Figure 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
그림을 호스트하는 데 사용되는 인라인 수준 흐름 콘텐츠 요소입니다.
public ref class Figure : System::Windows::Documents::AnchoredBlockpublic class Figure : System.Windows.Documents.AnchoredBlocktype Figure = class
inherit AnchoredBlockPublic Class Figure
Inherits AnchoredBlock- 상속
예제
다음 예제에서는 Floater 요소와 Figure 요소를 모두 포함하는 FlowDocument 정의합니다.
<FlowDocumentReader>
<FlowDocument
ColumnWidth="400"
IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True"
>
<Section FontSize="12">
<Paragraph>
<Bold>Neptune</Bold> (planet), major planet in the solar system, eighth planet
from the Sun and fourth largest in diameter. Neptune maintains an almost constant
distance, about 4,490 million km (about 2,790 million mi), from the Sun. Neptune
revolves outside the orbit of Uranus and for most of its orbit moves inside the
elliptical path of the outermost planet Pluto (see Solar System). Every 248 years,
Pluto’s elliptical orbit brings the planet inside Neptune’s nearly circular orbit
for about 20 years, temporarily making Neptune the farthest planet from the Sun.
The last time Pluto’s orbit brought it inside Neptune’s orbit was in 1979. In
1999 Pluto’s orbit carried it back outside Neptune’s orbit.
<!-- This Figure uses relative measurements for width and height. -->
<Figure
Width="0.25" Height="0.1" Background="GhostWhite"
HorizontalAnchor="PageLeft"
HorizontalOffset="100" VerticalOffset="20"
>
<Paragraph
FontStyle="Italic" TextAlignment="Left"
Background="Beige" Foreground="DarkGreen"
>
Neptune has 72 times Earth's volume...
</Paragraph>
</Figure>
<!-- This Floater uses relative measurements for width. -->
<Floater
Background="GhostWhite"
Width="0.4" HorizontalAlignment="Left"
>
<Table CellSpacing="5">
<Table.Columns>
<TableColumn Width="155"/>
<TableColumn Width="130"/>
</Table.Columns>
<TableRowGroup>
<TableRow>
<TableCell ColumnSpan="3">
<Paragraph>Neptune Stats</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Mean Distance from Sun</Paragraph>
</TableCell>
<TableCell>
<Paragraph>4,504,000,000 km</Paragraph>
</TableCell>
</TableRow>
<TableRow FontSize="12" Background="LightGray">
<TableCell>
<Paragraph FontWeight="Bold">Mean Diameter</Paragraph>
</TableCell>
<TableCell>
<Paragraph>49,532 km</Paragraph>
</TableCell>
</TableRow>
<TableRow Background="LightGoldenrodYellow" FontSize="12">
<TableCell>
<Paragraph FontWeight="Bold">Approximate Mass</Paragraph>
</TableCell>
<TableCell>
<Paragraph>1.0247e26 kg</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell ColumnSpan="4">
<Paragraph FontSize="10" FontStyle="Italic">
Information from the
<Hyperlink
NavigateUri="http://encarta.msn.com/encnet/refpages/artcenter.aspx"
>Encarta</Hyperlink>
web site.
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</Floater>
</Paragraph>
<Paragraph>
Astronomers believe Neptune has an inner rocky core that is surrounded by a vast
ocean of water mixed with rocky material. From the inner core, this ocean extends
upward until it meets a gaseous atmosphere of hydrogen, helium, and trace amounts
of methane. Neptune has four rings and 11 known moons. Even though Neptune's volume
is 72 times Earth’s volume, its mass is only 17.15 times Earth’s mass. Because of
its size, scientists classify Neptune—along with Jupiter, Saturn, and Uranus—as
one of the giant or Jovian planets (so-called because they resemble Jupiter).
</Paragraph>
<Paragraph>
<Figure
Width="140" Height="50"
Background="GhostWhite" TextAlignment="Left"
HorizontalAnchor="PageCenter" WrapDirection="Both"
>
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
Neptune has an orbital period of ~20 years...
</Paragraph>
</Figure>
Mathematical theories of astronomy led to the discovery of Neptune. To account for
wobbles in the orbit of the planet Uranus, British astronomer John Couch Adams and
French astronomer Urbain Jean Joseph Leverrier independently calculated the existence
and position of a new planet in 1845 and 1846, respectively. They theorized that the
gravitational attraction of this planet for Uranus was causing the wobbles in Uranus’s
orbit. Using information from Leverrier, German astronomer Johann Gottfried Galle first
observed the planet in 1846.
</Paragraph>
</Section>
</FlowDocument>
</FlowDocumentReader>
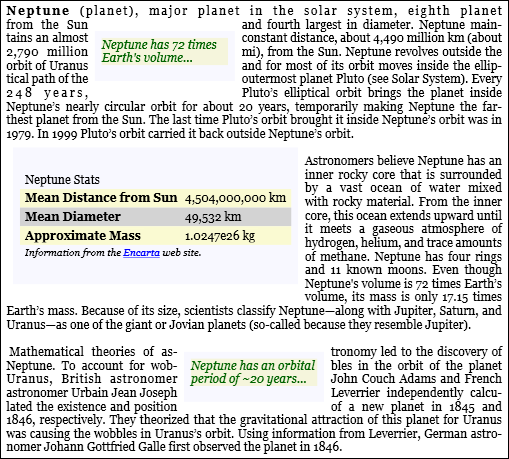
다음 그림에서는 이 예제가 렌더링되는 방법을 보여 줍니다.
 플로터 및 그림
플로터 및 그림
설명
Figure 자식 콘텐츠에 강력한 콘텐츠 모델을 적용합니다. Figure 콘텐츠 모델에 대한 자세한 내용은 TextElement 콘텐츠 모델 개요 참조하세요.
Figure 또는 Floater 요소는 콘텐츠의 일부를 강조 표시하거나 강조 표시하거나, 기본 콘텐츠 흐름 내에서 지원 이미지 또는 기타 콘텐츠를 호스트하거나, 광고와 같은 느슨하게 관련된 콘텐츠를 삽입하는 데 자주 사용됩니다.
