UIView.Bounds Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
The usable frame of the view, specified using the view's own coordinate system.
[ObjCRuntime.ThreadSafe]
public virtual CoreGraphics.CGRect Bounds { [Foundation.Export("bounds")] get; [Foundation.Export("setBounds:")] set; }member this.Bounds : CoreGraphics.CGRect with get, setProperty Value
- Attributes
Remarks
This property represents the usable frame of the view. Unlike the Frame, the Bounds do not use the container's coordinate space, but instead represent the size in the view's own coordinate space. By default the Bounds location is (0,0).
When you update this property, it will modify the Frame based on the value of the Center. You can also change the position of your view by updating the Center property.
When the Bound property is changed, the size of the view is affected relative to the Center property.
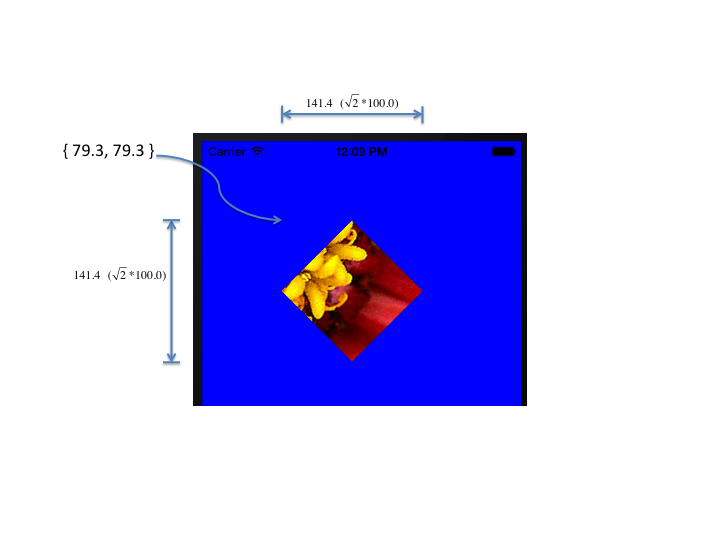
The Bounds property is relative to this UIView's coordinate system. For instance, the following example shows a view (a UIImageView, actually) that has been rotated 45 degrees. The value of flowerView.Bounds remains [{0,0},{100,100}]. In contrast, the Frame property is expressed in terms of the containing view's coordinate system. In this case, after the rotation has been applied, the value of flowerView.Frame becomes [{79.3,79.3}, {141.4, 141.4}].
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

This can be used from a background thread.