UIView.Frame 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
해당 컨테이너를 기준으로 뷰의 좌표입니다.
public virtual CoreGraphics.CGRect Frame { [Foundation.Export("frame")] get; [Foundation.Export("setFrame:")] set; }member this.Frame : CoreGraphics.CGRect with get, set속성 값
이 속성의 값은 픽셀이 아닌 포인트 단위입니다.
- 특성
설명
속성은 Frame 의 좌표계를 기준으로 Superview표현됩니다. (속성은 Bounds 의 좌표계로 thisUIView표현됩니다.)
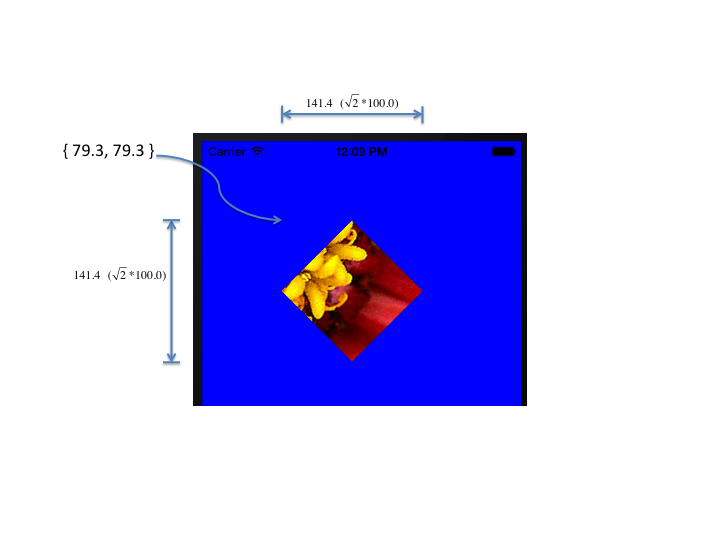
다음 예제에서는 의 좌표계와 값이 Frame의 값과 다를 수 있는 UIViewBounds한 가지 방법만 보여줍니다. 이 경우 UIImageView 은 의 크기 및 크기{100,100}에서 {100,100} 시작된 초기 Frame 를 사용하여 배치됩니다. 회전하면 경계 상자의 Frame 원점과 크기가 모두 바뀝니다. 회전을 수용할 원본과 상자의 {100,100} 대각선을 포함하기 위한 크기입니다. Bounds 남아 있는 [flowerView{0,0},{100,100}]의 입니다.
var flowerView = new UIImageView(new RectangleF(100, 100, 100, 100)) {
Image = UIImage.FromFile("flower.png"),
ContentMode = UIViewContentMode.Center,
ClipsToBounds = true
};
flowerView.Transform = CGAffineTransform.MakeRotation((float) Math.PI / 4);
view.AddSubview(flowerView);

이 속성을 변경하면 가 Center 새 위치로 업데이트되고 가 Bounds 새 차원으로 업데이트되고 하위 보기의 레이아웃이 다시 수행됩니다.
속성을 로 설정하지 않는 한 이 속성을 Redraw변경해도 에 대한 호출 Draw(CGRect) 이 ContentMode 트리거되지 않습니다.
적어도 iOS 6 이상에서 이 속성을 변경하면 차원이 같더라도 하위 보기의 레이아웃이 다시 지정됩니다. 이로 인해 일부 보기(예: UITableView)가 배치될 때 매우 비용이 많이 드는 계산을 수행할 수 있으므로 성능 문제가 발생할 수 있습니다.
ContentMode 속성이 로 Redraw설정된 경우 프레임을 업데이트하는 대신 속성을 업데이트 Center 하면 에 대한 호출을 트리거하지 않고 보기만 이동할 수 있으므로 보기 다시 그리기를 방지할 LayoutSubviews()수 있습니다.
이 속성은 암시적 애니메이션 프로토콜에 참여하며 트랜잭션 외부에서 변경하면 해당 값에 대한 암시적 애니메이션이 트리거됩니다.
속성을 ID 행렬을 Transform 나타내지 않는 행렬로 변경하는 경우 이 속성을 변경하면 의도하지 않은 결과가 발생할 수 있습니다. 이러한 경우 대신 및 Bounds 를 직접 업데이트 Center 해야 합니다.