Figure 및 Floater 여러 가지 방법으로 다르며 다양한 시나리오에 사용됩니다.
그림:
배치 가능: 가로 및 세로 앵커를 설정하여 페이지, 콘텐츠, 열 또는 단락을 기준으로 고정할 수 있습니다. HorizontalOffset 및 VerticalOffset 속성을 사용하여 임의 오프셋을 지정할 수도 있습니다.
둘 이상의 열로 크기 조정 가능: Figure 높이와 너비를 페이지, 콘텐츠 또는 열 높이 또는 너비의 배수로 설정할 수 있습니다. 페이지 및 콘텐츠의 경우 1보다 큰 배수는 허용되지 않습니다. 예를 들어 Figure 너비를 "0.5 페이지" 또는 "0.25 콘텐츠" 또는 "2 열"로 설정할 수 있습니다. 높이와 너비를 절대 픽셀 값으로 설정할 수도 있습니다.
페이지를 매기지 않음: Figure 내의 콘텐츠가 Figure내에 맞지 않으면 콘텐츠가 적합하고 나머지 콘텐츠가 손실됩니다.
Floater:
배치할 수 없으며 공간을 사용할 수 있는 위치에 렌더링합니다. 오프셋을 설정하거나 Floater고정할 수 없습니다.
두 개 이상의 열로 크기를 지정할 수 없습니다. 기본적으로 한 열에서 크기를 Floater. 절대 픽셀 값으로 설정할 수 있는 Width 속성이 있지만 이 값이 열 너비가 1보다 크면 무시되고 부동 소수 자릿수는 한 열에서 크기가 조정됩니다. 올바른 픽셀 너비를 설정하여 열 크기를 1개 미만으로 조정할 수 있지만 크기 조정은 열에 상대적이지 않으므로 "0.5Column"은 Floater 너비에 유효한 식이 아닙니다. 높이 속성이 없고 높이를 설정할 수 없는 Floater 높이가 콘텐츠에 따라 달라집니다.
Floater 페이지 매김: 지정된 너비의 콘텐츠가 1열 높이 이상으로 확장되면 부동 소수 자릿수가 끊어지고 다음 열, 다음 페이지 등으로 페이지가 매겨집니다.
Figure 크기와 위치를 제어하려는 독립 실행형 콘텐츠를 배치하는 데 적합하며 콘텐츠가 지정된 크기에 맞는지 확신할 수 있습니다. Floater 기본 페이지 콘텐츠와 유사하게 흐르지만 분리되는 자유 흐름 콘텐츠를 더 많이 배치하기에 좋은 장소입니다.
생성자
| Figure() |
Figure 클래스의 비어 있는 새 인스턴스를 초기화합니다. |
| Figure(Block, TextPointer) |
지정된 Block 개체를 새 Figure초기 내용으로 사용하고 새 Figure 요소의 삽입 위치를 지정하는 TextPointer 사용하여 Figure 클래스의 새 인스턴스를 초기화합니다. |
| Figure(Block) |
지정된 Block 개체를 새 Figure초기 내용으로 사용하여 Figure 클래스의 새 인스턴스를 초기화합니다. |
필드
| CanDelayPlacementProperty |
CanDelayPlacement 종속성 속성을 식별합니다. |
| HeightProperty |
Height 종속성 속성을 식별합니다. |
| HorizontalAnchorProperty |
HorizontalAnchor 종속성 속성을 식별합니다. |
| HorizontalOffsetProperty |
HorizontalOffset 종속성 속성을 식별합니다. |
| VerticalAnchorProperty |
VerticalAnchor 종속성 속성을 식별합니다. |
| VerticalOffsetProperty |
VerticalOffset 종속성 속성을 식별합니다. |
| WidthProperty |
Width 종속성 속성을 식별합니다. |
| WrapDirectionProperty |
WrapDirection 종속성 속성을 식별합니다. |
속성
| AllowDrop |
이 요소를 끌어서 놓기 작업의 대상으로 사용할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesCaptured |
이 요소에 하나 이상의 터치가 캡처되는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesCapturedWithin |
하나 이상의 터치가 이 요소에 캡처되는지 아니면 시각적 트리의 자식 요소에 캡처되는지를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesDirectlyOver |
이 요소 위에 하나 이상의 터치를 누를지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesOver |
이 요소 위에 하나 이상의 터치를 누를지 또는 시각적 트리의 자식 요소 위에 누를지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| Background |
콘텐츠 영역의 배경을 채우는 데 사용되는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| BaselineAlignment |
Inline 요소의 기준선 맞춤을 가져오거나 설정합니다. (다음에서 상속됨 Inline) |
| BindingGroup |
요소에 사용되는 BindingGroup 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Blocks |
요소의 내용을 구성하는 최상위 Block 요소가 포함된 BlockCollection 가져옵니다. (다음에서 상속됨 AnchoredBlock) |
| BorderBrush |
요소의 테두리를 그리는 데 사용할 Brush 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| BorderThickness |
요소의 테두리 두께를 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| CanDelayPlacement |
이 그림이 콘텐츠 흐름에서 배치를 지연할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| CommandBindings |
이 요소와 연결된 CommandBinding 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 ContentElement) |
| ContentEnd |
요소의 콘텐츠 끝을 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ContentStart |
요소의 콘텐츠 시작을 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ContextMenu |
이 요소 내에서 UI(사용자 인터페이스)를 통해 상황에 맞는 메뉴를 요청할 때마다 나타나는 상황에 맞는 메뉴 요소를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Cursor |
마우스 포인터가 이 요소 위에 있을 때 표시되는 커서를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DataContext |
데이터 바인딩에 참여할 때 요소의 데이터 컨텍스트를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DefaultStyleKey |
테마에서 이 컨트롤의 스타일 템플릿을 찾는 데 사용할 키를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DependencyObjectType |
이 인스턴스의 CLR 형식을 래핑하는 DependencyObjectType 가져옵니다. (다음에서 상속됨 DependencyObject) |
| Dispatcher |
이 DispatcherObject 연결된 Dispatcher 가져옵니다. (다음에서 상속됨 DispatcherObject) |
| ElementEnd |
요소 끝 바로 뒤의 위치를 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ElementStart |
요소 시작 바로 앞의 위치를 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| FlowDirection |
Inline 요소 내의 콘텐츠 흐름에 대한 상대 방향을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 Inline) |
| Focusable |
요소가 포커스를 받을 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| FocusVisualStyle |
키보드 포커스를 캡처할 때 이 요소에 적용되는 모양, 효과 또는 기타 스타일 특성을 사용자 지정할 수 있는 개체를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| FontFamily |
요소의 콘텐츠에 대한 기본 최상위 글꼴 패밀리를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontSize |
요소 내용의 글꼴 크기를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontStretch |
요소의 콘텐츠에 대한 글꼴 확장 특성을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontStyle |
요소의 콘텐츠에 대한 글꼴 스타일을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontWeight |
요소의 콘텐츠에 대한 최상위 글꼴 두께를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| ForceCursor |
이 FrameworkContentElement UI(사용자 인터페이스)가 이 인스턴스의 Cursor 속성에 의해 선언된 대로 커서를 렌더링하도록 해야 하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Foreground |
요소의 내용에 적용할 브러시를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| HasAnimatedProperties |
이 요소에 애니메이션 속성이 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| Height |
Figure 요소의 높이를 나타내는 값을 가져오거나 설정합니다. |
