UIElement.Clip 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
요소 내용의 윤곽선을 정의하는 데 사용할 기하 도형을 가져오거나 설정합니다. 이 속성은 종속성 속성입니다.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As Geometry속성 값
클리핑 영역 크기 조정에 사용할 기하 도형입니다. 기본값은 null Geometry입니다.
예제
이 예제에서는 프레임워크 요소의 Clip 영역을 정의하는 방법을 보여줍니다. 클립을 정의하려면 a Geometry (예 EllipseGeometry : 요소의 Clip 속성을 설정하는 경우)를 사용합니다. 기하 도형의 영역 내에 있는 영역만 표시됩니다.
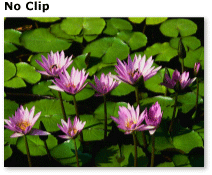
다음 예제에서는 정의된 클립 영역이 없는 요소를 보여줍니다 Image . 클립 영역이 정의되지 않으므로 전체 이미지가 표시됩니다.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

클립 영역이 없는 이미지
다음 예제에서는 정의된 클립 영역이 있다는 점을 제외하고 동일한 이미지가 만들어집니다. 영역 EllipseGeometry 내에 있는 이미지의 일부만 표시됩니다.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

타원형 클립 영역이 있는 이미지
다음 예제에서는 프레임워크 요소의 Clip 영역에 애니메이션 효과를 적용하는 방법을 보여줍니다. 이 예제에서는 요소에 EllipseGeometry 대한 Image 타원형 클립 영역을 정의하는 데 사용됩니다. A PointAnimation 는 타원 기하 도형의 Center 속성에 애니메이션 효과를 줍니다(0, 0)에서 (200, 150). 이미지가 로드된 후 애니메이션이 재생되기 시작하고 무기한 반복됩니다.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
전체 샘플은 클립 영역 샘플을 참조하세요.
설명
기하 도형 외부의 요소는 렌더링된 레이아웃에서 시각적으로 잘립니다. 기하 도형은 사각형일 필요가 없습니다.
종속성 속성 정보
| 식별자 필드 | ClipProperty |
메타 데이터 속성 설정 true |
없음 |