RichTextBox 개요
RichTextBox 컨트롤을 사용하여 단락, 이미지, 테이블 등의 유동 콘텐츠를 표시하거나 편집할 수 있습니다. 이 항목에서는 TextBox 클래스를 소개하고 XAML(Extensible Application Markup Language) 및 C#에서 사용하는 방법에 대한 예제를 제공합니다.
TextBox 또는 RichTextBox?
RichTextBox 및 TextBox를 사용하면 사용자가 텍스트를 편집할 수 있지만 두 컨트롤은 서로 다른 시나리오에서 사용됩니다. 사용자가 서식 있는 텍스트, 이미지, 테이블 또는 기타 서식 있는 콘텐츠를 편집해야 할 경우 RichTextBox를 선택하는 것이 좋습니다. 예를 들어 서식 지정, 이미지 등이 필요한 문서, 기사 또는 블로그를 편집하는 경우 RichTextBox를 사용하는 것이 좋습니다. TextBox는 RichTextBox보다 적은 시스템 리소스를 필요로 하며 일반 텍스트만 편집해야 하는 경우(예: 양식 사용) 이상적입니다. TextBox에 대한 자세한 내용은 TextBox 개요를 참조하세요. 아래 표에는 TextBox 및 RichTextBox의 주요 기능이 요약되어 있습니다.
| 제어 | 실시간 맞춤법 검사 | 상황에 맞는 메뉴 | ToggleBold(Ctr+B)와 같은 서식 지정 명령 | 이미지, 문단, 테이블 등과 같은 FlowDocument 콘텐츠 |
|---|---|---|---|---|
| TextBox | 예 | 예 | 예 | 아니요. |
| RichTextBox | 예 | 예 | 예 | 예 |
참고
TextBox는 ToggleBold(Ctr+B)와 같은 명령과 관련된 서식 지정을 지원하지 않지만, 많은 기본 명령이 MoveToLineEnd와 같은 두 컨트롤에서 모두 지원됩니다.
위 테이블의 기능은 나중에 더 자세히 설명합니다.
RichTextBox 만들기
아래 코드에서는 사용자가 서식 있는 콘텐츠를 편집할 수 있는 RichTextBox를 만드는 방법을 보여 줍니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
특히 RichTextBox에서 편집된 콘텐츠는 유동 콘텐츠입니다. 유동 콘텐츠에는 서식 있는 텍스트, 이미지, 목록 및 테이블과 같은 다양한 요소 형식이 포함될 수 있습니다. 유동 문서에 대한 자세한 내용은 유동 문서 개요를 참조하세요. 유동 콘텐츠를 포함하기 위해 RichTextBox는 편집 가능한 콘텐츠를 차례로 포함하는 FlowDocument 개체를 호스트합니다. RichTextBox에서 유동 콘텐츠를 표시하기 위해 다음 코드에서는 단락 및 일부 굵게 표시된 텍스트를 사용하여 RichTextBox를 만드는 방법을 보여 줍니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
다음 그림은 이 샘플에서 렌더링하는 방법을 보여줍니다.
 콘텐츠가 있는 RichTextBoxEditing_RichTextBox_with_Content
콘텐츠가 있는 RichTextBoxEditing_RichTextBox_with_Content
Paragraph 및 Bold와 같은 요소는 RichTextBox 내부의 콘텐츠가 표시되는 방식을 결정합니다. 사용자가 RichTextBox 콘텐츠를 편집할 때 이러한 요소가 이 유동 콘텐츠를 변경합니다. 유동 콘텐츠의 기능 및 이를 사용하는 방법에 대한 자세한 내용은 유동 문서 개요를 참조하세요.
참고
RichTextBox 내부의 유동 콘텐츠는 다른 컨트롤에 포함된 유동 콘텐츠와 똑같이 작동하지 않습니다. 예를 들어, RichTextBox에 열이 없으므로 자동 크기 조정 동작을 수행하지 않습니다. 또한 검색, 보기 모드, 페이지 탐색 및 확대/축소와 같은 기본 제공 기능은 RichTextBox에서는 사용할 수 없습니다.
실시간 맞춤법 검사
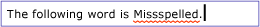
TextBox 또는 RichTextBox에서 실시간 맞춤법 검사를 사용하도록 설정할 수 있습니다. 맞춤법 검사 기능이 켜져 있으면 맞춤법이 틀린 단어 밑에 빨간색 선이 나타납니다(아래 그림 참조).
 맞춤법 검사 기능이 있는 TextboxEditing_TextBox_with_Spellchecking
맞춤법 검사 기능이 있는 TextboxEditing_TextBox_with_Spellchecking
맞춤법 검사를 사용하도록 설정하는 방법에 대한 자세한 내용은 텍스트 편집 컨트롤에서 맞춤법 검사 사용을 참조하세요.
상황에 맞는 메뉴
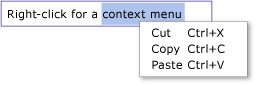
기본적으로 TextBox 및 RichTextBox에는 사용자가 컨트롤 내에서 마우스 오른쪽 단추를 클릭하면 나타나는 바로 가기 메뉴가 있습니다. 상황에 맞는 메뉴를 통해 사용자는 항목을 잘라내거나, 복사하거나, 붙여넣을 수 있습니다(아래 그림 참조).
 컨텍스트 메뉴가 있는 TextBoxEditing_TextBox_with_Context_Menu
컨텍스트 메뉴가 있는 TextBoxEditing_TextBox_with_Context_Menu
자체적인 사용자 지정 상황에 맞는 메뉴를 만들어 기본 상황에 맞는 메뉴를 재정의할 수 있습니다. 자세한 내용은 RichTextBox에서 사용자 지정 상황에 맞는 메뉴의 위치 지정을 참조하세요.
명령 편집
사용자는 편집 명령을 사용하여 RichTextBox 내부에서 편집 가능한 콘텐츠의 서식을 지정할 수 있습니다. 기본 편집 명령 외에도 RichTextBox에는 TextBox가 지원하지 않는 서식 지정 명령이 포함됩니다. 예를 들어, RichTextBox에서 편집할 경우 사용자는 Ctr+B를 눌러 굵은 텍스트 서식을 전환할 수 있습니다. 사용 가능한 전체 명령 목록은 EditingCommands를 참조하세요. 바로 가기 키를 사용하는 방법 외에 단추와 같은 다른 컨트롤에 명령을 연결할 수 있습니다. 다음 예제에서는 사용자가 텍스트 서식을 변경하는 데 사용할 수 있는 단추가 포함된 간단한 도구 모음을 만드는 방법을 보여 줍니다.
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
다음 그림은 이 샘플에서 표시하는 방법을 보여줍니다.
 ToolBar가 있는 RichTextBoxEditing_RichTextBox_with_TooBar
ToolBar가 있는 RichTextBoxEditing_RichTextBox_with_TooBar
콘텐츠가 변경되는 시점 감지
일반적으로 TextChanged 때마다 검색에 사용할 이벤트의 텍스트를 TextBox 또는 RichTextBox 대신 변경 KeyDown 예상할 수 있듯이. 예제를 보려면 TextBox에서 텍스트가 변경되는 시점 감지를 참조하세요.
RichTextBox 콘텐츠 저장, 로드 및 인쇄
다음 예제에서는 RichTextBox의 콘텐츠를 파일에 저장하고, 해당 콘텐츠를 RichTextBox로 다시 로드하고, 콘텐츠를 인쇄하는 방법을 보여 줍니다. 예제에 대한 태그는 다음과 같습니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
예제에 대한 코드 숨김은 다음과 같습니다.
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
참고 항목
.NET Desktop feedback