| HorizontalAnchor |
콘텐츠가 가로 방향으로 고정되는 위치를 나타내는 값을 가져오거나 설정합니다. |
| HorizontalOffset |
Figure 기준선에서 가로 방향으로 오프셋되는 거리를 나타내는 값을 가져오거나 설정합니다. |
| InputBindings |
이 요소와 연결된 입력 바인딩의 컬렉션을 가져옵니다. (다음에서 상속됨 ContentElement) |
| InputScope |
이 FrameworkContentElement사용되는 입력의 컨텍스트를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| IsEnabled |
이 요소가 UI(사용자 인터페이스)에서 사용되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| IsEnabledCore |
파생 클래스에서 IsEnabled 반환 값이 되는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsFocused |
이 요소에 논리적 포커스가 있는지 여부를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsInitialized |
XAML(Extensible Application Markup Language)으로 로드되거나 명시적으로 해당 EndInit() 메서드를 호출하여 이 요소가 초기화되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| IsInputMethodEnabled |
IME(입력 메서드 편집기)와 같은 입력 메서드 시스템이 이 요소에 대한 입력을 처리할 수 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocused |
이 요소에 키보드 포커스가 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusWithin |
키보드 포커스가 요소 또는 자식 요소 내의 위치에 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsLoaded |
이 요소가 프레젠테이션용으로 로드되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| IsMouseCaptured |
마우스가 이 요소에 의해 캡처되는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsMouseCaptureWithin |
마우스 캡처가 이 요소에 의해 유지되는지 또는 요소 트리의 자식 요소에 의해 유지되는지를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsMouseDirectlyOver |
마우스 포인터의 위치가 적중 테스트 결과에 해당하는지 여부를 나타내는 값을 가져오며 요소 작성을 고려합니다. (다음에서 상속됨 ContentElement) |
| IsMouseOver |
마우스 포인터가 이 요소 위에 있는지 여부를 나타내는 값을 가져옵니다(시각적 자식 요소 또는 해당 컨트롤 작성 포함). (다음에서 상속됨 ContentElement) |
| IsSealed |
이 인스턴스가 현재 봉인되어 있는지 여부를 나타내는 값을 가져옵니다(읽기 전용). (다음에서 상속됨 DependencyObject) |
| IsStylusCaptured |
스타일러스가 이 요소에 캡처되는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsStylusCaptureWithin |
자식 요소 및 컨트롤 작성을 포함하여 스타일러스 캡처가 이 요소에 의해 유지되는지 여부를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsStylusDirectlyOver |
스타일러스 위치가 적중 테스트 결과에 해당하는지 여부를 나타내는 값을 가져오며 요소 작성을 고려합니다. (다음에서 상속됨 ContentElement) |
| IsStylusOver |
스타일러스가 이 요소 위에 있는지 여부를 나타내는 값을 가져옵니다(시각적 자식 요소 포함). (다음에서 상속됨 ContentElement) |
| Language |
개별 요소에 적용되는 지역화/세계화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| LineHeight |
각 콘텐츠 줄의 높이를 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| LineStackingStrategy |
텍스트 요소 내의 각 텍스트 줄에 대해 줄 상자가 결정되는 메커니즘을 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| LogicalChildren |
요소의 논리적 자식을 반복할 수 있는 열거자를 가져옵니다. (다음에서 상속됨 TextElement) |
| Margin |
요소의 여백 두께를 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| Name |
요소의 식별 이름을 가져오거나 설정합니다. 이 이름은 이벤트 처리기 코드와 같은 프로그래밍 방식 코드 숨김이 XAML 구문 분석 중에 생성되면 요소를 참조할 수 있도록 인스턴스 참조를 제공합니다. (다음에서 상속됨 FrameworkContentElement) |
| NextInline |
이 요소의 피어인 다음 Inline 요소를 가져옵니다. (다음에서 상속됨 Inline) |
| OverridesDefaultStyle |
이 요소가 테마 스타일의 스타일 속성을 통합하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Padding |
요소의 안쪽 여백 두께를 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| Parent |
이 요소의 논리 트리에서 부모를 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| PreviousInline |
이 요소의 피어인 이전 Inline 요소를 가져옵니다. (다음에서 상속됨 Inline) |
| Resources |
현재 로컬로 정의된 리소스 사전을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| SiblingInlines |
이 요소에 대한 형제(피어)인 Inline 요소가 포함된 InlineCollection 가져옵니다. (다음에서 상속됨 Inline) |
| Style |
이 요소에서 사용할 스타일을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Tag |
이 요소에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| TemplatedParent |
이 요소의 템플릿 부모에 대한 참조를 가져옵니다. 템플릿을 통해 요소가 만들어지지 않은 경우 이 속성은 관련이 없습니다. (다음에서 상속됨 FrameworkContentElement) |
| TextAlignment |
텍스트 콘텐츠의 가로 맞춤을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 AnchoredBlock) |
| TextDecorations |
이 요소에 적용할 텍스트 장식이 포함된 TextDecorationCollection 가져옵니다. (다음에서 상속됨 Inline) |
| TextEffects |
요소의 내용에 적용할 텍스트 효과의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| ToolTip |
UI(사용자 인터페이스)에서 이 요소에 대해 표시되는 도구 설명 개체를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| TouchesCaptured |
이 요소에 캡처된 모든 터치 디바이스를 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesCapturedWithin |
이 요소 또는 해당 시각적 트리의 자식 요소에 캡처된 모든 터치 디바이스를 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesDirectlyOver |
이 요소 위에 있는 모든 터치 디바이스를 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesOver |
이 요소 또는 해당 시각적 트리의 모든 자식 요소 위에 있는 모든 터치 디바이스를 가져옵니다. (다음에서 상속됨 ContentElement) |
| Typography |
요소 내용에 대한 현재 유효한 입력 체계 변형을 가져옵니다. (다음에서 상속됨 TextElement) |
| VerticalAnchor |
콘텐츠가 세로 방향으로 고정되는 위치를 나타내는 값을 가져오거나 설정합니다. |
| VerticalOffset |
Figure 기준선에서 세로 방향으로 오프셋되는 거리를 나타내는 값을 가져오거나 설정합니다. |
| Width |
Figure 요소의 너비를 나타내는 값을 가져오거나 설정합니다. |
| WrapDirection |
콘텐츠가 Figure주위에 흐를 수 있는 허용되는 방법을 나타내는 값을 가져오거나 설정합니다. |
메서드
| AddHandler(RoutedEvent, Delegate, Boolean) |
지정된 라우트된 이벤트에 대해 라우트된 이벤트 처리기를 추가하여 처리기를 현재 요소의 처리기 컬렉션에 추가합니다. 이벤트 경로를 따라 다른 요소에 의해 처리된 것으로 이미 표시된 라우트된 이벤트에 대해 제공된 처리기를 호출하도록 |
| AddHandler(RoutedEvent, Delegate) |
지정된 라우트된 이벤트에 대해 라우트된 이벤트 처리기를 추가하여 처리기를 현재 요소의 처리기 컬렉션에 추가합니다. (다음에서 상속됨 ContentElement) |
| AddLogicalChild(Object) |
제공된 요소를 이 요소의 자식으로 추가합니다. (다음에서 상속됨 FrameworkContentElement) |
| AddToEventRoute(EventRoute, RoutedEventArgs) |
