true |
AffectsMeasure, AffectsRender |