TextDecorations 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
미리 정의된 정적 텍스트 장식 집합을 제공합니다.
public ref class TextDecorations abstract sealedpublic static class TextDecorationstype TextDecorations = classPublic Class TextDecorations- 상속
-
TextDecorations
예제
다음 예에서 취소선 텍스트 장식의 기본 글꼴 값을 사용합니다.
// Use the default font values for the strikethrough text decoration.
private void SetDefaultStrikethrough()
{
// Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough;
}
' Use the default font values for the strikethrough text decoration.
Private Sub SetDefaultStrikethrough()
' Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough
End Sub
<!-- Use the default font values for the strikethrough text decoration. -->
<TextBlock
TextDecorations="Strikethrough"
FontSize="36" >
The quick red fox
</TextBlock>
또한 여러 텍스트 장식을 동일한 텍스트를 지정할 수 있습니다. 다음 예제에서는, 밑줄 및 윗줄 텍스트 장식의 동일한 텍스트에 사용 됩니다.
<!-- Use both an underline and overline text decoration for the same text. -->
<TextBlock TextDecorations="Underline, Overline">
The quick red fox
</TextBlock>
문자열을 사용할 수 없는 텍스트 장식의 됨을 나타내려면 "None" 값는 TextDecorations 컬렉션. 다음 예제에서는 TextDecorations 컬렉션이 "None"으로 설정 됩니다.
<!-- Set the text decoration collection to None to indicate no decorations. -->
<TextBlock TextDecorations="None">
The quick red fox
</TextBlock>
사용 하 여 텍스트에서 모든 텍스트 장식을 제거할 수 있습니다는 Clear 메서드. 다음 예제에서는 TextDecorations 컬렉션을 지웁니다.
TextBlock2.TextDecorations.Clear();
TextBlock2.TextDecorations.Clear()
기본적으로 Hyperlink 사용을 TextDecoration 밑줄을 표시 하는 개체입니다. 다음 태그 샘플은 Hyperlink 와 밑줄 없이 정의 합니다.
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
TextDecoration 많을 경우에 특히 개체를 인스턴스화할 때 성능이 저하 될 수 있습니다 Hyperlink 개체입니다. 자세한 내용은 방법: 지정 여부는 하이퍼링크에 밑줄이합니다.
설명
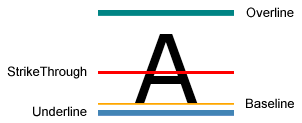
텍스트 장식의 네 가지가: 기준, 윗줄, 취소선 및 밑줄. 다음 예제에서는 텍스트를 기준으로 텍스트 장식의 위치를 보여 줍니다.

텍스트 장식 형식의 예제
XAML 특성 사용
<object textDecorationsProperty="textDecorationType[,textDecorationType]"/>
XAML 값
textDecorationType
텍스트 장식 종류: Baseline, OverLine하십시오 Strikethrough, 또는 Underline. 쉼표로 구분 된 값을 사용 하 여 둘 이상의 장식 허용 됩니다. 또한 없는 텍스트 장식 종류를 나타내기 위해 "None"를 지정할 수 있습니다.
속성
| Baseline |
기준선 TextDecoration을 지정합니다. |
| OverLine |
윗줄 TextDecoration을 지정합니다. |
| Strikethrough |
취소선 TextDecoration을 지정합니다. |
| Underline |
밑줄 TextDecoration을 지정합니다. |