현재 ContentElement 이벤트 처리기 컬렉션의 지정된 EventRoute 처리기를 추가합니다. (다음에서 상속됨 ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) |
이 요소의 지정된 종속성 속성에 애니메이션을 적용하고 속성에 이미 실행 중인 애니메이션이 있는 경우 어떻게 되는지 지정할 수 있습니다. (다음에서 상속됨 ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) |
이 요소의 지정된 종속성 속성에 애니메이션을 적용합니다. 모든 기존 애니메이션이 중지되고 새 애니메이션으로 대체됩니다. (다음에서 상속됨 ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) |
속성에 이미 실행 중인 애니메이션이 있는 경우 어떻게 되는지 지정하는 옵션을 사용하여 이 요소에서 지정된 애니메이션 속성에 대한 특정 애니메이션을 시작합니다. (다음에서 상속됨 ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline) |
이 요소에서 지정된 애니메이션 속성에 대한 애니메이션을 시작합니다. (다음에서 상속됨 ContentElement) |
| BeginInit() |
요소를 초기화하기 전에 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) |
애니메이션이 시작된 후 지정된 상태로 제공된 스토리보드에 포함된 동작 시퀀스를 시작합니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) |
제공된 스토리보드에 포함된 작업 시퀀스를 시작하고 속성에 이미 애니메이션이 적용된 경우 발생할 작업에 대해 지정된 옵션을 사용합니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard) |
제공된 스토리보드에 포함된 작업 시퀀스를 시작합니다. (다음에서 상속됨 FrameworkContentElement) |
| BringIntoView() |
이 요소가 포함된 스크롤 가능한 영역 내에서 이 요소를 보기로 가져오려고 시도합니다. (다음에서 상속됨 FrameworkContentElement) |
| CaptureMouse() |
마우스를 이 요소에 강제로 캡처하려고 시도합니다. (다음에서 상속됨 ContentElement) |
| CaptureStylus() |
스타일러스를 이 요소에 강제로 캡처하려고 시도합니다. (다음에서 상속됨 ContentElement) |
| CaptureTouch(TouchDevice) |
이 요소에 대한 터치 캡처를 강제로 시도합니다. (다음에서 상속됨 ContentElement) |
| CheckAccess() |
호출 스레드가 이 DispatcherObject액세스할 수 있는지 여부를 확인합니다. (다음에서 상속됨 DispatcherObject) |
| ClearValue(DependencyProperty) |
속성의 로컬 값을 지웁니다. 지울 속성은 DependencyProperty 식별자에 의해 지정됩니다. (다음에서 상속됨 DependencyObject) |
| ClearValue(DependencyPropertyKey) |
읽기 전용 속성의 로컬 값을 지웁니다. 지울 속성은 DependencyPropertyKey지정됩니다. (다음에서 상속됨 DependencyObject) |
| CoerceValue(DependencyProperty) |
지정된 종속성 속성의 값을 강제 변환합니다. 이 작업은 호출 DependencyObject있는 종속성 속성에 대한 속성 메타데이터에 지정된 CoerceValueCallback 함수를 호출하여 수행됩니다. (다음에서 상속됨 DependencyObject) |
| EndInit() |
요소를 초기화한 직후에 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| Equals(Object) |
제공된 DependencyObject 현재 DependencyObject동일한지 여부를 확인합니다. (다음에서 상속됨 DependencyObject) |
| FindName(String) |
제공된 식별자 이름이 있는 요소를 찾습니다. (다음에서 상속됨 FrameworkContentElement) |
| FindResource(Object) |
지정된 키를 사용하여 리소스를 검색하고 요청된 리소스를 찾을 수 없는 경우 예외를 throw합니다. (다음에서 상속됨 FrameworkContentElement) |
| Focus() |
이 요소에 포커스를 설정하려고 시도합니다. (다음에서 상속됨 ContentElement) |
| GetAnimationBaseValue(DependencyProperty) |
실행 중이거나 중지된 애니메이션에서 가능한 애니메이션 값을 무시하고 이 요소의 지정된 속성에 대한 기본 속성 값을 반환합니다. (다음에서 상속됨 ContentElement) |
| GetBindingExpression(DependencyProperty) |
지정된 속성의 바인딩에 대한 BindingExpression 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| GetHashCode() |
이 DependencyObject대한 해시 코드를 가져옵니다. (다음에서 상속됨 DependencyObject) |
| GetLocalValueEnumerator() |
이 DependencyObject값을 로컬로 설정한 종속성 속성을 결정하기 위한 특수한 열거자를 만듭니다. (다음에서 상속됨 DependencyObject) |
| GetType() |
현재 인스턴스의 Type 가져옵니다. (다음에서 상속됨 Object) |
| GetUIParentCore() |
시각적 부모가 없는 경우 이 요소에 대한 대체 논리 부모를 반환합니다. 이 경우 FrameworkContentElement 부모는 항상 Parent 속성과 같은 값입니다. (다음에서 상속됨 FrameworkContentElement) |
| GetValue(DependencyProperty) |
이 DependencyObject인스턴스에 대한 종속성 속성의 현재 유효 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| InvalidateProperty(DependencyProperty) |
지정된 종속성 속성의 유효 값을 다시 평가합니다. (다음에서 상속됨 DependencyObject) |
| MemberwiseClone() |
현재 Object단순 복사본을 만듭니다. (다음에서 상속됨 Object) |
| MoveFocus(TraversalRequest) |
키보드 포커스를 이 요소에서 다른 요소로 이동합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnContextMenuClosing(ContextMenuEventArgs) |
ContextMenuClosing 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnContextMenuOpening(ContextMenuEventArgs) |
ContextMenuOpening 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnCreateAutomationPeer() |
WPF(Windows Presentation Foundation) 인프라에 대한 클래스별 AutomationPeer 구현을 반환합니다. (다음에서 상속됨 ContentElement) |
| OnDragEnter(DragEventArgs) |
처리되지 않은 DragEnter 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDragLeave(DragEventArgs) |
처리되지 않은 DragLeave 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDragOver(DragEventArgs) |
처리되지 않은 DragOver 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDrop(DragEventArgs) |
처리되지 않은 DragEnter 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGiveFeedback(GiveFeedbackEventArgs) |
처리되지 않은 GiveFeedback 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotFocus(RoutedEventArgs) |
GotFocus 이벤트에 대한 클래스 처리기입니다. (다음에서 상속됨 FrameworkContentElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 GotKeyboardFocus 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotMouseCapture(MouseEventArgs) |
처리되지 않은 GotMouseCapture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotStylusCapture(StylusEventArgs) |
처리되지 않은 GotStylusCapture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotTouchCapture(TouchEventArgs) |
터치가 이 요소에 캡처될 때 발생하는 GotTouchCapture 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnInitialized(EventArgs) |
Initialized 이벤트를 발생합니다. 이 메서드는 IsInitialized |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsKeyboardFocusedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 IsKeyboardFocusWithinChanged 이벤트가 발생하기 직전에 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsMouseCapturedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsMouseCaptureWithinChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsMouseDirectlyOverChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsStylusCapturedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsStylusCaptureWithinChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
이 요소에 대해 처리되지 않은 IsStylusDirectlyOverChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnKeyDown(KeyEventArgs) |
처리되지 않은 KeyDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnKeyUp(KeyEventArgs) |
처리되지 않은 KeyUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostFocus(RoutedEventArgs) |
제공된 이벤트 데이터를 사용하여 LostFocus 라우트된 이벤트를 발생합니다. (다음에서 상속됨 ContentElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 LostKeyboardFocus 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostMouseCapture(MouseEventArgs) |
처리되지 않은 LostMouseCapture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostStylusCapture(StylusEventArgs) |
처리되지 않은 LostStylusCapture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostTouchCapture(TouchEventArgs) |
이 요소가 터치 캡처를 잃을 때 발생하는 LostTouchCapture 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnMouseDown(MouseButtonEventArgs) |
처리되지 않은 MouseDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseEnter(MouseEventArgs) |
이 요소에 대해 처리되지 않은 MouseEnter 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeave(MouseEventArgs) |
이 요소에 대해 처리되지 않은 MouseLeave 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) |
이 요소에서 처리되지 않은 MouseLeftButtonDown 라우트된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeftButtonUp(MouseButtonEventArgs) |
처리되지 않은 MouseLeftButtonUp 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseMove(MouseEventArgs) |
처리되지 않은 MouseMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseRightButtonDown(MouseButtonEventArgs) |
처리되지 않은 MouseRightButtonDown 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseRightButtonUp(MouseButtonEventArgs) |
처리되지 않은 MouseRightButtonUp 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseUp(MouseButtonEventArgs) |
처리되지 않은 MouseUp 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseWheel(MouseWheelEventArgs) |
처리되지 않은 MouseWheel 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragEnter(DragEventArgs) |
처리되지 않은 PreviewDragEnter 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragLeave(DragEventArgs) |
처리되지 않은 PreviewDragLeave 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragOver(DragEventArgs) |
처리되지 않은 PreviewDragOver 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDrop(DragEventArgs) |
처리되지 않은 PreviewDrop 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) |
처리되지 않은 PreviewGiveFeedback 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 PreviewGotKeyboardFocus 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewKeyDown(KeyEventArgs) |
처리되지 않은 PreviewKeyDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewKeyUp(KeyEventArgs) |
처리되지 않은 PreviewKeyUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 PreviewKeyDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseDown 연결된 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseLeftButtonDown 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseLeftButtonUp 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseMove(MouseEventArgs) |
처리되지 않은 PreviewMouseMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseRightButtonDown 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseRightButtonUp 라우트된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) |
처리되지 않은 PreviewMouseWheel 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) |
처리되지 않은 PreviewQueryContinueDrag 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) |
처리되지 않은 PreviewStylusButtonDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) |
처리되지 않은 PreviewStylusButtonUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusDown(StylusDownEventArgs) |
처리되지 않은 PreviewStylusDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusInAirMove(StylusEventArgs) |
처리되지 않은 PreviewStylusInAirMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusInRange(StylusEventArgs) |
처리되지 않은 PreviewStylusInRange 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusMove(StylusEventArgs) |
처리되지 않은 PreviewStylusMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusOutOfRange(StylusEventArgs) |
처리되지 않은 PreviewStylusOutOfRange 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) |
처리되지 않은 PreviewStylusSystemGesture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusUp(StylusEventArgs) |
처리되지 않은 PreviewStylusUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTextInput(TextCompositionEventArgs) |
처리되지 않은 PreviewTextInput 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchDown(TouchEventArgs) |
터치가 이 요소를 누를 때 발생하는 PreviewTouchDown 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchMove(TouchEventArgs) |
이 요소 내에서 터치가 이동할 때 발생하는 PreviewTouchMove 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchUp(TouchEventArgs) |
이 요소 내에서 터치가 해제될 때 발생하는 PreviewTouchUp 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) |
요소에 있는 하나 이상의 종속성 속성에 유효 값이 변경되었다는 알림을 처리합니다. (다음에서 상속됨 TextElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) |
처리되지 않은 QueryContinueDrag 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnQueryCursor(QueryCursorEventArgs) |
처리되지 않은 QueryCursor 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStyleChanged(Style, Style) |
이 요소에서 사용 중인 스타일이 변경될 때 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| OnStylusButtonDown(StylusButtonEventArgs) |
처리되지 않은 StylusButtonDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusButtonUp(StylusButtonEventArgs) |
처리되지 않은 StylusButtonUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusDown(StylusDownEventArgs) |
처리되지 않은 StylusDown 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusEnter(StylusEventArgs) |
이 요소에 의해 처리되지 않은 StylusEnter 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusInAirMove(StylusEventArgs) |
처리되지 않은 StylusInAirMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusInRange(StylusEventArgs) |
처리되지 않은 StylusInRange 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusLeave(StylusEventArgs) |
이 요소에 의해 처리되지 않은 StylusLeave 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusMove(StylusEventArgs) |
처리되지 않은 StylusMove 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusOutOfRange(StylusEventArgs) |
처리되지 않은 StylusOutOfRange 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) |
처리되지 않은 StylusSystemGesture 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusUp(StylusEventArgs) |
처리되지 않은 StylusUp 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnTextInput(TextCompositionEventArgs) |
처리되지 않은 TextInput 연결된 이벤트가 이 클래스에서 파생된 경로의 요소에 도달하면 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnToolTipClosing(ToolTipEventArgs) |
ToolTipClosing 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnToolTipOpening(ToolTipEventArgs) |
ToolTipOpening 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnTouchDown(TouchEventArgs) |
이 요소 내에서 터치가 누를 때 발생하는 TouchDown 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchEnter(TouchEventArgs) |
터치가 이 요소의 바깥쪽에서 안쪽으로 이동할 때 발생하는 TouchEnter 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchLeave(TouchEventArgs) |
터치가 이 요소의 범위 내에서 바깥으로 이동할 때 발생하는 TouchLeave 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchMove(TouchEventArgs) |
이 요소 내에서 터치가 이동할 때 발생하는 TouchMove 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchUp(TouchEventArgs) |
이 요소 내에서 터치가 해제될 때 발생하는 TouchUp 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| PredictFocus(FocusNavigationDirection) |
제공된 포커스 이동 방향에 대해 이 요소를 기준으로 포커스를 받을 다음 요소를 결정하지만 실제로 포커스를 이동하지는 않습니다. 이 메서드는 봉인되어 있으며 재정의할 수 없습니다. (다음에서 상속됨 FrameworkContentElement) |
| RaiseEvent(RoutedEventArgs) |
특정 라우트된 이벤트를 발생합니다. 발생할 RoutedEvent 제공된 RoutedEventArgs 인스턴스 내에서 식별됩니다(해당 이벤트 데이터의 RoutedEvent 속성). (다음에서 상속됨 ContentElement) |
| ReadLocalValue(DependencyProperty) |
종속성 속성의 로컬 값(있는 경우)을 반환합니다. (다음에서 상속됨 DependencyObject) |
| RegisterName(String, Object) |
NameScope 등록 방법에 대한 액세스를 간소화하는 접근자를 제공합니다. (다음에서 상속됨 FrameworkContentElement) |
| ReleaseAllTouchCaptures() |
이 요소에서 캡처된 모든 터치 디바이스를 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseMouseCapture() |
이 요소가 캡처를 유지한 경우 마우스 캡처를 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseStylusCapture() |
이 요소가 캡처를 유지한 경우 스타일러스 디바이스 캡처를 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseTouchCapture(TouchDevice) |
이 요소에서 지정된 터치 디바이스를 해제하려고 시도합니다. (다음에서 상속됨 ContentElement) |
| RemoveHandler(RoutedEvent, Delegate) |
이 요소에서 지정된 라우트된 이벤트 처리기를 제거합니다. (다음에서 상속됨 ContentElement) |
| RemoveLogicalChild(Object) |
이 요소의 논리 트리에서 지정된 요소를 제거합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetBinding(DependencyProperty, BindingBase) |
제공된 바인딩 개체에 따라 이 요소에 바인딩을 연결합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetBinding(DependencyProperty, String) |
제공된 원본 속성 이름을 기반으로 이 요소에 바인딩을 데이터 원본에 대한 경로 자격으로 연결합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetCurrentValue(DependencyProperty, Object) |
해당 값 원본을 변경하지 않고 종속성 속성의 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| SetResourceReference(DependencyProperty, Object) |
지정된 이름의 리소스를 검색하고 지정된 속성에 대한 리소스 참조를 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetValue(DependencyProperty, Object) |
종속성 속성 식별자에 의해 지정된 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| SetValue(DependencyPropertyKey, Object) |
종속성 속성의 DependencyPropertyKey 식별자에 의해 지정된 읽기 전용 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| ShouldSerializeBlocks(XamlDesignerSerializationManager) |
AnchoredBlock파생된 개체를 serialization하는 동안 Blocks 속성의 유효 값을 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 AnchoredBlock) |
| ShouldSerializeCommandBindings() |
serialization 프로세스가 이 클래스의 인스턴스에서 CommandBindings 속성의 내용을 serialize해야 하는지 여부를 반환합니다. (다음에서 상속됨 ContentElement) |
| ShouldSerializeInputBindings() |
serialization 프로세스가 이 클래스의 인스턴스에서 InputBindings 속성의 내용을 serialize해야 하는지 여부를 반환합니다. (다음에서 상속됨 ContentElement) |
| ShouldSerializeProperty(DependencyProperty) |
serialization 프로세스가 제공된 종속성 속성의 값을 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| ShouldSerializeResources() |
serialization 프로세스가 이 클래스의 인스턴스에서 Resources 속성의 내용을 serialize해야 하는지 여부를 반환합니다. (다음에서 상속됨 FrameworkContentElement) |
| ShouldSerializeStyle() |
serialization 프로세스가 이 클래스의 인스턴스에서 Style 속성의 내용을 serialize해야 하는지 여부를 반환합니다. (다음에서 상속됨 FrameworkContentElement) |
| ToString() |
현재 개체를 나타내는 문자열을 반환합니다. (다음에서 상속됨 Object) |
| TryFindResource(Object) |
지정된 키가 있는 리소스를 검색하고, 해당 리소스를 찾은 경우 반환합니다. (다음에서 상속됨 FrameworkContentElement) |
| UnregisterName(String) |
NameScope 등록 취소 방법에 대한 액세스를 간소화합니다. (다음에서 상속됨 FrameworkContentElement) |
| UpdateDefaultStyle() |
기본 스타일을 현재 FrameworkContentElement다시 적용합니다. (다음에서 상속됨 FrameworkContentElement) |
| VerifyAccess() |
호출 스레드가 이 DispatcherObject액세스할 수 있도록 합니다. (다음에서 상속됨 DispatcherObject) |
이벤트
| ContextMenuClosing |
요소의 상황에 맞는 메뉴를 닫기 직전에 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| ContextMenuOpening |
요소의 상황에 맞는 메뉴를 열 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| DataContextChanged |
이 요소의 데이터 컨텍스트가 변경되면 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| DragEnter |
입력 시스템에서 이 요소를 끌기 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| DragLeave |
입력 시스템이 이 요소를 끌기 원점으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| DragOver |
입력 시스템이 이 요소를 잠재적인 놓기 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| Drop |
입력 시스템에서 이 요소를 드롭 대상으로 사용하여 기본 놓기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| FocusableChanged |
Focusable 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| GiveFeedback |
입력 시스템이 이 요소와 관련된 기본 끌어서 놓기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| GotFocus |
이 요소가 논리적 포커스를 가져올 때 발생합니다. (다음에서 상속됨 ContentElement) |
| GotKeyboardFocus |
키보드가 이 요소에 초점을 맞출 때 발생합니다. (다음에서 상속됨 ContentElement) |
| GotMouseCapture |
이 요소가 마우스를 캡처할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| GotStylusCapture |
이 요소가 스타일러스를 캡처할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| GotTouchCapture |
터치가 이 요소에 캡처될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| Initialized |
이 FrameworkContentElement 초기화될 때 발생합니다. 이는 IsInitialized 속성 값이 |
| IsEnabledChanged |
이 요소의 IsEnabled 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusedChanged |
이 요소에서 IsKeyboardFocused 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusWithinChanged |
이 요소에서 IsKeyboardFocusWithinChanged 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseCapturedChanged |
이 요소에서 IsMouseCaptured 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseCaptureWithinChanged |
이 요소에서 IsMouseCaptureWithinProperty 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseDirectlyOverChanged |
이 요소에서 IsMouseDirectlyOver 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusCapturedChanged |
이 요소에서 IsStylusCaptured 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusCaptureWithinChanged |
이 요소에서 IsStylusCaptureWithin 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusDirectlyOverChanged |
이 요소에서 IsStylusDirectlyOver 속성의 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| KeyDown |
포커스가 이 요소에 있는 동안 키를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| KeyUp |
포커스가 이 요소에 있는 동안 키가 해제될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| Loaded |
요소가 배치되고 렌더링되고 상호 작용할 준비가 되면 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| LostFocus |
이 요소가 논리적 포커스를 잃을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| LostKeyboardFocus |
키보드가 이 요소에 더 이상 초점을 맞추지 않을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| LostMouseCapture |
이 요소가 마우스 캡처를 잃을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| LostStylusCapture |
이 요소가 스타일러스 캡처를 잃을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| LostTouchCapture |
이 요소가 터치 캡처를 잃을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseDown |
포인터가 이 요소 위에 있는 동안 마우스 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseEnter |
마우스 포인터가 이 요소의 경계에 들어갈 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeave |
마우스 포인터가 이 요소의 경계를 벗어나면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeftButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeftButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추가 놓일 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseMove |
마우스 포인터가 이 요소 위로 이동하는 동안 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseRightButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseRightButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추가 놓일 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseUp |
이 요소 위에 마우스 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseWheel |
마우스 포인터가 이 요소 위에 있는 동안 사용자가 마우스 휠을 회전할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragEnter |
입력 시스템에서 이 요소를 끌기 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragLeave |
입력 시스템이 이 요소를 끌기 원점으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragOver |
입력 시스템이 이 요소를 잠재적인 놓기 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDrop |
입력 시스템에서 이 요소를 드롭 대상으로 사용하여 기본 놓기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewGiveFeedback |
끌어서 놓기 작업이 시작될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewGotKeyboardFocus |
키보드가 이 요소에 초점을 맞출 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewKeyDown |
키보드가 이 요소에 초점을 맞추는 동안 키를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewKeyUp |
키보드가 이 요소에 초점을 맞추는 동안 키가 해제될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewLostKeyboardFocus |
키보드가 이 요소에 더 이상 초점을 맞추지 않을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseDown |
포인터가 이 요소 위에 있는 동안 마우스 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseLeftButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseLeftButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추가 놓일 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseMove |
마우스 포인터가 이 요소 위에 있는 동안 마우스 포인터가 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseRightButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseRightButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추가 놓일 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 단추를 놓을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseWheel |
마우스 포인터가 이 요소 위에 있는 동안 사용자가 마우스 휠을 회전할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewQueryContinueDrag |
끌어서 놓기 작업 중에 키보드 또는 마우스 단추 상태가 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusButtonDown |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusButtonUp |
포인터가 이 요소 위에 있는 동안 스타일러스 단추가 해제될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusDown |
스타일러스가 이 요소 위에 있는 동안 디지타이저에 닿을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusInAirMove |
스타일러스가 실제로 디지타이저를 건드리지 않고 요소 위로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusInRange |
스타일러스가 디지타이저에 충분히 가깝고 이 요소 위에 있을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusMove |
스타일러스가 요소 위로 이동하는 동안 발생합니다. 이 이벤트를 발생 하려면 디지타이저에 의해 검색 되는 동안 스타일러스 이동 해야 합니다., 그렇지 않으면 PreviewStylusInAirMove 대신 발생 합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusOutOfRange |
스타일러스가 디지타이저에서 너무 멀리 떨어져 검색할 수 없을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusSystemGesture |
사용자가 여러 스타일러스 제스처 중 하나를 수행할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusUp |
스타일러스가 이 요소 위에 있는 동안 사용자가 디지타이저에서 스타일러스를 발생시킵니다. (다음에서 상속됨 ContentElement) |
| PreviewTextInput |
이 요소가 디바이스 독립적 방식으로 텍스트를 가져올 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchDown |
손가락이 이 요소 위에 있는 동안 손가락이 화면에 닿을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchMove |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchUp |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 떼면 발생합니다. (다음에서 상속됨 ContentElement) |
| QueryContinueDrag |
끌어서 놓기 작업 중에 키보드 또는 마우스 단추 상태가 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| QueryCursor |
커서를 표시하도록 요청하면 발생합니다. 이 이벤트는 마우스 포인터가 새 위치로 이동할 때마다 요소에서 발생합니다. 즉, 커서 개체를 새 위치에 따라 변경해야 할 수 있습니다. (다음에서 상속됨 ContentElement) |
| SourceUpdated |
이 요소에 대한 바인딩에 참여하는 연결된 데이터 원본이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| StylusButtonDown |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 누를 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusButtonUp |
포인터가 이 요소 위에 있는 동안 스타일러스 단추가 해제될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusDown |
스타일러스가 이 요소 위에 있는 동안 스타일러스가 디지타이저에 닿을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusEnter |
스타일러스가 이 요소의 경계에 들어갈 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusInAirMove |
스타일러스가 실제로 디지타이저를 건드리지 않고 요소 위로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusInRange |
스타일러스가 디지타이저에 충분히 가깝고 이 요소 위에 있을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusLeave |
스타일러스가 요소의 경계를 벗어나면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusMove |
스타일러스가 이 요소 위로 이동할 때 발생합니다. 이 이벤트를 발생 하려면 디지타이저에 있는 동안 스타일러스 이동 해야 합니다. 그렇지 않으면 StylusInAirMove 대신 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusOutOfRange |
스타일러스가 디지타이저에서 너무 멀리 떨어져 검색할 수 없을 때 이 요소 위에 있는 동안 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusSystemGesture |
사용자가 여러 스타일러스 제스처 중 하나를 수행할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusUp |
이 요소 위에 있는 동안 사용자가 디지타이저에서 스타일러스를 발생시킵니다. (다음에서 상속됨 ContentElement) |
| TargetUpdated |
이 요소에 대한 바인딩에 참여하는 연결된 대상 속성이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| TextInput |
이 요소가 디바이스 독립적 방식으로 텍스트를 가져올 때 발생합니다. (다음에서 상속됨 ContentElement) |
| ToolTipClosing |
요소의 도구 설명이 닫히기 직전에 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| ToolTipOpening |
요소의 도구 설명이 열릴 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| TouchDown |
손가락이 이 요소 위에 있는 동안 손가락이 화면에 닿을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchEnter |
터치가 이 요소의 바깥쪽에서 안쪽으로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchLeave |
터치가 이 요소의 범위 내에서 바깥으로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchMove |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchUp |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 떼면 발생합니다. (다음에서 상속됨 ContentElement) |
| Unloaded |
로드된 요소의 요소 트리에서 요소를 제거할 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
명시적 인터페이스 구현
| IAddChild.AddChild(Object) |
자식 개체를 추가합니다. (다음에서 상속됨 TextElement) |
| IAddChild.AddText(String) |
개체에 노드의 텍스트 내용을 추가합니다. (다음에서 상속됨 TextElement) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
이 멤버에 대한 설명은 IsAmbientPropertyAvailable(String) 메서드를 참조하세요. (다음에서 상속됨 FrameworkContentElement) |
적용 대상
추가 정보
.NET
